[Обмен технологиями] Предотвращение проверки доменного имени на основе IP и предотвращение утечки исходного IP-адреса.
Некоторые люди устанавливают Заблокировать IP от доступа к сайту, но если другие используют https://ip, он перейдет на доменное имя, привязанное к вашему серверу. имявеб-сайтначальство
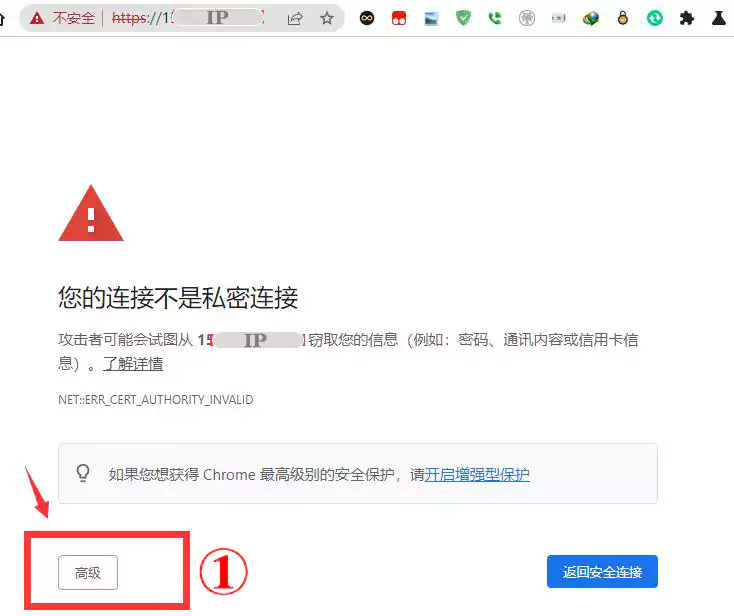
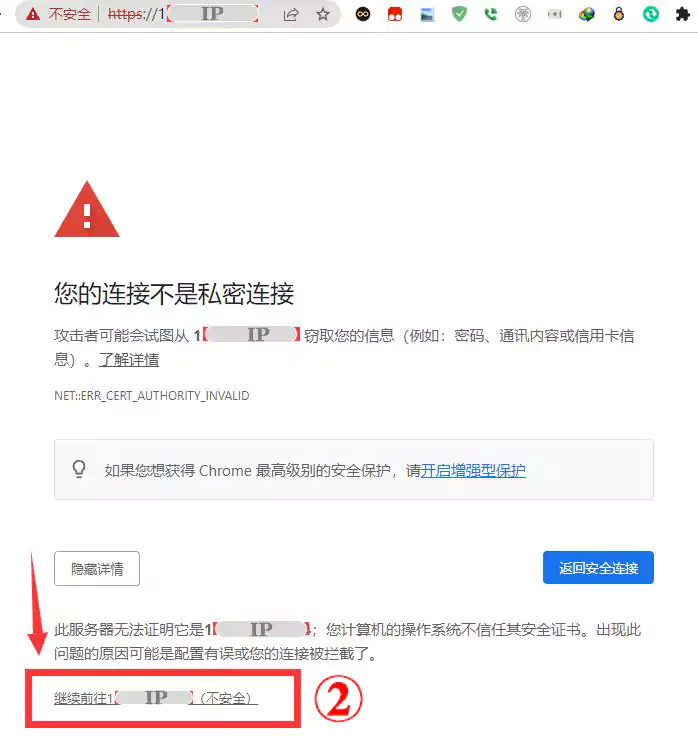
Получите доступ к веб-сайту напрямую через https://IP, и появится сообщение «Ваше соединение не является частным». Затем нажмите «Дополнительно», и появится сообщение «Продолжить по IP». После нажатия вы перейдете на веб-сайт с доменным именем. сервер!


Чтобы предотвратить описанную выше ситуацию, продолжайте читать:
Создать новый сайт
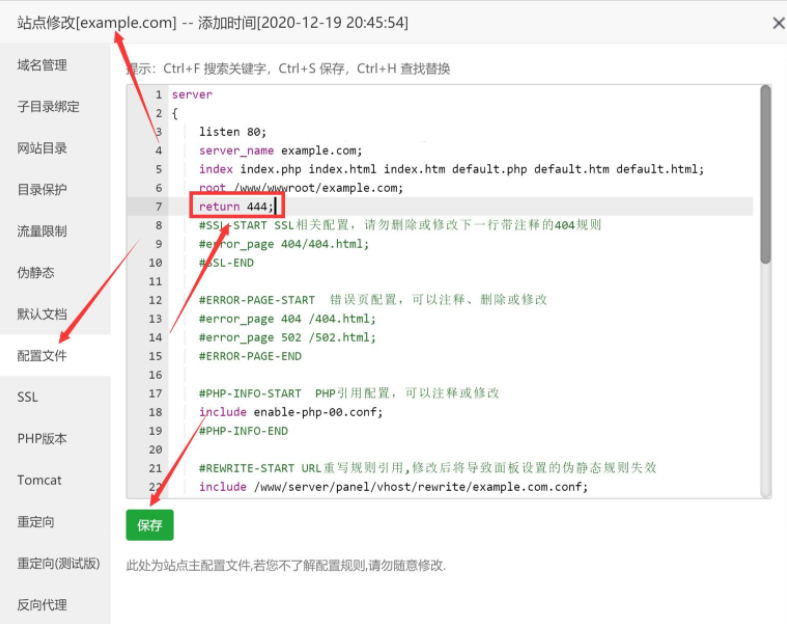
Веб-сайт - добавить сайт - написать несуществующее доменное имя, например: ha.haha - Версия PHP: чисто статическая, добавить его в конфигурацию. return 444; 。

Установить сайт по умолчанию
Настройкой сайта по умолчанию является сайт с поддельным доменным именем ha.haha, созданный выше.
Заблокировать IP от доступа к сайту
Чуть выше Создать новый сайт return 444; Настройки должны быть установлены.
Заблокировать IP от доступа к сайту, чтобы предотвратить злонамеренный анализ сервера
Расширенный метод
ClientHello в середине SNI , поэтому на этапе установления связи вы можете узнать, является ли доменное имя, к которому осуществляется доступ, законным, NGINX. 1.19.4 Добавлен новый элемент конфигурации. ssl_reject_handshake Используется для отклонения рукопожатия и сертификат не предоставляется.
Метод использования также очень прост. Измените исходную конфигурацию по умолчанию. return 444 Заменить на ssl_reject_handshake on Вот и все.
server {
listen 443 default_server;
server_name _;
include conf.d/ssl.config;
# Нет необходимости возвращаться 444 Да, я отказался напрямую пожать руку.
ssl_reject_handshake on;
# return 444;
}Если после настройки вы снова попытаетесь получить IP-доступ, вы обнаружите, что браузер сообщает об ошибке ERR_SSL_UNRECOGNIZED_NAME_ALERT, и вы не можете увидеть информацию о сертификате.
Применить поддельный сертификат
С помощью самозаверяющего сертификата самостоятельно подпишите поддельный сертификат (поддельное доменное имя, поддельную информацию), а затем разместите его на веб-сайте поддельного доменного имени, указанном выше. Создайте самозаверяющий SSL-сертификат
Вот и все.

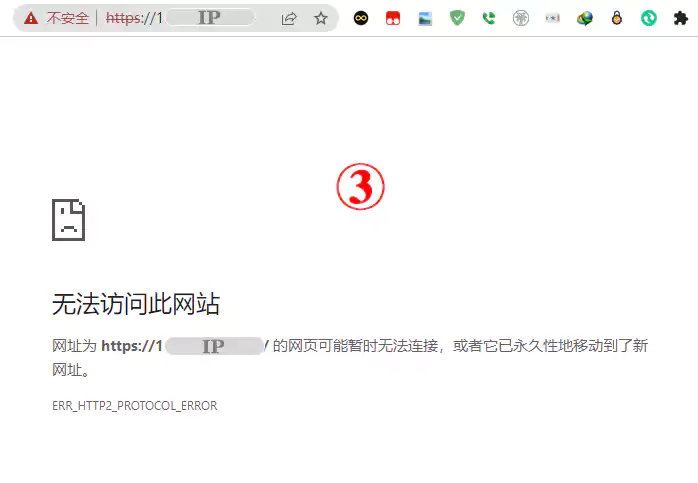
В это время при доступе к веб-сайту через https://IP появится сообщение «Ваше соединение не является частным соединением». Затем нажмите «Дополнительно», появится «Продолжить IP», а затем появится ошибка «ERR_HTTP2_PROTOCOL_ERROR», указывающая. что этот сайт недоступен!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


