Начинаем с нуля: использование Vue-ECharts для реализации диаграмм визуализации данных
Оглавление
- Предисловие
- Почему стоит выбрать Vue-ECharts
- Кейс: Vue-Echart разрабатывает сгруппированную гистограмму.
- представлять
- по требованиюпредставлять
- Написание компонентов
- Подвести итог
Предисловие
Привет, я Мьюман. При разработке внешнего интерфейса вы часто получаете требования к страницам, связанным с диаграммами. Вам необходимо нарисовать на странице различные типы диаграмм, чтобы обогатить представление данных страницы. С помощью диаграмм вы можете интуитивно увидеть общую ситуацию с данными и легко сравнить данные в нескольких измерениях. Далее я познакомлю вас с Vue-ECharts. Прочитав эту статью, вы сможете быстро приступить к разработке.
Почему стоит выбрать Vue-ECharts
Vue-ECharts — это библиотека диаграмм, основанная на Apache ECharts и Vue.js. ECharts — это мощная библиотека диаграмм, разработанная и открытая компанией Baidu. Она поддерживает несколько типов диаграмм и богатые интерактивные эффекты. Vue-ECharts объединяет ECharts с Vue.js, что делает использование ECharts в проектах Vue более удобным и эффективным.
По сравнению с оригинальными Echarts Vue-Echarts имеет следующие преимущества:
- Упрощение разработки:По сравнению с использованием его напрямую JavaScript представлять ECharts,Vue-ECharts Обеспечивает более краткий синтаксис и более надежную поддержку компонентов в соответствии с Vue привычки развития.
- Реактивная привязка данных:использовать Vue Благодаря адаптивным функциям обновления данных могут автоматически отражаться на диаграмме, что устраняет необходимость обновления вручную.
- лучшая интеграция:проходить Vue-ECharts упрощает Vue используется в компонентах ECharts обеспечивает динамическое обновление и взаимодействие диаграмм.
Проще говоря, вы можете написать меньше кода, чтобы добиться того же эффекта диаграммы. Но в плане написания есть некоторые отличия от оригинальной версии. Но это не имеет значения, я покажу вам шаг за шагом реализацию случая гистограммы, чтобы вы могли быстро понять разницу в деталях.
Кейс: Vue-Echart разрабатывает сгруппированную гистограмму.
Установить зависимости
Сначала нам нужно установить Vue-ECharts и ECharts в проект Vue:
npm install vue-echarts echartsУведомление,И то, и другое необходимо установить,Только установитьvue-echartsЭто невозможно。
представлять
общая ситуацияпредставлять
ты можешь main.jsсередина,Осуществлять глобальное первенство.
Если вы используете Echarts 4.x, вы можете написать так:
// представлять Echarts 4.x
import echarts from 'echarts'
Vue.prototype.$echarts = echartsЕсли это 5.x, вы можете написать так:
// представлять Echarts 5.x
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts// представлятьvue-echarts
import ECharts from 'vue-echarts'
Vue.component('v-chart', ECharts)по требованиюпредставлять
Вы также можете сделать это на одной странице или компоненте.середина,Местное представительство необходимых вам компонентов. Например, здесь речь идет о гистограмме.,Я могу написать так:
// от echarts/core Импортируйте необходимые функции и компоненты.
import { use, graphic } from 'echarts/core'
// Импортируйте средство визуализации для отображения диаграмм на холсте.
import { CanvasRenderer } from 'echarts/renderers'
// Импортируйте тип диаграммы, который вы хотите использовать, в данном случае гистограмму.
import { BarChart } from 'echarts/charts'
// Импортируйте различные компоненты диаграммы, такие как заголовки, подсказки и легенды.
import { TitleComponent, TooltipComponent, LegendComponent } from 'echarts/components'
// от vue-echarts импортировать VChart Компоненты используются для Vue интегрированный
import VChart from 'vue-echarts'
// Зарегистрировать компоненты импортировать в echarts середина
use([CanvasRenderer, BarChart, TitleComponent, TooltipComponent, LegendComponent])По запросу должностное лицо требует от вас определенного понимания каждого модуля.,Например, гистограмма принадлежит BarChart.,Необходимо использовать заголовок, компоненты легенды и т. д.,в случае Другие типы диаграмм,Компоненты правительства будут различаться.
Написание компонентов
Кроме вышеперечисленногопредставлять,Другие способы написания следуют Echarts Практически то же самое, простой пример компонента выглядит следующим образом:
<v-chart autoresize :data="data" :option="defaultOption" />dataПредставляет входящие данные,option Обозначает элементы конфигурации,:auto-resize="true"Представляет адаптивную ширину диаграммы.。
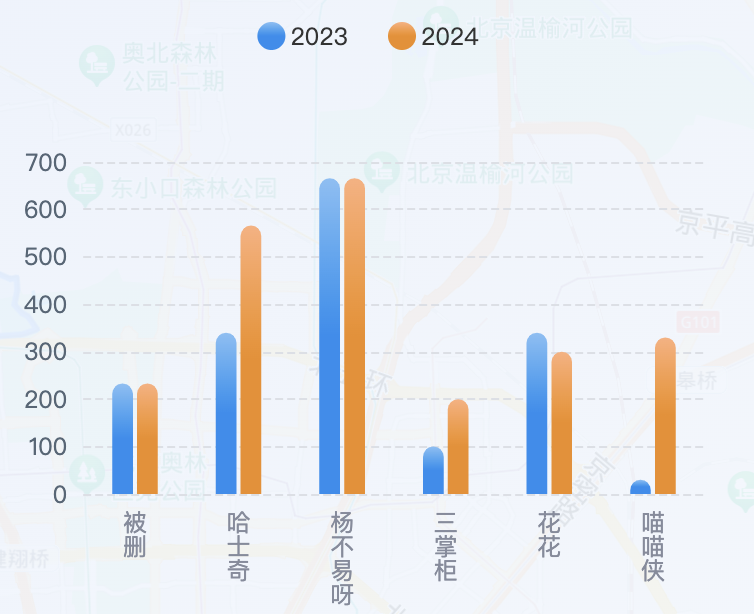
Исходя из реальных потребностей бизнеса, я разработал компонент гистограммы, поддерживающий групповое отображение. Входящие данные могут представлять собой один столбец или несколько столбцов. Код компонента следующий:
<!-- Вертикальная столбчатая диаграмма с несколькими столбцами -->
<template>
<div class="vChartVerticalBar">
<v-chart :auto-resize="true" :data="data" :option="defaultOption" />
</div>
</template>
<script>
import { use, graphic } from 'echarts/core'
import { CanvasRenderer } from 'echarts/renderers'
import { BarChart } from 'echarts/charts'
import { TitleComponent, TooltipComponent, LegendComponent } from 'echarts/components'
import VChart from 'vue-echarts'
use([CanvasRenderer, BarChart, TitleComponent, TooltipComponent, LegendComponent])
export default {
name: 'vChartVerticalBar',
components: { VChart },
props: {
option: {
type: Object,
default: function () {
return {}
},
},
data: {
type: Object,
default: function () {
return {
categories: ['удалено', 'Хаски', «Ян Буи», «Три лавочника»,'Цветок', 'Мьюман'],
series: [
{
name: '2023',
data: [233, 340, 666, 100, 340, 30],
},
{
name: '2024',
data: [233, 566, 666, 200, 300, 330],
},
],
}
},
},
},
data() {
return {}
},
created() {},
mounted() {},
computed: {
defaultOption() {
let that = this
const colorGradients = [
this.generateGradient('#188df0', '#83bff6'),
this.generateGradient('#f08d1a', '#ffaf7b'),
this.generateGradient('#0d1a4f', '#4a69bd'),
this.generateGradient('#83bff6', '#188df0'),
this.generateGradient('#ffaf7b', '#f08d1a'),
]
const series = this.data?.series?.map((serie, index) => {
return {
type: 'bar',
// showBackground: true,
name: serie.name,
itemStyle: {
barBorderRadius: [20, 20, 0, 0],
color: new graphic.LinearGradient(0, 1, 0, 0, colorGradients[index % 5]),
},
label: {
show: false,
position: 'top',
},
barWidth: '20%',
data: serie.data,
}
})
return {
grid: {
left: '3%',
right: '4%',
top: '25%',
bottom: '1%',
containLabel: true,
},
tooltip: {
formatter: function (params) {
const unit = that.option.unit ?? '' // Установите блок, который можно модифицировать в соответствии с потребностями
let res = params[0].name + '<br/>'
for (let i = 0; i < params.length; i++) {
res += params[i].marker + params[i].seriesName + ' : ' + params[i].value + unit + '<br/>'
}
return res
},
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
},
legend: {
icon: 'circle',
textStyle: {
padding: [0, 0, 0, -8], // Установите интервал между текстом легенды и символами легенды: [top, верно, Вниз, левый]
},
itemGap: 20, // Установить легенду и интервал между легендами
},
yAxis: [
{
type: 'value',
name: that.option.yAxisName || '',
minInterval: this.option.minInterval || '', // Минимальный размер интервала оси координат.
nameTextStyle: {
padding: [0, 24, 0, 0],
},
axisLine: {
show: false,
},
axisTick: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
// линия разделения
color: '#DCDFE6',
width: 1,
type: 'dashed', //пунктир: пунктирная линия сплошная: сплошная линия
},
},
axisLabel: {
textStyle: {
color: '#556677',
},
formatter: '{value}',
},
},
],
xAxis: [
{
type: 'category',
axisLabel: {
color: '#858B9C',
fontSize: '12',
formatter: function (params) {
let newParamsName = '' // Последняя объединенная строка
const paramsNameNumber = params.length // фактическое количество этикеток
const provideNumber = that.option.provideNumber || 6 // Количество символов, которые могут отображаться в каждой строке
const rowNumber = Math.ceil(paramsNameNumber / provideNumber) // Для разрывов строк: сколько строк нужно отобразить и округлить в большую сторону.
/**
* Определить, превышает ли количество тегов указанное число, Если больше этого значения, выполните перенос строк. Если оно не больше, равно или меньше, верните исходный тег.
*/
// Условие эквивалентноrowNumber>1
if (paramsNameNumber > provideNumber) {
/** Пройдите по каждой строке, p представляет строку */
for (let p = 0; p < rowNumber; p++) {
let tempStr = '' // Представляет строку, перехватываемую каждый раз
const start = p * provideNumber // Стартовая позиция перехвата
const end = start + provideNumber // Конечная позиция перехвата
// Здесь специально обрабатывается значение индекса последней строки.
if (p == rowNumber - 1) {
// Нет разрыва строки в последний раз
tempStr = params.substring(start, paramsNameNumber)
} else {
// Объединять строки и переносить строки каждый раз
tempStr = params.substring(start, end) + '\n'
}
newParamsName += tempStr // Последняя строка
}
} else {
// Присвойте значение старого тега новому тегу
newParamsName = params
}
//Вернем финальную строку
return newParamsName
},
},
splitLine: {
show: false,
},
axisTick: {
show: false,
},
axisLine: {
show: false,
},
data: that.data.categories,
},
],
series: series || [],
}
},
},
watch: {},
methods: {
// Как создать градиентные цвета
generateGradient(startColor, endColor) {
return [
{ offset: 0, color: startColor },
{ offset: 0.5, color: startColor },
{ offset: 1, color: endColor },
]
},
},
}
</script>
<style lang="less" scoped>
.vChartVerticalBar {
width: 100%;
height: 100%;
}
</style>Визуализации следующие:

В приведенном выше коде this.option.xxx — это настраиваемые конфигурации. Например, вы можете установить длину текста метки по оси X, отображаемого в одной строке, вы можете настроить цвет нескольких столбцов. Я использовал цвет градиента. Цикл остатка массива, думая. Вы также можете изменить его на сплошной цвет. По сути, если это модифицированный элемент конфигурации, который может поддерживать Echarts, вы можете реализовать его через Vue-Echarts.
Подвести итог
Изучив эту статью, вы уже должны понимать Vue-ECharts Основное использование и способы использования Vue Используйте его в проектах для быстрой разработки диаграмм. По сравнению с использованием его напрямую JavaScript представлять ECharts,Vue-ECharts Обеспечивает более простой синтаксис и более надежную поддержку компонентов, что упрощает оперативное обновление данных. Самое главное, что это официальный продукт. Когда я писал эту статью, я посмотрел и обнаружил, что последнее обновление было 3 недели назад, что показывает, что обновления выходят очень часто, и если есть какие-то проблемы, то. чиновник вовремя их решит и оптимизирует. Надеюсь, эти знания помогут вам лучше разрабатывать визуализацию данных в реальных проектах. Если у вас есть вопросы, оставьте комментарий под статьей.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


