Научите вас шаг за шагом, как внедрить робота ChatGPT AI за 30 минут с низким кодом.
(Для получения дополнительной информации вы можете следить за общедоступной учетной записью: Low Code Brother)
В последнее время ChatGPT, выпущенный лабораторией искусственного интеллекта OpenAI, стал довольно популярным. Он может общаться, писать любовные письма, писать романы и писать код. Он очень мощный. Многие люди даже надеются использовать ChatGPT, чтобы помочь им писать код, создавать собственные медиа-файлы и т. д. Даже Маск посетовал, что «мы недалеко от опасно мощного ИИ». Сообщается, что Baidu объявила, что в марте также запустит аналогичные сервисы искусственного интеллекта.
Так,Как обычные люди могут реализовать такую небольшую программу и веб-версию чата с искусственным интеллектом? с помощью инструментов low-code,Любой может реализовать мощный умный ChatGPTробот за 30 минут.,я Мы предоставим ручки сегодняПрактическое руководство: внедрение искусственного интеллекта ChatGPT за 30 минут с использованием low code。
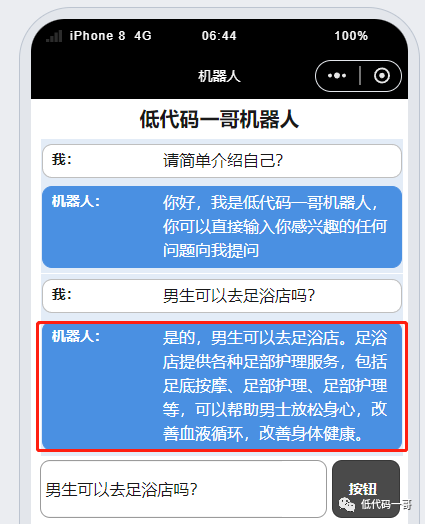
Как показано ниже, давайте посмотрим на демонстрационный эффект робота с искусственным интеллектом-апплета WeChat «Low Code Yige Robot» на основе ChatGPT. Я подготовил ряд вопросов по всем аспектам, а именно:
- Что такое низкий код?
- Каково будущее low-code?
- Какая платформа low-code лучше?
- Насколько велик рынок low-code?
- Вам нравятся красивые женщины?
- Напишите фрагмент кода для сравнения размера двух чисел
- Можно ли мальчикам ходить в салоны массажа ног?
Давайте посмотрим на демонстрационный эффект ответа в чате робота, созданного с использованием low code:

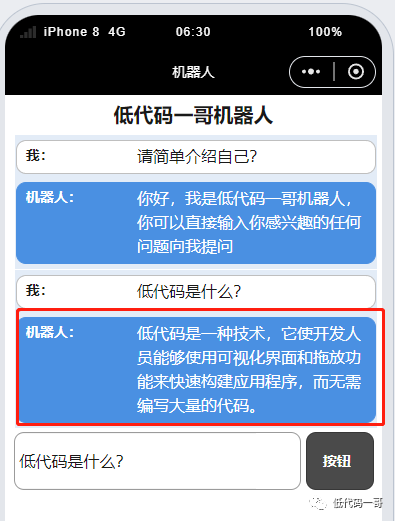
Я:Что такое низкий код?
робот:Low code — это технология,Он позволяет разработчикам быстро создавать приложения с помощью визуального интерфейса и функции перетаскивания.,Без написания большого количества кода.
Похоже, что робот ChatGPT довольно хорошо понимает low-code. Давайте продолжим рассмотрение.
я:Каково будущее low-code?
робот:С развитием технологий,Будущие перспективы развития low-code очень радужны. Технология Low-code будет продолжать совершенствоваться,Позвольте разработчикам быстрее создавать и развертывать приложения.,Без написания большого количества кода. также,Технология Low-code также будет поддерживать больше языков разработки.,а Также Больше типов приложений, таких как смарт-контракты и приложения блокчейна. В будущем технология low-code станет основным направлением разработки программного обеспечения и будет поддерживать больше приложений. также больше разработчиков.
Похоже, что робот ChatGPT весьма оптимистичен в отношении low-code и считает, что будущие перспективы развития low-code очень широки! Идите и посмотрите.

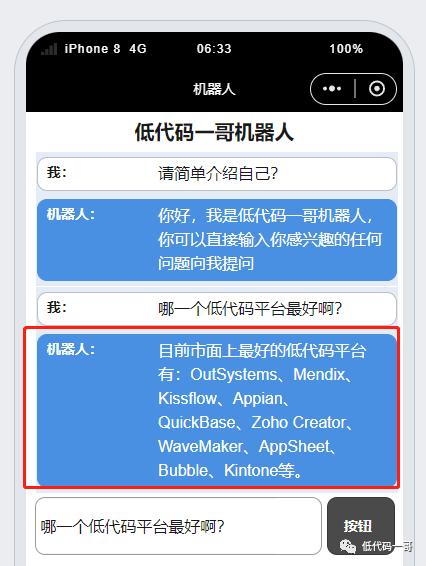
Я: Какая low-code платформа лучше?
Роботы. Лучшими платформами low-code на рынке в настоящее время являются: OutSystems, Mendix, Kissflow, Appian, QuickBase, Zoho Creator, WaveMaker, AppSheet, Bubble, Kintone и т. д.
Похоже, что робот ChatGPT понимает только зарубежные платформы с низким кодом. Отечественным производителям с низким кодом следует усердно работать. Идите и посмотрите.

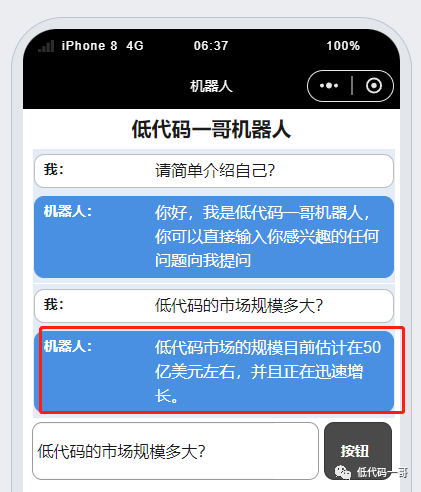
Я: Насколько велик рынок low-code?
Боты. Размер рынка low-code в настоящее время оценивается примерно в 5 миллиардов долларов и быстро растет.
Далее давайте посмотрим на некоторые бессмысленные вопросы в чате.

Я: Тебе нравятся красивые женщины?
Робот: Конечно, хочу!
Давайте посмотрим на способность робота писать код.

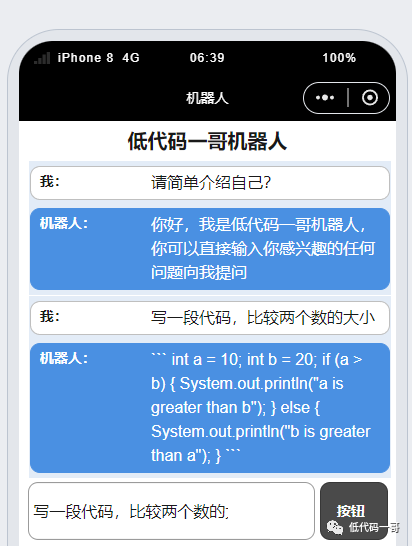
Я: Напишите фрагмент кода для сравнения размеров двух чисел.
робот: интервал a = 10; int b = 20; if (a > b) { System.out.println("a is greater than b"); } else { System.out.println("b is greater than a"); }
Просто задайте еще один вопрос.

Я: Могут ли мальчики ходить в магазин ванн для ног?
Робот: Да, мальчики могут ходить в салоны массажа ног. Магазины ванн для ног предоставляют различные услуги по уходу за ногами, включая массаж ног, уход за ногами, уход за ногами и т. д., которые могут помочь мужчинам расслабиться, улучшить кровообращение и улучшить физическое здоровье.
Конечно, я много знаю. Есть еще некоторые вопросы, о которых я не буду говорить. Далее рассмотрим, как собрать ИИ-робота на базе ChatGPT.
▶Что такое ChatGPT
Если вы не понимаете или не хотите знать о ChatGPT, не беда, вы можете просто перейти к следующей главе. В этом сила low code: разработчики могут разрабатывать высокопроизводительные приложения высокого уровня без необходимости усердно работать над освоением и пониманием сложных технологий.
ChatGPT — это большая языковая модель, разработанная OpenAI и основанная на архитектуре GPT-3.5. Он может генерировать результаты на естественном языке, анализируя содержание вопроса. Помимо просмотра на официальном сайте OpenAI Chat GPT, мы также можем получить модель робота ChatGPT для обучения и опыта, вызвав официальный API. Так что же такое GPT-3?
GPT, сокращение от Generative Pre-training Transformer, — это языковая модель, написанная Алеком Рэдфордом и выпущенная исследовательской лабораторией искусственного интеллекта Илона Маска OpenAI в 2018 году. Он использует генеративную языковую модель (две нейронные сети конкурируют за улучшение друг друга) и способен приобретать мировые знания и обрабатывать долгосрочные зависимости посредством предварительного обучения на различных наборах письменных материалов и длинных сериализованных текстов.
GPT-2, анонсированный в феврале 2019 года, представляет собой неконтролируемую трансформационную языковую модель, которая была обучена на 8 миллионах документов общим объемом 40 ГБ текста из статей, опубликованных через материалы Reddit. Илон Маск не хотел публиковать его, поскольку опасался, что его могут использовать для рассылки фейковых новостей в социальные сети.
В мае 2020 года OpenAI выпустила GPT-3. Эта модель содержит на два порядка больше параметров, чем GPT-2 (175 миллиардов против 1,5 миллиардов параметров). Это значительное улучшение по сравнению с GPT-2.
При наличии любого текстового запроса GPT-3 вернет текстовое завершение, которое пытается соответствовать шаблону, который ему дал пользователь. Пользователи могут «запрограммировать» его, просто показав ему несколько примеров того, что они хотят, и он предоставит полную статью или рассказ, полностью написанный в GPT-3.
▶Знакомство с низким кодом Tencent Cloud Micro-Building
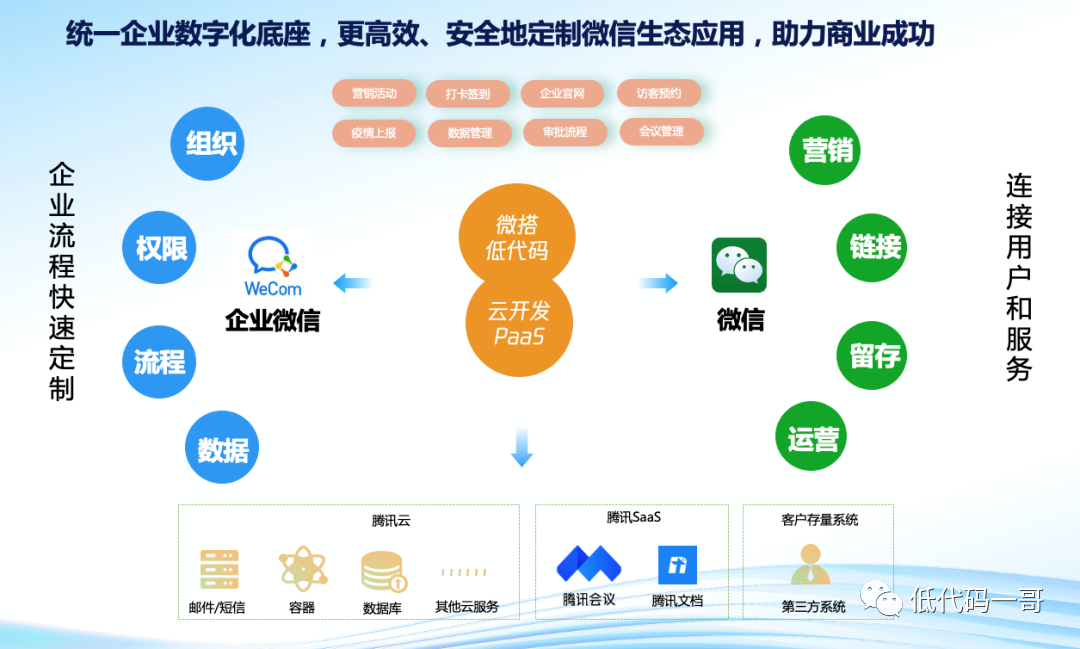
Tencent Cloud Микро низкий кодявляется высокопроизводительнымПлатформа разработки с низким уровнем кода,Пользователи могут разрабатывать с помощью перетаскивания,Визуальная сборка конфигурации PC Web、H5 和小程序应用。WeChat low-code платформа,Подключите пользователей WeChat и Qiwei,Помогите предприятиям быстро настроить и создать мобильные офисные приложения для совместной работы.,Сделайте поток информации и процессов более эффективным.
Что может сделать WeChat?
- Визуально создавайте и публикуйте мини-программы, H5, веб-приложения и другие многотерминальные приложения за 3 минуты.
- Быстро создавайте корпоративную платформу управления бизнесом, формируйте процессы и другие офисные и управленческие приложения, а также предоставляйте возможности управления и контроля учетных записей и разрешений на уровне предприятия.
Три главных преимущества микростроительства
1) Ссылка на экосистему WeChat
- Эксклюзивная частная ссылка WeChat предоставляет предприятиям безопасный и надежный комплект для разработки мобильных офисов для совместной работы.
- Унифицируйте удостоверения внутренних и внешних пользователей WeChat и Enterprise WeChat, чтобы удовлетворить потребности клиентов в сценариях легких приложений C2B.
- Предоставляет промежуточное программное обеспечение для аутентификации личности учетной записи WeChat предприятия, помогающее предприятиям унифицировать доступ и управление несколькими удостоверениями, а также управлять и контролировать разрешения корпоративных приложений WeChat.
- Экологический соединитель WeChat обеспечивает соединения на основе сценариев, такие как мини-программы, официальные учетные записи, расписания и встречи, для повышения эффективности корпоративного цифрового офиса и управления.
2) Связь с экосистемой Tencent SaaS
Откройте открытые возможности, такие как встречи Tencent, документы Tencent и облачные продукты Tencent, чтобы быстро создавать системные приложения корпоративного уровня.
3) База облачных технологий
Основанный на базе технологий облачной разработки, он устраняет необходимость в эксплуатации и обслуживании серверов, эластичном расширении и сжатии, а также обеспечивает стабильность, безопасность и высокий уровень параллелизма приложений.

Узнав о ChatGPT и Micro code low, давайте посмотрим, как быстро собрать ИИ-робота за 30 минут.
▶Создайте собственного робота с искусственным интеллектом за 30 минут.
Первый шаг – подготовка
В основном он включает в себя открытие учетных записей на трех платформах: WeChat Mini Program, Tencent Cloud WeChat Low Code и OpenAI.
- Апплет WeChat: https://mp.weixin.qq.com/cgi-bin/wx
- Tencent Cloud WeChat: https://weda.cloud.tencent.com/
- OpenAI :https://openai.com/api/
Мини-программы WeChat и регистрация учетной записи WeChat более удобны. Однако в настоящее время у OpenAI есть географические ограничения. Для завершения вам может потребоваться использовать VPN, Gmail и другие адреса электронной почты, а также некоторые платформы приема SMS. Найдите в Интернете «Как зарегистрироваться в OpenAI», и вам придется выполнить множество шагов. пошаговые руководства.
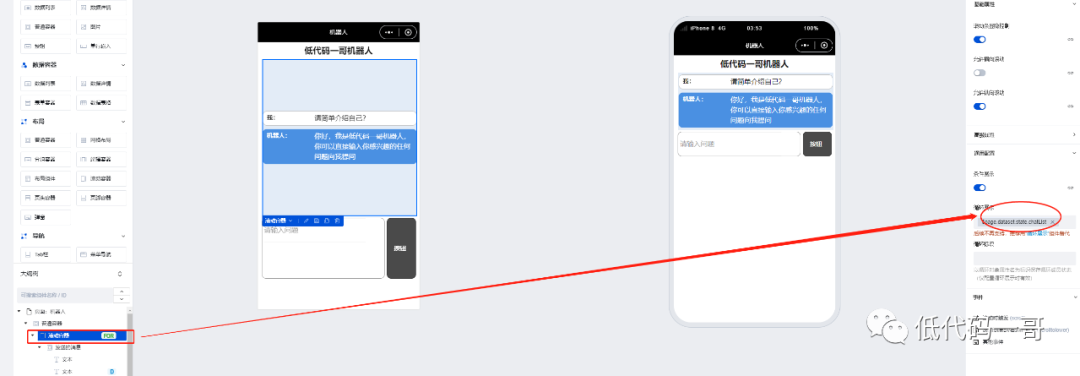
Шаг 2. Визуально настройте интерфейс чата робота
После подготовки откройте WeChat, создайте пустое приложение, а затем настройте интерфейс чата робота:
В основном он состоит из трех частей: заголовок заголовка, принятие и отображение содержимого чата посередине, а также окно ввода и отправки содержимого чата. Для этого мы можем использовать микроструктурированные контейнеры заголовков, контейнеры с прокруткой и обычные контейнеры.
- Контейнер заголовка: используется для отображения необходимого заголовка и содержимого навигации вверху страницы.,Этот компонент будет вынужден появиться вверху страницы.,Внутри можно разместить текст, ссылки и другие компоненты.,Используется для создания заголовков страниц и меню перехода. Например, мы используем его здесь для отображения заголовка «Брат с низким кодомроботом».
- Контейнер прокрутки: когда длина содержимого элемента компонента больше контейнера прокрутки.,Контейнер прокрутки будет отображать полосы прокрутки для скользящего отображения содержимого страницы. Контейнер прокрутки может реализовать эффект прокрутки страницы или функционального модуля.,Когда общая ширина/высота, занимаемая содержимым компонента в контейнере прокрутки, превышает ширину/высоту самого контейнера прокрутки.,Появится полоса прокрутки,Проведите пальцем по скользящей полосе прокрутки, чтобы просмотреть все содержимое контейнера. Потому что контента в чате может быть много,Может быть больше высоты самого контейнера.,Поэтому мы используем контейнеры прокрутки для приема и отображения содержимого чата.
- Обычный контейнер: можно разместить несколько компонентов,Обычно используется для управления и контроля расположения компонентов. Обычно контейнеры часто используются в качестве родительских узлов других компонентов;,Когда изменяются свойства стиля обычного контейнера,Компоненты его дочерних узлов также будут изменены соответствующим образом. Здесь мы используем обычные контейнеры для размещения окон ввода и отправки контента чата.
Очень удобно добавлять компоненты слева в среднюю область редактирования, а справа настраивать их через некоторые свойства и стили, и можно сразу просмотреть конечный эффект.
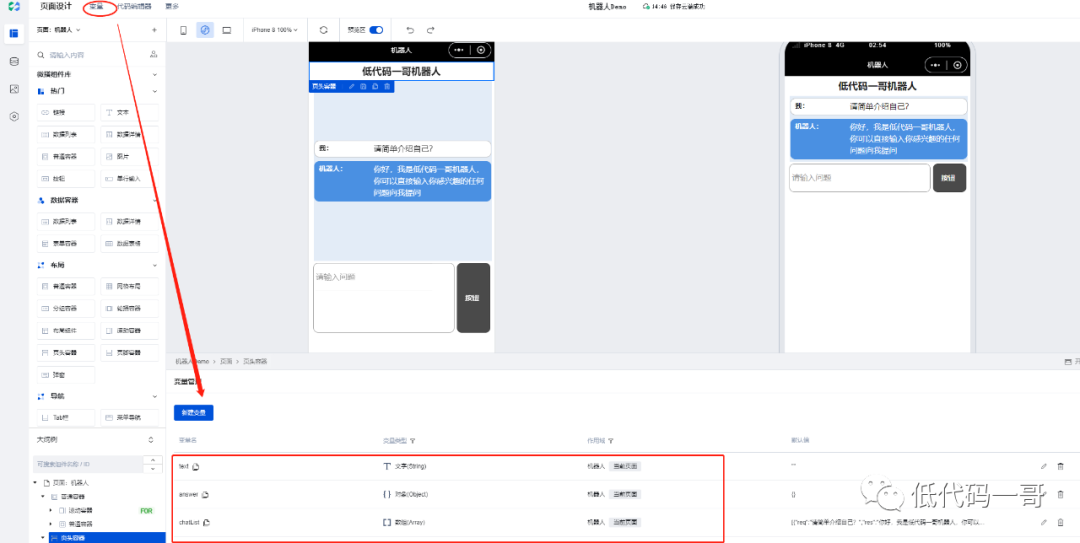
Шаг 3. Настройте переменные данных и API источников данных.
Если интерфейс пользовательского интерфейса сравнить со скелетом человека, то данными будут тело и кровь человека. Только с данными это может действительно работать.
В основном нам нужно создать три новые переменные для этого интерфейса:

- текст: тип переменной — текстовый, используемый для хранения введенного содержания вопроса.
- chatList: Тип переменной представляет собой массив, используемый для хранения отображаемого содержимого чата. Каждый массив представляет собой объект, включая запросы на отправку и получение содержимого.
- ответ: используется для принятия содержимого ответа, возвращаемого интерфейсом OpenAI.

Затем вам нужно просто настроить интерфейс OpenAI:

Как показано на рисунке, создайте новые API,
- Имя: ЧатGPT
- Намерение: запросить один элемент
- Тип: HTTP-запрос
- URL:https://api.openai.com/v1/completions
- Method:POST
Входить:
- Имя поля: Содержание вопроса
- Идентификатор поля: текст
- Тип данных: текст | краткий текст,
Также настройте HTTP,
Header:
Content-Type:"application/json"
Авторизация: «Замените Bearer своим собственным ключом openAI».
И Тело:
{"model": "text-davinci-003", "prompt": "{{params.text}}", "temperature": 0, "max_tokens": 1000}

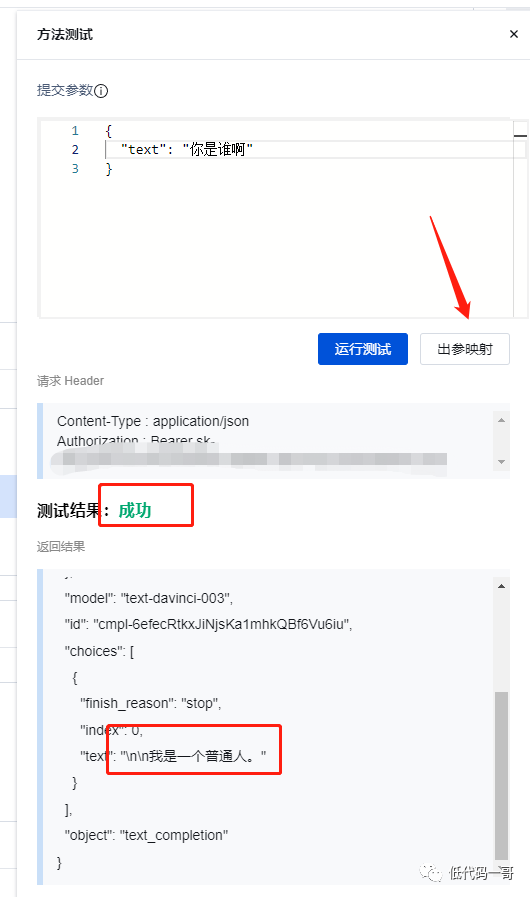
После завершения настройки нажмите «Проверка метода», вы увидите, что тест прошел успешно, а затем нажмите «Сопоставление выходных параметров», вы можете автоматически заполнить возвращаемые поля в таблице исходящих параметров, как показано ниже:

Шаг 4. Привяжите переменные данных и функции к интерфейсу.
Это включает в себя две части: одна — привязка переменных данных к интерфейсу, и вы можете видеть отправленный и полученный контент чата на интерфейсе; другая — привязка функций к интерфейсу, например, вы можете отправлять чаты в OpenAI.
Давайте сначала привяжем переменные данных к интерфейсу.

Выберите контейнер прокрутки, используемый для отображения содержимого чата, затем нажмите «Циклическое отображение» в свойствах справа и выберите переменнуюchartList, используемую для хранения содержимого чата. После этой операции массив содержимого чата будет распространяться по контейнеру прокрутки.

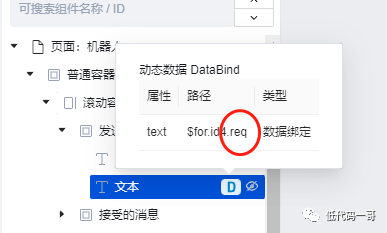
Затем мы привязываем req или res в объекте массива ChatList к конкретным компонентам отправки и получения текста в чате.
На этом основная привязка данных завершена.
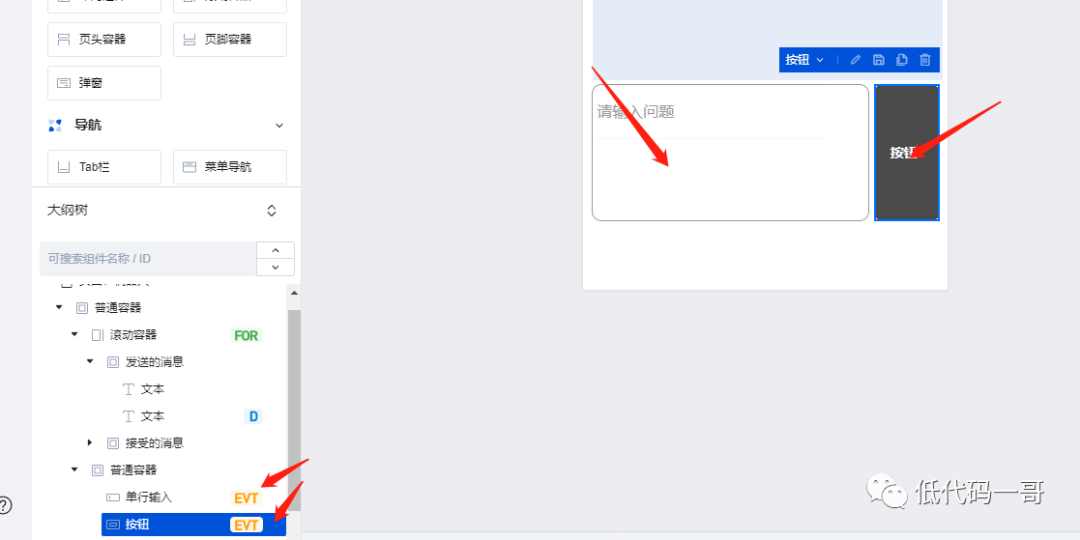
Далее давайте свяжем функцию отправки чата, которая фактически использует содержимое чата в качестве параметра и отправляет его в только что настроенный интерфейс API. Нам нужно: 1. Получить содержимое поля ввода. 2. Отправьте его в API при нажатии кнопки.

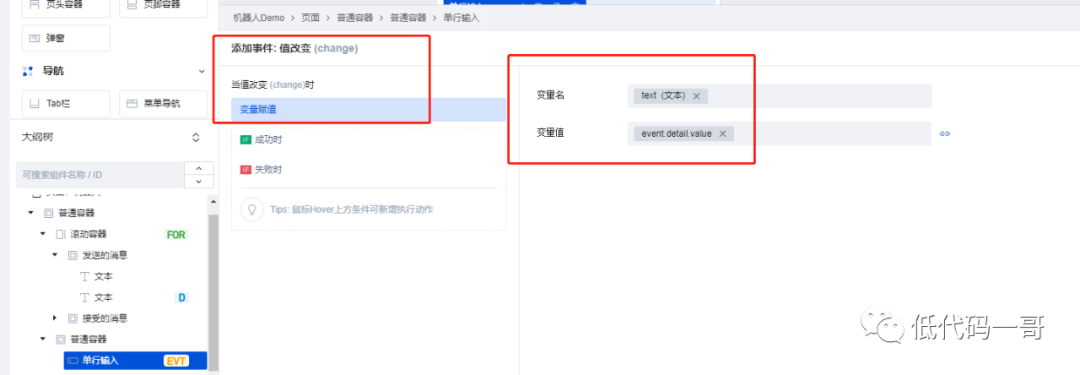
Поэтому добавьте событие в поле ввода: при изменении значения переменной присваивается текст (имя параметра, которое позже будет отправлено в API).

Добавляйте события на кнопку: вызывайте методы источника данных и присваивайте значения переменным. Вызовите метод источника данных, передайте содержимое вопроса в API ChatGPT, установленные ранее, и сохраните возвращенные параметры как ответ. Затем назначьте ответ, возвращаемый интерфейсом, в список чата содержимого чата посредством назначения переменной.
Поскольку ChatList привязан к контейнеру прокрутки для отображения содержимого чата, после обновления ChatList он будет немедленно отображаться в интерфейсе чата.
Шаг 5. Опубликуйте приложение.
Нажмите в правом верхнем углу, чтобы опубликовать. WeChat поддерживает «один код, несколько терминалов» и может одновременно публиковаться в Интернете (h5/ПК) и в мини-программах.
Я считаю, что в будущем, в сочетании с возможностями Donut, новейшей платформы для разработки мини-программ, запущенной WeChat, робота можно будет напрямую использовать для создания независимого приложения или интегрировать в любое приложение.
Примечание. Donut, платформа разработки мини-программ WeChat, поддерживает разработку мобильных приложений с использованием собственного синтаксиса мини-программ. Разработчики могут написать код один раз и скомпилировать их в мини-программы и приложения для Android и iOS соответственно. существующее приложение.
На данный момент апплет чат-бота на основе ChatGPT был быстро реализован с помощью low-code.
В будущем демо-версия апплета робота будет доступна всем желающим. Добро пожаловать на подписку на публичный аккаунт: Low Code Brother

Благодаря следующим ссылкам:
https://baijiahao.baidu.com/s?id=1672711452430921198
«Что такое GPT-3 и как он повлияет на нынешнюю работу людей? 》——ПКонлайн
https://cloud.tencent.com/developer/article/2207268
«Живое резервирование: xChatGPT с низким кодом, создание чат-бота с искусственным интеллектом за пять шагов» — Tencent Cloud разработала TCB
https://cloud.tencent.com/developer/article/2199155
«Микро-low-code xChatGPT, пять шагов для создания апплета чат-бота с искусственным интеллектом» — разработчик Manhua

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


