Научите вас шаг за шагом, как бесплатно развернуть RSSHub с помощью Vercel.
Оглавление
- Предисловие
- Знакомство с Верселем
- Введение в RSSHub
- Начать
- Создайте новый проект и импортируйте
- На что следует обратить внимание
- Подвести итог
Предисловие
Привет, я Мьюман. В сегодняшнюю эпоху информационного взрыва мы часто окружены разного рода информацией. Со временем легко оказаться в ловушке информационного кокона. Будучи инструментом создания RSS с открытым исходным кодом, RSSHub может помочь нам легко получать обновления контента с различных веб-сайтов. Вы можете использовать его для подписки на любимую медиа-информацию или обновления блоггеров, в то время как Vercel является популярным статическим веб-сайтом и бессерверной платформой для развертывания приложений. услуги по развертыванию. Ежемесячная бесплатная квота вполне достаточна для индивидуальных разработчиков. В этой статье я шаг за шагом расскажу вам, как использовать Vercel для бесплатного развертывания RSSHub, чтобы вы могли быстро создать собственную службу RSS. С помощью локальной программы чтения RSS вы можете быть в курсе последних новостей о подписке.
Знакомство с Верселем
Vercel — это современная платформа развертывания, разработанная специально для интерфейсных разработчиков и позволяющая упростить процесс развертывания статических веб-сайтов и бессерверных приложений.
Вот несколько преимуществ Vercel:
- Бесплатно и удобно:Vercel Предоставляет бесплатный план развертывания и поддерживает бессерверную архитектуру, подходящую для развертывания, например RSSHub Такие динамичные приложения.
- Автоматизированное развертывание:с помощью GitHub Интеграция, Версель Автоматизированное после обновления кода может быть реализовано развертывание, значительно упрощающее затраты на обслуживание.
- Глобальное ускорение CDN:Vercel предоставил Глобальное ускорение CDN-сервис, гарантия RSSHub скорость доступа.
Введение в RSSHub
RSSHub — это мощный инструмент создания RSS с открытым исходным кодом, разработанный, чтобы помочь пользователям подписаться на любой контент веб-сайта через RSS.
Вот несколько преимуществ RSSHub:
- Широкая поддержка:RSSHub Поддерживает практически все веб-сайты, включая социальные сети, новостные порталы, платформы электронной коммерции и т. д.
- Широкие возможности настройки:Пользователи могут настраивать пользовательские параметры для создания персонализированных RSS источник.
- Открытый исходный код и бесплатно:RSSHub Это проект с полностью открытым исходным кодом, и каждый может бесплатно использовать и вносить свой код.
Начать
Я полагаю, что благодаря двум приведенным выше введениям вы получили простое представление о Vercel и RSSHub. Ниже я шаг за шагом покажу вам, как быстро создать приложение RSSHub с помощью Vercel.
Перейдите на Github и создайте репозиторий RssHub.
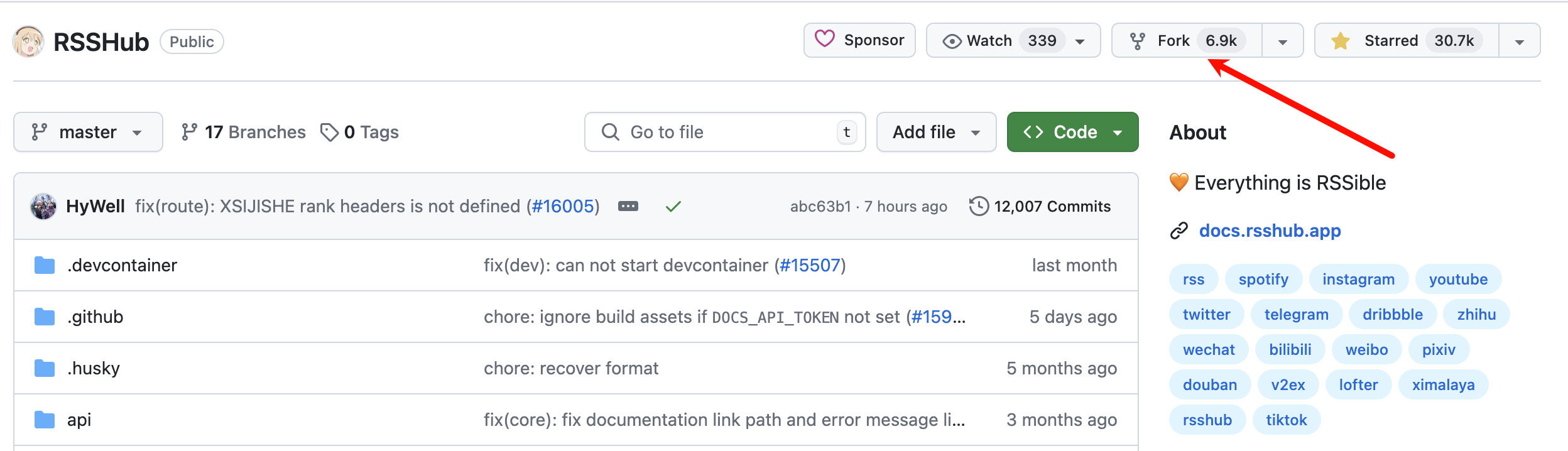
Сначала посетите официальнуюсклададрес:https://github.com/DIYgod/RSSHub
Затем нажмите вилку:

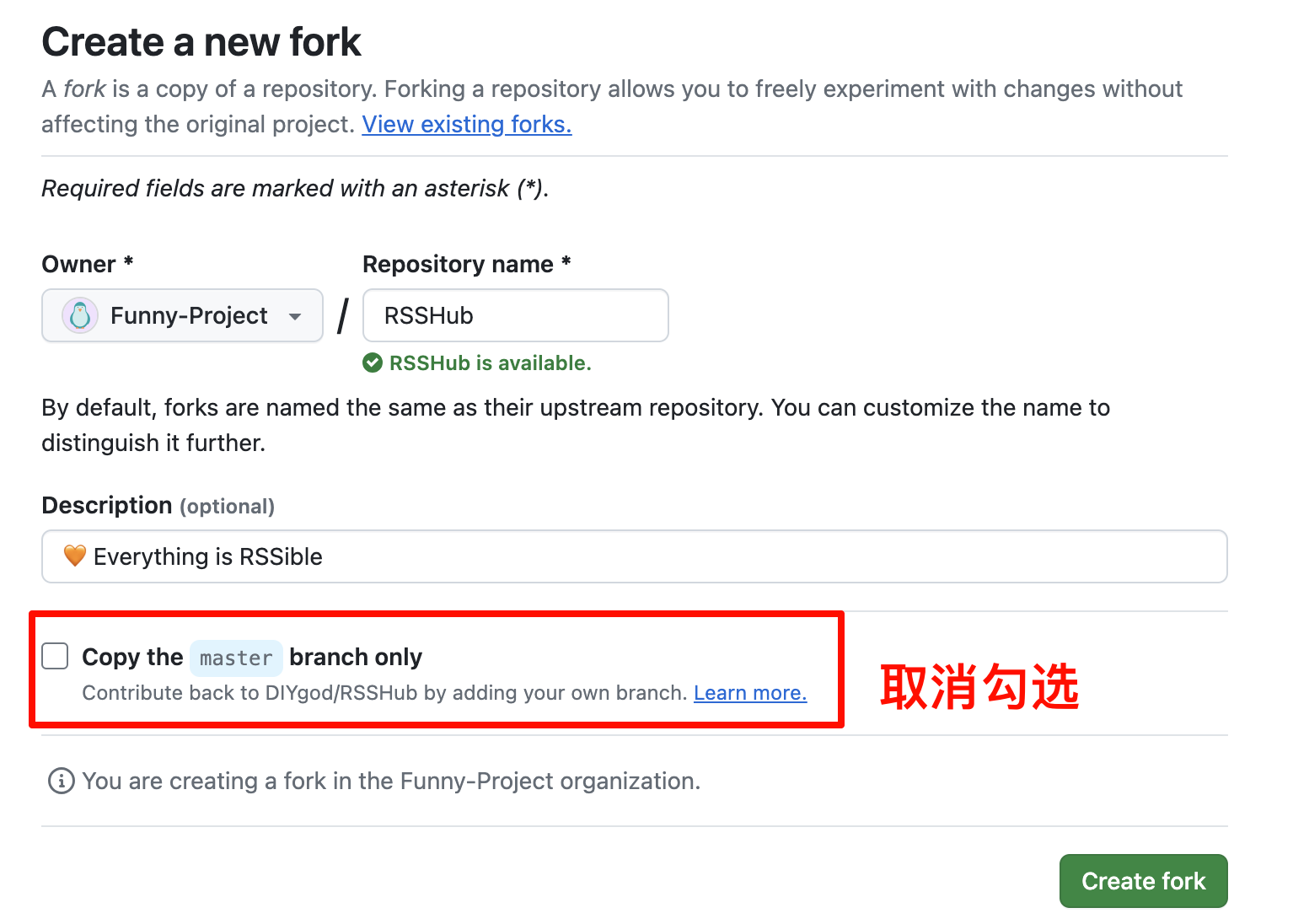
Затем вы увидите конфигурацию форка, обязательно снимите здесь галочку! Почему, мы поговорим об этом позже.

Зарегистрируйте Vercel и войдите в систему
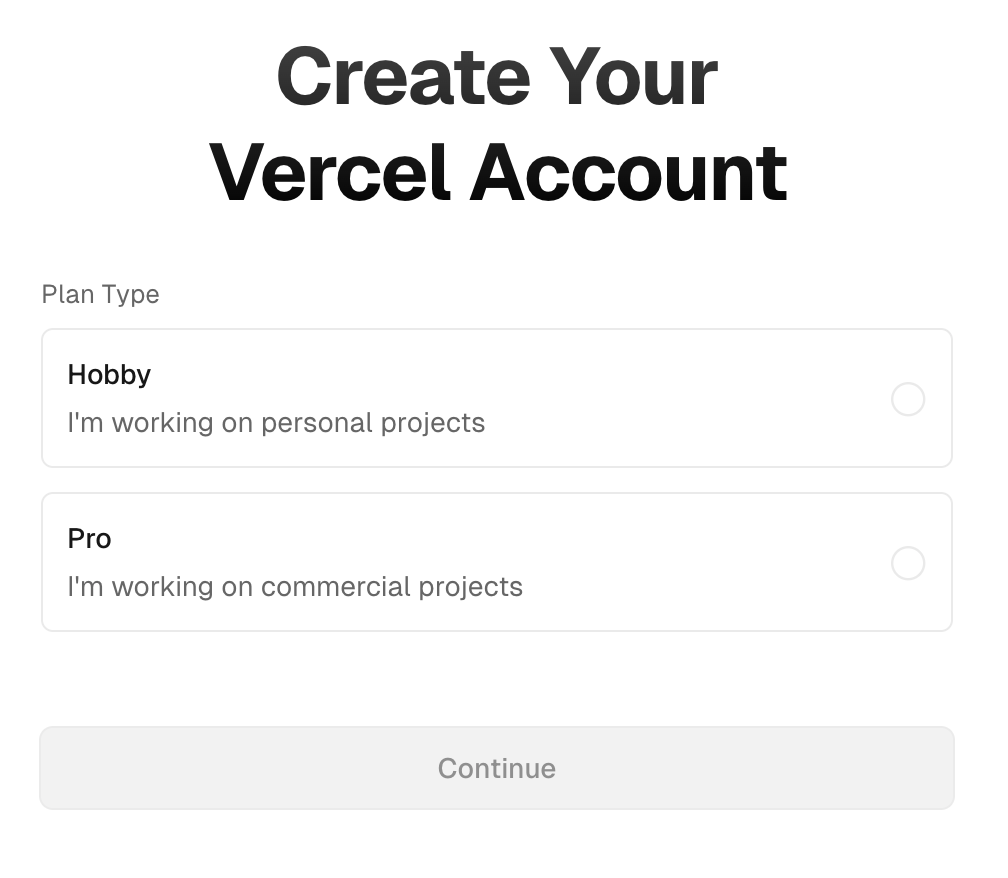
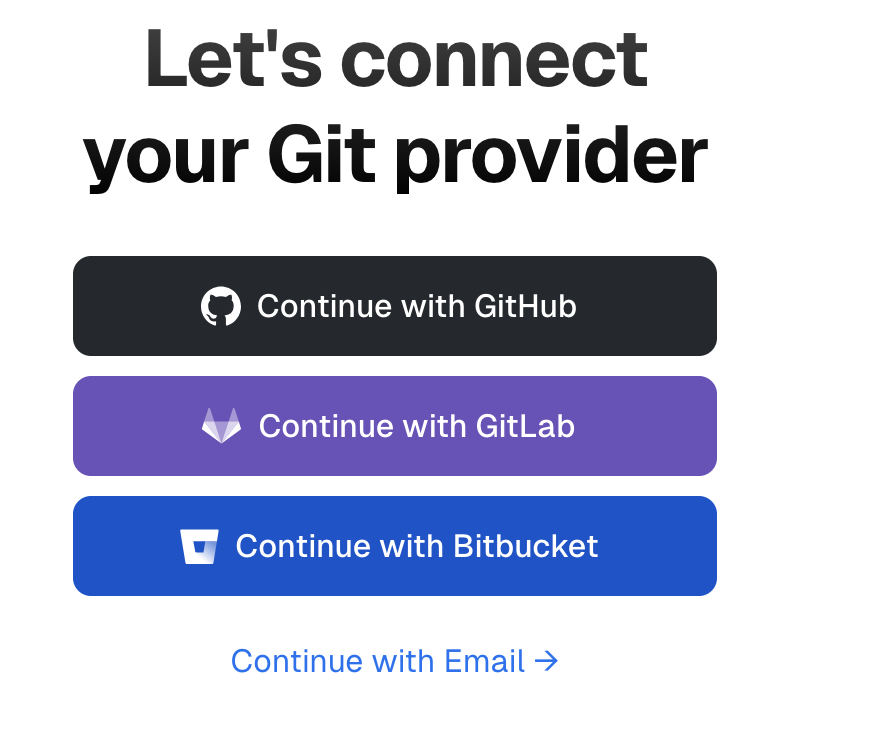
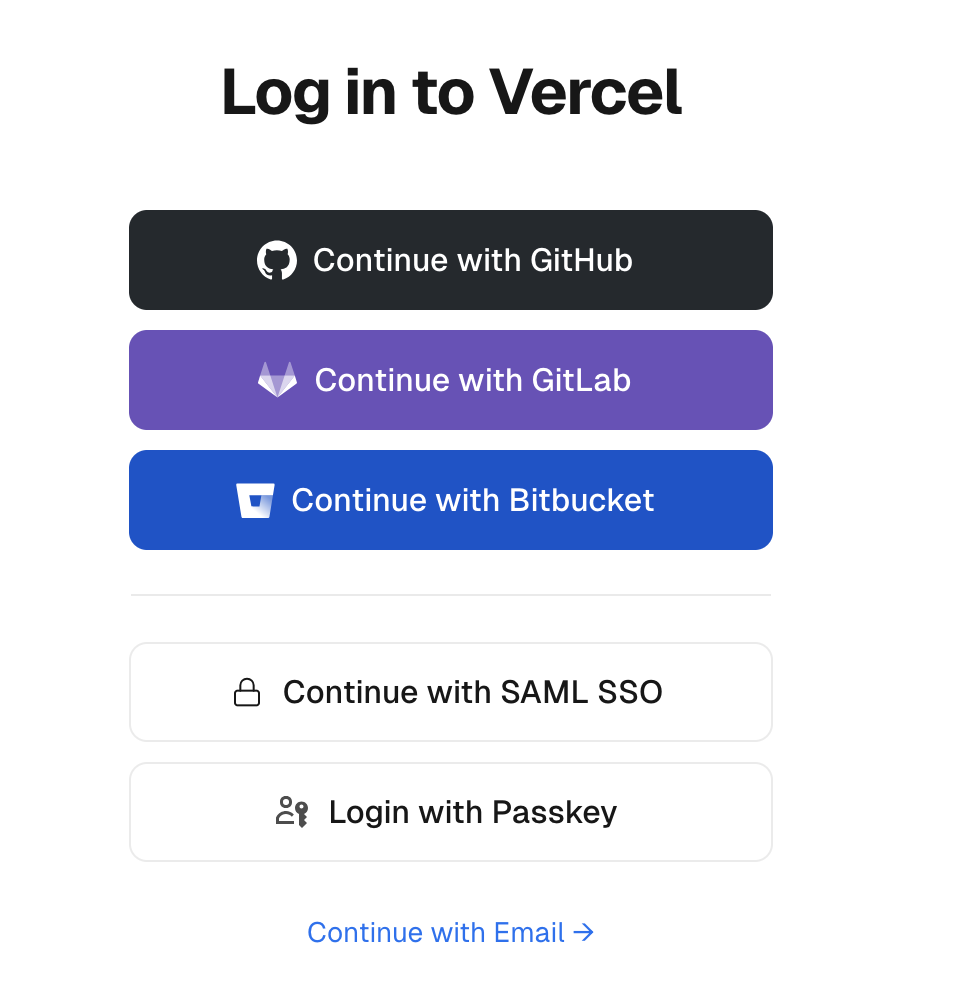
Сначала посетите официальнуювеб-сайт:https://vercel.com/,Нажмитеверноначальство УгловойSign Up。вы увидите Plan выбирать,Потому что мы используем его для своих нужд,здесь мывыбиратьHobby Просто отлично.

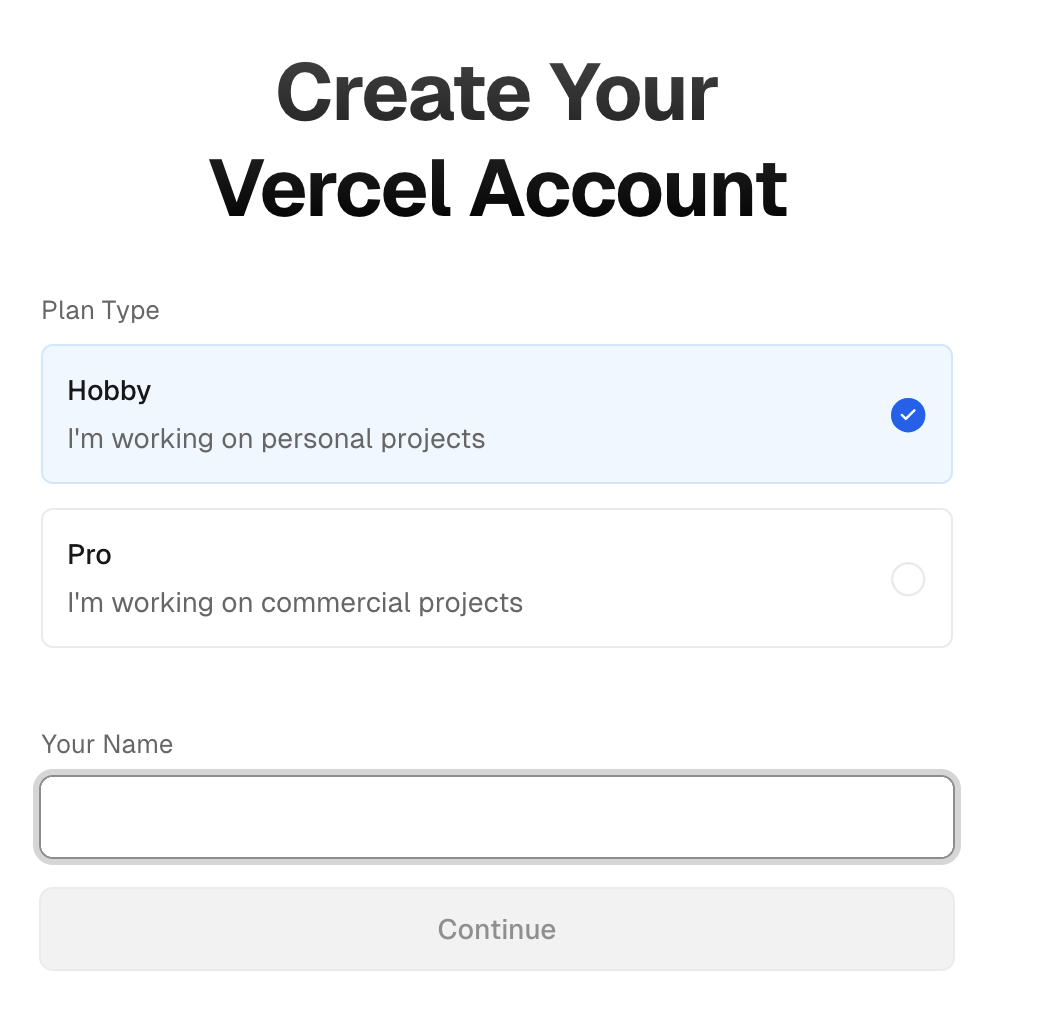
Затем введите имя и нажмите «Продолжить», чтобы перейти к следующему шагу.

В настоящее время вы можете использовать стороннюю учетную запись для регистрации или использовать свой собственный адрес электронной почты, в зависимости от ваших личных предпочтений. Рекомендуется зарегистрироваться на Github, о преимуществах поговорим позже.

Не буду подробно останавливаться на следующих шагах. После успешной регистрации авторизуйтесь в Просто отлично.
Создайте новый проект и импортируйте
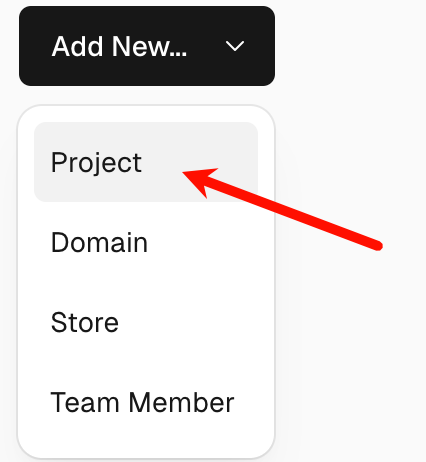
После входа на домашнюю страницу личного проекта,можно увидетьверноначальство Есть уголAdd New...кнопка。

Выберите проект здесь:

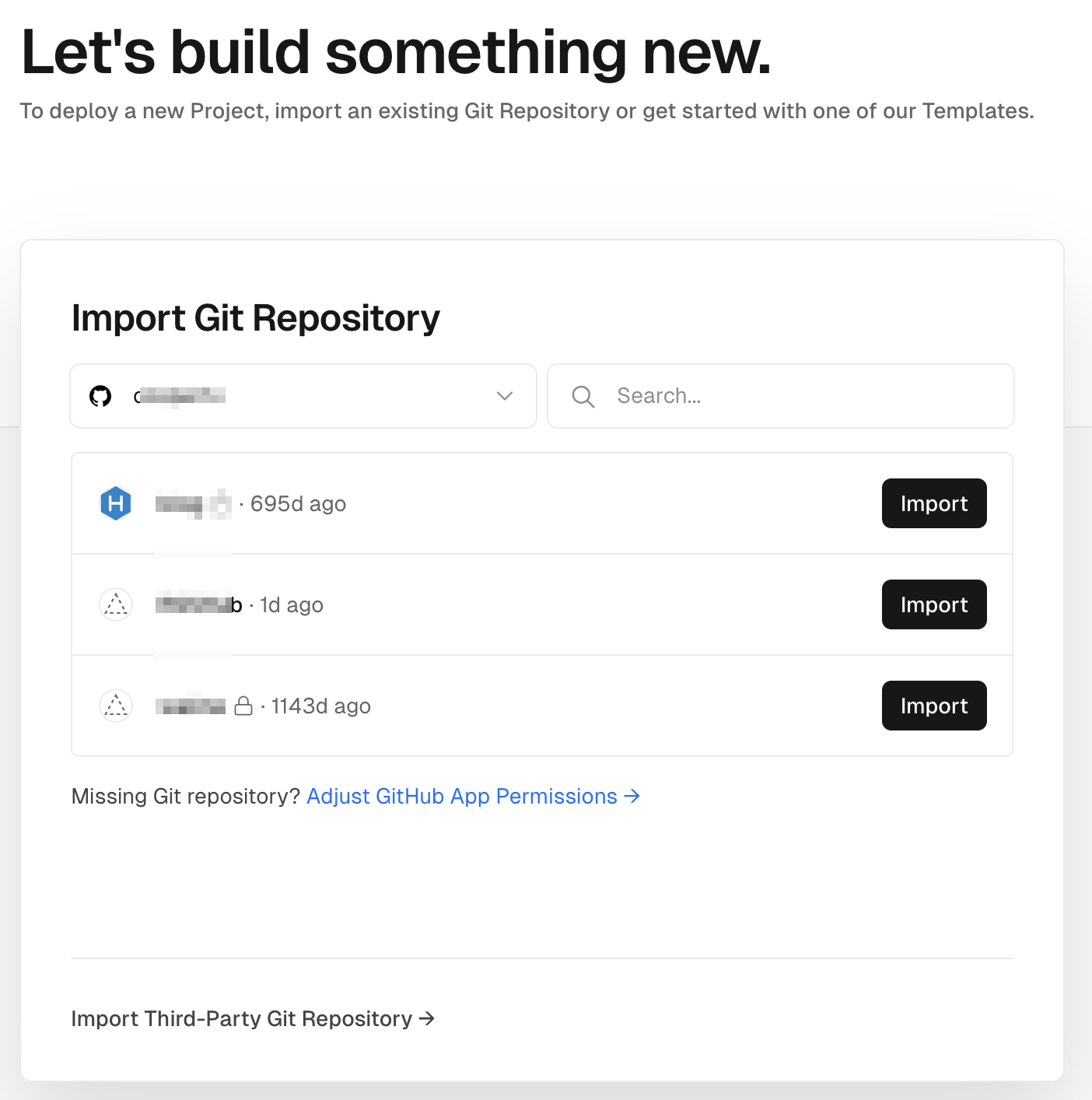
Если вы войдете в систему с помощью Github, как я только что сказал, вы сможете напрямую импортировать проекты Github.
Поскольку я был раньше Github App установлен в Vercel может получить доступ только к нескольким указанным мной частным репозиториям. Если вы полностью авторизованы, я могу связаться с вами Fork Прошедший RSSHub Склад, прямой import Импортируйте, не беда, если его нельзя найти, ты; можешь пройтиAdjust GitHub App Permissions → чтобы сбросить разрешения перед импортом.

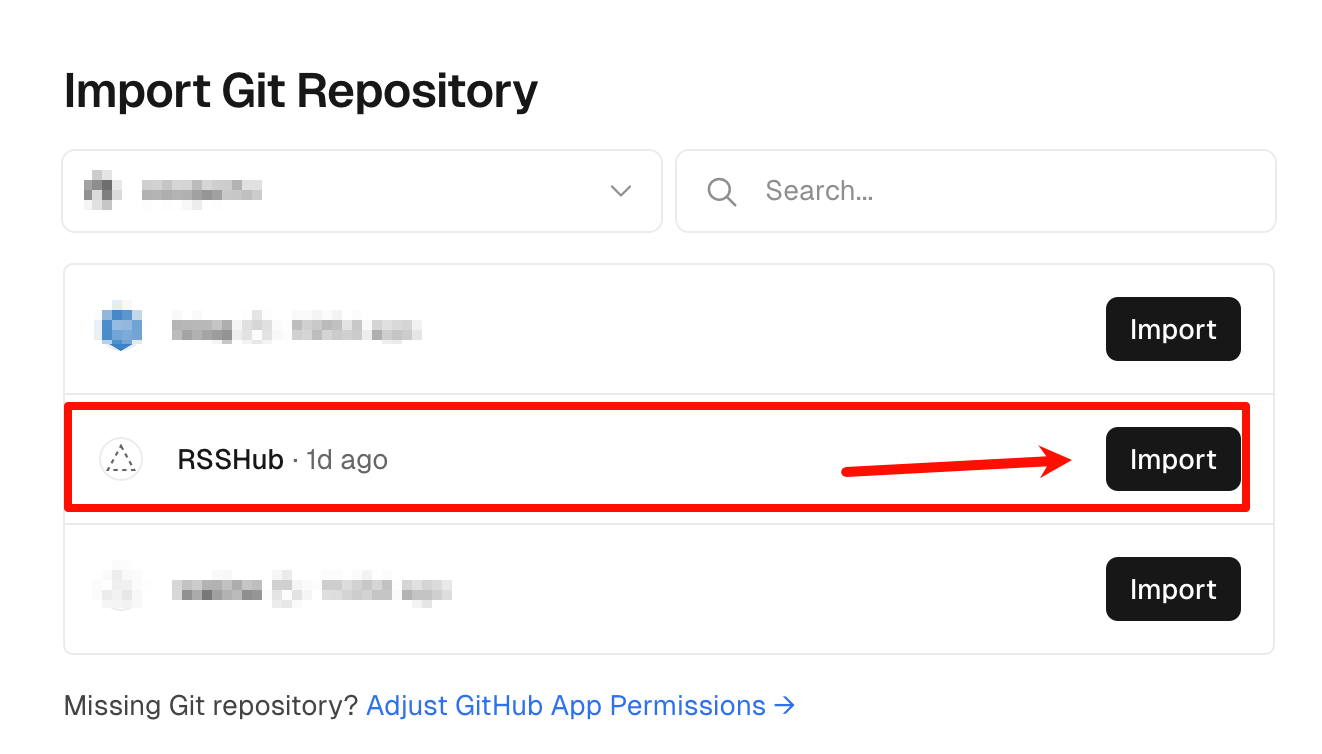
После настройки разрешений вы сможете напрямую видеть свои Fork склад, нажмите Import Вот и все.

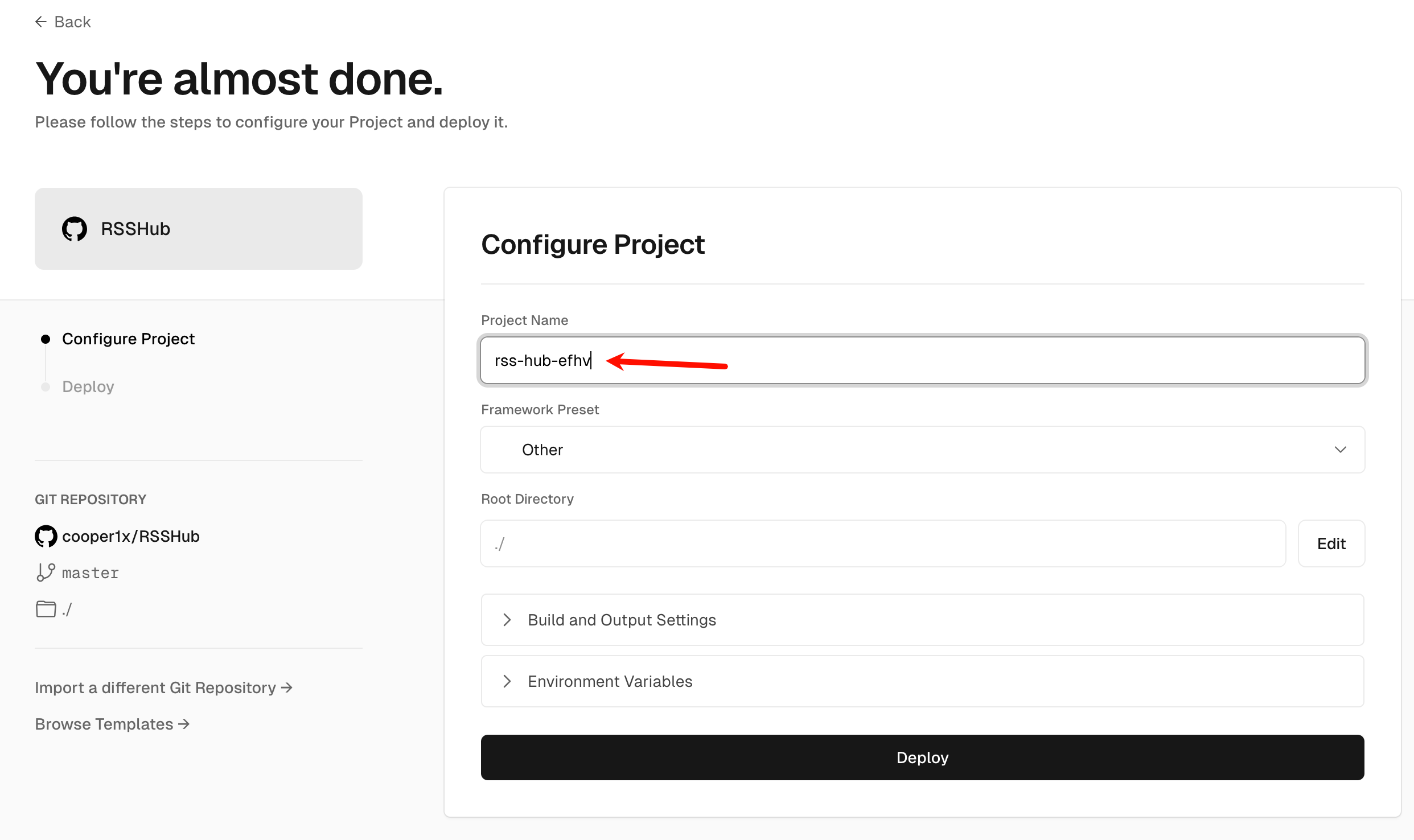
Затем система по умолчанию сгенерирует имя проекта, и вы сможете изменить его по своему усмотрению.

Вам не нужно менять другие конфигурации,НажмитеDeployВот и все.
Решите проблему с отчетами об ошибках в случае сбоя развертывания.
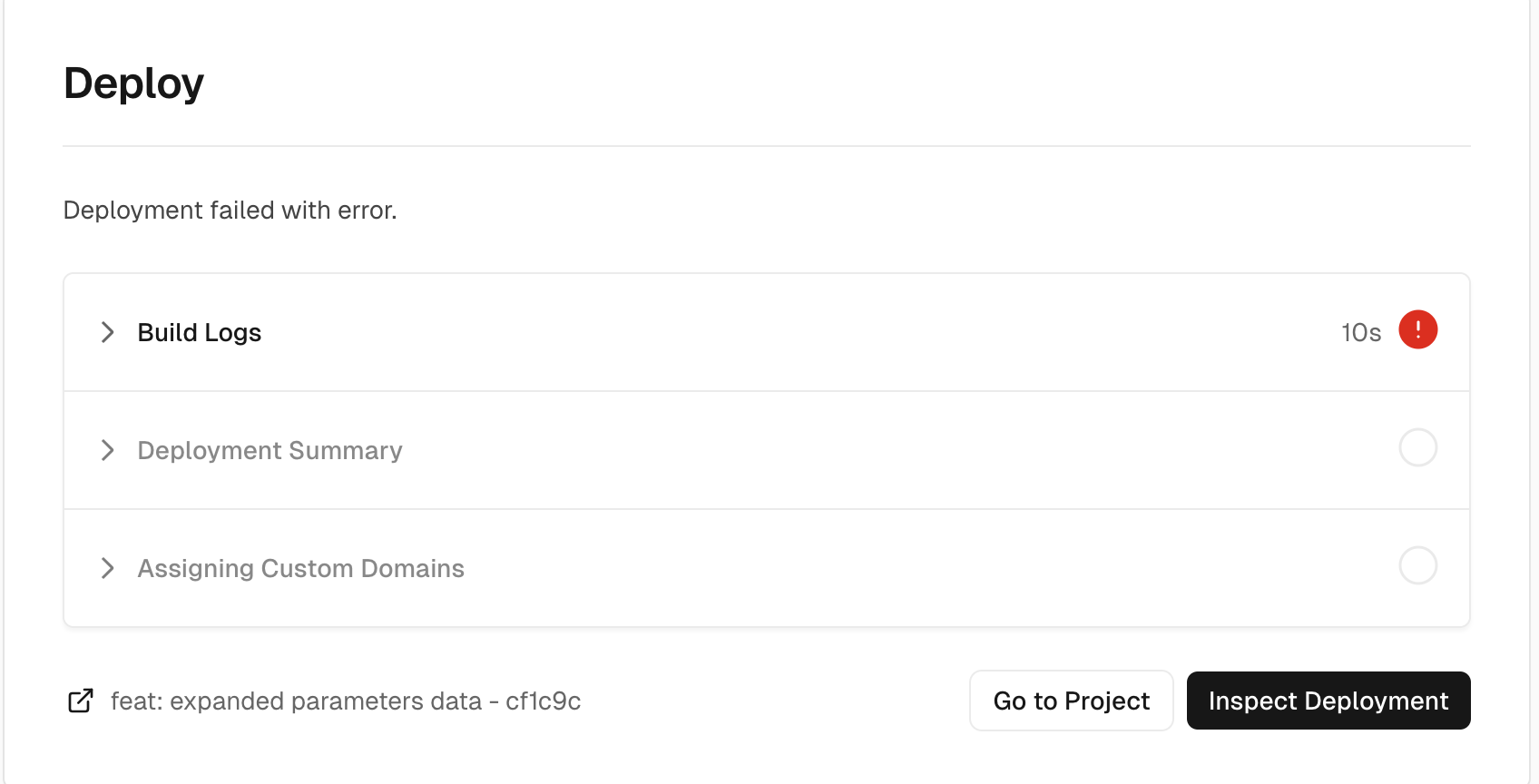
Всего через 10 секунд после развертывания появится сообщение об ошибке, как показано на рисунке ниже:

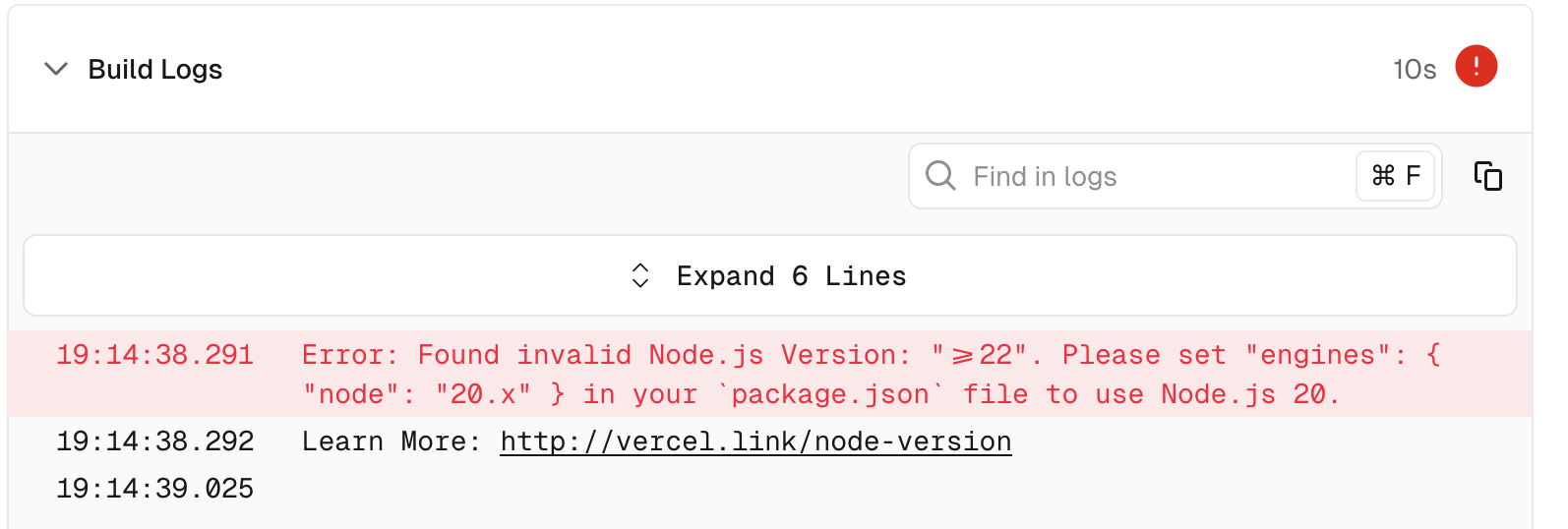
Нажмите на него и посмотрите. Там написано, что текущая версия среды — Node.js 20, а версия Node.js, требуемая package.json, не может быть ниже 22.

Согласно этому сообщению об ошибке, нам нужно изменить только версию Node.js проекта Vercel.
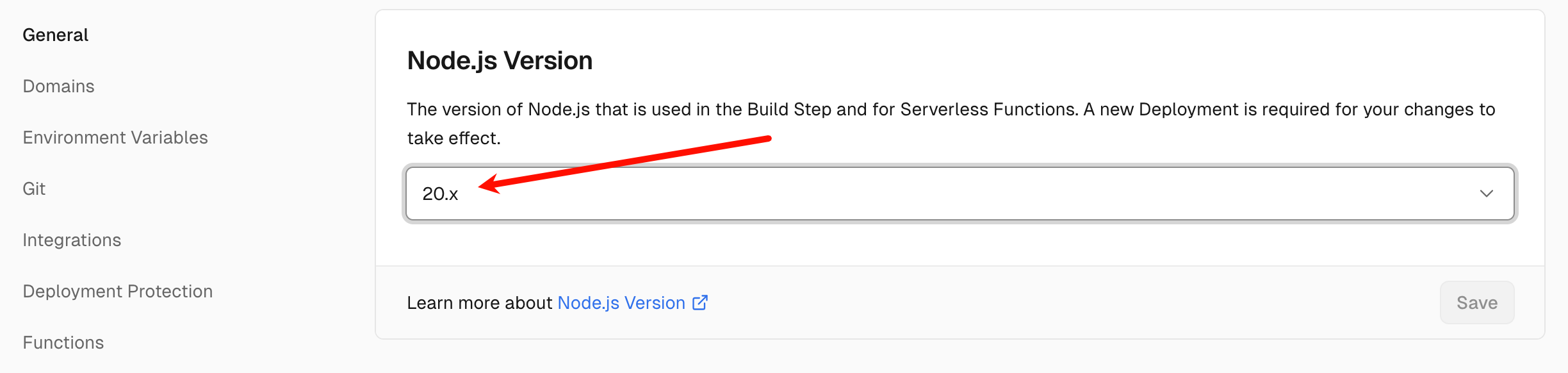
Давайте сначала НажмитеGo to Project,Перейти на домашнюю страницу проекта,Нажмите Settings,По умолчанию приходитGeneral В этом меню прокрутите вниз и вы увидите, что есть Node.js VersionМожно настроить。

К сожалению, самой высокой версией здесь может быть только 20.x, а более высокие версии выбрать невозможно, поэтому изменение более высокой версии Node.js не работает.
Разверните указанную ветку репозитория RSSHub.
Покопавшись в Интернете, я обнаружил, что RSSHub самый маленький master В филиале используются 22 версия, но и другие ветки, скажем legacy Ветвь, используйте число больше или равное 16. версия.
Итак, нам просто нужноразвертыватьназначенныйlegacyПросто ветка,Вот почему я упомянул выше,Fork проект, вам нужно снять отметку с причины, чтобы вы Fork — это все коды ветвей проекта.
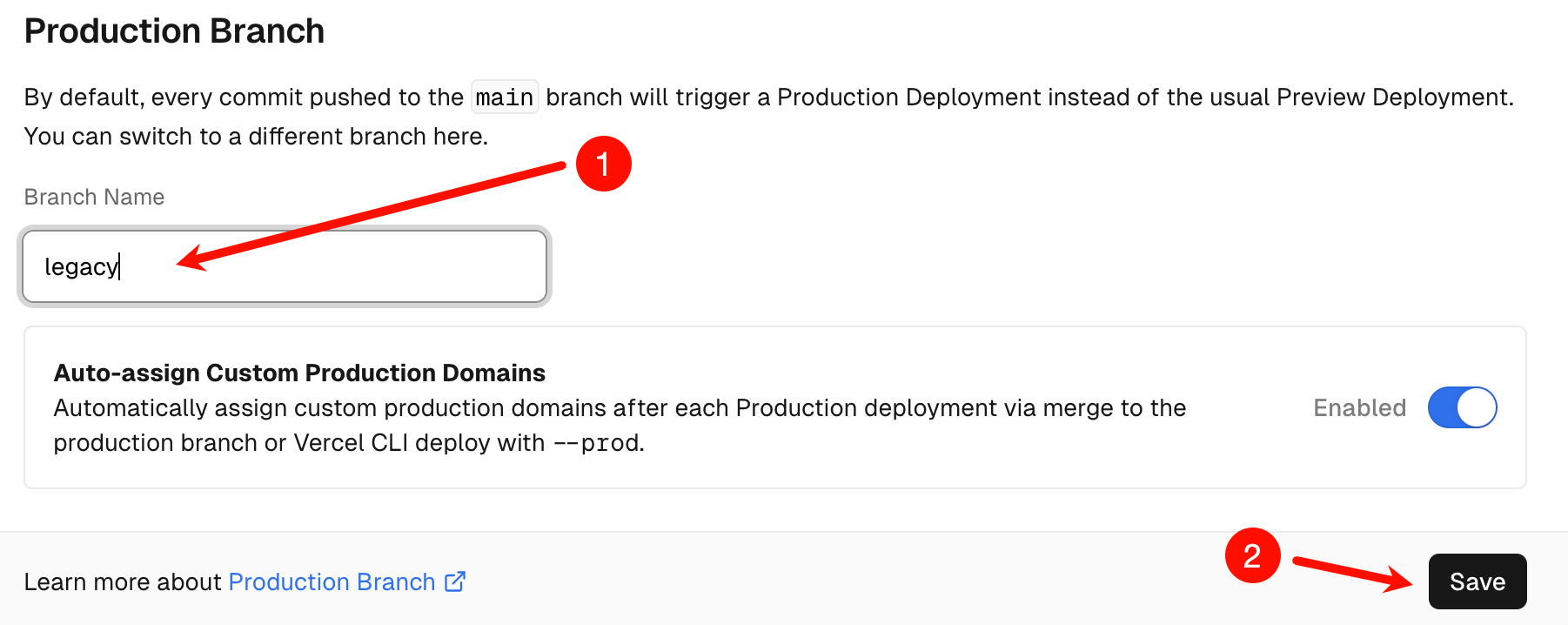
Согласно этой идее,НажмитеSettings - Git,оказатьсяProduction BranchЭтот предмет,укажите название веткиmaster Изменить наlegacy,Нажмите Save держать.

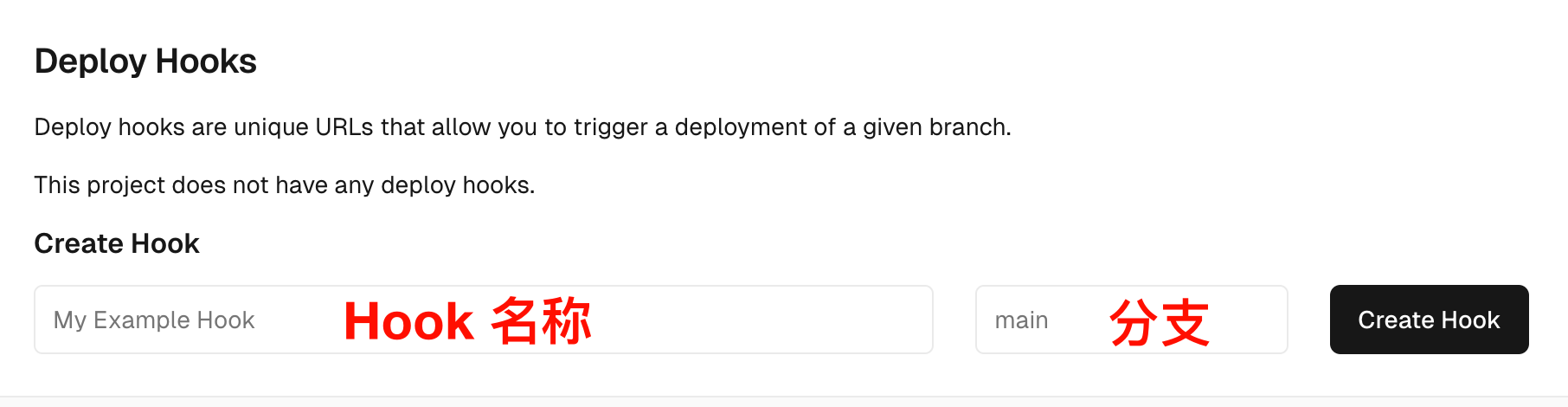
Посмотрите ниже,есть одинDeploy Hooks , это можно использовать для запуска развертывания проекта вручную.
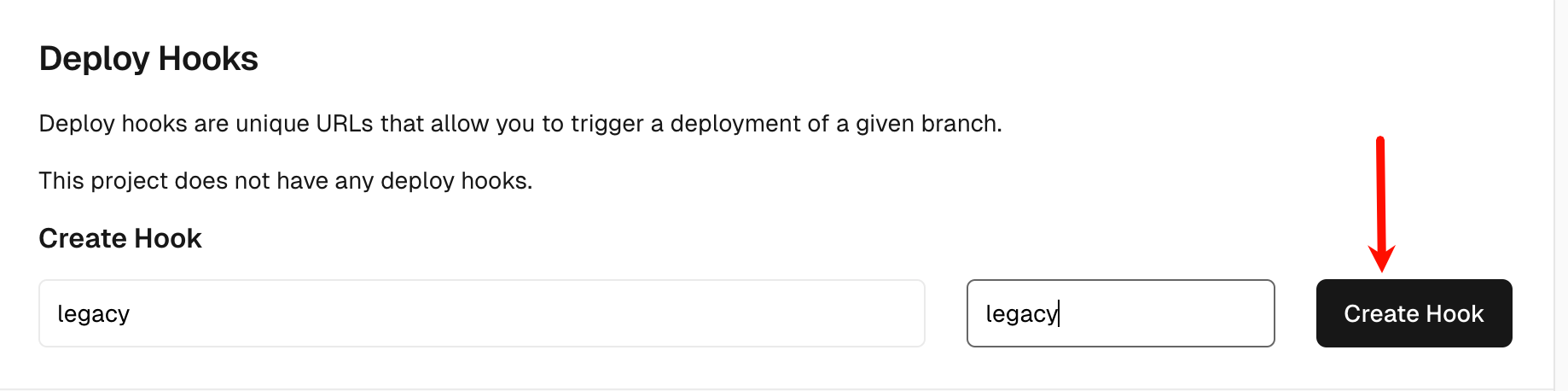
Необходимо заполнить два поля, одно Hook имя,Одно из них — название ветки.,Напишите все это здесьlegacyЭто будет хорошо。

После заполнения нажмите Create Hook:

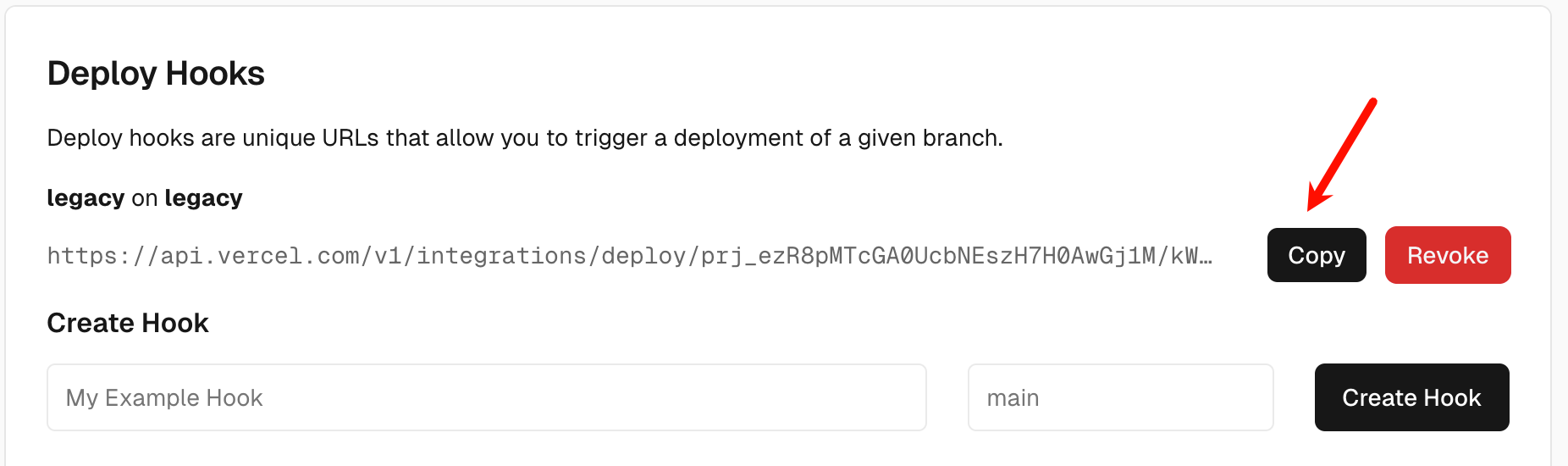
Тогда вы сразу сможете получить ссылку, которую можно вызвать через Get-запрос или разместить в браузере для доступа и вызова.

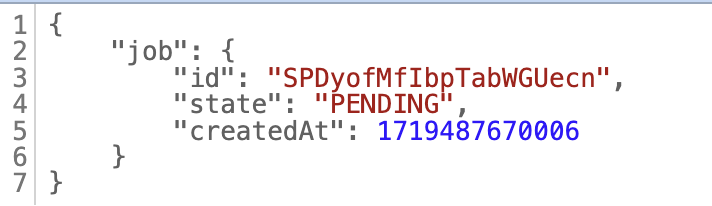
Здесь я посещаю его в браузере, и результаты, возвращаемые потоком, следующие:

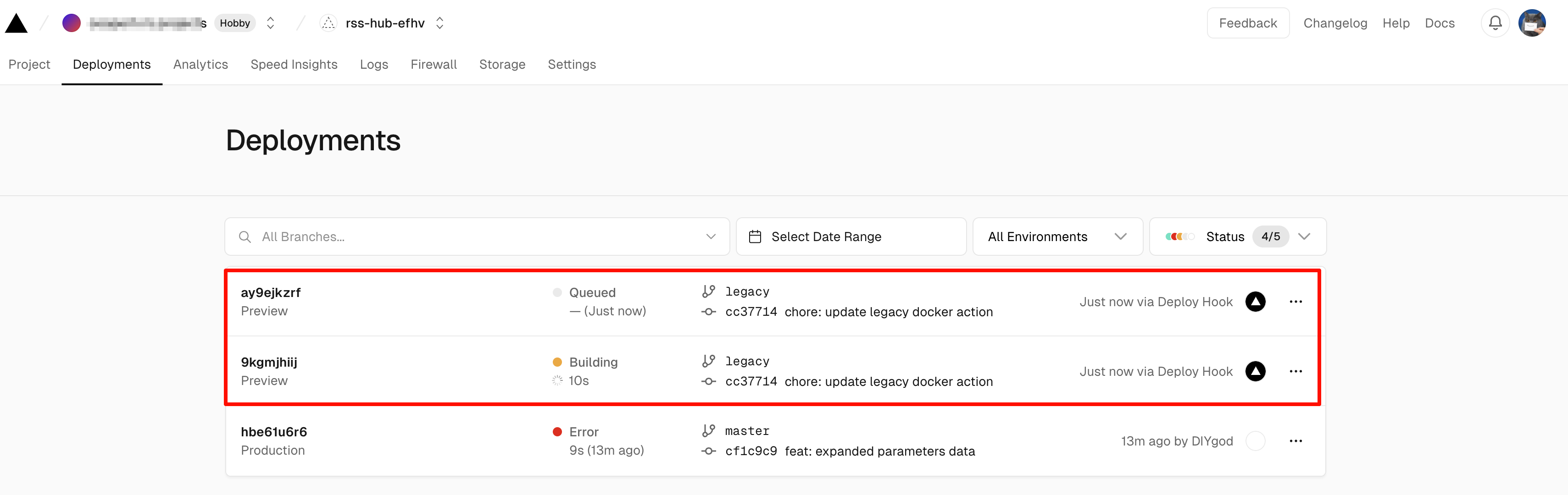
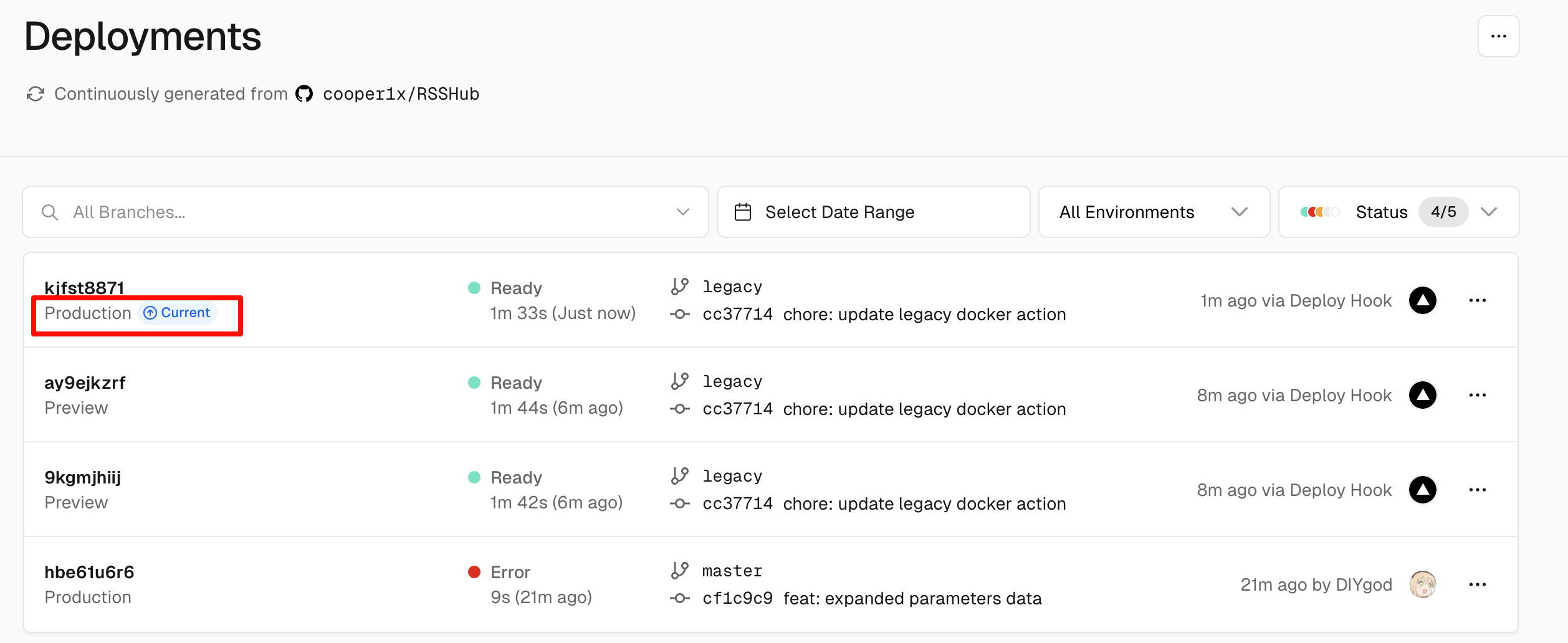
тогда ты был Deployments странице вы можете увидеть новую задачу развертывания.

Подождав несколько секунд (вероятно, менее 2 минут), развертывание будет завершено.
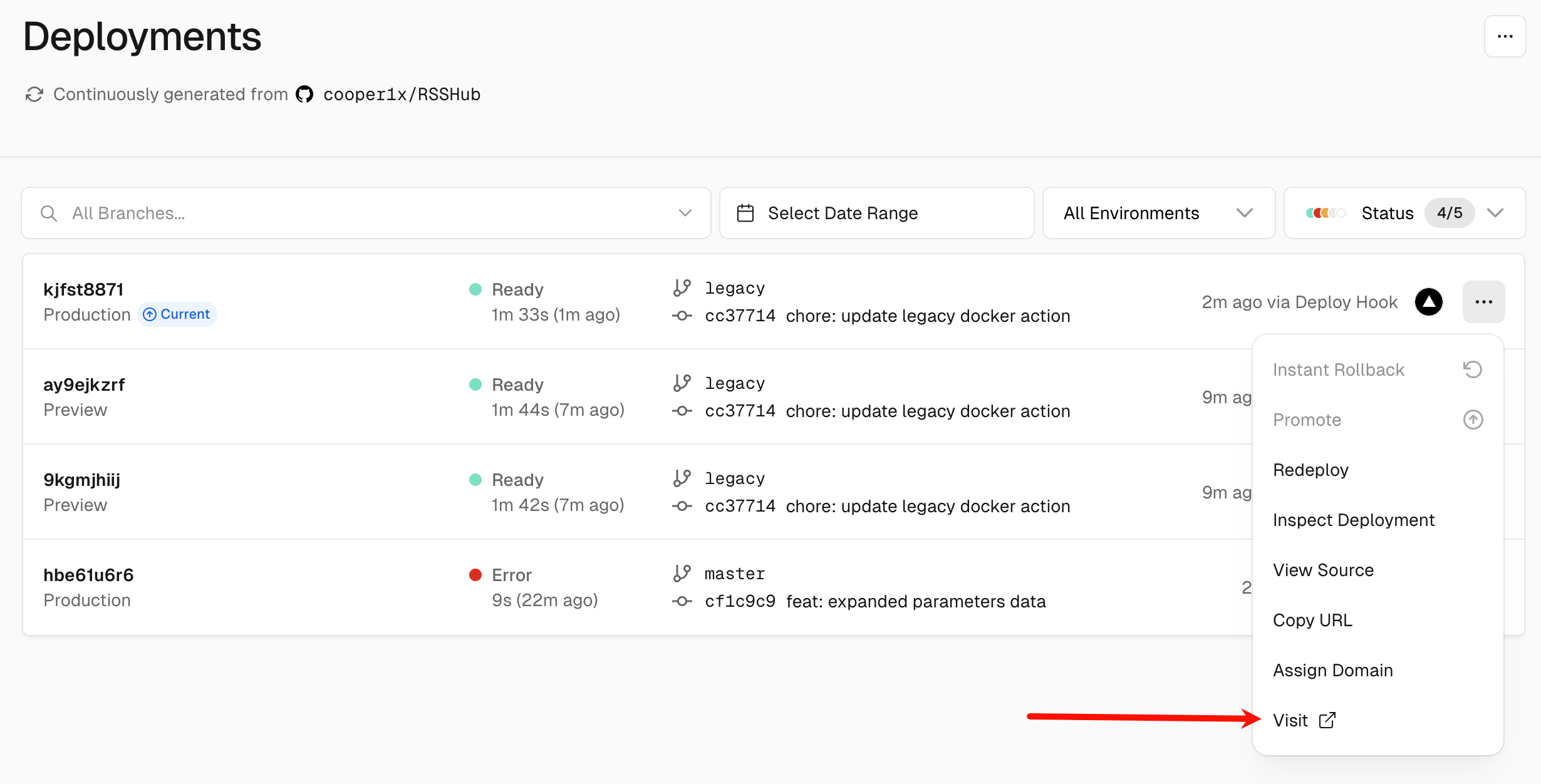
Нажмите «Посетить», и вы увидите страницу предварительного просмотра развернутой среды разработки.

Но это не последний шаг, ведь доступ к этому доменному имени возможен только при входе в свою учетную запись. Если не верите, смените браузер и обнаружите, что доступ такой:

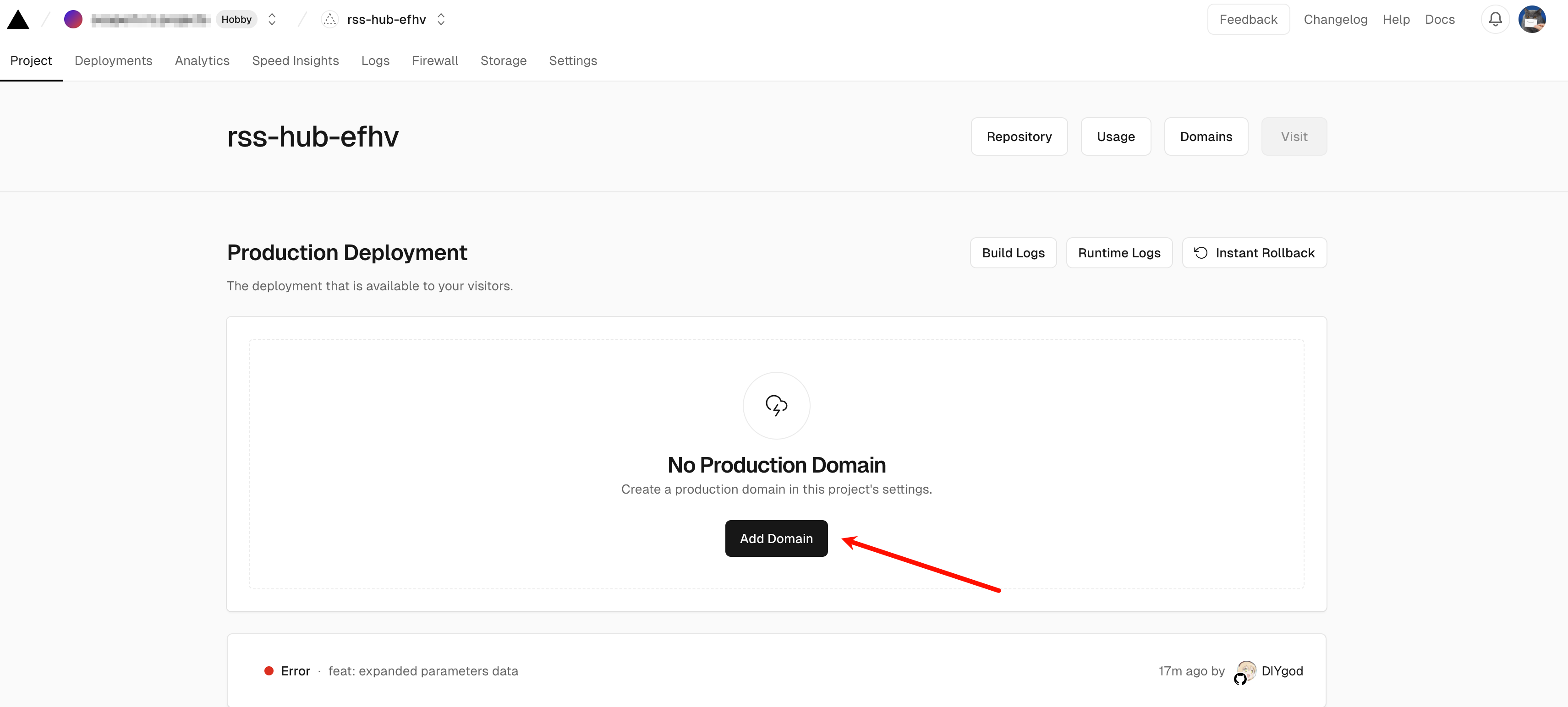
Мы вернулись на домашнюю страницу проекта и обнаружили, что можем добавить новое доменное имя.

Нажмите «Добавить», вы можете настроить доменное имя или получить доменное имя по умолчанию, предоставленное Vercel, через «Обновить».
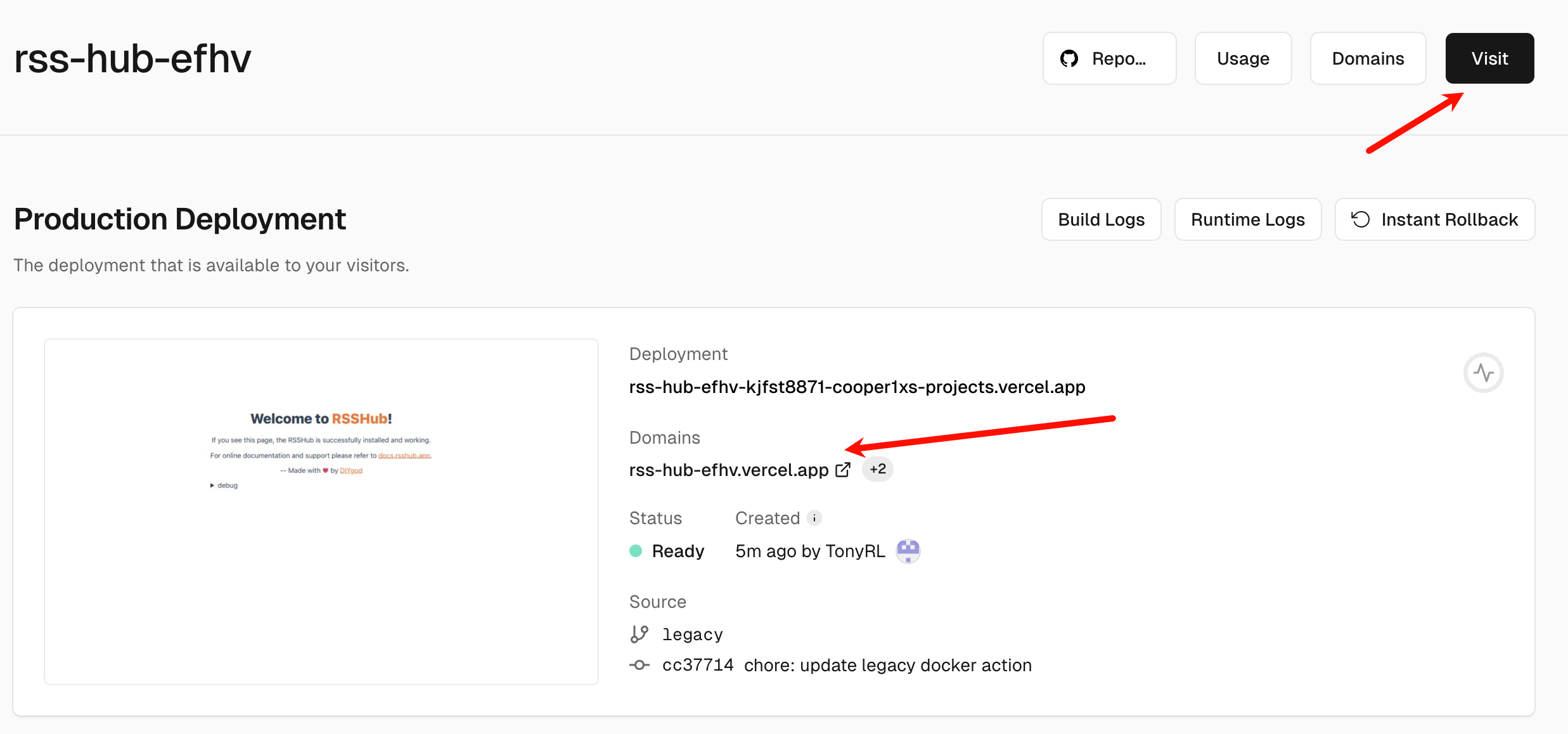
Затем вернитесь на домашнюю страницу проекта.,ты можешь пройтиVisitкнопка,или Domains внутри URL-адрес для доступа к вашему RSSHub Применять!

Эффект после посещения следующий, все готово!

На что следует обратить внимание
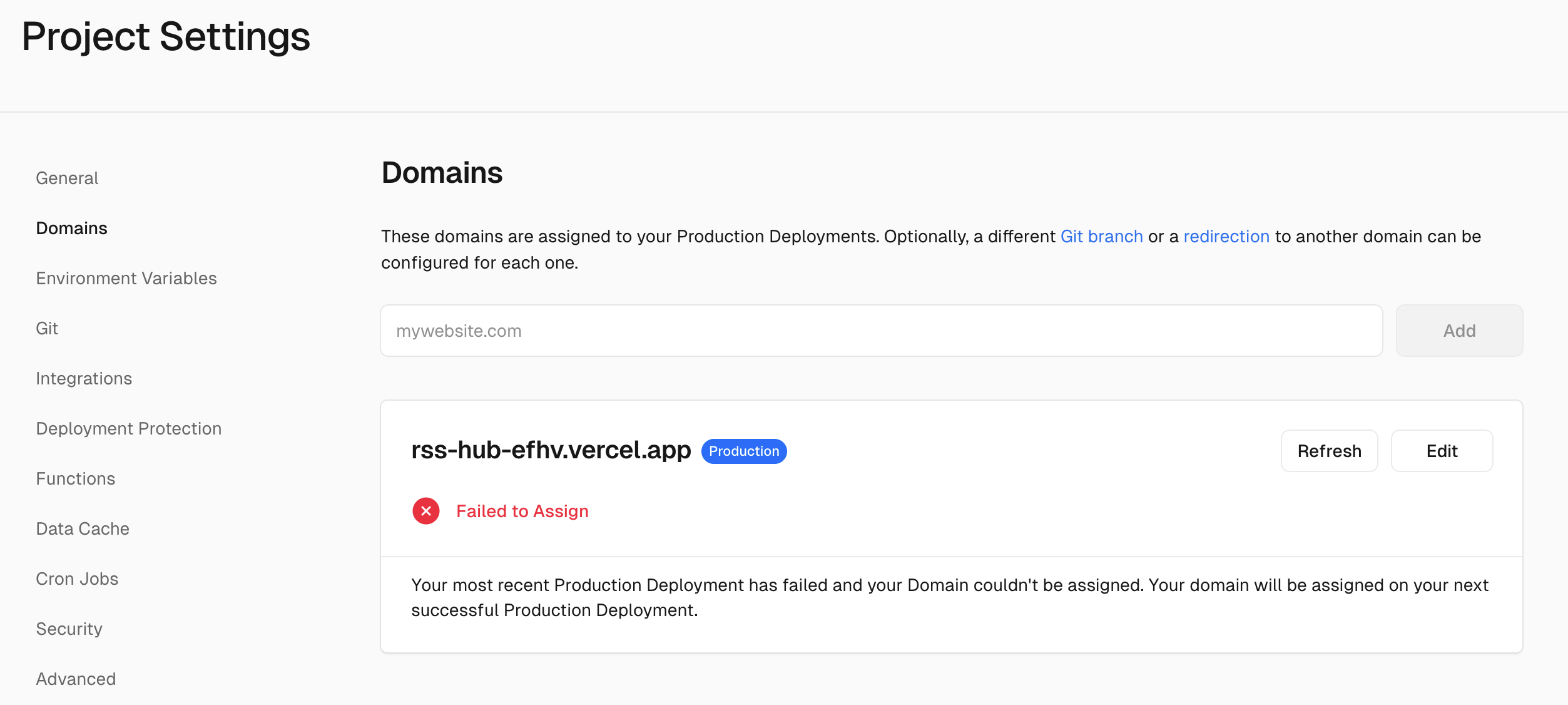
Не забудьте создать ветку разработки.
vercel изProduction Branch Его необходимо установить, иначе основное доменное имя, которое вы получите после развертывания, будет невозможно использовать.

ты можешь пройти Статус развертывания внутри, подтверждающий правильность завершения развертывания, отображается логотип. Production,с Current Этикетка правильная.

Подвести итог
Приведенное выше руководство по развертыванию основано на операциях на веб-странице. Оно не требует загрузки дополнительного кода хранилища или локальной отправки кода в хранилище для запуска автоматического развертывания. Хотя эти операции могут показаться простыми, на самом деле они состоят из нескольких шагов и деталей конфигурации. Если вы не разбираетесь в ручном развертывании Vercel и работе Github Fork, вы застрянете на долгое время. Это было то же самое для меня в первый раз. Будет хорошо, если вы ознакомитесь с этим позже.
В этой статье развертывание RSSHub рассматривается только в качестве примера. На самом деле она учит вас использованию приложения Vercel. Другие приложения также можно развертывать аналогичным образом. При будущей разработке приложений выбор подходящей платформы и инструментов развертывания может значительно упростить нашу работу по разработке и обслуживанию. В качестве современной платформы развертывания Vercel предоставляет множество удобных функций и услуг. Это действительно очень хороший выбор, позволяющий исключить затраты на доменные имена и серверы. Надеюсь, эта статья окажется для вас полезной. Если у вас есть какие-либо вопросы, оставьте сообщение для обсуждения!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


