Обнаружено несколько интересных докер-контейнеров - Выпуск 16 - Панда не кот QAQ
Предисловие
Это содержание шестнадцатого выпуска. Эта серия всегда всем нравилась, и я всегда буду ее обновлять. Тем не менее, Панда все еще надеется, что вы сможете подписаться, поставить лайки и собирать деньги во время просмотра. Это самая большая поддержка для меня. Некоторые из контейнеров, включенных в этот раз, уже были развернуты ранее, а некоторые обнаружены недавно и изучаются. Конечно, если у вас есть хорошие контейнерные проекты, вы также можете порекомендовать их в комментариях!
pt-manage-plugin-PT управление сокровищем
Сайт PT придерживается принципа «Я за всех, все за меня», поэтому, если вы хотите использовать PT, вы должны быть участником в течение длительного времени! Конечно, если вы VIP, это другое дело. Вас также можно считать участником, внесшим вклад в создание сайта. В этом проекте используются простые и удобные небольшие программы для управления вашим сайтом PT и ресурсами загрузчика. В то же время вы можете проверять свою магическую ценность, загружать и скачивать.

Система загрузки оркестрации ресурсов Kubespider
Я не буду вдаваться в подробности о проекте, из-за которого моя учетная запись была ограничена. Вы можете просто нажать на мою домашнюю страницу, чтобы проверить это! Потому что я обнаружил, что, несмотря на то, что я опубликовал статью, многие люди не смогли получить уведомление об этой статье. В то же время эту статью нельзя просмотреть на главной странице. Это очень грустно. Панде нужно всеобщее внимание и комфорт!

Плеер исходного кода, интегрированный в PokaPlayer
Проигрыватель, который может интегрировать ресурсы из нескольких источников, может заменить Audio Station. При этом сюда можно добавить и другие источники, поддерживающие интерфейс API. Например, с ним также можно синхронизировать ресурсы NetEase Cloud. Для получения дополнительных источников необходимо проверить, поддерживается ли интерфейс API. Общий интерфейс выглядит великолепно.

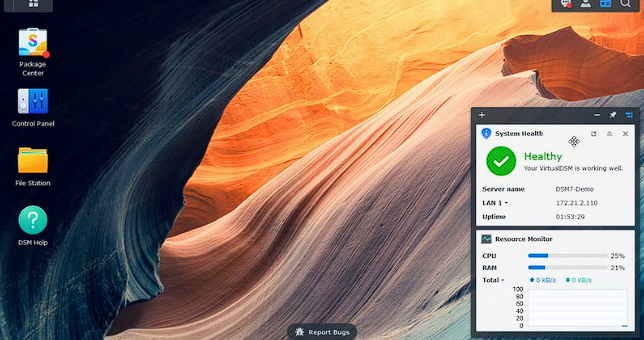
виртуал-dsm — виртуальный DSM
Виртуализируйте DSM в Docker, включая систему 7.x. На этом сайте есть множество руководств, а некоторые эксперты даже использовали GreenLink для виртуализации Synology 7.1 в Docker. В целом впечатления неплохие. Если вам интересно, вы можете ознакомиться с уроками других экспертов.

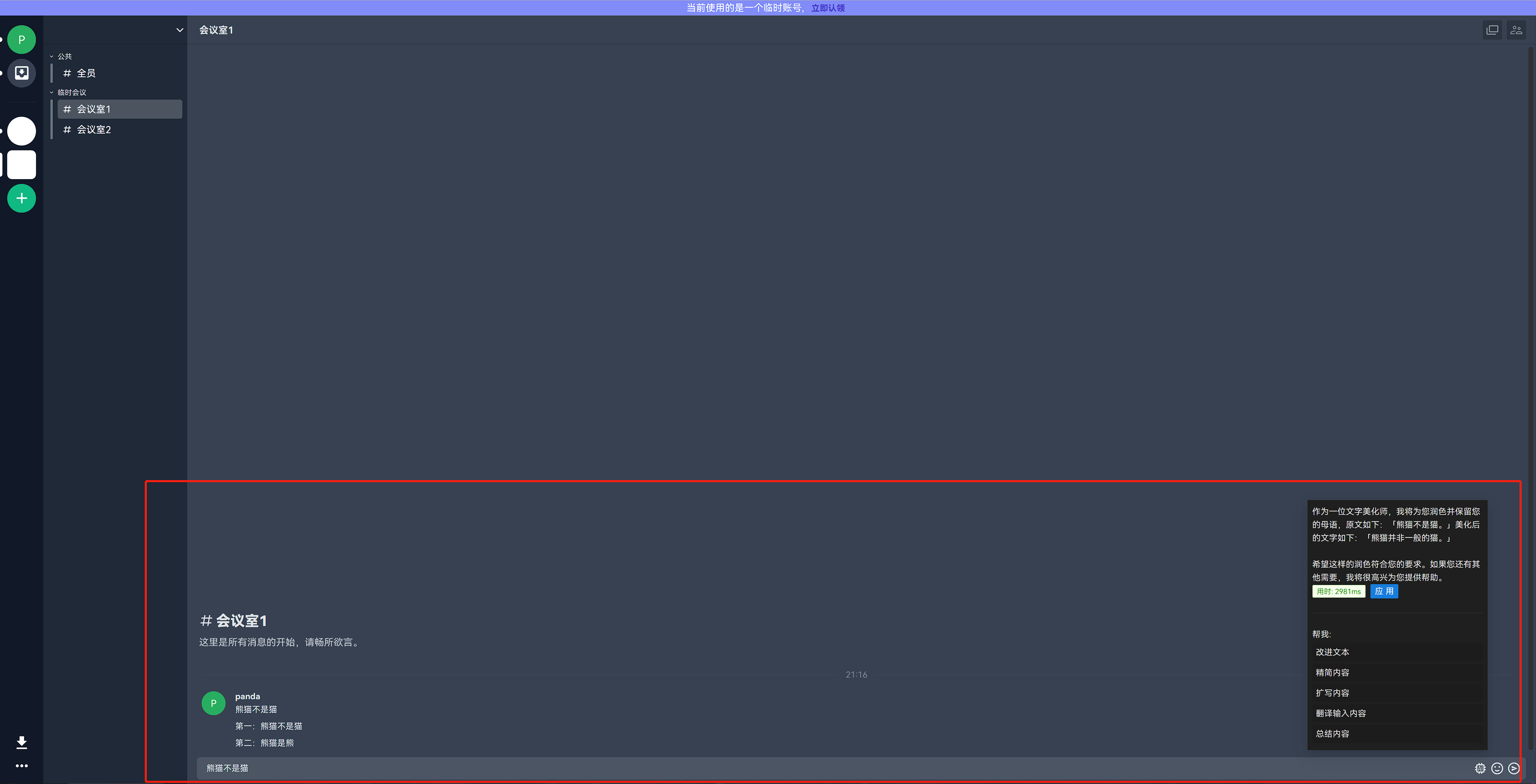
Tailchat — рабочее пространство нового поколения
Рабочее пространство с чатом, совместной работой нескольких человек и группами. Это очень хорошо использовать,И проект поддерживает китайский язык. И окно чата подключено к AI,Вы можете напрямую редактировать или улучшать содержание разговора. Это действительно хорошо сделано,Приходится идти в ногу со временем.

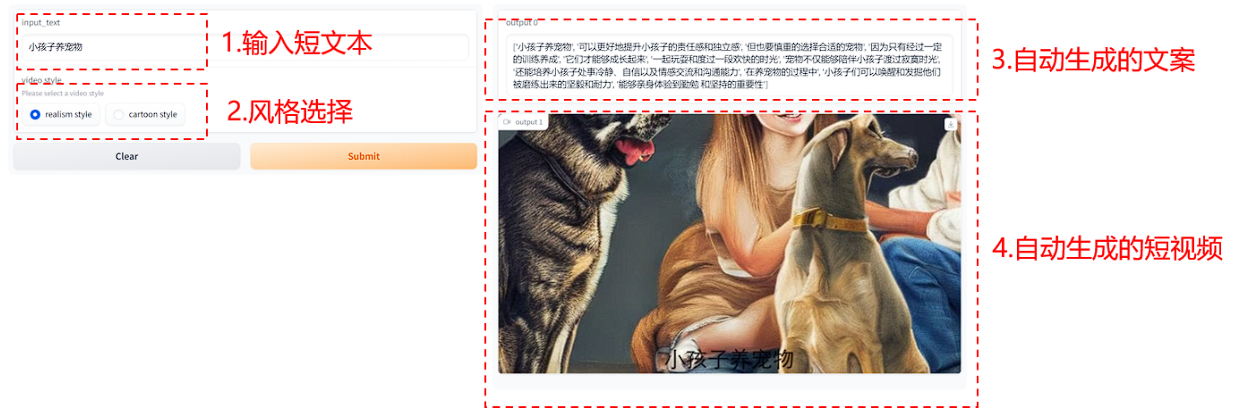
open-chat-video-editor-Инструмент автоматического создания коротких видео с открытым исходным кодом
Я упомянул об искусственном интеллекте выше, а теперь собираюсь представить интеллектуальный контейнер. Этот проект может конвертировать короткие предложения в короткие видеоролики (создавать короткую копию видео на основе введенного короткого текста и синтезировать короткие видеоролики), конвертировать веб-ссылки в короткие видеоролики (автоматически извлекать содержимое веб-страницы, создавать копию видео и создавать короткие видеоролики). ). Из видео в короткое видео: анализируйте и обобщайте входное длинное видео и создавайте короткое видео. Функция очень мощная, и все короткие видеоматериалы создаются в результате поиска в Интернете или изображений, созданных искусственным интеллектом, поэтому общее качество может быть не очень хорошим.

Подвести итог
Сегодня представлено не так много контейнеров, но лично Panda считает, что они весьма интересны, особенно последний контейнер рабочей области, который также является очень полезным проектом, который я недавно обнаружил. В настоящее время docker все еще находится в состоянии сбоя реестра. Вы можете использовать docker-compose или docker. pullразвертыватьконтейнер, если все равно не работает, можно попробовать изменить среду NAS. Также можете оставить сообщение со своими потребностями. Выше приведено все содержание этого выпуска. Если оно вам показалось интересным или полезным, пожалуйста, поставьте лайк и заберите его. Наконец, я надеюсь привлечь ваше внимание. Увидимся в следующем выпуске!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


