Node.js будет поддерживать TS изначально!
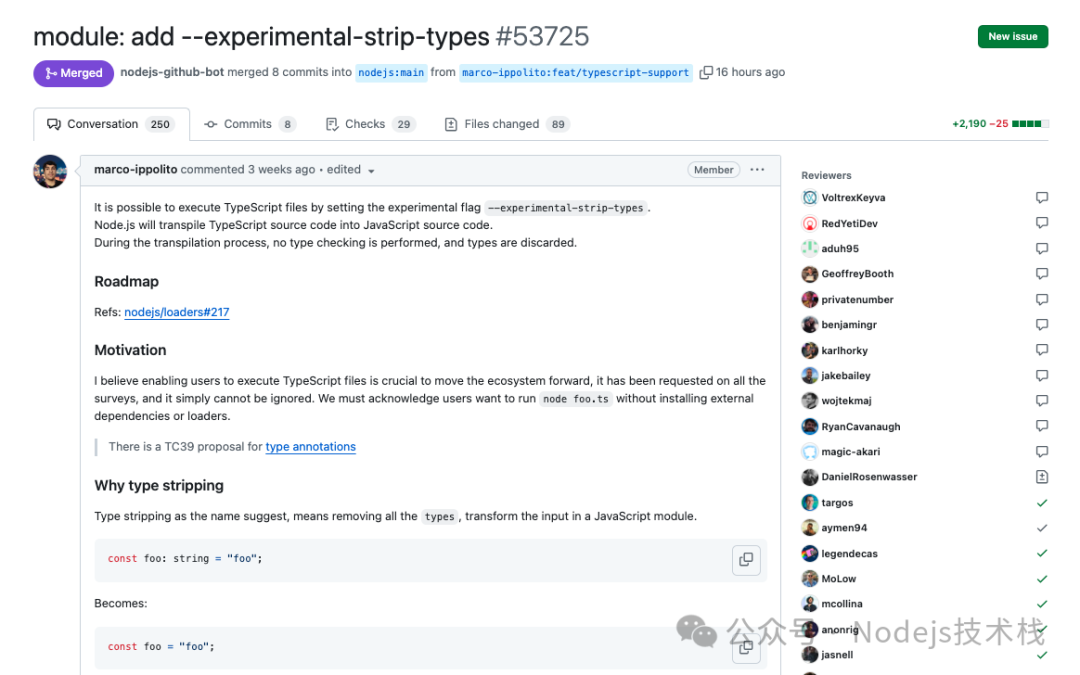
Node.js Совсем недавно объединили один PR#53725[1],Основное содержание — этоустановив flag --experimental-strip-types,так что это может быть Node.js выполнить непосредственно в TypeScript документ。Node.js будет автоматически TypeScript Исходный код переведен на JavaScript Исходный код, нет необходимости вручную устанавливать зависимости для перевода。в этомВ процессе трансляции проверка типов выполняться не будет, и вся информация о типах будет удалена.。

О мотивации. Во всех предыдущих опросах пользователи выражали эту потребность. Надо признать, что игнорировать это нельзя, и пользователи должны обращать внимание на свои потребности. В то же время популярность TypeScript в последние годы становится все выше и выше (если вы не изучите TS сейчас, вы чувствуете, что вас исключат, ха-ха-ха...).
Благодаря встроенной функции TS Node.js пользователям не нужно устанавливать внешние зависимости и некоторые загрузчики.
Например, запустите напрямую node index.ts
const foo: string = "foo";Преобразованный код:
const foo = "foo";Другие среды выполнения также преобразуют некоторые TypeScript Уникальные функции преобразуются в JavaScript, такой как перечисления (Enums), и перечисления находятся в JavaScript не существует в . по крайней мере в этом PR На начальном этапе этого преобразования не происходит, что означает использование Enum, namespaces и т. д. функции будут невозможны.
Выбрать на инструменте @swc/wasm-typescript,Потому что это обеспечивает простоту,другойинструментможет быть Rust и Go также добавляется в набор инструментов, в то время как @swc/wasm-typescript просто содержит wasm документ для переплета js пакет документов и Swc В настоящее время также Deno Используется для той же цели и также проверен в бою. 😄。
Есть еще некоторые ограничения:
- Функции TypeScript, требующие преобразования (например, перечисления, пространства имен и т. д.), не поддерживаются.
- .ts Не поддерживается документом .js расширение.
- Невозможно запустить node_modules в TypeScript документ。
- Исходные карты не поддерживаются, но поскольку мы выполняем обработку пробелов (замену удаленного кода пробелами), чтобы не нужно было менять исходный стек ошибок, исходные карты не требуются, см. проблему «Исходные карты» [2].
Должен PR Просто внедрите экспериментальную поддержку TS первый шаг,Есть еще кое-какие дела,Подробная ссылкаЭкспериментальная поддержка TS Дорожная карта[3]
Наконец, что вы думаете об экспериментальной поддержке TS в Node.js? Добро пожаловать, чтобы оставить сообщение в области комментариев!
Ссылки
[1]
PR#53725: https://github.com/nodejs/node/pull/53725
[2]
Sourcemaps вопрос: https://github.com/nodejs/node/pull/53725#issuecomment-2209238883
[3]
Экспериментальная поддержка TS Дорожная карта: https://github.com/nodejs/loaders/issues/217
- End -

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


