Официальная реализация flash kill, библиотека интерфейса Python, nicegui, удаляющая 90% кодов событий.
Предисловие
«Простой в использовании, слабый в настройке. Сильный в настройке, с ним трудно начать». Это всегда было основным правилом библиотек интерфейса Python.
Как упоминалось в предыдущем уроке, nicegui на самом деле представляет собой очень обычную библиотеку интерфейсов, управляемых событиями, и в ее механизме работы нет ничего особенного. Хотя в него встроен простой механизм привязки данных, текущая реализация на самом деле не работает.
Однако когда nicegui объединяется с механизмом ответа на данные, все меняется к лучшему.
Это самая важная статья в последующих руководствах по nicegui. Сегодня на небольшом примере мы научимся использовать nicegui на основе данных. Для этого метода невозможно найти даже официальную документацию.
Сначала посмотрим на эффект:
На этот раз вам нужно установить эти библиотеки
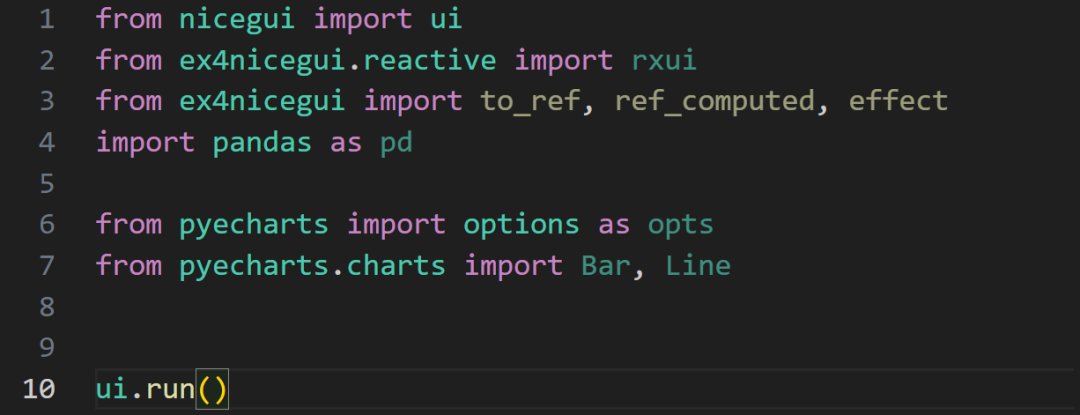
pip install nicegui ex4nicegui pandas openpyxl pyecharts -Uсоздавать python файл кода main.py , напишите базовый код импорта и интерфейса

Синхронизация данных и интерфейсов
Начните с небольшого примера.
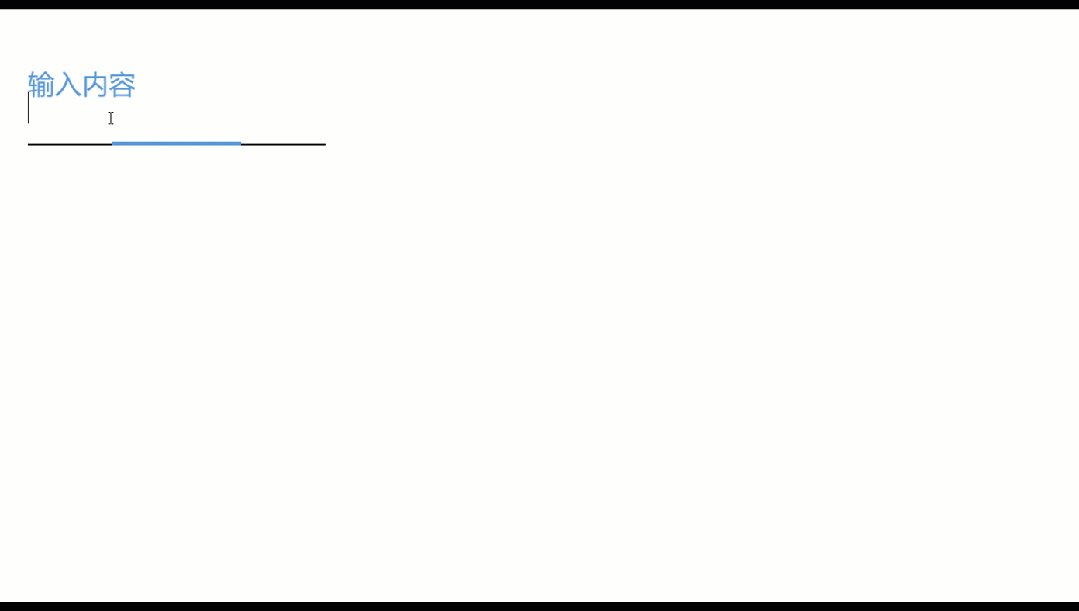
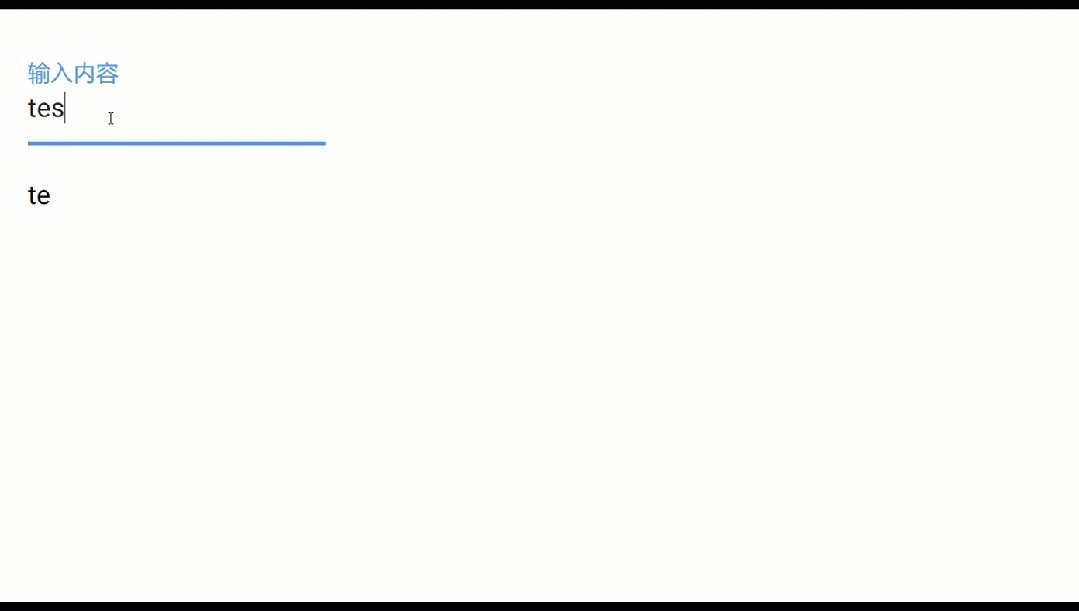
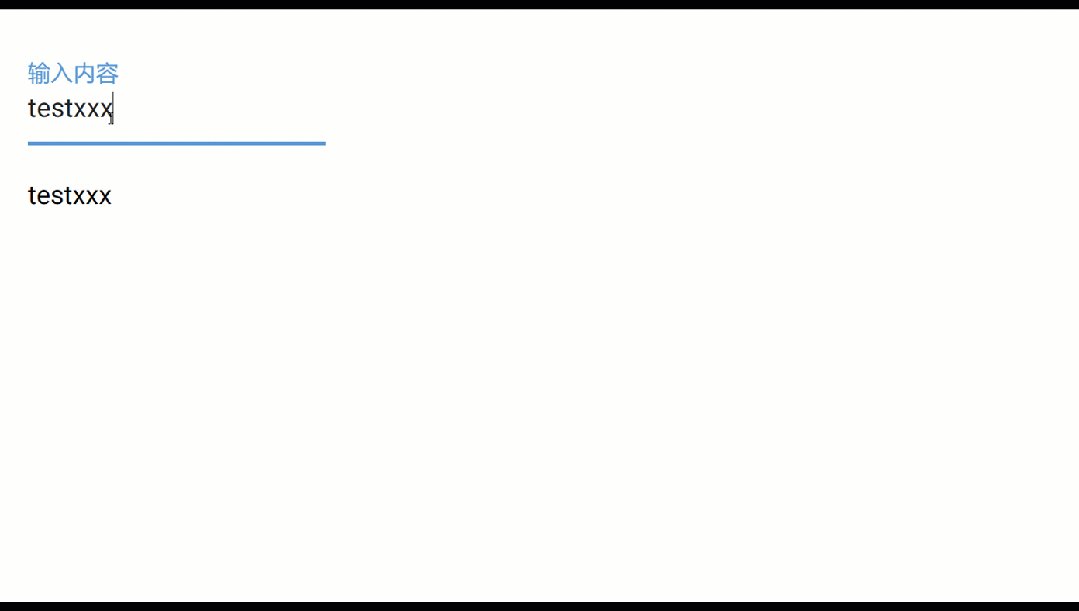
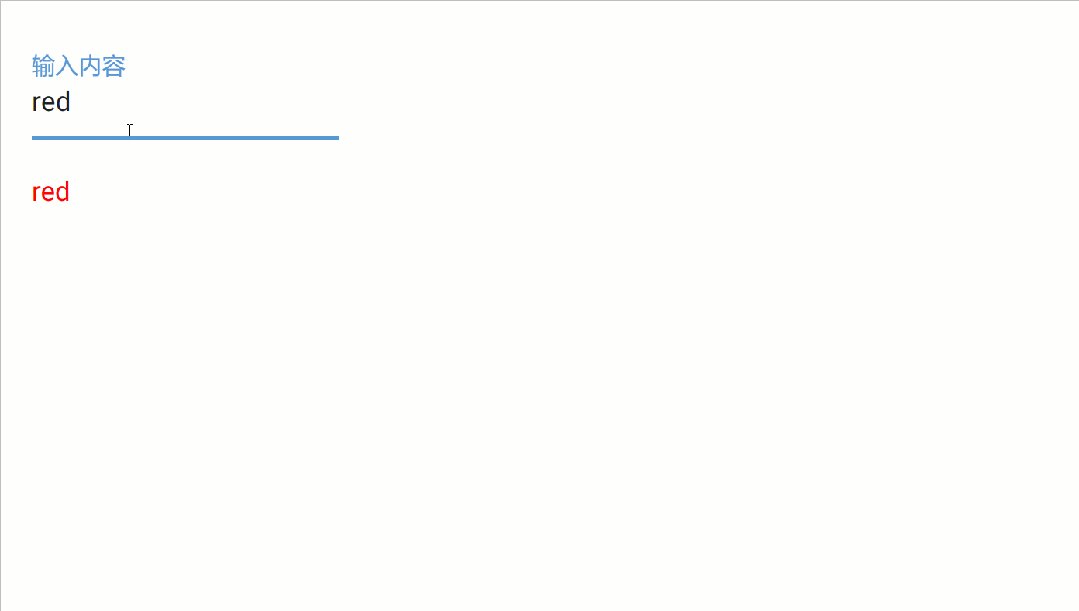
Интерфейс имеет поле ввода и метку. Надеемся, что после того, как пользователь введет контент, метка ниже будет отображаться одновременно:

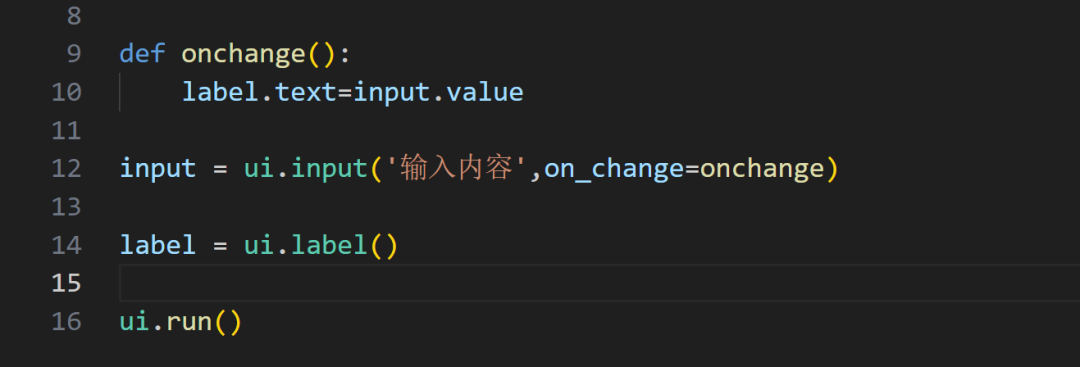
Используйте официальный подход nicegui и используйте события:

- Строка 12: ui.input Первый параметр — это просто заголовок поля ввода.
- Строка 10: проводим объект управления из свойств,Получить или присвоить значение
Привяжите события к полю ввода и обработайте логику в функции событий. Кажется разумным.
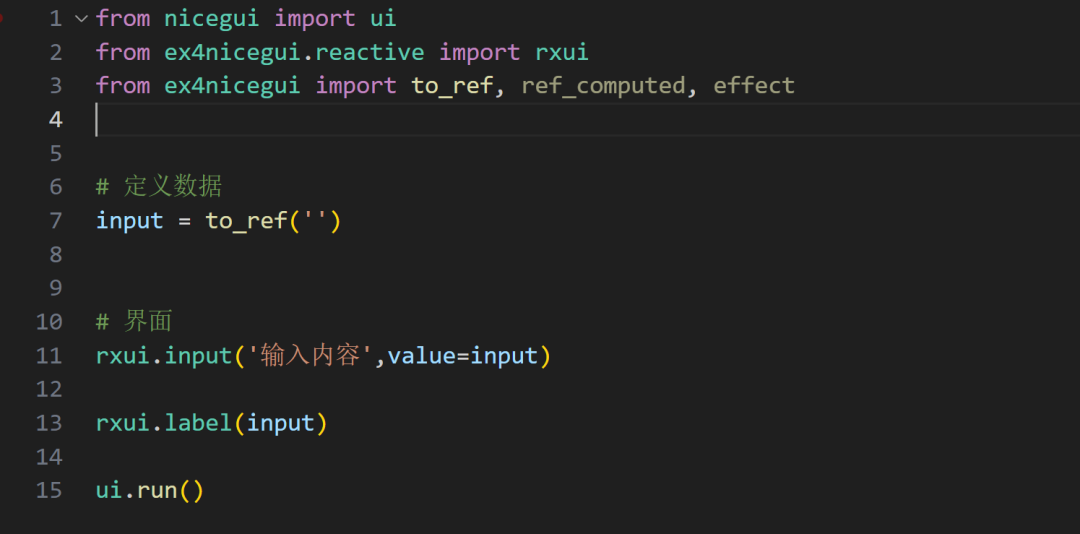
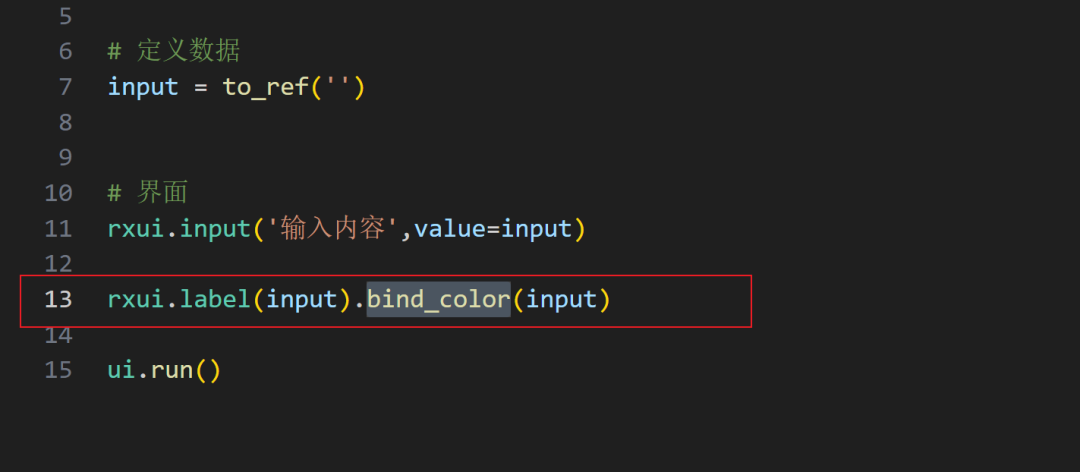
Теперь давайте попробуем подход, ориентированный на данные:

- Строка 7: используйте to_ref для создания одного адаптивного текста.
- Строка 11: Обратите внимание: здесь не используется. nicegui официальный контроль, вместо этого используйте
ex4niceguiиз rxui создавать input элементы управления. Его параметры такие же, как nicegui из input Точно так же. - проходить value Параметры, вы можете установить входное содержимое поля ввода. но, Здесь передается адаптивный текст, определенный в строке 7. Другими словами, содержимое поля ввода теперь синхронно связано с этим адаптивным текстовым объектом.
- ХОРОШО13:проходитьделатьиспользовать rxui создаем элемент управления меткой, первым параметром является метка содержимого. Передайте тот же Отзывчивый текст
Все очень просто: теперь содержимое поля ввода и содержимое метки синхронно связаны!
«И все? Эта отзывчивость так скучна!»
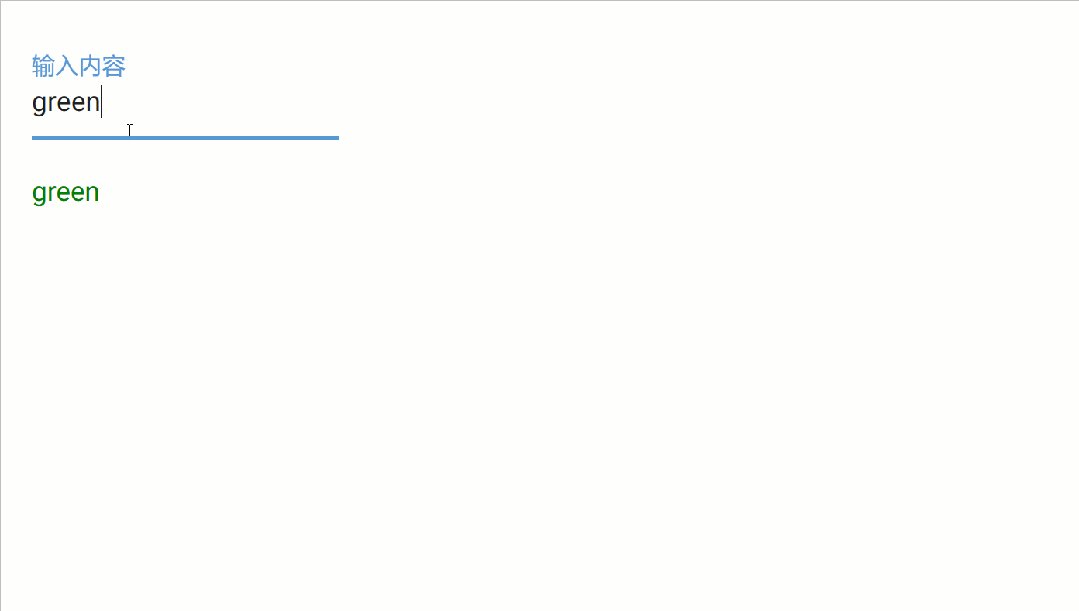
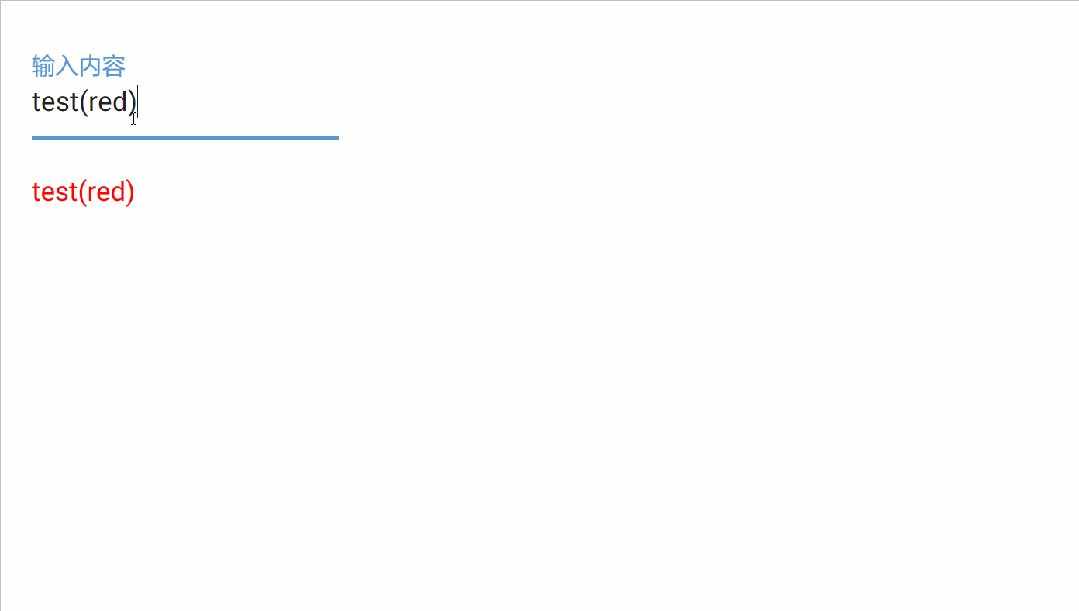
Теперь измените требования. Если содержимое поля ввода представляет собой значение цвета, цвет шрифта метки ниже также изменится. Демонстрация выглядит следующим образом:

Код очень прост:

- Строка 13: Входной контент привязан к метке цвета. Это просто и интуитивно понятно.
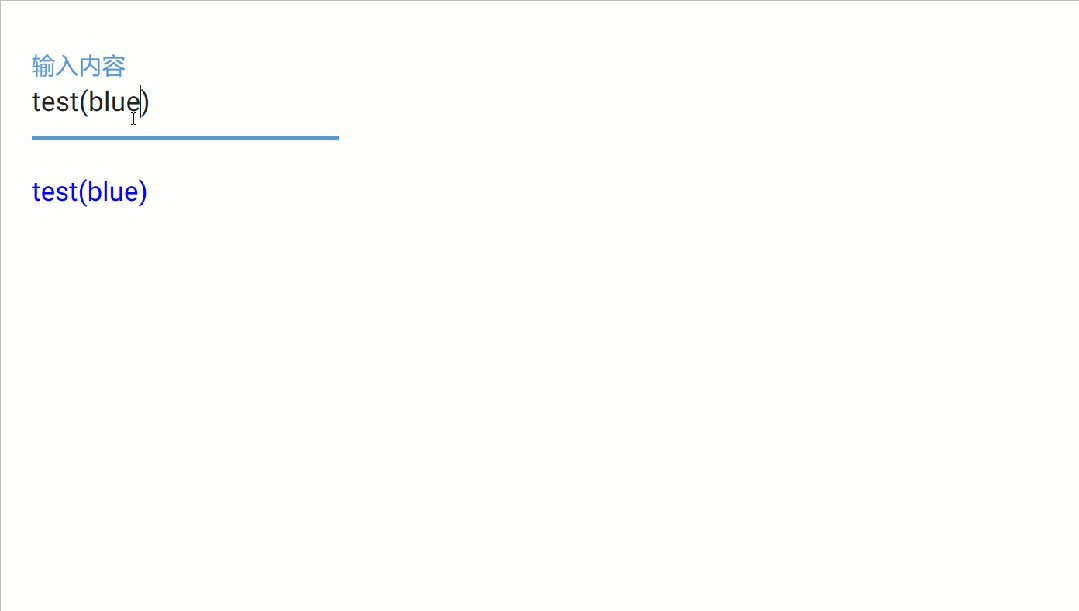
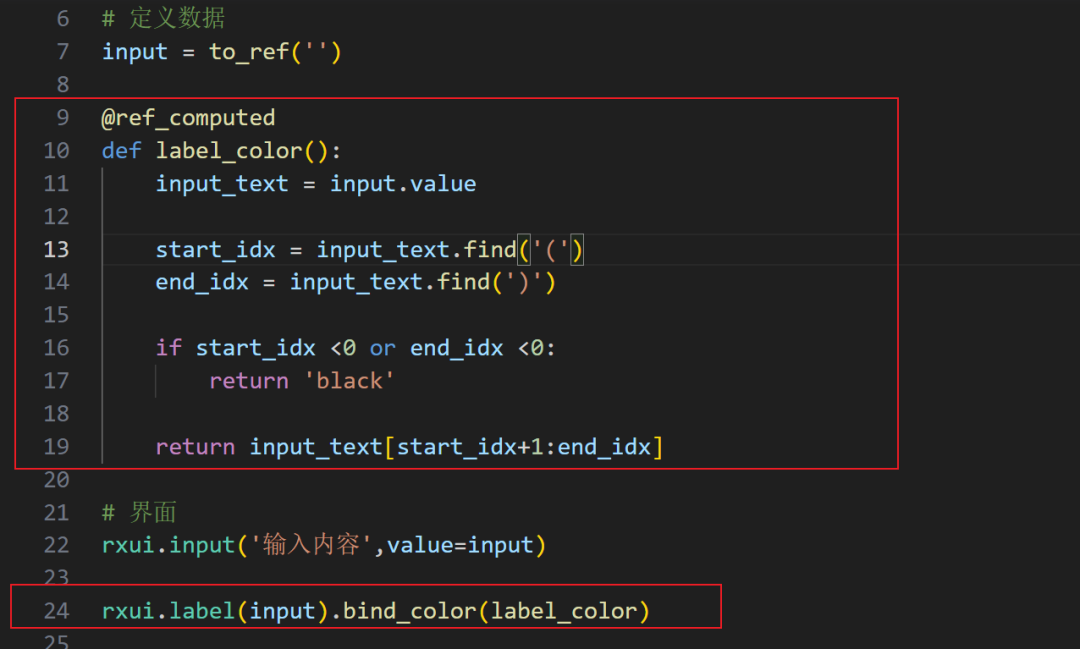
Снова обновите требования. Теперь мы не хотим использовать текстовое содержимое напрямую, но если в конце входного содержимого есть значение цвета, окруженное скобками, установите цвет метки:

Код выглядит следующим образом:

- Строки 10–19: определение функции.,Функция возвращает цветной текст, который в конечном итоге привязан к метке. Не много логики,Просто обычный python код обработки текста
- Строка 9: Отметьте пользовательскую функцию
ref_computedДекоратор, который делает функцию Отзывчивыйданный. - Строка 11: Здесь мы используем Линия 7 Определите изобразительный текст, который сам привязан к полю ввода. Обратите внимание, что все Отзывчивыйданный проводится
имя переменной.значениеПолучите значение. - Поскольку функция использует
inputреактивное значение, поэтому эта функция автоматически работает сinputассоциация. когдаinputКогда значение изменяется (очевидно, можно изменить только поле ввода в интерфейсе), эта функция будет запущена, тем самым уведомляя элемент управления метки о необходимости обновления цвета.
Вы заметили, что кода привязки событий вообще нет? !
Нам нужно всего лишь освоить несколько моментов, чтобы использовать этот метод программирования интерфейса:
1. Найдите элементы управления взаимодействием с пользователем в интерфейсе и определите объект, реагирующий на чтение и запись (чтобы ref) и привяжите его к соответствующему элементу управления. Поле ввода в примере
2. Все что угодно через переменные взаимодействия с пользователем (в примере input переменная) Полученные данные ответа определяют ответ, доступный только для чтения (см. computed) и привяжите его к нужному элементу управления. Цвет этикетки в примере
По сравнению с использованием кода «использоватьсобытие»,Отзывчивыйиз Код Интерфейс станет более лаконичным и интуитивно понятным. Мало того, в это время из Код Интерфейс полностью декларативен, поэтому имеет возможность «незакодировать». Например, функция перетаскивания макета
Не забудьте нажать три подряд. Ваши лайки, коллекции и внимание — мотивация моего творчества.
Настоящий бой
Теперь давайте начнем с первого демо-кейса.
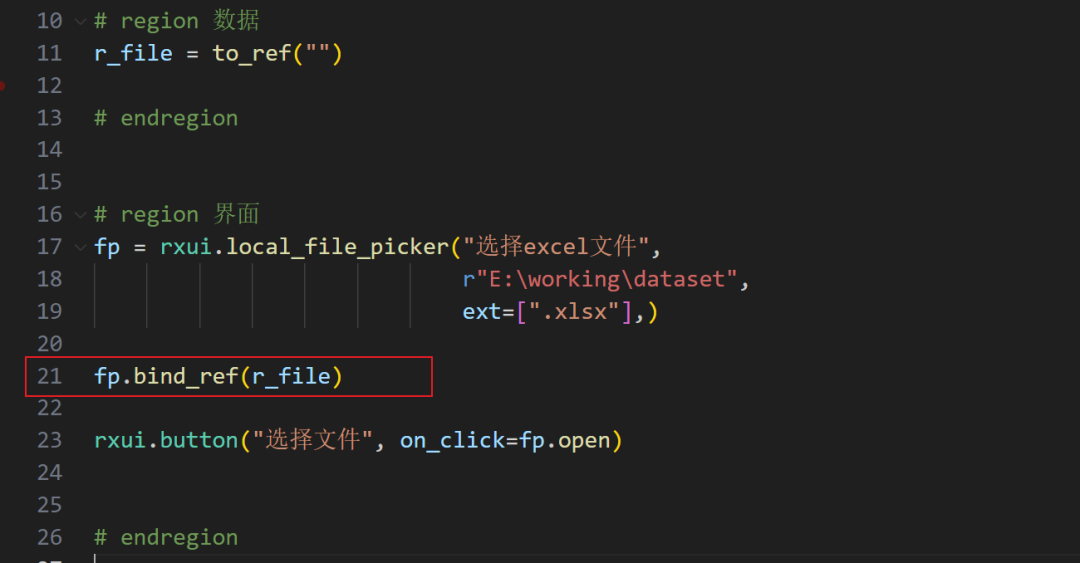
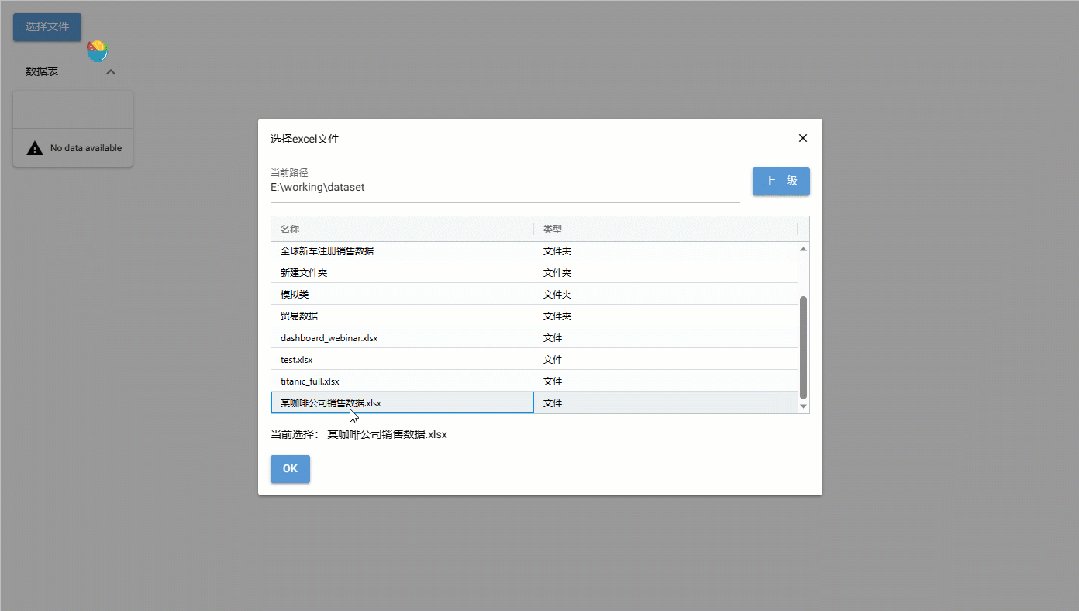
Продолжая следовать идее, изложенной ранее, пользователь выбирает путь к файлу. Очевидно, нам нужны оперативные данные о пути к файлу:

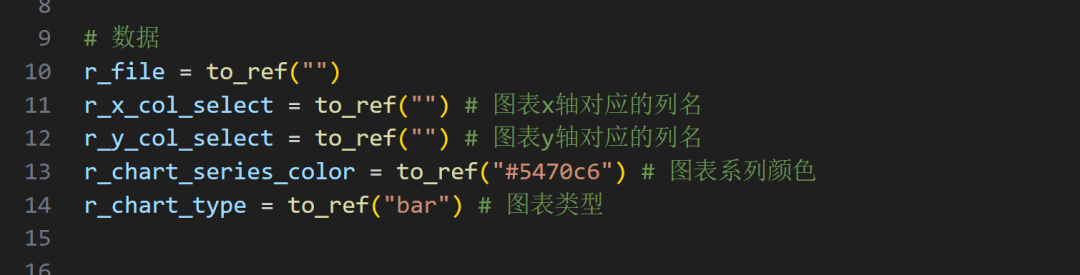
- Строка 11: Определите отзывчивую переменную, которую я хочу использовать.
r_префикс обозначает читабельность Отзывчивый объект - Строки 17–19: официального встроенного компонента выбора локального файла нет.,В репозитории github есть официальная реализация,Но он относительно сырой и не Отзывчивый. Это компонент, который я написал
- Строка 23: Компонент локального файла,Не конкретный компонент дисплея,Поэтому вам нужно его настроить, использовать егоиз
openФункцию можно открыть. Здесь мы используем кнопку, задаем настройки события щелчка - Строка 21: Объект компонента выбора файла Makeuse из
bind_refВы можете связать его со значением результата
Я предпочитаю определять данные с помощью кода. интерфейс разделен на два разных файла,Здесь для удобства объяснения,Поместите это прямо в файл
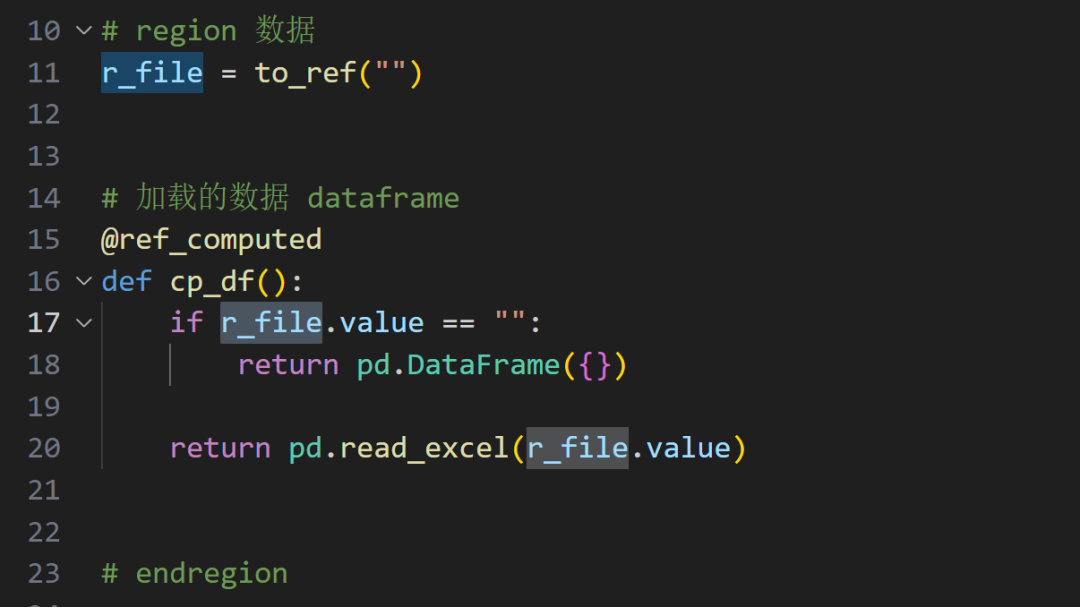
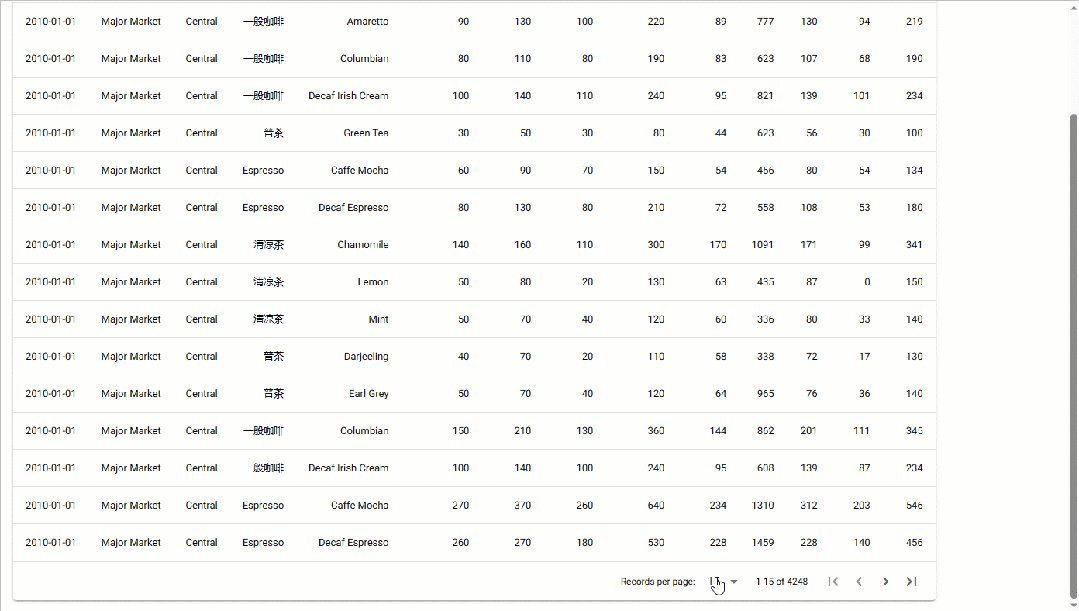
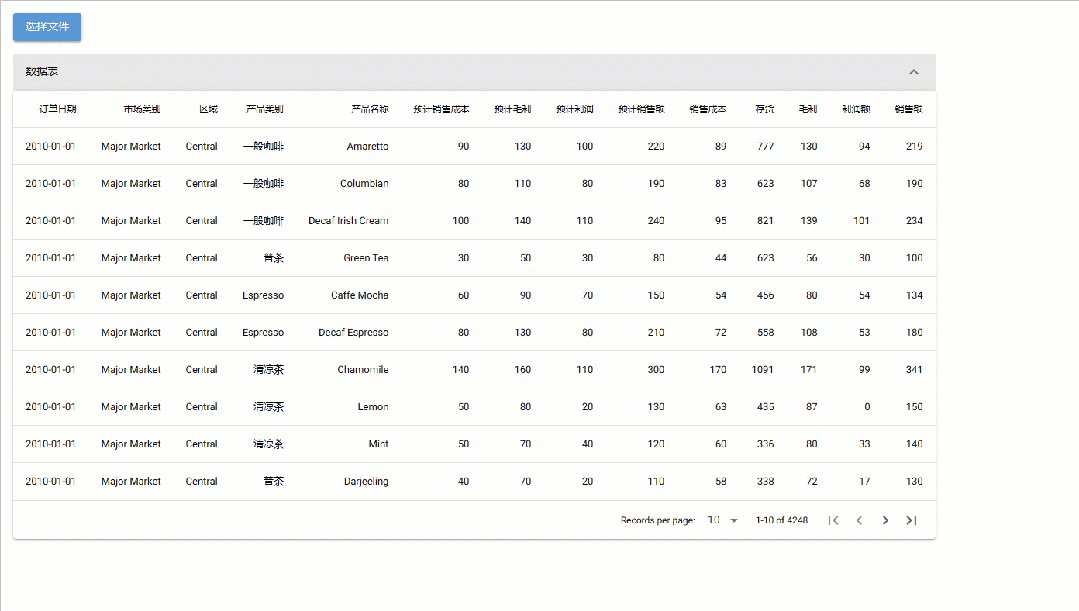
Теперь там одни кнопки и никаких особых эффектов не видно. Мы также завершили загрузку таблицы данных:

- Строки 15–20: преобразование в фрейм данных в соответствии с выбранным путем к файлу.
проходить ref_computed Определенный реактивный объект только для чтения, мне нравится использовать
cpпрефикс
Затем привяжите форму:

- Строка 43: Использовать оригинал nicegui из Свернуть компонент
- Версия 44: rxui.table.from_pandas Вы можете напрямую дать Отзывчивыйиз dataframe данные
Взгляните на эффект:

Следующий шаг — это, по сути, та же идея.
Определим переменные, с которыми пользователь может взаимодействовать сразу:

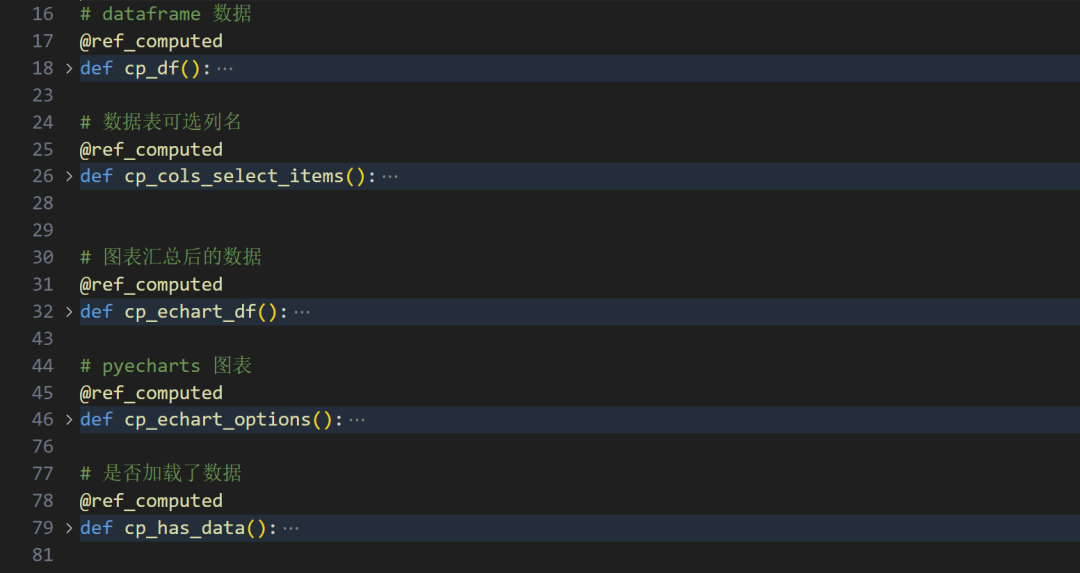
Затем определите производные данные:
1. Имя столбца таблицы данных (имя строкового столбца)
2. диаграммаизданные. Потому что нам нужно составить сводную статистику на основе выбранных полей осей X и Y.
3. Создание объектов pyecharts
4. Чтобы скрыть элемент управления ниже, когда данные не загружены, определите «загружены ли данные».

Я не буду здесь раскрывать все коды, это всего лишь базовые коды обработки данных. Дело в том, что все эти коды являются обычными кодами обработки данных, и никакого кода, связанного с объектами-компонентами, не будет.
Если вы не понимаете некоторые части кода, сообщите мне в разделе комментариев.
Это значит, что мы можем проверить корректность логики, не создавая интерфейс. Я также создал несколько вспомогательных инструментов, таких как следующая информационная таблица, в которой перечислены все переменные реактивных данных:

Из таблицы вы можете увидеть, с какими переменными связана каждая переменная. Вы можете увидеть их динамические изменения данных. В настоящее время эта форма относительно проста и будет усовершенствована позже.
Следующий,Сосредоточьтесь на части диаграммы,Посмотрите, как можно легко создавать диаграммы.
диаграмма
nicegui Официальная составляющая издиаграммы: highcharts , но я знаю, что многие друзья любят его использовать pyecharts , поэтому я специально сделал echarts компоненты.
Хотя лично мне не нравится использовать pyecharts, их легко поддерживать. Теперь посмотрим, как его использовать.

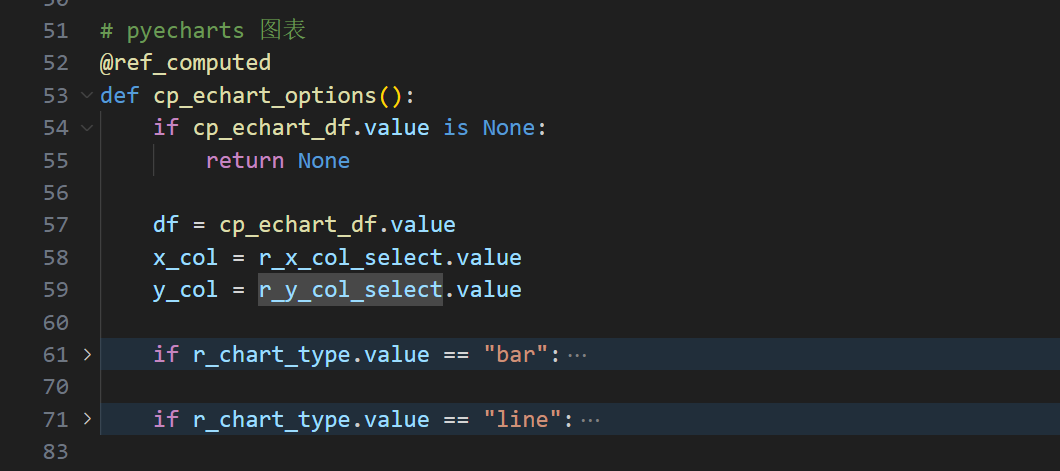
cp_echart_options В конечном итоге будет привязан к компоненту интерфейса. rxui.echarts.from_pyecharts 。
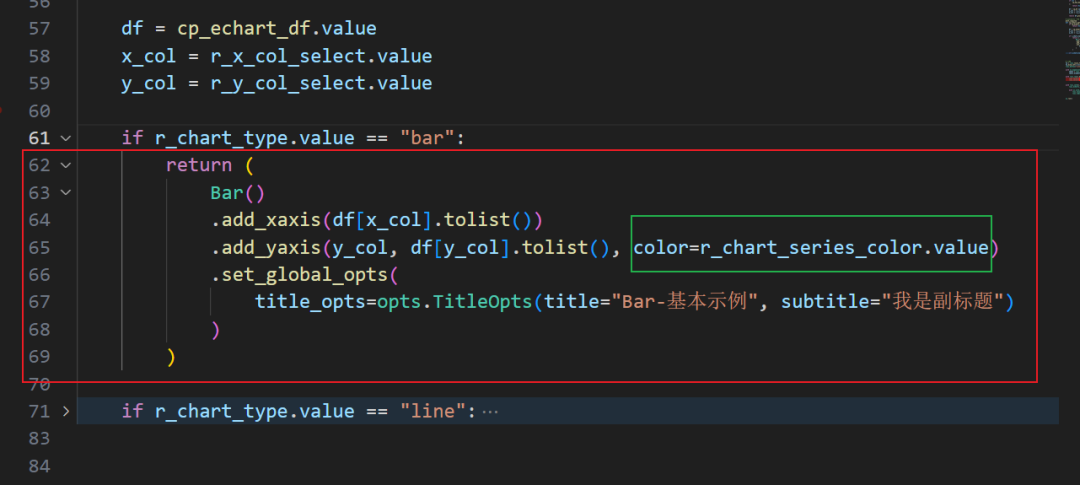
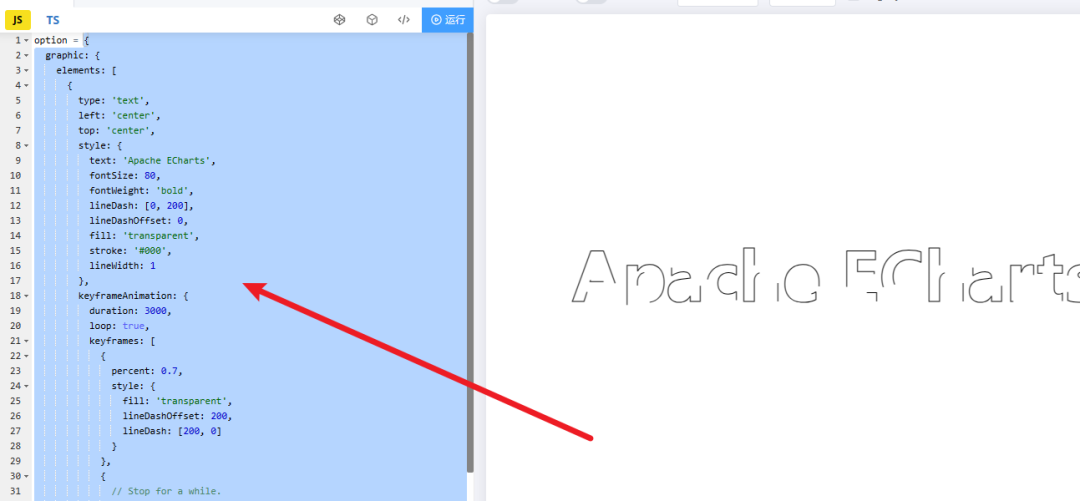
Логика внутри очень проста, пока эта функция возвращает pyecharts издиаграммы объекта достаточно. Разверните строку 61 на изображении выше. код:

- ХОРОШО65:проходить
Отзывчивыйпеременная.valueПолучите, а затем установите pyecharts параметры функции. Необходимо обратить внимание на useuse.valueПолучите ценность
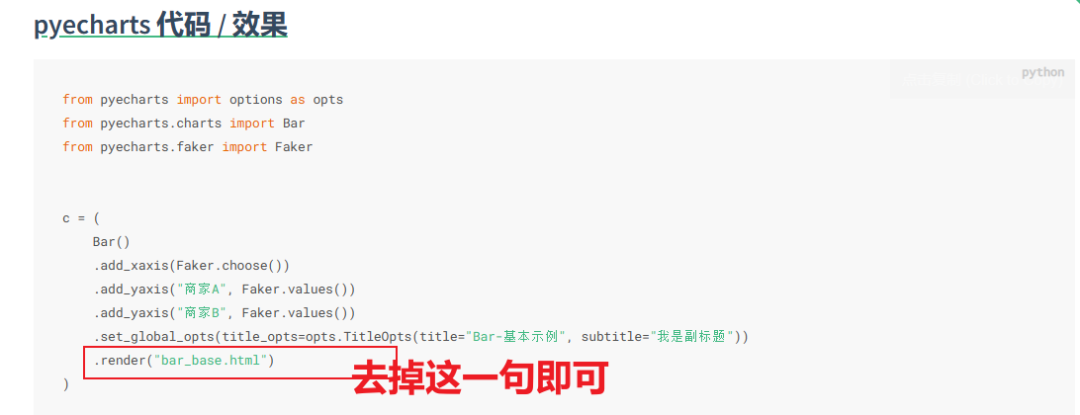
я не знаком с pyecharts ,Два диаграммных кода,Все они взяты прямо с официального сайта.,Взгляните на код официального сайта:

Когда мы его используем, нам нужно изменить последнее предложение .render Просто удалите его. Поскольку этот код будет напрямую генерировать html файл, который невозможно правильно использовать в nicegui середина.
По сути, электронные диаграммы Компонент требует, чтобы это был словарь конфигурации диаграммы, например, в echarts На официальном сайте наугад найдите диаграмму:


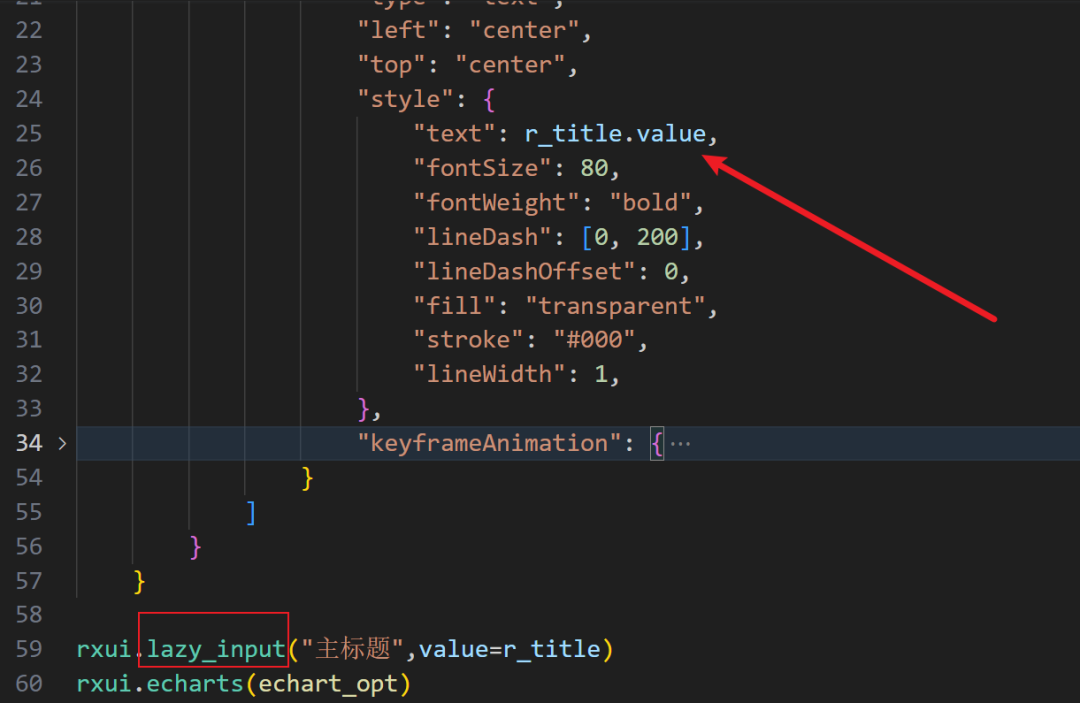
- соответствуютиз Конфигурациякопироватьприезжать python в, для каждого key Добавьте кавычки (вы также можете использовать некоторые онлайн-инструменты для конвертации)

- Строка 25: в словаре,Вы можете поместить переменную Отзывчивый по своему желанию.
- Строка 59: Используйте lazy_input Получить из поля ввода,После изменения содержимого,Нажмите только клавишу Enter или фокус, чтобы выйти из поля ввода.,вызовет изменение значения
На этом этапе вы можете получить такой эффект:

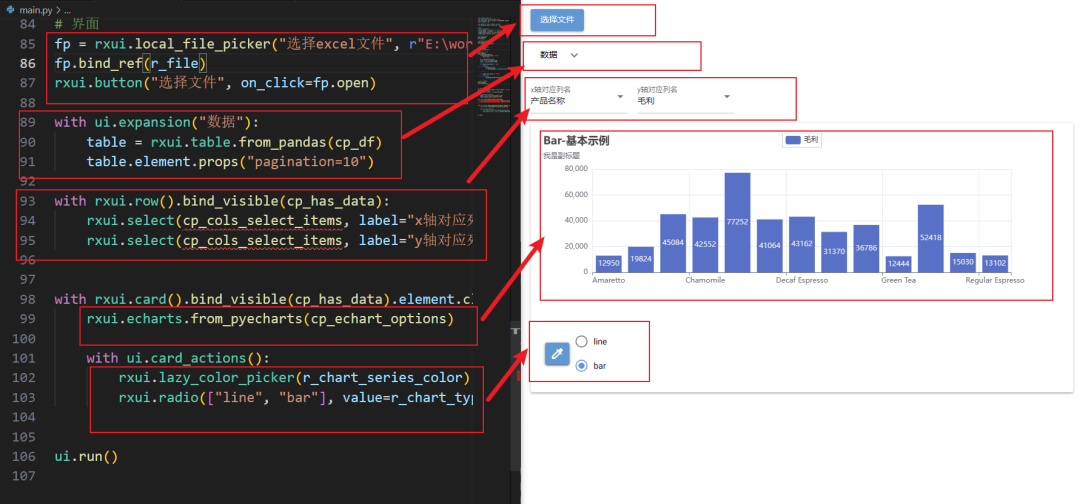
Код интерфейса
Данные четко определены, а код интерфейса на самом деле очень краток:

- По сути, это просто код стилей и привязок.

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

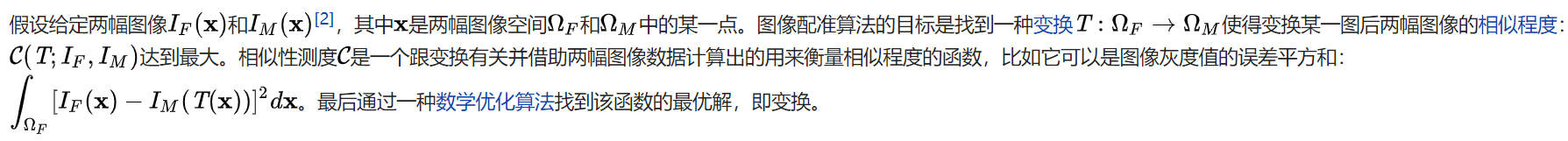
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

