Официально начните изучать введение в ASP.NET Core 6 Razor Pages
Введение в страницы ASP.NET Core Razor
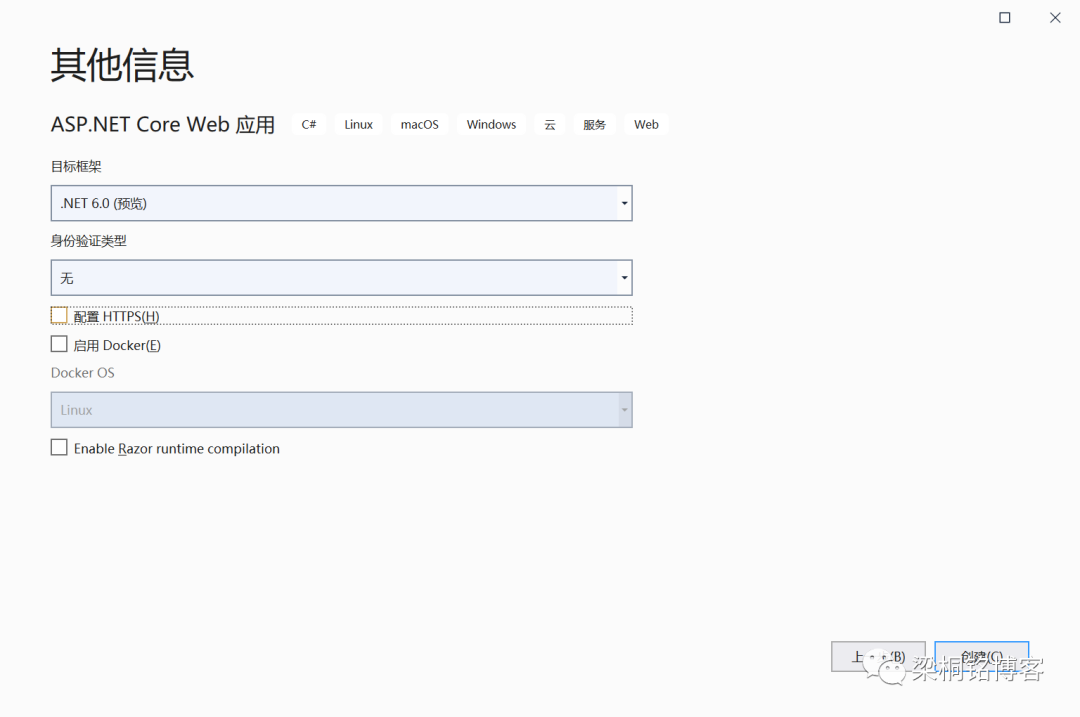
Мы будем использовать Visual Studio 2019 для создания нового веб-приложения с помощью Razor Pages. Вот шаги.
Запустите Visual Studio 2019.
Нажмите на опцию «Создать новый проект».

На следующем экране выберите шаблон веб-приложения ASP.NET Core и нажмите «Далее». На следующем экране укажите имя проекта. я назвал
YoYoMooc.StudentManagement.RazorPage,Затем нажмите «Далее».

Затем во время настройки нового проекта выбираем нужную нам версию .NET, здесь выбираем версию с использованием .NET 6, а затем где создавать проект, и нажимаем кнопку Создать.

//todo: нужно проверить изображения .NET 6
Познакомьтесь с Razor Pages
Razor Pagesизпросмотреть файлрасположены вWeb应用程序根в папкеизPagesв папке,Полная структура проекта выглядит следующим образом:

Index.cshtml
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
```
Index.cshtml — это шаблон отображения с расширением .cshtml. Это очень похоже на просмотр Razor в MVC. файл. Директива @page указывает, что это Razor Pages . Директива @model определяет Модель. Модель — это соответствующий класс PageModel, как показано ниже.
### Index.cshtml.cs
public class IndexModel : PageModel
{
private readonly ILogger<IndexModel> _logger;
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
}
}
* Index.cshtml.cs — это соответствующий класс PageModel.
* Он имеет то же имя, что и шаблон отображения, и заканчивается расширением .cs.
* Почему он заканчивается на CS? Потому что язык программирования — CSHARP?
* Класс в этом файле представляет собой шаблон отображения модели. Он является производным от класса PageModel.
* Точно так же, как MVC, Razor Pages Также поддерживается внедрение зависимостей.
* Встроенный сервис ILogger внедряется с помощью конструктора.
* С помощью службы ILogger мы можем осуществлять вход в несколько разных целей журналирования.
* Помимо внедрения зависимостей и ведения журнала, Razor Pages Также поддерживает другие ASP.NET. Core Такие функции, как источник конфигурации, привязка модели, проверка модели и другие функции, были упомянуты в наших предыдущих курсах.
## Razor Привет на страницах World
Описание класса PageModel (Index.html.cs):
public class IndexModel : PageModel { public string Message { get; set; }
public void OnGet()
{
Message = "Hello World!";
}
}
```- Razor Pages предоставляет данные для шаблонов отображения с использованием общедоступных свойств.
- Общедоступное свойство Message представлено в шаблоне отображения.
- Помимо этих общедоступных свойств, которые передают содержимое в шаблон отображения, класс PageModel также включает такие методы, как OnGet() и OnPost().
- Это методы, которые отвечают на запросы HTTP GET и POST соответственно.
Шаблон отображения (Index.html)
Уведомление,Публичная собственностьMessageнужно пройти@Model.Message Используется в шаблонах отображения.
Когда мы запускаем проект и переходим кhttp://localhost:2221/indexчас,Мы увидим индексную страницу в браузере. такой же,если у вас естьContactUs.chtml просмотреть файл ,и перейдите кhttp://localhost:2221/ContactUs,Вы увидите страницу «Контакты» в своем браузере. Нет необходимости указывать расширение .CSHTML в URL-адресе.
Веб-формы ASP.NET и страницы Razor
Платформа ASP.NET Core Razor Pages — это новая технология, которая позволяет быстрее и эффективнее создавать ориентированные на страницы веб-приложения за счет четкого разделения задач. Razor Pages был представлен в .NET Core 2.0. Он легкий, гибкий и предоставляет разработчикам полный контроль над отображаемым HTML.

В некотором смысле Razor Pages похож на классическую платформу ASP.NET Webforms. В веб-формах ASP.NET у нас есть страница ASPX и класс кода программной части. Страницы ASPX содержат HTML и управляют визуальной частью. Класс выделенного кода содержит серверный C# или визуальный базовый код, который обрабатывает события страницы.
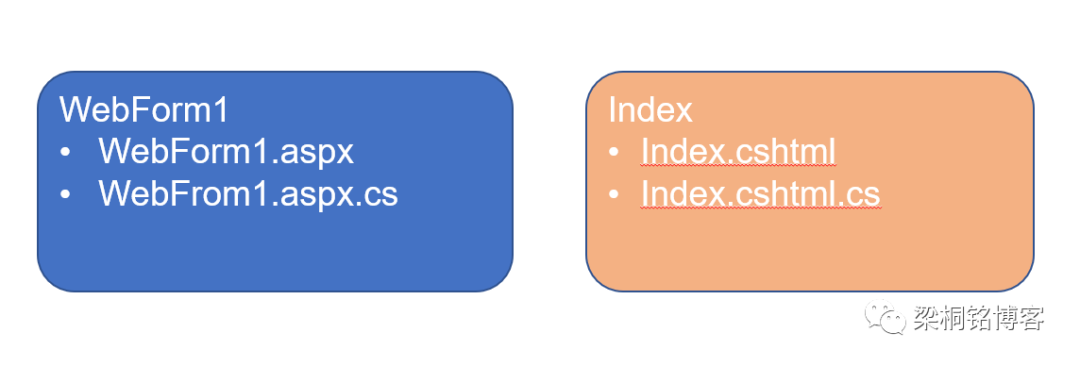
Например, если у вас есть веб-форма с именем WebForm1. На самом деле это пара файлов — WebForm1.aspx (шаблон отображения) и WebForm1.aspx.cs (класс кода программной части).
Аналогично, каждая страница Razor также представляет собой пару файлов: .cshtml и .cshtml.cs.
- .cshtml — шаблон отображения. Таким образом, он содержит HTML и синтаксис Razor.
- .cshtml.cs — содержит серверный код C#.,данные, необходимые для обработки событий страницы и предоставления шаблонов.
Страницы ASP.NET Core MVC и Razor
MVC — это шаблон архитектурного проектирования для реализации уровня пользовательского интерфейса приложения.
- Модель (Модель): Содержит набор классов данных и логику для запроса данных из базового источника данных (например, библиотеки данных).
- Просмотр: содержит логику отображения для отображения. Controller 提供给它из Модельсерединаданные。
- Контроллер: обработка Http просить,Позвонить Модель,Пожалуйста, выберите вид, чтобы представить эту модель
Помимо создания модели, контроллер выбирает представление и передает объект модели в представление. Представление содержит логику представления для отображения данных модели, предоставленных контроллером.

В MVC, помимо модели, представления и контроллера, также есть действия и модели представления. Если бы нам пришлось создать довольно сложный портал, мы могли бы получить контроллеры, которые используют множество разных зависимостей и моделей представлений и возвращают множество разных представлений.
Короче говоря, мы можем получить большие контроллеры со множеством действий, не связанных друг с другом. Это не только приводит к ненужной сложности, но и нарушает фундаментальные принципы программирования, такие как принцип единой ответственности и принцип открытости/закрытости. , из-за чего код выглядит раздутым.
С другой стороны, Razor Pages — это всего лишь пара файлов — шаблон отображения и соответствующий класс PageModel. Как следует из названия, шаблоны отображения содержат HTML. Класс PageModel содержит серверный код, который сочетает в себе обязанности контроллера и ViewModel.
Все, что мы помещаем в класс PageModel, связано с Page. Поэтому, в отличие от контроллеров в MVC, класс PageModel практически невозможно раздуть ненужными методами.
Поскольку класс PageModel и шаблон отображения находятся в одном месте и тесно связаны друг с другом, создание одной страницы с помощью Razor Pages очень просто, при этом используются все архитектурные функции ASP.NET Core MVC, такие как внедрение зависимостей, компоненты промежуточного программного обеспечения, настройка. система, привязка модели, проверка и т. д.

Поэтому Microsoft рекомендует использовать Razor Pages, если мы хотим создать веб-интерфейс (веб-страницу), и использовать ASP.NET Core MVC, если мы хотим создать веб-API.
Независимо от того, используете ли вы ASP.NET Core MVC или Razor Pages для создания веб-приложения, с точки зрения производительности разницы нет.
В некоторых веб-приложениях ASP.NET Core также можно комбинировать оба шаблона (например, ASP.NET Core MVC и Razor Pages).
Что изучить Razor Pages или MVC
Лично я считаю, что разработчики ASP.NET Core должны обладать обоими навыками — Razor Pages и MVC. Поэтому, если вы начинаете изучать ASP.NET Core, рекомендуется начать с руководства по началу работы с ASP.NET Core, а затем перейти к руководству по Razor Pages.

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


