[Необходимо для сетевой защиты] Инструмент комплексной эксплуатации уязвимостей Tongda OA
Введение в проект
Являясь платформой автоматизации делопроизводства, широко используемой в управлении предприятием, система Tongda OA предоставляет множество функций, включая управление документами, утверждение рабочих процессов, управление проектами и т. д. Эти функции не только повышают эффективность работы, но и делают систему потенциальной целью атаки. Из-за некоторых недостатков в разработке и реализации системы Tongda OA хакеры могут использовать эти уязвимости для осуществления вредоносных действий, таких как незаконный доступ, кража данных или контроль системы.
Этот инструмент предназначен для того, чтобы помочь экспертам по безопасности и сетевым администраторам выявлять и использовать уязвимости безопасности в системе Tongda OA, а также проводить эффективную оценку и устранение уязвимостей. Благодаря углубленному анализу уязвимостей системы Tongda OA
Обнаружение уязвимостей
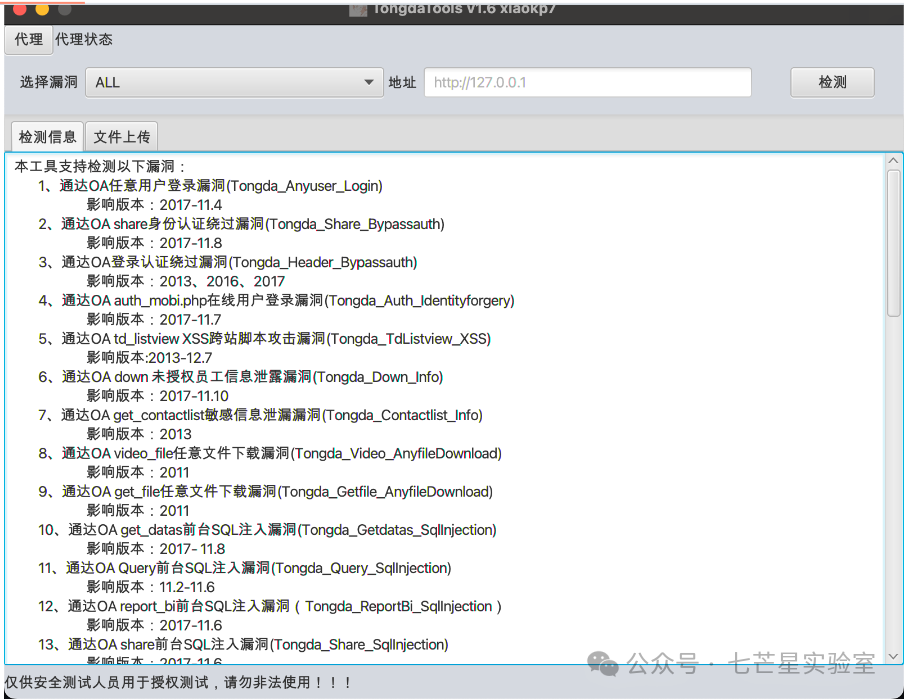
На данный момент инструмент поддерживает обнаружение следующих уязвимостей:
Интегрированные ОАлазейки общего доступа, всего 42 лазейки.
Обход аутентификации: 4
Атака с использованием межсайтового скриптинга xss: 1
Утечка информации: 2
Загрузка любого файла: 2
SQL-инъекция во внешнем интерфейсе: 13
Фоновая SQL-инъекция: 4
前台Загрузка Файл: 9
фон Скачать файла:6индивидуальный
Примечание. Удаление произвольного файла во внешнем интерфейсе Tongda OA v11.6 + уязвимость загрузки произвольного файла приведет к удалению auth.inc.php, что может повредить систему OA. Действуйте осторожно и не используйте и не тестируйте незаконно.
соединение оболочки
Веб-оболочка этого инструмента использует для подключения Ant Sword, а пароль — x.
Отказ от ответственности
Пожалуйста, не занимайтесь незаконным тестированием. Любые прямые или косвенные последствия и убытки, вызванные использованием этого инструмента, являются ответственностью самого пользователя, и автор не имеет никакого отношения к каким-либо неблагоприятным последствиям. Это предназначено только для авторизованного тестирования сотрудниками службы безопасности, пожалуйста, не используйте его незаконно! ! !

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


