【Nginx】Онлайн-установка и автономная установка
1. Скачатьnginx news

1.2. Инсталляционный пакет
pcre-8.37.tar.gz
openssl-1.0.1t.tar.gz
zlib-1.2.8.tar.gz
nginx-1.20.1.tar.gz
2. Онлайн-установка
Первым шагом является установка PCRE.
Первый шаг — загрузить PCRE онлайн.
wget Download pcre-8.37.tar.gz (PCRE)
Шаг 2. Разархивируйте сжатый файл.
Используйте команду tar -zxvf pcre-8.37.tar.gz.
Шаг 3: После завершения ./configure вернитесь в каталог pcre, чтобы выполнить make, и, наконец, выполните make install.
Шаг 4: pcre-config --version Проверить версию
Второй шаг — установить зависимости openssl, zlib и gcc.
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
Третий шаг — установка nginx
Используйте команду для распаковки
./configure
make && make install
Войдите в каталог /usr/local/nginx/sbin и выполните ./nginx, чтобы запустить службу.
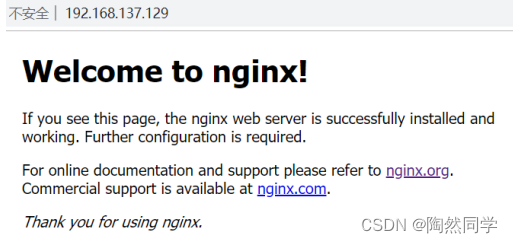
Шаг 4. Отключите брандмауэр и получите доступ к nginx.
При доступе к nginx в Linux в системе Windows доступ по умолчанию невозможен из-за проблем с брандмауэром.
Закрыть брандмауэр - открыть номер порта доступа,80порт
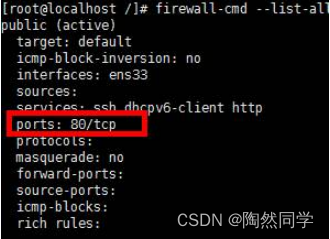
Просмотр номеров открытых портов
firewall-cmd --list-all
Установите открытые службы или номера портов
firewall-cmd --add-service=http --permanent
firewall-cmd --add-port=80/tcp --permanent
Перезапустить брандмауэр
firewall-cmd --reload


3. Автономная установка
Первым шагом является установка PCRE.
Разархивируйте пакет pcre-xx.tar.gz.
Войдите в каталог распаковки и выполните ./configure.
Примечание. Если появится сообщение об ошибке, вам необходимо заранее установить gcc++.
Выполните cd /run/media/root/CentOS 7 x86_64/Packages (с него скопировано 26 установочных пакетов, для их установки просто используйте подготовленную папку rpmgcc) rpm -Uvh *.rpm --nodeps --force check После установки версии gcc -v g++ -v |
|---|
После завершения ./configure вернитесь в каталог pcre, чтобы выполнить make, а затем выполните make install.
Шаг 2. Установите openssl
Разархивируйте пакет openssl-xx.tar.gz.
Войдите в разархивированный каталог и выполните ./config.
make && make install
Шаг 3. Установите zlib
Разархивируйте пакет zlib-xx.tar.gz.
Войдите в каталог распаковки и выполните ./configure.
make && make install
Шаг 4. Установите nginx.
Разархивируйте пакет nginx-xx.tar.gz.
Войдите в каталог распаковки и выполните ./configure.
make && make install

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


