[Обучение датчиков] LiDAR Конфигурация сети Windows/Ubuntu
Обычно существует три сценария обработки лидарных данных: двойная система Windows, виртуальные машины и Ubuntu. Вот как подключить компьютер к сетевому устройству, такому как лидар.
Сначала включите лидар и подключите его сетевой кабель к сетевому порту вашего персонального компьютера;
лидарсеть Конфигурация- 1.windows
- 2.Виртуальная машина
- 3.Ubuntu
1.windows
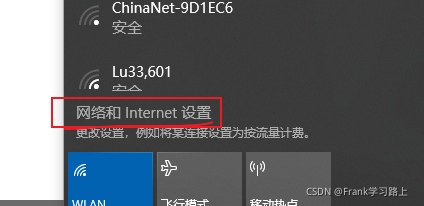
Открытые настройки сети и Интернета;

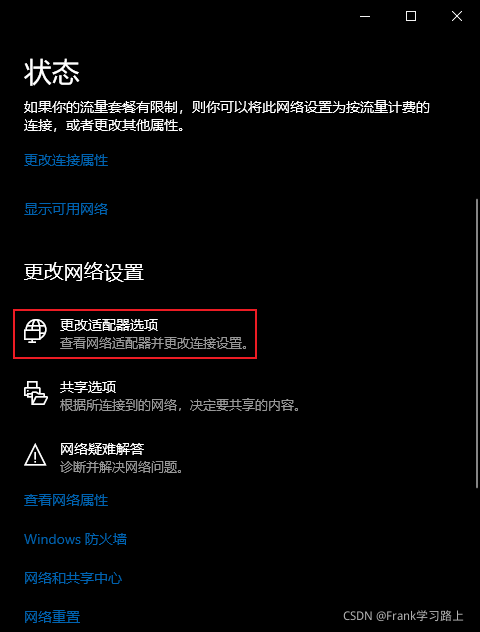
Изменить параметры адаптера;

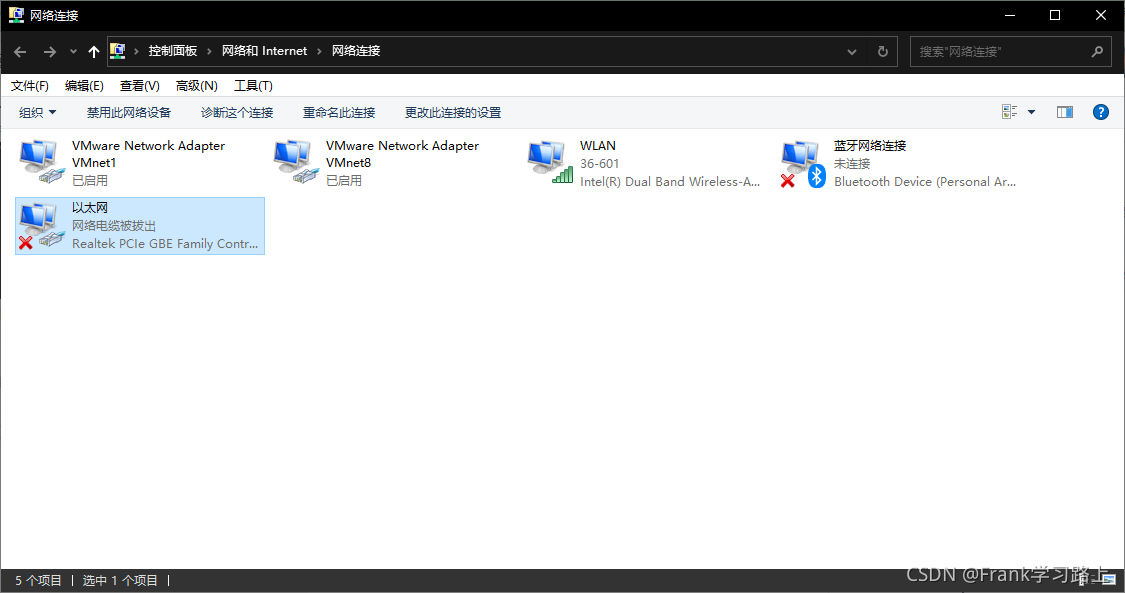
Войдите на страницу подключения к сети (найдите сеть лидара, здесь Ethernet);

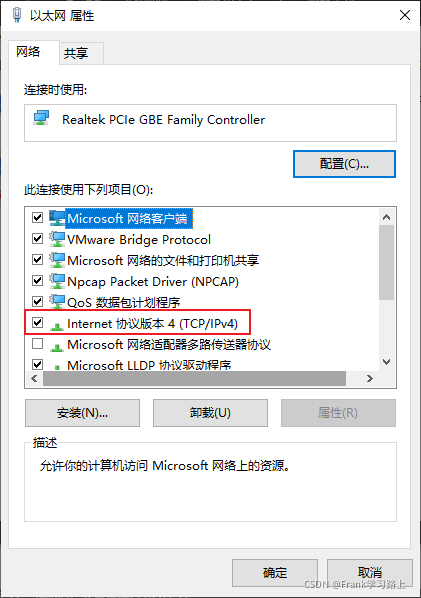
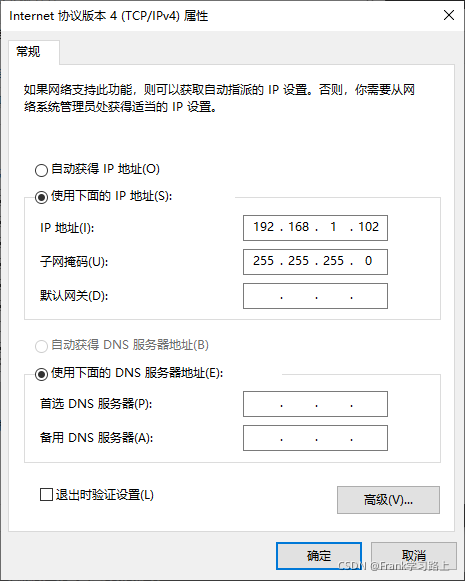
Щелкнув правой кнопкой мыши, чтобы открыть свойства, выберите TCP/IPv4 и откройте его свойства;

Просто введите IP и маску подсети (обычно 102 для лидара);

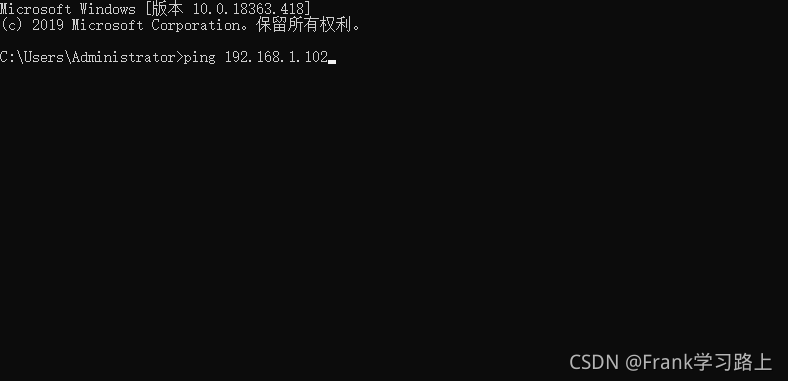
После завершения настройки вы можете протестировать ее, пропинговав терминал (cmd);

2.Виртуальная машина
Виртуальная машина ставится в систему Windows. Поэтому, чтобы виртуальная машина могла подключиться к сетевому устройству, сначала должна быть подключена Windows. Поэтому сначала пройдите настройку сети Windows, а затем настройте сеть в Linux:
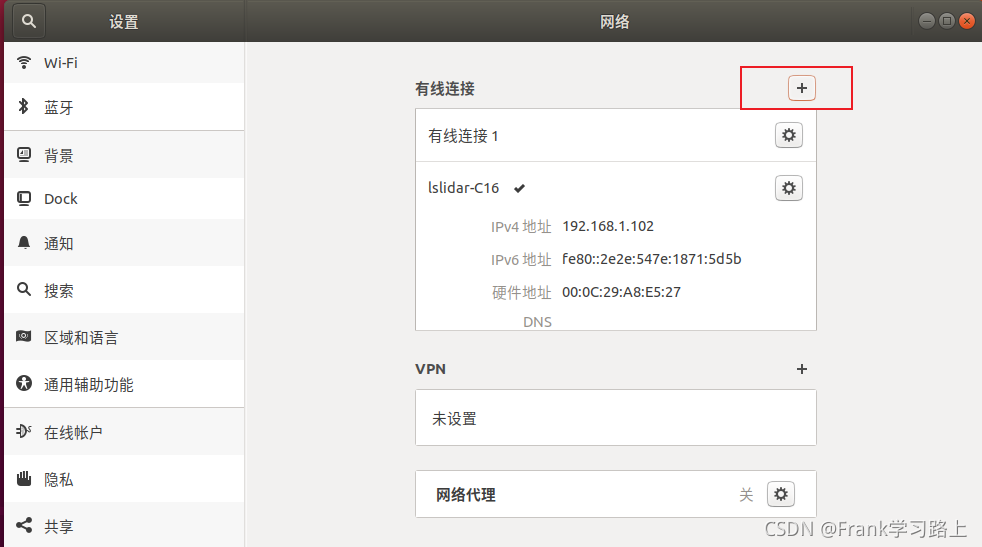
Нажмите, чтобы добавить сеть:

добавить имя;

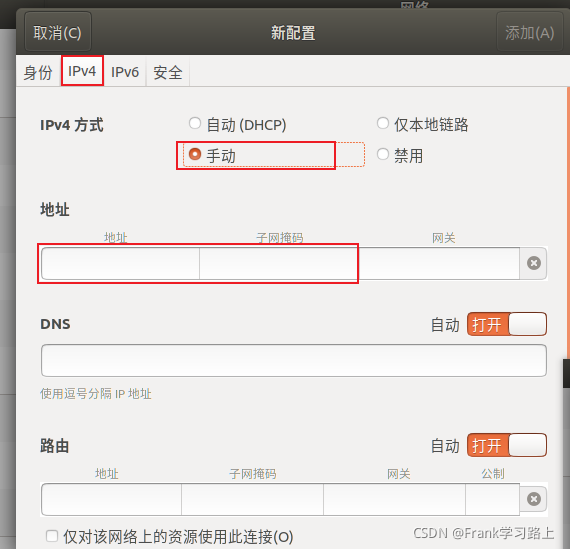
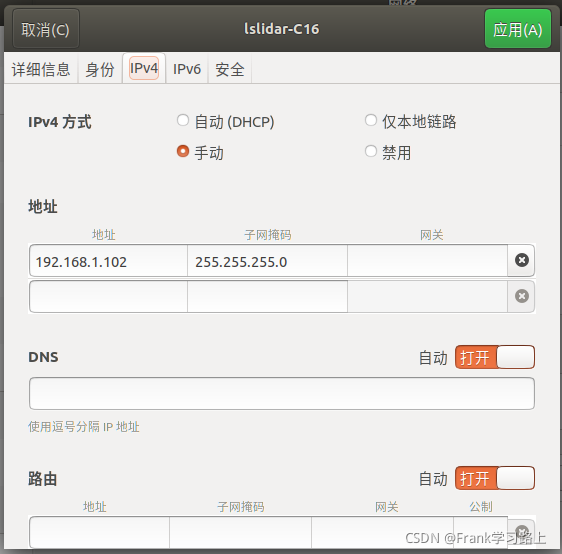
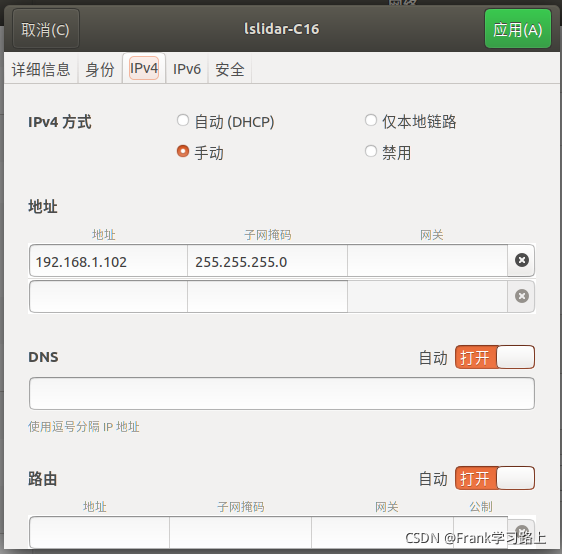
Установите IPv4 в ручной режим, введите IP-адрес устройства и маску подсети и сохраните;


Последнее, что нужно сделать, это проверить, пропинговав терминал;

3.Ubuntu
Для собственной/двойной системы Ubuntu вы можете напрямую настроить сеть здесь, как и виртуальную машину.

Для таких устройств, как веб-камеры и лидары, настройка хорошей сети является необходимым условием для дальнейшего развития.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


