Начало работы с цезием. Часть 8. Векторные данные загрузки цезия
1. Что такое векторные данные?
Векторные данные — это тип векторных географических информационных данных, используемых для описания геометрических характеристик географического пространства и широко используемых в приложениях географических информационных систем (ГИС). Векторные данные обычно используются для представления геопространственных объектов, таких как точки, линии, многоугольники и многоугольники, а также могут сопровождаться некоторыми географически связанными атрибутивными данными, такими как имя, тип, площадь и т. д.
Напротив, растровые данные обычно представляют собой формат данных на основе пикселей, который описывает такую информацию, как цвет или яркость для каждого пикселя в географическом пространстве. При обработке крупномасштабных картографических данных, сложных геопространственных связей и атрибутивных данных векторные данные обычно более эффективны и точны.
2. Форматы векторных данных, поддерживаемые Cesium.
- KML (Keyhole Markup Language)
- CZML (Cesium Language)
- GeoJSON
Формат KML
KML(Keyhole Markup Language) используется для описания трехмерной земли или квартирылапшакартасвоего рода информацияXMLязык разметки формата,Запущен компанией Keyhole. KML поддерживает такие элементы, как трехмерные карты местности, метки, линии, многоугольники, текстуры и изображения. Цезий,Это можно сделать, позвонивCesium.KmlDataSource()Экземпляр для загрузкиKMLдокумент,и добавьте его на слой.
KmlDataSource
Создавайте сущности из источников данных KML (Keyhole Markup Language). KML — это формат XML, используемый для описания географического местоположения и информации о тегах.
Общие свойства
- name: имя, используемое для описания источника данных.
- показать: видно ли
- камера: исходное положение и азимут камеры
Общие методы load(url, параметры): Загрузите файл KML по указанному URL-адресу.
Загрузка примеров
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.dataSources.add(Cesium.KmlDataSource.load('../public/facilities.kmz',
{
camera: viewer.scene.camera,
canvas: viewer.scene.canvas
})
);Формат CZML
CZML(Cesium Language) Это язык разметки обмена данными, основанный на формате JSON, используемый для описания объектов, графики, датчиков и устройств в трехмерных сценах. Формат CZML предназначен для предоставления атрибутивной информации, такой как положение, вращение, масштаб и материал.,Используется для достижения реалистичного рендеринга трехмерной сцены. В цезии,Можно использоватьCesium.CzmlDataSource()Загрузка и анализ экземпляраCZMLданныеисточник。
CzmlDataSource
Объекты создаются с использованием CZML (Cesium Zoomable Markup Language), формата JSON, используемого для описания сцен и визуализаций.
Общие свойства
- name: имя, используемое для описания источника данных.
- показать: видно ли
Общие методы load(url, параметры): загрузить файл CZML по указанному URL-адресу.
Загрузка примеров
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.dataSources.add(Cesium.CzmlDataSource.load('../public/data.czml');Формат GeoJSON
GeoJSON — это широко используемый формат обмена географическими данными, основанный на нотации объектов JavaScript (JSON). GeoJSON поддерживает такие моменты, как、Проволока、лапша Представление географических объектов, таких как многоугольники и многоугольники.,И может быть преобразован в векторную структуру данных и обратно. В цезии,использоватьCesium.GeoJsonDataSource.load()метод может конвертировать локальныеGeoJSONдокумент Загрузить в слой。
GeoJsonDataSource
Создайте сущности из источника данных GeoJSON. GeoJsonDataSource поддерживает различные типы объектов и свойства спецификации GeoJSON. Общие свойства
- name: имя, используемое для описания источника данных.
- показать: видно ли
- кластеризация: тип EntityCluster, настройки, связанные с агрегацией сущностей.
Общие методы
- load(url, options): загрузить файл GeoJSON по указанному URL.
Загрузка примеров
var viewer = new Cesium.Viewer('cesiumContainer');
const geoJson = await Cesium.GeoJsonDataSource.load('../public/china.json')
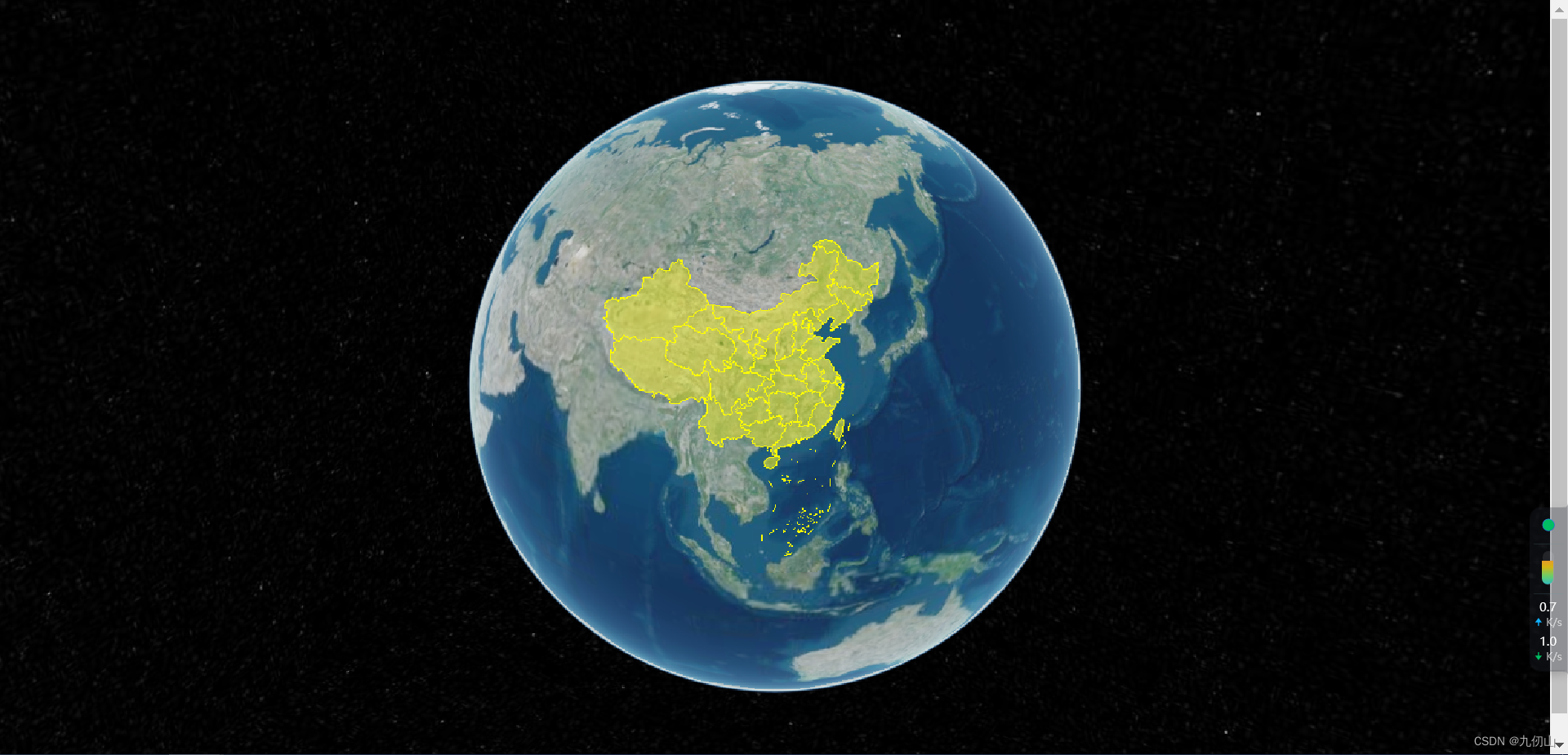
viewer.dataSources.add(geoJson)3. Пример загрузки цезием карты Китая в формате данных GeoJSON.
Загрузка данных GeoJSON в Cesium очень проста и требует всего трех шагов для завершения вызова. 1. Создать объект просмотра 2. Используйте метод Cesium.GeoJsonDataSource.load() для загрузки данных GeoJSON. 3. Добавьте загруженные данные GeoJSON во просмотрщик. Поскольку метод Cesium.GeoJsonDataSource.load() является асинхронным, мы используем await для выполнения кода. Сначала мы копируем необходимые данные GeoJSON в соответствующую папку, а затем выполняем следующий код в vue onMounted.
onMounted( async () => {
const viewer = new Cesium.Viewer('cesiumContainer',{
анимация:false, //Виджет анимации
baseLayerPicker:false, //компонент карты Layer
fullscreenButton:false, // полноэкранный компонент
geocoder:false,//Компонент поиска геокодирования
homeButton:false, //Компонент домашней страницы
infoBox:false,//Информационный блок
SceneModePicker:false, //режим сцены
selectionIndicator:false,//Компонент индикатора выбора
временная шкала: false, // Временная шкала
NavigationHelpButton:false,//кнопка «Справка»
navigationInstructionsInitiallyVisible:false,
})
const geoJson = await Cesium.GeoJsonDataSource.load('../public/china.json')
viewer.dataSources.add(geoJson)
})Запустите проект и обновите браузер, чтобы увидеть эффект.

Хорошо, на этот раз давайте сначала остановимся на этом. Если вам это нравится, пожалуйста, поставьте лайк, подпишитесь и добавьте его в избранное!

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

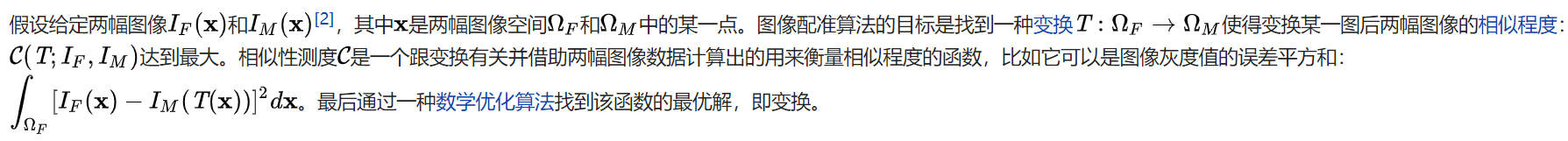
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

