🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.
Привет всем, я AI Big Eyes Meng. На волне цифровизации мини-программы WeChat стали популярными благодаря своему удобству и практичности. Программное обеспечение Cursor предоставляет разработчикам эффективную и удобную платформу разработки. Далее давайте узнаем больше о том, как использовать программное обеспечение Cursor для написания мини-программ WeChat!
1. Загрузите и установите программное обеспечение для разработки апплетов WeChat💻
Сначала загрузите и установите на свой компьютер программное обеспечение для разработки апплетов WeChat. Это программное обеспечение не только предоставляет множество инструментов разработки, но также имеет мощные функции отладки, которые помогают разработчикам эффективно завершать разработку небольших программ.

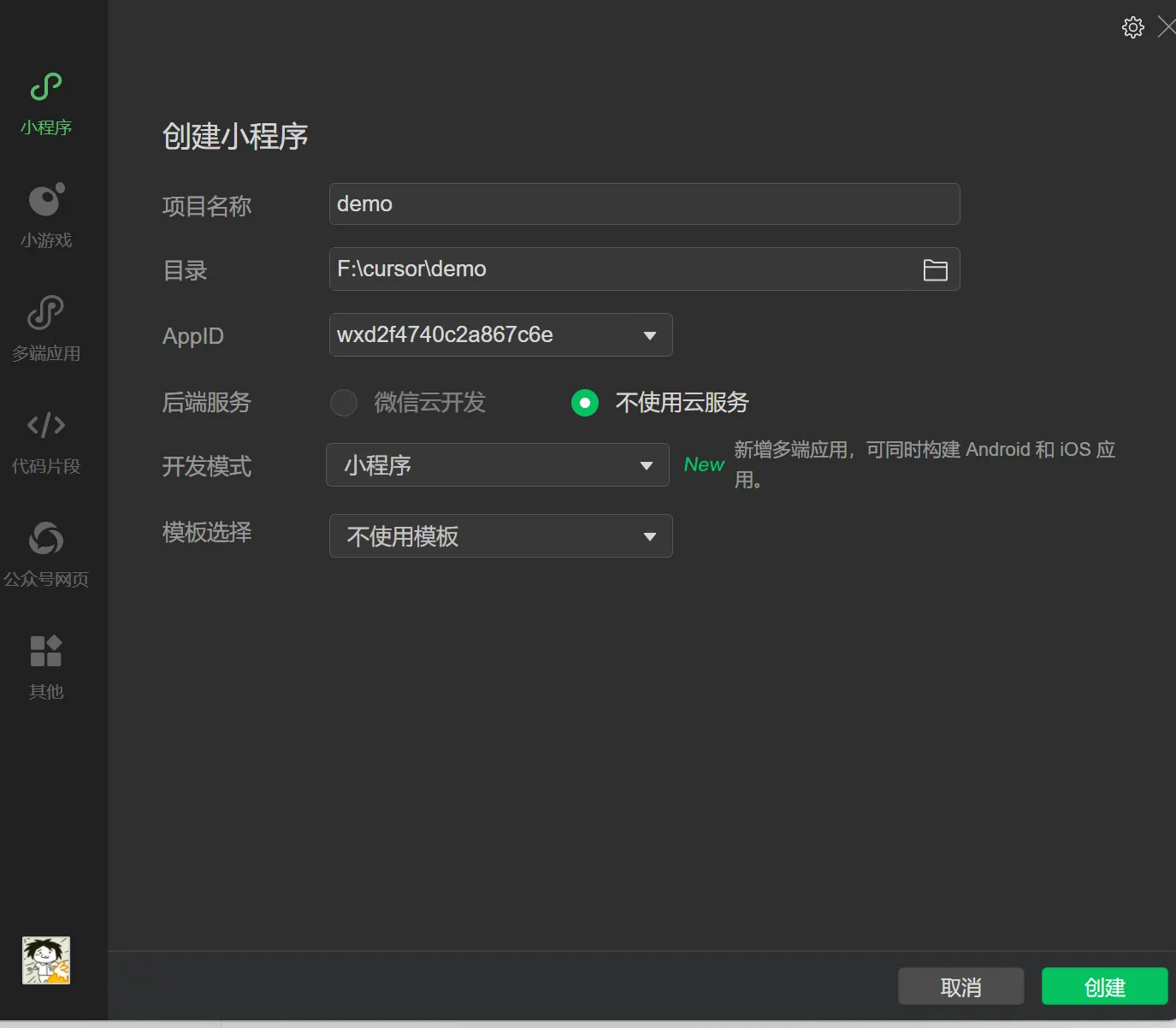
2. Создайте новый шаблон мини-программы📝
После завершения установки Выберите не использовать шаблон, Создайте новый шаблон мини-программы в качестве базовой основы для разработки. Вы можете модифицировать и улучшать его в соответствии со своими потребностями, чтобы создать уникальную мини-программу.


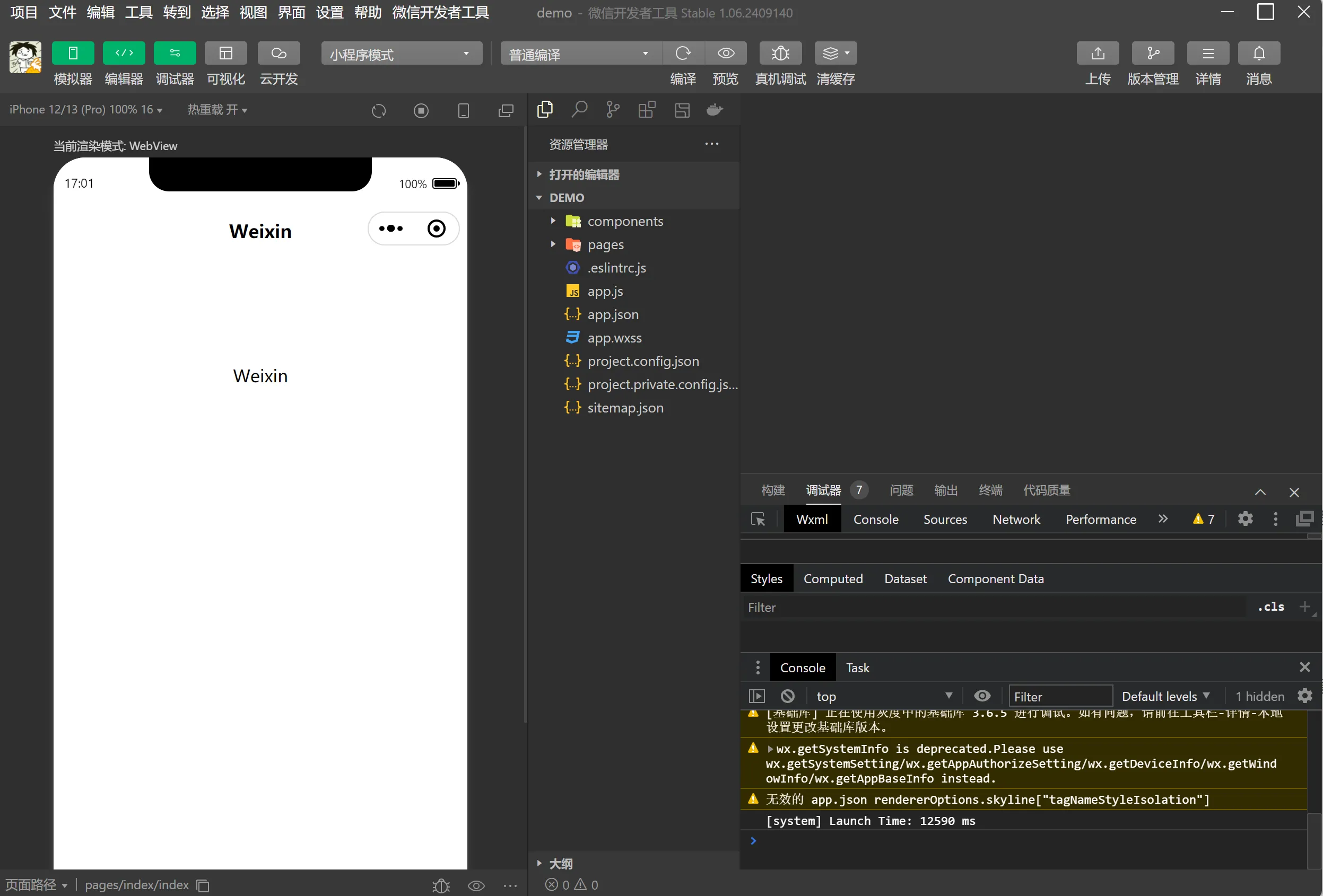
3. Запустите программу Cursor🔧
Затем во вновь созданном проекте программного обеспечения апплета откройте программное обеспечение Cursor. Это мощное средство программирования поможет вам более удобно писать и отлаживать код, делая процесс разработки проще и приятнее. Инициализация проекта апплета WeChat в текущем каталоге завершена.

4. Программирование в программе Cursor💡
Начните писать небольшой программный код в программном обеспечении Cursor с богатой библиотекой кода и программными интерфейсами на выбор. В то же время интеллектуальные подсказки и функции проверки ошибок помогут вам избежать распространенных ошибок программирования и повысить эффективность разработки.
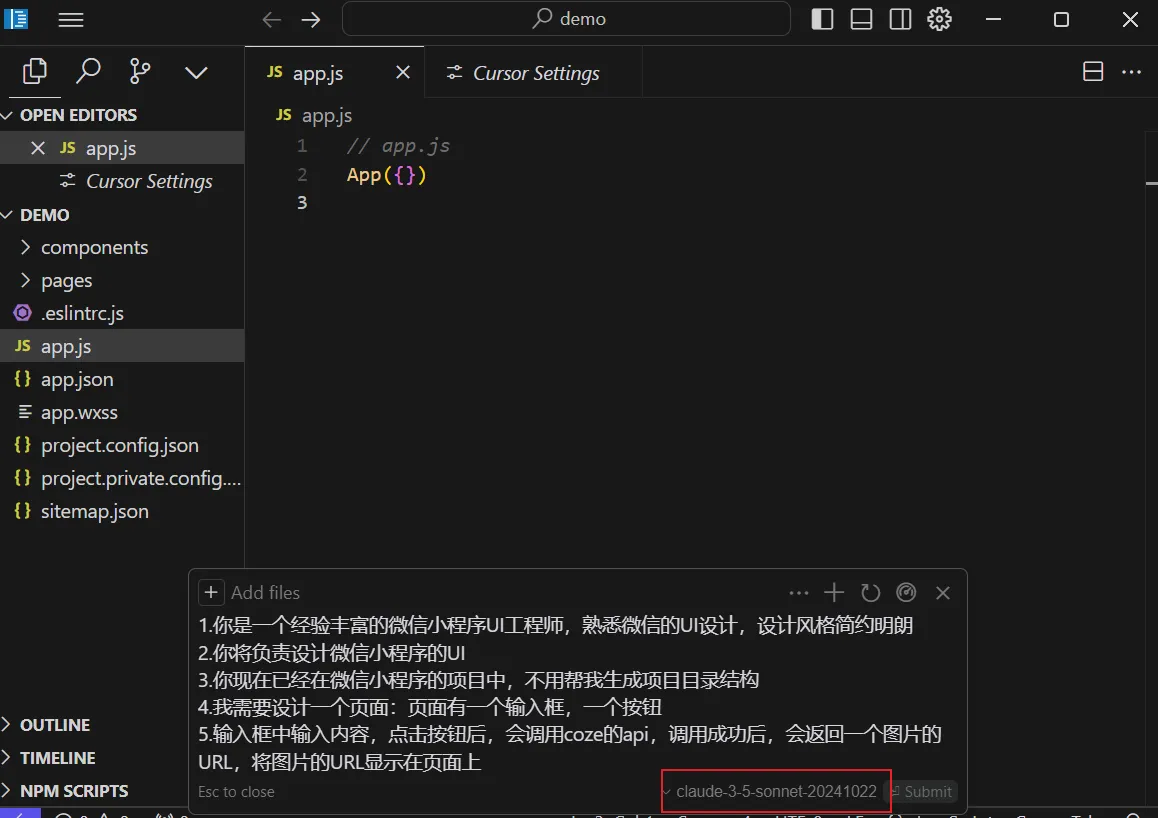
- control+i вызывает композитора ,Введите требования,Выберите модельclaude-3.5-sonnet-20241022
1. Вы опытный Апплет Инженер WeChatUI, знакомый с дизайном пользовательского интерфейса WeChat, простым и понятным стилем дизайна.
2. Вы будете отвечать за разработку Аплета. Интерфейс WeChat
3.Теперь вы находитесь в Апплете. В проекте WeChat мне не нужно помогать мне создавать структуру каталогов проекта.
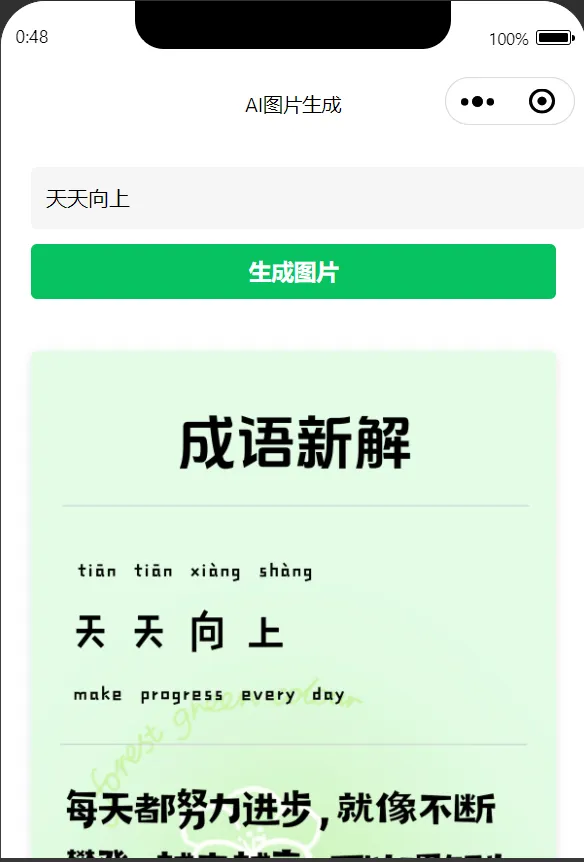
4. Мне нужно разработать страницу: на странице есть поле ввода и кнопка.
5. Введите содержимое в поле ввода. После нажатия кнопки будет вызван API Coze. После успешного вызова будет возвращен URL-адрес изображения, и URL-адрес изображения будет отображен на странице.
6. Все примечания по настройке обновлены в readme.md.
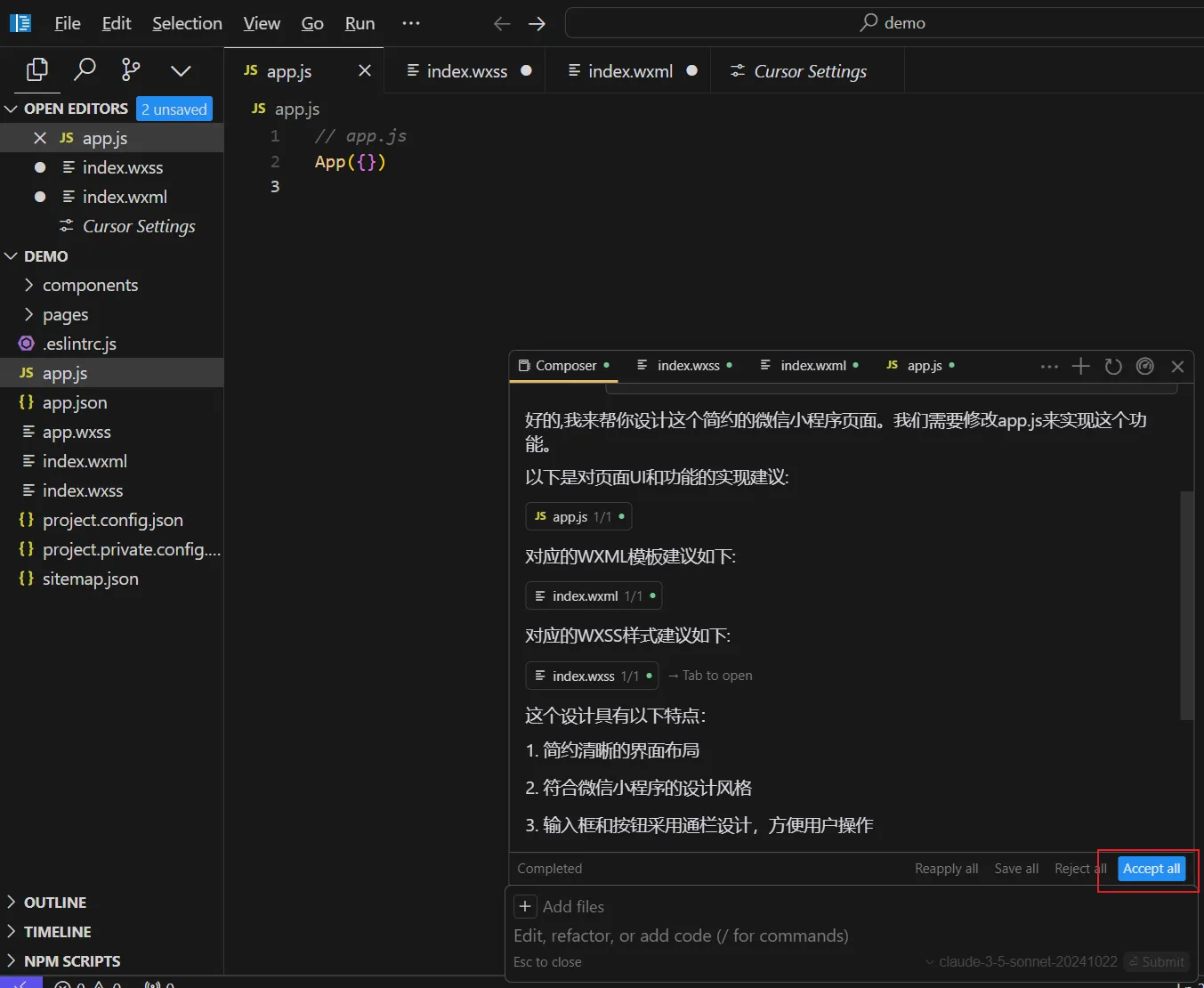
- Курсор автоматически создаст страницу, нажмите «Принять все».

5. Отладка интерфейса программного обеспечения для разработки апплетов WeChat🔍
После завершения написания кода отладьте его в интерфейсе программного обеспечения для разработки апплетов WeChat. Используйте отладку по точкам останова, анализ производительности и другие инструменты, чтобы получить более глубокое понимание работы мини-программы и обеспечить ее стабильность и плавность.
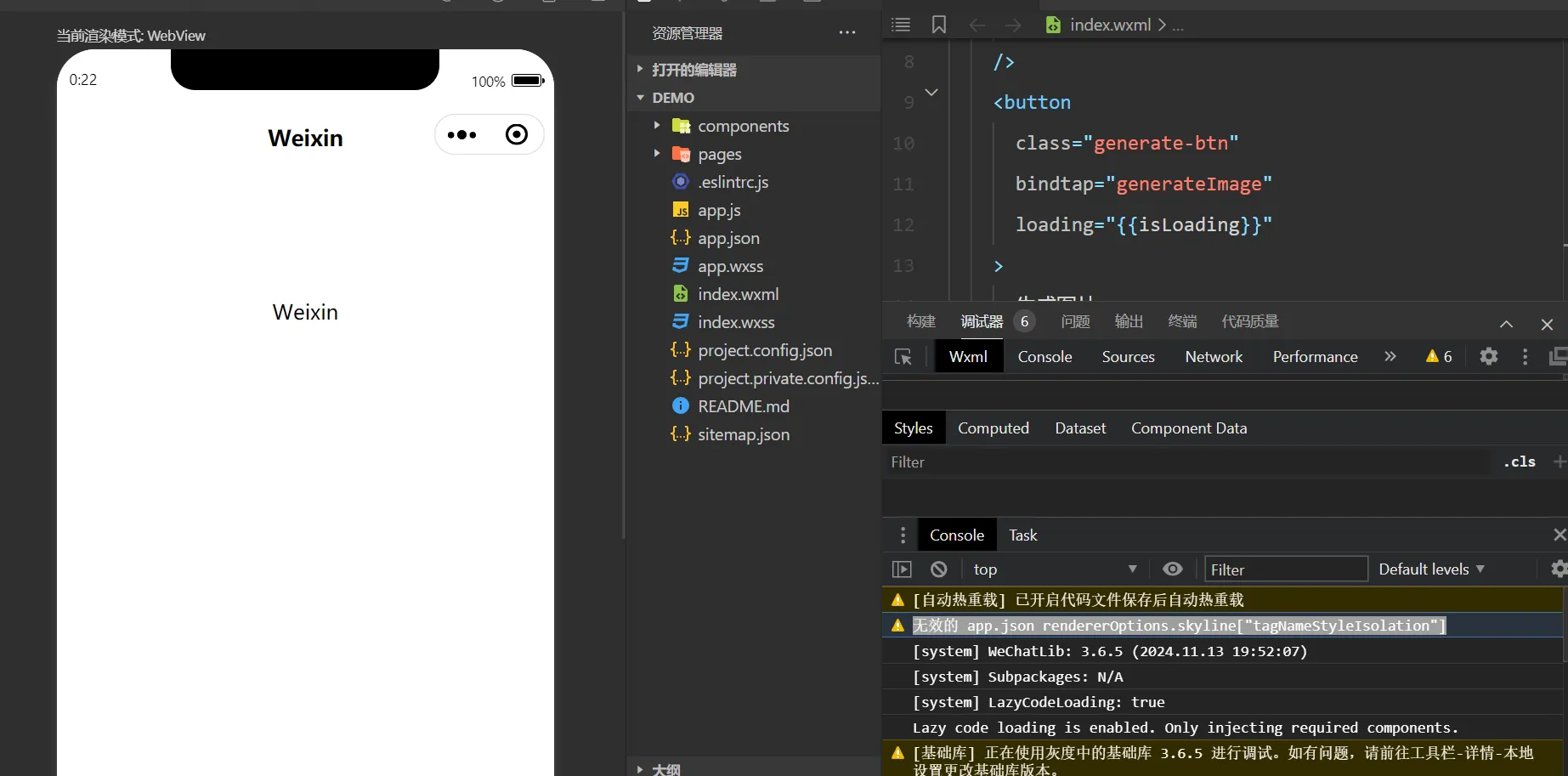
- Обнаружен сигнал об ошибке в области отладки.

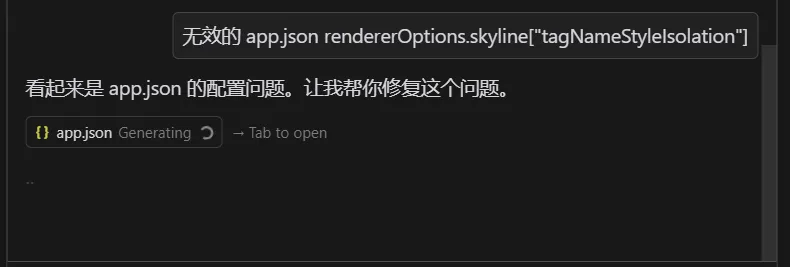
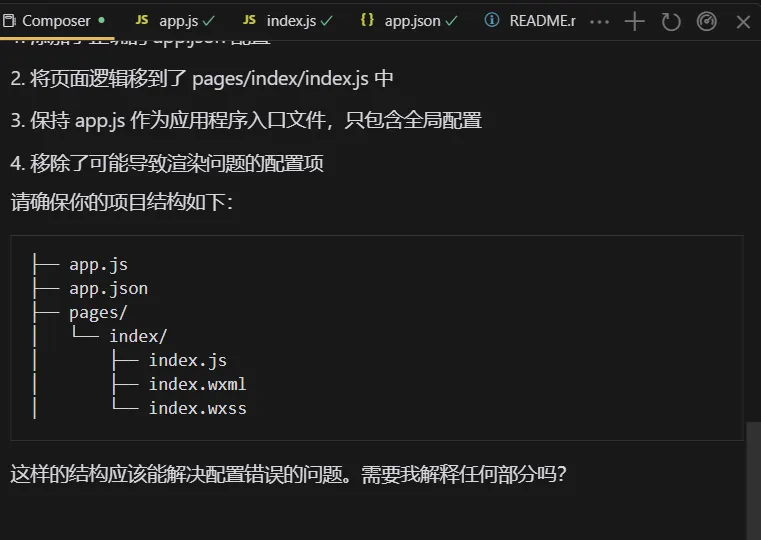
- Вставьте сигнал тревоги в курсор, и он автоматически найдет решение.


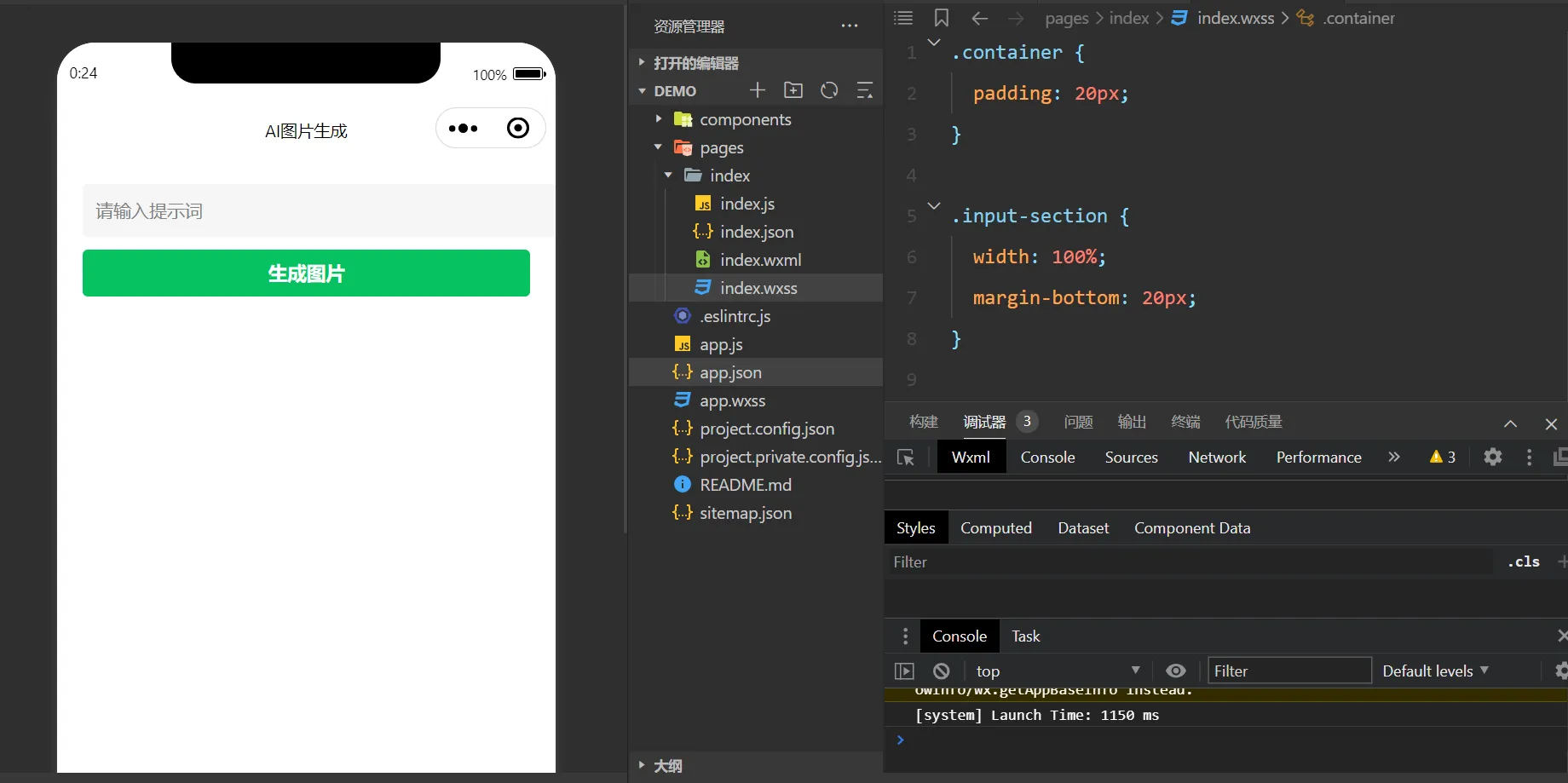
- После ремонта по подсказкам страница выглядит следующим образом

6. Добавьте интерфейс COZE API💡
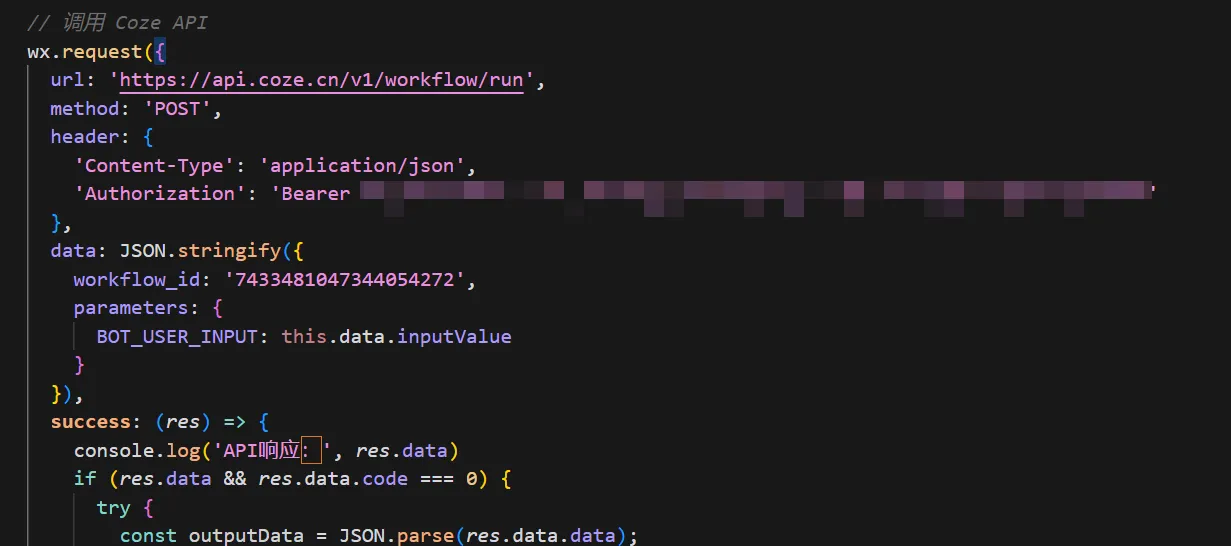
- Настройте интерфейс CozeApi мини-программы.
Обратитесь к https://www.coze.cn/docs/developer_guides/workflow_run, чтобы настроить API-интерфейс. API вернет URL-адрес изображения.
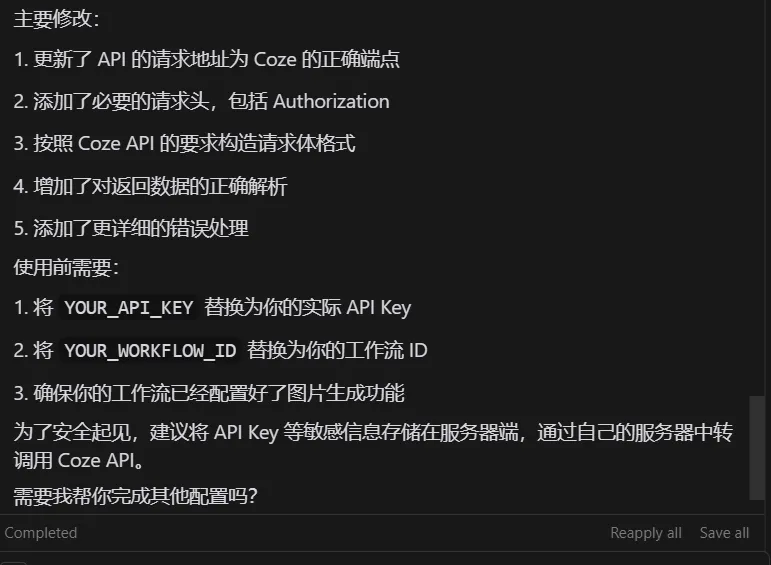
Справочный API документ: curl --location --request POST 'https://api.coze.cn/v1/workflow/run' \ --header 'Authorization: Bearer pat_hfwkehfncaf****' \ --header 'Content-Type: application/json' \ --data-raw '{ "workflow_id": "73664689170551*****", "parameters": { "user_id":"12345", "user_name":"George" } }' { "code": 0, "cost": "0", "data": "{\"выходные данные":\"Долгота Пекина — 116,4074° восточной долготы, широта — 39,9042° северной широты. \"}", "debug_url": "https://www.coze.cn/work_flow?execute_id=741364789030728****&space_id=736142423532160****&workflow_id=738958910358870****", "msg": "Success", "token": 98 }

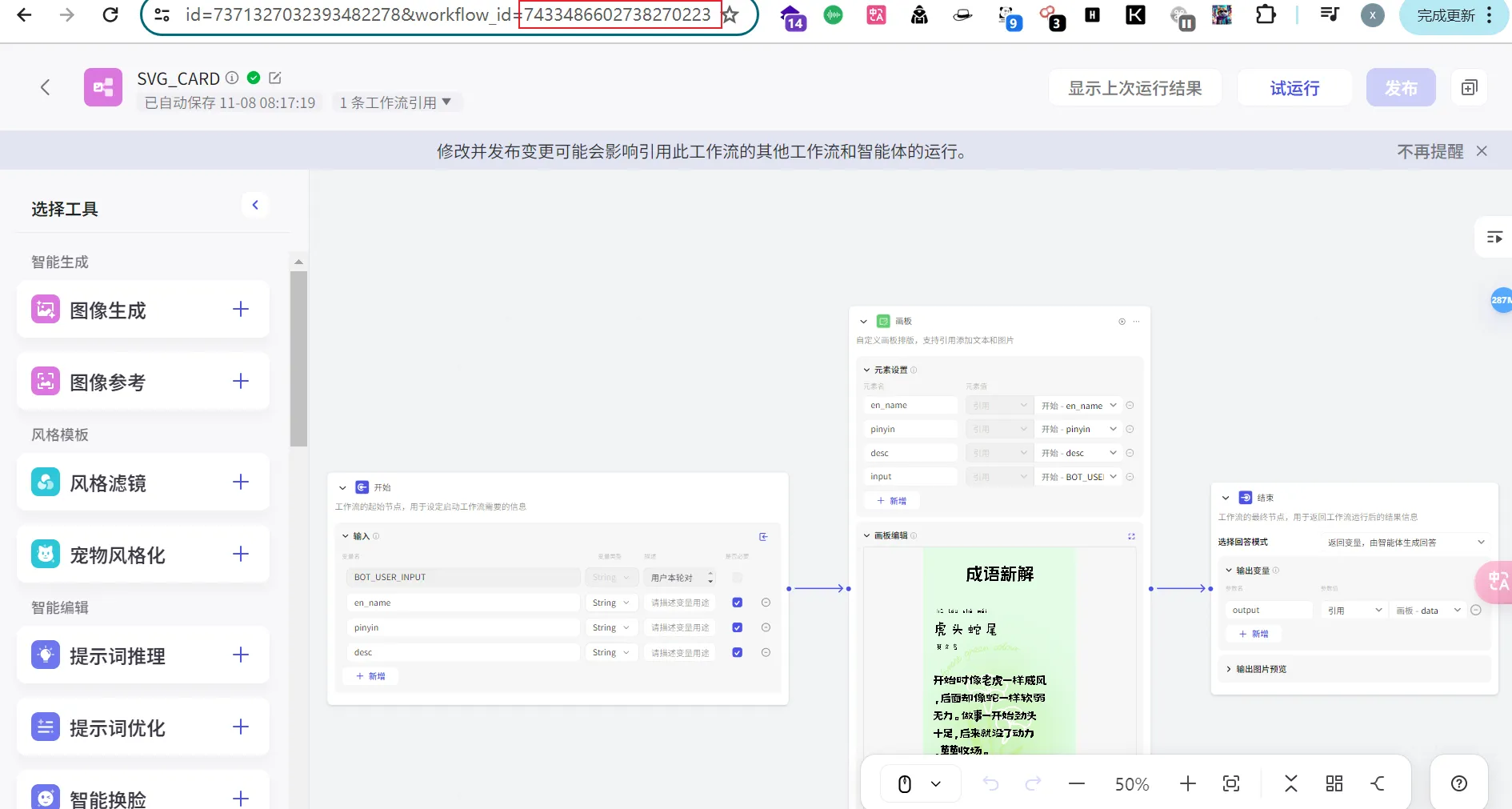
- Следуйте инструкциям и введите в программу API Coze и идентификатор рабочего процесса.



- Нажмите «Создать изображение», чтобы немедленно создать изображение.

7. Релиз и онлайн🚀
После правильной отладки настройте и проверьте в соответствии с требованиями платформы WeChat, а затем мини-программу можно опубликовать на платформе WeChat для использования пользователями.
Короче говоря, программное обеспечение Cursor делает разработку апплетов WeChat простой и эффективной. 💪

📝 Заключение
Используя программное обеспечение Cursor, разработчики могут разрабатывать мини-программы WeChat с беспрецедентной легкостью и эффективностью. Cursor не только предоставляет мощные функции помощи при программировании, но также оптимизирует процесс разработки с помощью интеллектуальных подсказок и проверки ошибок, что значительно повышает эффективность разработки. В сочетании с удобством и практичностью мини-программ WeChat Cursor, несомненно, стал мощным помощником для разработчиков, позволяя каждому разработчику легко создавать уникальные, стабильные и плавные мини-программы, предоставляя пользователям более богатый и превосходный опыт.
Если вы считаете эту статью вдохновляющей или полезной для вас, пожалуйста, не стесняйтесь ставить ей лайк, [ставить лайк], [пересылать] и [подписаться] от меня, и я возьму вас поиграть с ИИ!
Идентификатор всей сети|AI, милые большие глаза

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


