Native js реализует ленивую загрузку изображений.
Цель:
- веб-сайт с большим количеством фотографий,Загрузка всех изображений одновременно будет медленной,Причины и другие вопросы.
- Мы можем использовать технологию отложенной загрузки изображений, чтобы загружать только изображения в области просмотра, и использовать небольшие изображения по умолчанию для остальных изображений. (Поскольку все картинки используют эту маленькую картинку, будет отправлен только один запрос, что не увеличит нагрузку на производительность.) Или вместо этого скелетный экран.
- Подождите, пока изображение не прокрутится в видимую область.,Дай мне больше фотографий
urlНазначение。 - такоптимизация Понятновнешний скорость загрузки интерфейса, улучшенная производительность
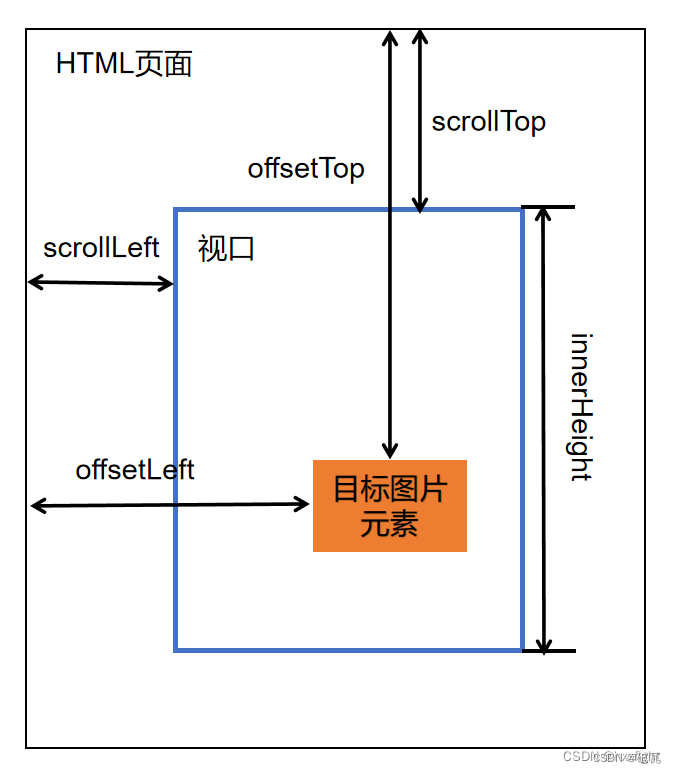
Основная идея:
scrollTop Определите расстояние, на которое прокручивается изображение, innerHeightНайти текущую высоту области просмотра,offsetTopПолучить изображение относительно родителяпозиция элемента,ЗатемscrollTop + clientH - elementTop - Высота самого изображения Получить текущую позицию элемента.
если >=0 Укажите, что элемент находится в области просмотра, и присвойте значение URL-адресу элемента.

Реализация кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
li{
width: 100%;
height: 200px;
text-align: center;
line-height: 200px
}
img{
display: block;
height: 200px;
}
</style>
</head>
<body>
<!-- <img data-url="адрес реального изображения" src="Адрес с маленькой картинкой"/> -->
<img src="./images/1pxImg.png" data-url="./images/01.jpg">
<img src="./images/1pxImg.png" data-url="./images/01.jpg">
<img src="./images/1pxImg.png" data-url="./images/02.jpg">
<img src="./images/1pxImg.png" data-url="./images/02.jpg">
<img src="./images/1pxImg.png" data-url="./images/03.jpg">
<img src="./images/1pxImg.png" data-url="./images/03.jpg">
<img src="./images/1pxImg.png" data-url="./images/04.jpg">
<img src="./images/1pxImg.png" data-url="./images/04.jpg">
<script>
let imgs = document.querySelectorAll('img')
console.log(imgs);
scrollFn()
// Слушайте события прокрутки
window.onscroll = scrollFn
function scrollFn() {
let clientH = window.innerHeight // Высота зоны обзора
let scrollTop = document.documentElement.scrollTop // высота прокрутки
console.log(clientH, scrollTop)
Array.from(imgs).forEach(item => {
let elementTop = item.offsetTop // Положение элемента относительно его родительского элемента
// console.log('eleTop', elementTop)
let count = scrollTop + clientH - elementTop - item.height // позиция элемента
console.log('count',count)
if(count >= 0) {
// Если больше или равно 0, это указывает на то, что оно находится в пределах видимой области, и присваивает значение изображению.
item.setAttribute('src', item.getAttribute('data-url'))
}
})
}
</script>
</body>
</html>
RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

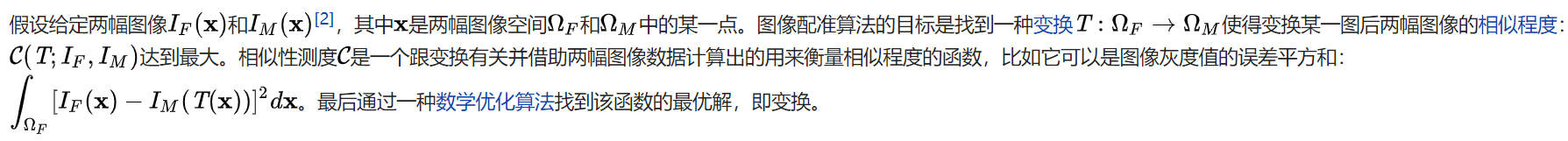
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

