Новый тип движения SAP MM (Тип движения)
1. Концепция Тип движения материала представляет собой движение товара. Когда материал перемещается определенным образом, начинается следующая серия событий:
1. Будет создан ваучер на материал, который можно будет использовать в качестве доказательства перемещения и источника информации для любых других связанных приложений; 2. Если переезд связан с финансовым учетом (ФИ), также будет сформирован один или несколько учетных документов; 3. Будет обновлена инвентаризационная стоимость основных данных материалов, таких как счета запасов и потребления; 4. В зависимости от типа мобильного телефона в участвующих приложениях будут генерироваться дополнительные обновления данных; (Составлено из Интернета)
2. Конфигурация Путь конфигурации Backstage: SPRO→Управление материальными запасами→Управление запасами и фактический запас→Тип движения→Копировать, изменить тип движения.
Код транзакции: OMJJ (Поддержание типов движения)


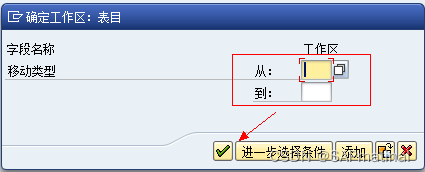
Обратите внимание, что в "Определить рабочую область: запись таблицы" не нужно заполнять какой-либо тип движения, иначе при последующем копировании будет подсказано: "Укажите ключевые слова в рабочей области".
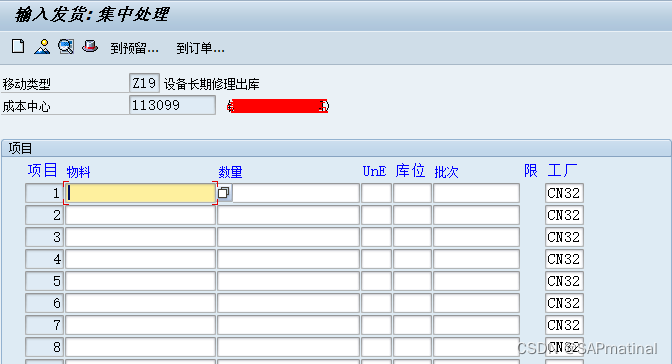
Например, сейчас у нас есть такой спрос. Сумма материала велика и должна непрерывно использоваться в течение более одного года в реальной деятельности. Финансовый отдел не хочет напрямую включать его в текущие прибыли и убытки и готов. справиться с долгосрочными расходами будущих периодов. Первое, о чем мы думаем, это вид движения «201» (относящийся к поставке МВЗ), но после поставки нам необходимо ввести другие субъекты. В это время нам необходимо использовать вышеуказанные функции.
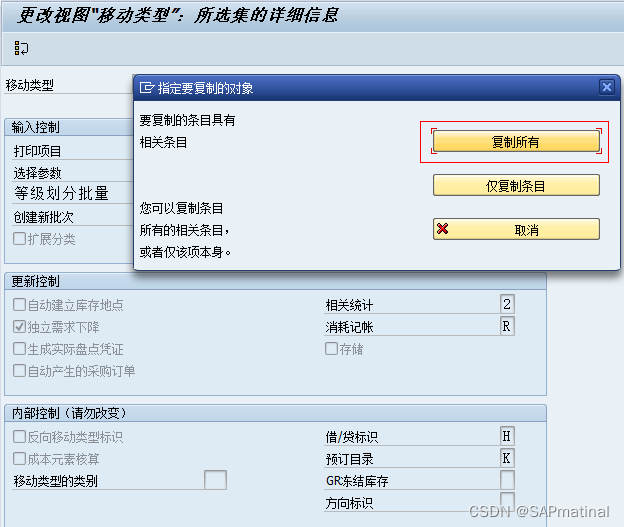
В это время мы выбираем тип движения «201» и нажимаем кнопку «Копировать», чтобы ввести новый тип движения. Здесь в качестве примера мы берем «Z19». Обратите внимание, что вам нужно выбрать «Копировать все» после нажатия Enter. .

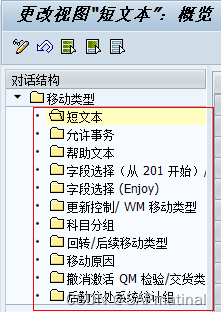
Затем вносите корректировки одну за другой в соответствии со структурой справа.

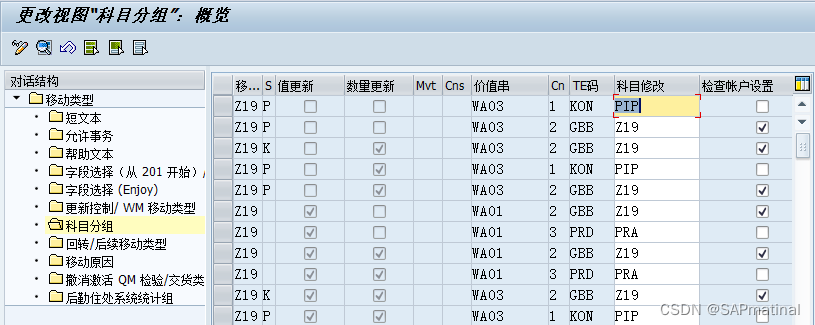
Что более важно, это”Тематическая группировка“и”Тип движения Swing/Follow“。
Первый определяет учетный счет, на который будет осуществляться проводка, а второй определяет тип движения, используемого для сторнирования.

Изменять“TEкод”GBBпозже“Модификация аккаунта”ценить,Облегчить последующие темы Конфигурация.

Определите тип смещения, который, конечно, также необходимо скопировать заранее.
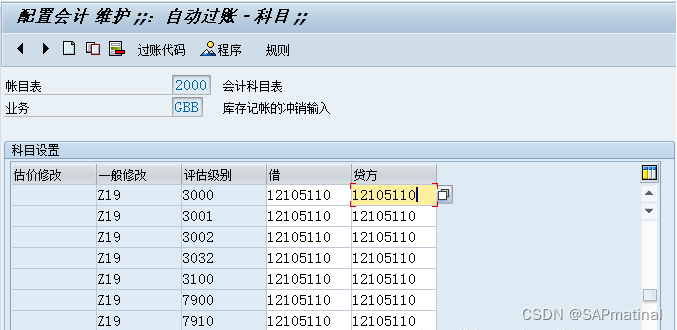
затем Конфигурация Предмет,использовалдела代код为:OBYC(Define Automatic Posting)
оказатьсядела“GBB”,Дважды щелкните, чтобы войти,Введите план счетов,Найдите значение «Общие изменения» в разделе «Конфигурация» выше, чтобы сохранить учетную запись.

Тест ОК


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


