Объект JS — объект массива перемещения
нуждаться
Пожалуйста, распечатайте объекты в следующих данных: студенты = [ {uid: 1, имя: «Сяо Мин», возраст: 18, пол: «мужской», родной город: «Провинция Хэбэй» }, {uid: 2, имя: «Красный», возраст: 19, пол: «женский», родной город: «Провинция Хэнань» }, {uid: 3, имя: «Сяоган», возраст: 17, пол: «мужской», родной город: «Провинция Шаньси» }, {uid: 4, имя: «Сяоли», возраст: 18, пол: «женский», родной город: «Провинция Шаньдун» } ]
визуализации

код
Способ первый
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
}
table{
width:500px;
margin:100px auto;
border-collapse:collapse;/*режим слияния границ*/
text-align:center;
}
td,th{
border:1px solid #333;
}
thead tr{
height:40px;
background-color: #cccccc;
}
</style>
</head>
<body>
<script>
let students = [
{ name: «Сяо Мин», age: 18, gender: 'мужской', hometown: «Провинция Хэбэй» },
{ name: «Красный», age: 19, gender: 'женский', hometown: «Провинция Хэнань» },
{ name: «Банда Сяо», age: 17, gender: 'мужской', hometown: «Провинция Шаньси» },
{ name: 'Сяоли', age: 18, gender: 'женский', hometown: «Провинция Шаньдун» }
]
document.write(`
<table>
<caption>
<h2> список студентов</h2>
</caption>
<thead>
<tr>
<th>серийный номер</th>
<th>Имя</th>
<th>возраст</th>
<th>пол</th>
<th>родной город</th>
</tr>
</thead>
`)
for(i = 0; i < students.length ; i ++) {
let a = students[i]
document.write(`
<tbody>
<tr>
<td>${i}</td>
<td>${a.name}</td>
<td>${a.age}</td>
<td>${a.gender}</td>
<td>${a.hometown}</td>
</tr>
</tbody>
`)
}
</script>
</body>
</html>Способ второй
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
}
table{
width:500px;
margin:100px auto;
border-collapse:collapse;/*режим слияния границ*/
text-align:center;
}
td,th{
border:1px solid #333;
}
thead tr{
height:40px;
background-color: #cccccc;
}
</style>
</head>
<body>
<table>
<caption>
<h2> список студентов</h2>
</caption>
<thead>
<tr>
<th>серийный номер</th>
<th>Имя</th>
<th>возраст</th>
<th>пол</th>
<th>родной город</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
let students = [
{uid: 1, name: «Сяо Мин», age: 18, gender: 'мужской', hometown: «Провинция Хэбэй» },
{uid: 2, name: «Красный», age: 19, gender: 'женский', hometown: «Провинция Хэнань» },
{uid: 3, name: «Банда Сяо», age: 17, gender: 'мужской', hometown: «Провинция Шаньси» },
{uid: 4, name: 'Сяоли', age: 18, gender: 'женский', hometown: «Провинция Шаньдун» }
]
// Создание строк в tbody. Мы создадим столько строк, сколько человек (по длине).
let tbody=document.querySelector("tbody");
for (let i = 0; i < students.length; i++) {
let tr = document.createElement("tr")
tbody.appendChild(tr)
//Создаем ячейки в каждой строке tr (3 ячейки, связанные с данными). Количество ячеек td зависит от количества атрибутов каждого объекта. для циклаTraversObject students[i]
for (let k in students[i]) {
let td = document.createElement("td") // Создание ячеек
td.innerHTML = students[i][k] //Передаём атрибуты объекта ячейке
tr.appendChild(td)
}
}
</script>
</body>
</html>
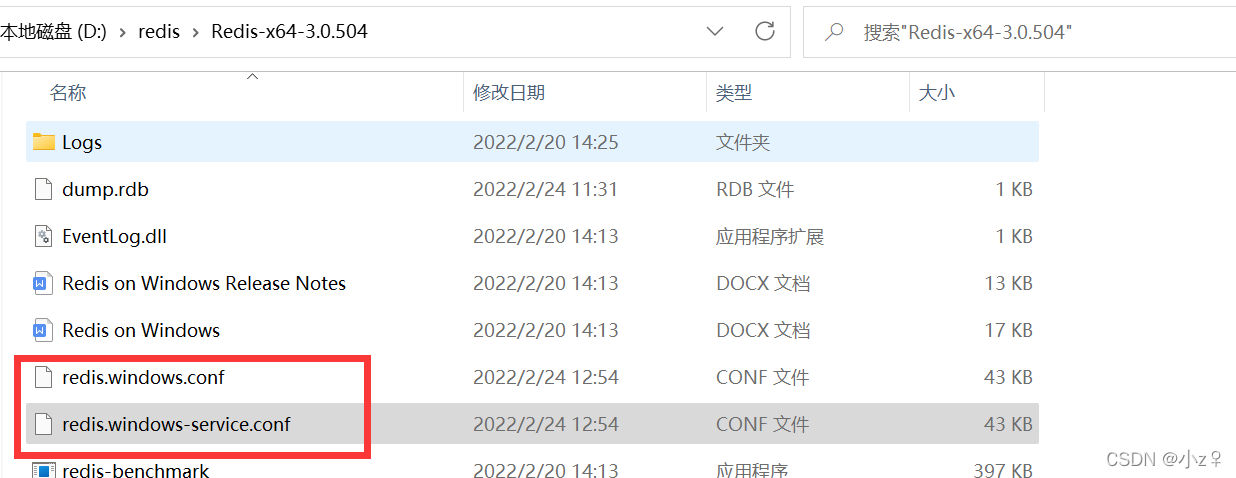
[Проблема] Решение Невозможно подключиться к Redis; вложенное исключение — io.lettuce.core.RedisConnectionException.

От теории к практике: проектирование чистой архитектуры в проектах Go

Решение проблемы искажения китайских символов при чтении файлов Net Core.

Реализация легких независимых конвейеров с использованием Brighter
Как удалить и вернуть указанную пару ключ-значение из ассоциативного массива в PHP

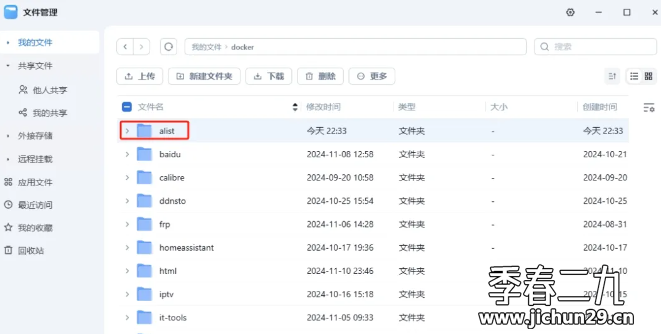
Feiniu fnos использует Docker для развертывания учебного пособия по AList

Принципы и практика использования многопоточности в различных версиях .NET.

Как использовать PaddleOCRSharp в рамках .NET

CRUD используется уже два или три года. Как читать исходный код Spring?

Устраните проблему совместимости между версией Spring Boot и Gradle Java: возникла проблема при настройке корневого проекта «demo1» > Не удалось.

Научите вас шаг за шагом, как настроить Nginx.

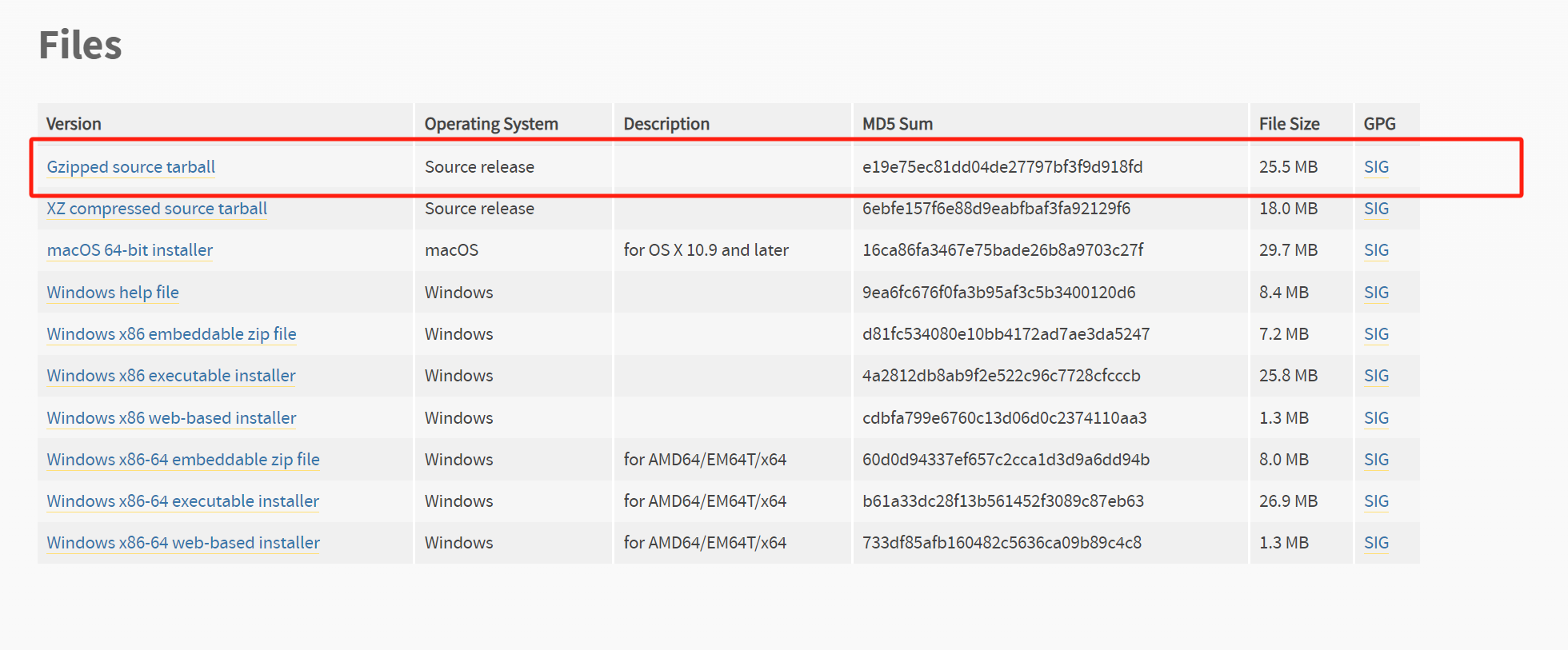
Это руководство — все, что вам нужно для руководства по автономному развертыванию сервера для проектов Python уровня няни (рекомендуемый сборник).

Не удалось запустить docker.service — Подробное объяснение идеального решения ️

Настройка файлового сервера Samba в системе Linux Centos. Анализ NetBIOS (супер подробно)

Как настроить метод ssh в Git, как получить и отправить код через метод ssh

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

