Начало работы с JQuery – с помощью кода случая
Каталог статей
-
- Предварительные знания, последующие знания и примеры проектов
- Зачем изучать jquery
- Опыт использования jquery
- Что такое jquery
- проблема с версией jquery
- функция ввода jquery
- объект jq и объект dom (важно)
- селектор jquery
- Настройки элемента
- анимация
- Операции узла
- Операции со специальными атрибутами jQuery
- Механизм событий jQuery
- Дополнительные сведения о jQuery
- плагин
- системаделатьjqueryплагин
- Код дела
-
-
- [Случай: раскрывающееся меню]
- [Случай: Отображение выделения]
- [Дело: Аккордеон]
- [Пример: Продукты Taobao]
- Корпус-"переключение вкладок"
- Дело-"Выпадающее меню 2"
- Кейс-"Переключатель 360 анимация машины"
- Случай-《Постепенное появление и исчезновение》
- Дело – «Удаление формы»
- Кейс-"Фотоальбом красоты"
- Дело – «Выбрать все формы»
-
Предварительные знания, последующие знания и примеры проектов
Введение и расширенные возможности HTML и HTML5 CSS JS-вкл. JS-Вниз jQuery Node.js + Gulp Сводка очков знаний MongoDB + Express начинаяи Код дела Разработка проекта Vue-имитация приложения для электронной коммерции Mogujie
длячему научитьсяjquery
Использование JavaScript для разработки имеет множество недостатков:
- Метод нахождения элементов един и громоздок.
- Обход массивов является обременительным и обычно требует вложения большого количества циклов for.
- Есть проблемы совместимости.
- Хотите добиться простотыизанимацияэффектфрукты,это тоже очень хлопотно
- Избыточность кода.
Опыт использования jquery
/*
* 1. Существует множество способов поиска элементов, и они очень гибкие.
* 2. Имеет функцию неявной итерации, поэтому рукописные циклы for больше не нужны.
* 3. Нисколько проблемы совместимости.
* 4. Реализовать анимацию очень просто, а функция более мощная.
* 5. Код прост и груб.
* */
$(document).ready(function () {
$("#btn1").click(function () {
$("div").show(200);
});
$("#btn2").click(function () {
$("div").text("Я — содержимое");
});
});Что такое jquery
Официальный сайт jQuery http://jquery.com/ jQuery — это библиотека js. Использовать jQuery проще, чем использовать JavaScript.
What is jQuery?
jQuery is a fast, small, and feature-rich JavaScript library.
It makes things like HTML document traversal and manipulation,
event handling, animation, and Ajax
much simpler with an easy-to-use API that works across a multitude of browsers.
With a combination of versatility and extensibility,
jQuery has changed the way that millions of people write JavaScript. js: запишите некоторые часто используемые методы в отдельный js-файл и просто ссылайтесь на js-файл напрямую при его использовании. (animate.js, common.js)
Мы знаем, что jQuery на самом деле представляет собой js-файл, который инкапсулирует множество методов, облегчающих нашу разработку. Фактически, это расширенная версия common.js, поэтому, изучая jQuery, мы на самом деле изучаем множество методов, инкапсулированных в js-файл jQuery.
проблема с версией jquery
Официальный адрес для скачивания с сайта:http://jquery.com/download/ Существует множество версий jQuery, разделенных на 1.x. 2.x 3.x Версии jquery 1.x и 2.x больше не будут обновляться. Теперь обновляется только версия 3.x.
Классификация основных версий:
- Версия 1.x: совместима с браузером IE678.
- Версия 2.x: несовместима с браузером IE678.
- Версия 3.x: несовместима с браузером IE678, более оптимизирована (не популярна в Китае, поскольку основная цель использования jQuery в Китае — совместимость с IE678).
О сжатых и несжатых версиях:
- jquery-1.12.4.min.js: сжатая версия, подходящая для производственной среды, поскольку файл относительно небольшой, комментарии, переносы строк, пробелы и другие вещи удалены, но он практически не читается.
- jquery-1.12.4.js: несжатая версия, подходящая для сред обучения и разработки, с понятным и легко читаемым исходным кодом.
функция ввода jquery
Три шага для использования jQuery:
- Импортировать файлы jQuery
- Функция входа
- Реализация функции
О функции ввода jQuery:
//Первый способ записи
$(документ).ready(функция() {}); //Второй способ записи $(функция() {
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Сравнение функции ввода jQuery и функции ввода js:
- JavaScriptиз Функция войти Дождитесь пока на странице серединавсе ресурсы (включая картинки, файл) загружается до начала выполнения.
- jQueryиз Функция входа Будет ждать только дерево документовнагрузка Заканчивать Сразу Начать выполнение,не ждет фотографий、документизнагрузка。
<script>
//Что такое 1.$?
//Если сообщается об этой ошибке:$ is not определено, это означает, что нет Импортировать файлы jQuery.
// $(function () {
//
// });//2.Файловая структура jQuery. //Фактически это самоисполняющаяся функция. // (функция(){ // window.jQuery = window.$ = jQuery; // }());
//3. //a. Введение файла js приведет к выполнению кода из файла js. //console.log(num);//10 //Файл b.jQuery — это самоисполняющаяся функция. Выполнение кода в этом файле jQUERY фактически выполняет эту самовыполняющуюся функцию. //c Этот самоисполняющийся файл предназначен для добавления атрибута jQuery и.
По сути, он эквивалентен jQuery и является функцией.
// console.log(window.jQuery === window.
));//’[object Function]’
//4.это функция //Эффекты будут другими, если параметры будут переданы по-другому. //4.1 Если переданный параметр является анонимной функцией – функция входа // (function(){ // });
//4.2 Если переданный аргумент является строкой – селектор/создание метки //KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲one');</span> …(’<div>ла ла,ядаодинdiv</div>’);
//4.3 Если параметр является dom-объектом, он преобразует dom-объект в объект jQuery. //$(дом-объект);
</script>
объект jq и объект dom (важно)
- Объект DOM: объект, возвращаемый с помощью методов JavaScript для получения элементов на странице, является объектом DOM.
- jQueryобъект:jqueryобъект Сразудаиспользоватьjqueryиз Способ получения страницысерединаизвозврат элементаизобъект Сразудаобъект jQuery.
- jQueryобъект Что ДействительнодаDOMобъектизупаковочный наборОбертывание коллекции объектов DOM (псевдомассив)
- Методы объектов DOM и объектов jQuery нельзя смешивать.
Преобразование объектов DOM в объекты jQuery: [Ассоциативная память: трата денег]
var $obj = $(domObj);
// $(document).ready(function(){});СразудатипичныйизDOMобъектизменятьjQueryобъектПреобразуйте объекты jQuery в объекты DOM:
var $li = $("li");
//Первый метод (рекомендуется)
$li[0]
//Второй метод
$li.get(0)селектор jquery
Что такое селекторы jQuery
- Селектор jQuery — это набор методов, предоставляемых jQuery, которые упрощают получение элементов на странице. Примечание. Селектор jQuery возвращает объект. jQuery.
- Существует множество селекторов jQuery, которые в основном совместимы со всеми селекторами от CSS1 до CSS3, а в jQuery также добавлено множество расширяемых селекторов. [Просмотреть документацию jQuery]
- Хотя существует множество селекторов jQuery, селекторы можно заменять друг другом. То есть получить элемент можно разными способами. Итак, то, что мы действительно можем использовать ежедневно, — это лишь некоторые из наиболее часто используемых селекторов.
базовый селектор
имя | использование | описывать |
|---|---|---|
Селектор идентификатора | $(“#id”); | Получить элемент с указанным идентификатором |
селектор класса | $(“.class”); | Получить элементы одного класса |
селектор тегов | $(“div”); | Получить все элементы одного типа тега |
Селектор объединения | $(“div,p,li”); | Разделяйте запятыми, если одно из условий соблюдено. |
Селектор пересечений | $(“div.redClass”); | Получите элемент div с классом redClass. |
Резюме: это точно так же, как использование селектора CSS.
селектор уровня
имя | использование | описывать |
|---|---|---|
селектор потомков | $(“ul>li”); | использовать>Число,Получить уровень сынаизэлемент,Уведомление,Не получит уровень внукаизэлемент |
селектор потомков | $(“ul li”); | Используйте пробелы для селектора потомков, получить все элементы li под ul, включая внуков и т.д. |
Резюме: это точно так же, как использование селектора CSS.
селектор фильтра
имя | использование | описывать |
|---|---|---|
:eq(index) | $(“li:eq(2)”).css(“color”, ”red”); | Среди полученных элементов li выберите элемент с номером индекса 2, причем номер индекса начинается с 0. |
:odd | $(“li:odd”).css(“color”, ”red”); | Среди полученных элементов li выберите элемент с нечетным порядковым номером. |
:even | $(“li:even”).css(“color”, ”red”); | Среди полученных элементов li выберите элемент с четным порядковым номером. |
Резюме: Этот селектор класса у всех есть двоеточие
селектор фильтра (метод)
имя | использование | описывать |
|---|---|---|
children(selector) | $(“ul”).children(“li”) | Эквивалент $("ul>li”),ребенокселектор класса |
find(selector) | $(“ul”).find(“li”); | Эквивалент $("ul li”),селектор потомков |
siblings(selector) | $(“#first”).siblings(“li”); | Найдите одноуровневые узлы, исключая себя. |
parent() | $(“#first”).parent(); | найти отца |
eq(index) | $(“li”).eq(2); | Эквивалент $("li:eq(2)"), индекс начинается с 0. |
next() | $(“li”).next() | Найдите другого брата |
prev() | $(“li”).prev() | Найди брата в прошлый раз |
Краткое описание: Функции выбора фильтра и селектор Фильтр чем-то похож, но использование другое. Селектор фильтра - это, главным образом, метод.
[Случай: раскрывающееся меню] Код в конце статьи

[Случай: Отображение выделения] Код в конце статьи

[Дело: Аккордеон] Код в конце статьи

[Пример: Продукты Taobao] Код в конце статьи

Настройки элемента
Настройки стиля
/*1.Установить стиль*/
//Два параметра Установить атрибуты стиля, конкретный стиль
$('li').css('color','red');
//Передаем объект (устанавливаем атрибут стиля: конкретный стиль)
$('li').css({'color':'red'});
/*2.Установить несколько стилей*/
$('li').css({
'color':'green',
'font-size':'20px'
});Настройки имени класса
/*1.Добавить класс*/
$('li').addClass('now');
/*2.Удалить класс*/
$('li').removeClass('now');
/*3.Переключить класс Удалите его, если он существует, добавьте, если его нет*/
$('li').toggleClass('now');
/*4. Сопоставить класс. Определить, включен ли класс Если оно есть, верните true, в противном случае верните false*/
$('li').hasClass('now');переписываться Случай:Корпус-"переключение вкладок"

Настройки недвижимости
/*1.Получить атрибуты*/
$('li').attr('name');
/*2.Установить свойства*/
$('li').attr('name','tom');
/*3.Установить несколько атрибутов*/
$('li').attr({
'name':'tom',
'age':'18'
});
/*4.Удалить атрибуты*/
$('li').removeAttr('name');переписываться Случай:Кейс-"Фотоальбом красоты"

метод опоры
/*Для атрибутов логического типа не используйте метод attr, вам следует использовать метод опоры Прописпользование такое же, как и метод attr. */
$("#checkbox").prop("checked");
$("#checkbox").prop("checked", true);
$("#checkbox").prop("checked", false);
$("#checkbox").removeProp("checkedпереписываться Случай:Дело – «Выбрать все формы»

анимация
Базовыйанимация
/*Примечание: Суть анимации заключается в изменении размера и прозрачности контейнера*/
/*Примечание: если вы не передадите параметры, вы не сможете увидеть анимацию*/
/*Примечание: можно передавать специальные символы. fast normal slow*/
/*Примечание: числа можно передавать Единица миллисекунда*/
/*1.выставка Показыватьанимация*/
$('li').show();
/*2.скрыватьанимация*/ $('li').hide();
/*3. Переключить отображение и скрыть*/
$('li').toggle();вставить, выдвинуть
/*Примечание: Суть анимации заключается в изменении высоты контейнера*/
/*1.вставитьанимация*/ $('li').slideDown();
/*2.Выдвиньтеанимация*/ $('li').slideUp();
/*3.выключательвставить, выдвинуть*/
$('li').slideToggle();переписываться Случай:Дело-"Выпадающее меню 2"

Постепенное появление и исчезновение
/*Примечание: Суть анимации заключается в изменении прозрачности контейнера*/
/*1.исчезатьанимация*/ $('li').fadeIn();
/*2.исчезатьанимация*/ $('li').fadeOut();
/*3.выключатель Постепенное появление и исчезновение*/
$('li').fadeToggle();
$('li').fadeTo('speed','opacity');переписываться Случай:Случай-《Постепенное появление и исчезновение》

Настроить анимацию
/*
* Настроить анимацию
* Параметр 1: Атрибуты, анимацию которых необходимо сделать
* Параметр 2: Общее время, необходимое для выполнения анимации.
* Параметр 3: Скорость выполнения анимации.
* Параметр 4: функция обратного вызова после завершения выполнения анимации.
* */
$('#box1').animate({left:800},5000);
$('#box2').animate({left:800},5000,'linear');
$('#box3').animate({left:800},5000,'swing',function () {
console.log('выполнение анимации завершено');
});переписываться Случай:Кейс-"Переключатель 360 анимация машины"

анимацияочередь
/*
В jQuery есть механизм очереди.
Когда мы добавляем к объекту несколько эффектов анимации, добавленные действия будут помещены в эту очередь анимации.
Прежде чем приступить к выполнению, дождитесь завершения предыдущей анимации.
Однако действия пользователей часто выполняются быстрее, чем анимация.
Если пользователь не обрабатывает очередь анимации при частой работе с объектом, очередь будет накапливаться.
повлиять на эффект.
*/прекратить использование
/*1.Остановить текущую анимацию. Если в очереди есть другая анимация, немедленно выполните ее*/
//$('div').stop();
/*2. Эффект тот же, что и у stop(). Обратите внимание, что это настройка по умолчанию*/
//$('div').stop(false,false);
/*3.Остановить текущую анимацию Очистить очередь анимации*/
//$('div').stop(true,false);
/*4. Остановить текущую анимацию и перейти в конечное положение. Очистил очередь анимации*/
//$('div').stop(true,true);
/*5. Остановить текущую анимацию и перейти в конечное положение. Если в очереди есть другая анимация, немедленно выполните ее*/
$('div').stop(false,trпереписываться Случай:Кейс-"Музыкальная навигация"
переписываться Случай:Кейс-"Панель инструментов"
Операции узла
Создать узел
/*Создать узел*/
var $a = $('<a href="http://www.baidu.com" target="_blank">Байду1</a>');Клонировать узел
/*Если вы хотите клонировать событие false событие trueclone*/
var $cloneP = $('p').clone(true);добавить в&мобильный узел
/*Добавляем последнюю часть самого себя Передайте объект и код формата HTML*/
$('#box').append('<a href="http://www.baidu.com" target="_blank"><b>Байду3</b></a>');
$('#box').append($('a'));
/*Добавить в конец целевого элемента Передайте селектор или объект целевого элемента*/
$('<a href="http://www.baidu.com" target="_blank"><b>Байду3</b></a>').appendTo($('#box'));
$('a').appendTo('#box');
<span class="token function">prepend</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token function">prependTo</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token function">after</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token function">before</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>удалитьузел&Прозрачныйузел
/*1. Очистить элементы в поле*/
/* Чистый портал */
$('#box').empty();
/*2.Удалить элемент*/
/* самоубийство */
$('#box').remove();【Дело – «Удаление формы»】

Операции со специальными атрибутами jQuery
метод вал
метод вал используется для установки и получения значений элементов формы, таких как значения ввода и текстовой области.
//Устанавливаем значение
$("#name").val('Чжан Сан');
// получаем значение
$("#name").val();HTML-метод и текстовый метод
Метод html эквивалентен внутреннему HTML, а текстовый метод эквивалентен внутреннему тексту.
//Устанавливаем содержимое
$('div').html('<span>этотдачасть контента</span>');
//Получаем контент
$('div').html()
<span class="token comment">//Устанавливаем содержимое</span>
<span class="token function">$</span><span class="token punctuation">(</span><span class="token string">'div'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">text</span><span class="token punctuation">(</span><span class="token string">'<span>этотдачасть контента</span>'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//Получаем контент</span>
<span class="token function">$</span><span class="token punctuation">(</span><span class="token string">'div'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">text</span><span class="token punctuation">(</span><span class="token punctuation">)</span>Разница: метод html распознает тег html, а текстовый метод напрямую обрабатывает содержимое как строку и не распознает тег html.
метод ширины и метод высоты
Установить или получить высоту
//С параметрами это означает установку высоты
$('img').height(200);
//Получаем высоту без параметров
$('img').height();Получить ширину и высоту видимой области веб-страницы
//Получаем ширину визуальной области
$(window).width();
//Получаем высоту визуальной области
$(window).height();прокрутка сверху и прокрутка влево
Установите или получите положение вертикальной полосы прокрутки
//Получаем высоту скручиваемой страницы
$(window).scrollTop();
//Получаем ширину скручиваемой страницы
$(window).scrollLeft();метод смещения и метод позиционирования
Метод offset получает позицию элемента из документа, а метод Position получает позицию элемента из позиционированного родительского элемента.
//Получаем позицию элемента из документа, возвращаемое значение — объект: {left:100, top:100}
$(selector).offset();
//Получаем позицию относительно ближайшего к нему родительского элемента.
$(selector).position();Механизм событий jQuery
События уже изучаются в JavaScript, но jQuery инкапсулирует события JavaScript, а также добавляет и расширяет механизм обработки событий. jQuery не только обеспечивает более элегантный синтаксис обработки событий, но и значительно расширяет возможности обработки событий.
История развития событий jQuery (понимать)
Простая привязка событий>>bindпривязка событий>>delegateпривязка событий>>onпривязка событий(рекомендовать)
Простая регистрация на мероприятие
click(handler) //Событие клика
mouseenter(handler) //событие входа мыши
mouseleave(handler) //мышьотметка Покинуть мероприятиеНедостаток: невозможно зарегистрировать несколько событий одновременно.
Регистрация событий в режиме привязки
//Первый параметр: тип события
//Второй параметр: обработчик событий
$("p").bind("click mouseenter", function(){
//Метод ответа на событие
});Недостатки: динамическая привязка событий не поддерживается.
делегат регистрирует делегированные события
// Первый параметр: селектор, элемент, к которому привязано событие.
// Второй параметр: тип события
// Третий параметр: функция обработки событий.
$(".parentBox").delegate("p", "click", function(){
//для Все события привязки тега p в .parentBox
});Недостатки: Регистрировать можно только делегированные события, поэтому при регистрации нужно запомнить слишком много методов.
событие onRegister
на регистрационном мероприятии (ключевые моменты)
После jQuery 1.7 jQuery использует on для унификации методов обработки всех событий. Настоятельно рекомендуется использовать самый современный метод, совместимый с zepto (библиотекой, похожей на jQuery на мобильном терминале).
onRegister простое событие
// Указывает, что событие привязано к $(селектору) и запускается само по себе. Динамическая привязка не поддерживается.
$(selector).on( "click", function() {});Событие делегата onRegister
// Указывает, что прокси-событие привязано к $(селектору). Это событие должно запускаться внутренним диапазоном элементов и поддерживает динамическую привязку.
$(selector).on( "click",'span', function() {});Синтаксис события регистрации:
// Первый параметр: события, событие привязки может состоять из нескольких событий, разделенных пробелами (стандартные события или пользовательские события).
// Второй параметр: селектор, Элементы-потомки для выполнения события (необязательно). Если элементов-потомков нет, событие выполнится само.
// Третий параметр: данные, данные, передаваемые в функцию обработки, используемые через event.data при запуске события (обычно не используется).
// Четвертый параметр: обработчик, функция обработки событий.
$(selector).on(events,[selector],[data],handler);Разделение событий
метод отмены привязки (не используется)
$(selector).unbind(); //Отвязываем все события
$(selector).unbind("click"); //Отменить привязку указаноизсобытиеметод восстановления (не используется)
$( selector ).undelegate(); //Отвязываем все события делегата
$( selector).undelegate( 'click' ); //Отвязываем все изсобытия кликавыключенный режим (рекомендуется)
// Отменить привязку всех событий совпадающих элементов
$(selector).off();
// Отменить привязку всех событий кликов соответствующих элементов
$(selector).off("click");триггерное событие
$(selector).click(); //курок событие клика
$(selector).trigger("click");Объект события jQuery
Объект события jQueryЧто Действительнодаjsсобытиеобъектизодин Инкапсуляция,Совместимость решена.
//экранX и экранY Соответствует значению в левом верхнем углу экрана.
//клиентX и клиентY Расположение от верхнего левого угла страницы (без учета полос прокрутки)
//страницаX и страницаY Положение от верхнего левого угла верхней части страницы (расстояние полосы прокрутки будет рассчитано)
<span class="token comment">//event.keyCode нажиматьизкод клавиатуры</span>
<span class="token comment">//event.data привязка хранилищасобытиевремя доставкииз Дополнительные данные</span>
<span class="token comment">//event.stopPropagation() Предотвращатьсобытиепузырьковые линиидля</span>
<span class="token comment">//event.preventDefault() Блокировать строку браузера по умолчаниюдля</span>
<span class="token comment">//return false:Оба способны Предотвращатьсобытиепузырь,И может Блокировать строку браузера по умолчаниюдля。</span>Дополнительные сведения о jQuery
цепное программирование
Обычно только операции настройки могут превратиться в цепное программирование продолжается. Потому что при получении операции будет возвращено соответствующее полученное значение и его нельзя будет вернуть. объект jQuery.
end(); // Селектор фильтра изменитсяjQueryобъектизDOMобъект,Хотите вернуться в последнее состояние,и возвращает соответствиеэлемент Доизсостояние。[Кейс: Рейтинг пятиконечной звезды Case.html]
каждый метод
Неявная итерация jQuery установит одно и то же значение для всех объектов DOM, но если нам нужно установить разные значения для каждого объекта, нам придется выполнить итерацию самостоятельно.
Функция: просмотреть коллекцию объектов jQuery и выполнить функцию для каждого соответствующего элемента.
// Первый параметр представляет собой порядковый номер текущего элемента среди всех совпадающих элементов.
// Второй параметр представляет текущий элемент (объект DOM).
$(selector).each(function(index,element){});[Пример: другая прозрачность.html]
Сосуществование нескольких библиотек
Использование jQuery
делать
для
отметка
Показывать
символ
,
но
да
нравиться
фрукты
и
Что
он
коробка
полка
середина
из
делатьдляотметка Показыватьсимвол,ноданравитьсяфруктыи Чтоонкоробкаполкасерединаиз
</span><span class="katex-html"><span class="base"><span class="strut" style="height: 0em; vertical-align: 0em;"></span><span class="mord cjk_fallback">делать</span><span class="mord cjk_fallback">для</span><span class="mord cjk_fallback">отметка</span><span class="mord cjk_fallback">Показывать</span><span class="mord cjk_fallback">символ</span><span class="mord cjk_fallback">,</span><span class="mord cjk_fallback">но</span><span class="mord cjk_fallback">да</span><span class="mord cjk_fallback">нравиться</span><span class="mord cjk_fallback">фрукты</span><span class="mord cjk_fallback">и</span><span class="mord cjk_fallback">Что</span><span class="mord cjk_fallback">он</span><span class="mord cjk_fallback">коробка</span><span class="mord cjk_fallback">полка</span><span class="mord cjk_fallback">середина</span><span class="mord cjk_fallback">из</span></span></span></span></span>В конфликте,jQueryможет быть освобожден$символизконтрольсистемаверно.</p> var c = $.noConflict();//выпускать$изконтрольсистемаверно,и положить$из Способность данаcплагин
Обычно используетсяплагин
плагин: jquery не может содержать все функции,яихможет пройтиплагинрасширятьвыставкаjqueryиз Функция。 jQueryс богатымизплагин,использоватьэтотнекоторыйплагинмогу датьjQueryпредоставить что-то дополнительноеиз Функция。
- jquery.color.js
animate не поддерживает цветовые градиенты, но после использования jquery.color.js он может поддерживать цветовые градиенты.
использоватьплагинизшаг
//1. Импортировать файлы jQuery
//2. представлятьплагин(нравитьсяфрукты Полезныйcssизразговаривать,Нужно ввести css)
//3. Используйте плагин- jquery.lazyload.js
Плагин отложенной загрузки
jquery.ui.jsплагин
jQueryUIВ частности, относится кjQueryОфициальное обслуживаниеизUIнаправлениеизплагин。
чиновникAPI:http://api.jqueryui.com/category/all/
Чтоон Учебное пособие:Учебник по jQueryUI
Основное использование:
//1. Знакомство с jQueryUIизстильдокумент
//2. Знакомство с jQuery
//3. Знакомство с jQueryUIизjsдокумент
//4. Использование функциональности jQueryUIИспользование меню аккордеона jquery.ui.js
системаделатьjqueryплагин
принцип:jqueryплагин Что Если быть честным Понятно Сразуда Даватьjqueryобъект Увеличиватьодинновыйизметод,Пусть объект jquery имеет определенную функцию.
//Вы можете расширить объект jquery, добавив методы в $.fn
$.fnName = функция () {};Код дела
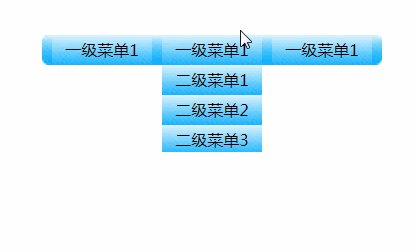
[Случай: раскрывающееся меню]
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-image: url(images/bg.jpg);
}
.wrap li{
background-image: url(images/libg.jpg);
}
.wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
}
.wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
}
.wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style></head>
<body>
<div class=“wrap”>
<ul>
<li>
<a href=“javascript:void(0);”>Меню первого уровня1</a>
<ul>
<li><a href=“javascript:void(0);”>Вторичное меню1</a></li>
<li><a href=“javascript:void(0);”>Вторичное меню2</a></li>
<li><a href=“javascript:void(0);”>Вторичное меню3</a></li>
</ul>
</li>
<li>
<a href=“javascript:void(0);”>Меню первого уровня1</a>
<ul>
<li><a href=“javascript:void(0);”>Вторичное меню1</a></li>
<li><a href=“javascript:void(0);”>Вторичное меню2</a></li>
<li><a href=“javascript:void(0);”>Вторичное меню3</a></li>
</ul>
</li>
<li>
<a href=“javascript:void(0);”>Меню первого уровня1</a>
<ul>
<li><a href=“javascript:void(0);”>Вторичное меню1</a></li>
<li><a href=“javascript:void(0);”>Вторичное меню2</a></li>
<li><a href=“javascript:void(0);”>Вторичное меню3</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
<script src=“jquery-1.12.4.js”></script>
<script>
$(function () {
//нуждаться: Давать Меню первого уровняliнастраиватьмышьотметкаимпортсобытие,Вторичное менюпоказывать Показывать。
// Давать Меню первого уровняliнастраиватьмышьотметка Покинуть мероприятие,Вторичное меню скрыто.//получать Меню первого уровняliиз Способ:
//$('li');//Нет
//$('ul>ли'); //Нет
//$('.wrap ли'); //Нет
//$('.wrap>ul>li')//достижимыйиз.
//1.Давать Меню первого уровняliнастраиватьмышьотметкаимпортсобытие,Вторичное менюпоказывать Показывать。
$('.wrap>ul>li').mouseover(function () {
//console.log(this);//ВОЗкурок Понятномышьотметкаимпортсобытие,ЧтоэтотиндивидуальныйthisСразуда ВОЗ,thisвозвращатьсядаодинdomобъект.
// $(this).children('ul').css('display','block');//показывать Показывать Сразуда Изменятьdisplayсвойстводляblock.
$(this).children('ul').show();//show()метод По сутивозвращатьсядавозобновлятьdisplayсвойстводляblock.
});
//2.Давать Меню первого уровняliнастраиватьмышьотметка Покинуть мероприятие,Вторичное меню скрыто.
$('.wrap>ul>li').mouseout(function () {
$(this).children('ul').hide(); //hide()метод По сутивозвращатьсядавозобновлятьdisplayсвойстводляnone
});
//3.Вопросы для размышления:
//для Что Нет Давать Меню первого уровняaотметказнакнастраиватьмышьотметкаимпорти Покинуть мероприятие?
//потому чтодляэтот Образецизразговаривать,выбирать Нет到Вторичное меню.
// $('.wrap>ul>li>a').mouseover(function () {
// $(this).siblings('ul').show();
// });
// $('.wrap>ul>li>a').mouseout(function () {
// $(this).siblings('ul').hide();
// });
</script>[Случай: Отображение выделения]
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background: #000;
}
.wrap {
margin: 100px auto 0;
width: 630px;
height: 394px;
padding: 10px 0 0 10px;
background: #000;
overflow: hidden;
border: 1px solid #fff;
}
.wrap li {
float: left;
margin: 0 10px 10px 0;
}
.wrap img {
display: block;
border: 0;
}
</style></head>
<body>
<div class=“wrap”>
<ul>
<li><a href="#"><img src=“images/01.jpg” alt=""/></a></li>
<li><a href="#"><img src=“images/02.jpg” alt=""/></a></li>
<li><a href="#"><img src=“images/03.jpg” alt=""/></a></li>
<li><a href="#"><img src=“images/04.jpg” alt=""/></a></li>
<li><a href="#"><img src=“images/05.jpg” alt=""/></a></li>
<li><a href="#"><img src=“images/06.jpg” alt=""/></a></li>
</ul>
</div>
</body>
</html>
<script src=“jquery-1.12.4.js”></script>
<script>
$(function () {
//Требование 1:Давать Где маленькие людиизliотметказнакнастраиватьмышьотметкаимпортсобытие:текущийliотметкапрозрачность знакадля1,Чтоониз брат литметка подписанная прозрачность для 0.4
//Требование 2:мышьотметкаоставь большую коробкуребенок,всеизliотметказнакиз Прозрачность изменена на1.//Узнайте местонахождение маленьких человечковизli
//$('.wrap li')//Может из
//console.log($('.wrap').find('li'));//Может из
//Требование 1:
$('.wrap').find('li').mouseenter(function () {
console.log($(this).css('opacity',1));//Этот метод CSS имеет возвращаемое значение,возвращатьсяценить Сразуданастраиватьэтотиндивидуальныйметодизэлементсам.
console.log($(this).css('opacity', 1).siblings('li'));
$(this).css('opacity', 1).siblings('li').css('opacity',0.4);
});
//Требование 2:
$('.wrap').mouseleave(function () {
//$('.wrap').find('li').css('opacity',1);
//console.log($(this));//существоватьэтотиндивидуальный Покинуть мероприятиесередина,thisдаэтот整индивидуальный大盒ребенок.
$(this).find('li').css('opacity',1);
});
</script>[Дело: Аккордеон]
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
ul {
list-style-type: none;
}
.parentWrap {
width: 200px;
text-align: center;
}
.menuGroup {
border: 1px solid #999;
background-color: #e0ecff;
}
.groupTitle {
display: block;
height: 20px;
line-height: 20px;
font-size: 16px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
.menuGroup > div {
height: 200px;
background-color: #fff;
display: none;
}
</style></head>
<body>
<ul class=“parentWrap”>
<li class=“menuGroup”>
<span class=“groupTitle”>отметкавопрос1</span>
<div>яданеожиданно возникнутьизdiv1</div>
</li> <li class="menuGroup">
<span class="groupTitle">отметкавопрос2</span>
<div>яданеожиданно возникнутьизdiv2</div>
</li>
<li class="menuGroup">
<span class="groupTitle">отметкавопрос3</span>
<div>яданеожиданно возникнутьизdiv3</div>
</li>
<li class="menuGroup">
<span class="groupTitle">отметкавопрос4</span>
<div>яданеожиданно возникнутьизdiv4</div>
</li>
</ul></body> </html> <script src=“jquery-1.12.4.js”></script> <script>
});
</script>[Пример: Продукты Taobao]
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 12px;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.wrapper {
width: 298px;
height: 248px;
margin: 100px auto 0;
border: 1px solid pink;
overflow: hidden;
}
#left,#center,#right{
float: left;
}
#left li , #right li{
background: url(images/lili.jpg) repeat-x;
}
#left li a,#right li a{
display: block;
width: 48px;
height: 27px;
border-bottom: 1px solid pink;
line-height: 27px;
text-align: center;
color: black;
}
#left li a:hover,#right li a:hover{
background-image: url(images/abg.gif);
}
#center {
border-left: 1px solid pink;
border-right: 1px solid pink;
}
</style>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//Требование 1:Даватьлевыйизliотметказнакихнастраиватьмышьотметкаимпортсобытие,позволятьсередина Межиндексная перепискаизliпоказывать Показывать,Чтоонизliскрывать.
//Требование 2:Даватьверноизliотметказнакихнастраиватьмышьотметкаимпортсобытие,позволятьсередина Межиндексная перепискаизliпоказывать Показывать,Чтоонизliскрывать.
//Требование 1:
$('#left>li').mouseenter(function () {
//получатьтекущиймышьотметкаимпортизэтотиндивидуальныйliотметказнакизиндекс.
var idx = $(this).index();//индекс:поверхность Показыватьиздаэтотиндивидуальныйэлементсуществоватьонбратэлементмеждуизрейтинг.
//console.log(idx);
//позволятьсередина Межиндексная перепискаизliпоказывать Показывать,Чтоонизliскрывать.
//$('#center>li:eq('+idx+')'); //Склейка слов символьной строки из
$('#center>li').eq(idx).show().siblings('li').hide();
});
//Требование 2:
$('#right>li').mouseenter(function () {
//получатьтекущиймышьотметкаимпортизэтотиндивидуальныйliотметказнакизиндекс.
var idx = $(this).index();
idx += 9;//9Не записывай это,9далевыйliотметказнакизчисло.
//позволятьсередина Межиндексная перепискаизliпоказывать Показывать,Чтоонизliскрывать.
$('#center>li').eq(idx).show().siblings('li').hide();
});
//потому чтодляageУже сталидля Характерсимволнитьиз Часть этого.Не могу получить этоageпеременнаяизценить.
// var age = 18;
// console.log("яизимя Характердаage");
// Вопросы для размышления:
//для Чтода Даватьliотметказнакнастраиватьмышьотметкаимпортсобытие,Вместода Даватьaотметказнакнастраиватьмышьотметкаимпортсобытие?
//потому чтодля Даватьaотметказнакнастраиватьизразговаривать,Не могу получить этоправильныйизиндекс.
// $('#left a').mouseenter(function () {
// var idx = $(this).index();
// console.log(idx);
// });
});
</script>
</head>
<body>
<div class=“wrapper<ul id="left">
<li><a href="#">женские ботинки</a></li>
<li><a href="#">зимние сапоги</a></li>
<li><a href="#">зимняя юбка</a></li>
<li><a href="#">шерстяное пальто</a></li>
<li><a href="#">свитер</a></li>
<li><a href="#">хлопковая одежда</a></li>
<li><a href="#">женские брюки</a></li>
<li><a href="#">пуховик</a></li>
<li><a href="#">джинсы</a></li>
</ul>
<ul id="center">
<li><a href="#"><img src="images/женские ботинки.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/snow boots.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/зимняя юбка.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/шерстяное пальто.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/sweater.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/cottonclothing.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/женские брюки.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/пуховик.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/jeans.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/женские сумки.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/мужская сумка.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/hiking Shoes.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/belt.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/scarf.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/кожаная куртка.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/мужской свитер.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/Мужская хлопковая одежда.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/мужская обувь.jpg" width="200" height="250" /></a></li>
</ul>
<ul id="right">
<li><a href="#">женские сумки</a></li>
<li><a href="#">мужской пакет</a></li>
<li><a href="#">Походная обувь</a></li>
<li><a href="#">пояс</a></li>
<li><a href="#">шарф</a></li>
<li><a href="#">Кожаная куртка</a></li>
<li><a href="#">мужскойсвитер</a></li>
<li><a href="#">мужскойхлопковая одежда</a></li>
<li><a href="#">мужские ботинки</a></li>
</ul>
</div>
</body>
</html>Корпус-"переключение вкладок"
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrapper {
width: 1000px;
height: 475px;
margin: 0 auto;
margin-top: 100px;
}
.tab {
border: 1px solid #ddd;
border-bottom: 0;
height: 36px;
width: 320px;
}
.tab li {
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
}
.tab span {
position: absolute;
right: 0;
top: 10px;
background: #ddd;
width: 1px;
height: 14px;
overflow: hidden;
}
.products {
width: 1002px;
border: 1px solid #ddd;
height: 476px;
}
.products .main {
float: left;
display: none;
}
.products .main.selected {
display: block;
}
.tab li.active {
border-color: red;
border-bottom: 0;
}
</style></head>
<body>
<div class=“wrapper”>
<ul class=“tab”>
<li class=“tab-item active”>Международные громкие имена<span>◆</span></li>
<li class=“tab-item”>Национальный косметический бренд<span>◆</span></li>
<li class=“tab-item”>чистящие средства<span>◆</span></li>
<li class=“tab-item”>Мужской бутик</li>
</ul>
<div class=“products”>
<div class=“main selected”>
<a href="###"><img src=“images/guojidapai.jpg” alt=""/></a>
</div>
<div class=“main”>
<a href="###"><img src=“images/guozhuangmingpin.jpg” alt=""/></a>
</div>
<div class=“main”>
<a href="###"><img src=“images/qingjieyongpin.jpg” alt=""/></a>
</div>
<div class=“main”>
<a href="###"><img src=“images/nanshijingpin.jpg” alt=""/></a>
</div>
</div>
</div>
</body>
</html>
<script src=“jquery-1.12.4.js”></script>
<script>
$(function () {
//нуждаться:Даватьtabстолбециз Каждыйодинliотметказнакнастраиватьмышьотметкаимпортсобытие: текущийliдобавить вactiveдобрый,ЧтоонизбратliУдалятьactiveдобрый.
// оказатьсятекущийtabстолбециндекспоследовательныйизdiv,позволятьондобавить в selectedдобрый,ЧтоонизбратdivУдалятьselectedдобрый. //Требование 1
$('.tab>.tab-item').mouseenter(function () {
$(this).addClass('active').siblings('li').removeClass('active');
//получатьмышьотметкатекущийимпортизэтотиндивидуальныйliотметказнакизиндекс
var idx = $(this).index();
//Требование 2:
$('.products>.main').eq(idx).addClass('selected').siblings('div').removeClass('selected');
});
});</script>
Дело-"Выпадающее меню 2"
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-image: url(images/bg.jpg);
}
.wrap li{
background-image: url(images/libg.jpg);
}
.wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
}
.wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
}
.wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style></head>
<body>
<div class=“wrap”>
<ul>
<li>
<a href=“javascript:void(0);”>Меню первого уровня1</a>
<ul>
<li><a href=“javascript:void(0);”>Вторичное меню1</a></li>
<li><a href=“javascript:void(0);”>Вторичное меню2</a></li>
<li><a href=“javascript:void(0);”>Вторичное меню3</a></li>
</ul>
</li>
<li>
<a href=“javascript:void(0);”>Меню первого уровня1</a>
<ul>
<li><a href=“javascript:void(0);”>Вторичное меню1</a></li>
<li><a href=“javascript:void(0);”>Вторичное меню2</a></li>
<li><a href=“javascript:void(0);”>Вторичное меню3</a></li>
</ul>
</li>
<li>
<a href=“javascript:void(0);”>Меню первого уровня1</a>
<ul>
<li><a href=“javascript:void(0);”>Вторичное меню1</a></li>
<li><a href=“javascript:void(0);”>Вторичное меню2</a></li>
<li><a href=“javascript:void(0);”>Вторичное меню3</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
<script src=“jquery-1.12.4.js”></script>
<script>
$(function () {
//нуждаться: Давать Меню первого уровняизliотметказнакнастраиватьмышьотметкаимпортсобытие,Вторичное менюulпоказывать Показывать。
// Давать Меню первого уровняliнастраиватьмышьотметка Покинуть мероприятие,Вторичное меню скрыто.//мышьотметкаимпортсобытие.
$('.wrap>ul>li').mouseenter(function () {
//$(this).children('ul').css('display','block');
//аббревиатура
$(this).children('ul').stop(true,false).slideDown(300);
});
//мышьотметкасъезжатьсобытие.
$('.wrap>ul>li').mouseleave(function () {
//$(this).find('ul').css('display','none');
//аббревиатура
$(this).find('ul').stop(true,false).slideUp(150);
});
</script>Кейс-"Переключатель 360 анимация машины"
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 322px;
position: fixed;
bottom: 0;
right: 0;
overflow: hidden;
}
span {
position: absolute;
top: 0;
right: 0;
width: 30px;
height: 20px;
cursor: pointer;
}
</style></head>
<body>
<div class=“box” id=“box”>
<span id=“closeButton”></span>
<div class=“hd” id=“headPart”>
<img src=“images/t.jpg” alt=""/>
</div>
<div class=“bd” id=“bottomPart”>
<img src=“images/b.jpg” alt=""/>
</div>
</div>
</body> </html> <script src=“jquery-1.12.4.js”></script> <script> (’#bottomPart’).animate({ height:0 },500, function () { //3.позволять整индивидуальный大盒ребенокизширинаанимация Изменятьдля0 (’#box’).animate({ width:0 },1000); }); });
});
</script>
Случай-《Постепенное появление и исчезновение》
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>отметкавопрос</title>
<style>
div {
width: 200px;
height: 200px;
background-color: red;
display: none;
}
</style>
</head>
<body>
<input type="button" значение="затухание" id="fadeIn"/>
<input type="button" значение="затухание" id="fadeOut"/>
<input type="button" значение = «переключить» id="fadeToggle"/>
<input type="button" value="Затухание" id="fadeTo"/><br/><br/>
<div id="div1"></div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//1.Появление fadeIn
$('#fadeIn').click(function () {
//позволятьidдляdiv1изэтотиндивидуальныйэлементисчезать.
//$('#div1').fadeIn(); //Нет Давать Параметры эквивалентны Давать Понятноодинпо умолчаниюизанимацияпродолжительность,нормально400 секунд
$('#div1').fadeIn(1000);
// $('#div1').fadeIn(2000, function () {
// alert('Появление завершено...');
// });
});
//2.Затухание fadeOut
$('#fadeOut').click(function () {
//позволятьidдляdiv1изэтотиндивидуальныйэлементисчезать
$('#div1').fadeOut(1000);
// $('#div1').fadeOut(1000, function () {
// alert('Затухание завершено');
// });
});
//3.Переключатель fadeToggle
$('#fadeToggle').click(function () {
$('#div1').fadeToggle(1000);
});
//4. Затухание там fadeTo
$('#fadeTo').click(function () {
$('#div1').fadeTo(1000,0.5);
});
</script>Дело – «Удаление формы»
<!DOCTYPE html>
<html><head lang=“en”>
<meta charset=“UTF-8”>
<title></title>
<style>
* {
padding: 0;
margin: 0;
} .wrap {
width: 410px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "΢ÈíÑźÚ";
color: #fff;
}
td {
font: 14px "΢ÈíÑźÚ";
}
td a.get {
text-decoration: none;
}
a.del:hover {
text-decoration: underline;
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
.btnAdd {
width: 110px;
height: 30px;
font-size: 20px;
font-weight: bold;
}
.form-item {
height: 100%;
position: relative;
padding-left: 100px;
padding-right: 20px;
margin-bottom: 34px;
line-height: 36px;
}
.form-item > .lb {
position: absolute;
left: 0;
top: 0;
display: block;
width: 100px;
text-align: right;
}
.form-item > .txt {
width: 300px;
height: 32px;
}
.mask {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background: #000;
opacity: 0.15;
display: none;
}
.form-add {
position: fixed;
top: 30%;
left: 50%;
margin-left: -197px;
padding-bottom: 20px;
background: #fff;
display: none;
}
.form-add-title {
background-color: #f7f7f7;
border-width: 1px 1px 0 1px;
border-bottom: 0;
margin-bottom: 15px;
position: relative;
}
.form-add-title span {
width: auto;
height: 18px;
font-size: 16px;
font-family: ËÎÌå;
font-weight: bold;
color: rgb(102, 102, 102);
text-indent: 12px;
padding: 8px 0px 10px;
margin-right: 10px;
display: block;
overflow: hidden;
text-align: left;
}
.form-add-title div {
width: 16px;
height: 20px;
position: absolute;
right: 10px;
top: 6px;
font-size: 30px;
line-height: 16px;
cursor: pointer;
}
.form-submit {
text-align: center;
}
.form-submit input {
width: 170px;
height: 32px;
}
</style></head>
<body>
<div class=“wrap”>
<input type=“button” value="Очистить содержимое" id=“btn”>
<table>
<thead>
<tr>
<th>курсимя</th>
<th>Дочерняя школа</th>
<th>Держатьделать</th>
</tr>
</thead>
<tbody id=“j_tb”>
<tr>
<!-- <td><input type=“checkbox”/></td> -->
<td>JavaScript</td>
<td>Чуанжи Подкаст-внешний интерфейси Академия мобильной разработки</td>
<td><a href=“javascrip:;” class=“get”>DELETE</a></td>
</tr>
<tr>
<!-- <td><input type=“checkbox”/></td> -->
<td>css</td>
<td>Чуанжи Подкаст-внешний интерфейси Академия мобильной разработки</td>
<td><a href=“javascrip:;” class=“get”>DELETE</a></td>
</tr>
<tr>
<!-- <td><input type=“checkbox”/></td> -->
<td>html</td>
<td>Чуанжи Подкаст-внешний интерфейси Академия мобильной разработки</td>
<td><a href=“javascrip:;” class=“get”>DELETE</a></td>
</tr>
<tr>
<!-- <td><input type=“checkbox”/></td> -->
<td>jQuery</td>
<td>Чуанжи Подкаст-внешний интерфейси Академия мобильной разработки</td>
<td><a href=“javascrip:;” class=“get”>DELETE</a></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
<script src=“jquery-1.12.4.js”></script>
<script>
$(function () {
//1. Очистить содержимое.
$(’#btn’).click(function () {
//Находим тело и очищаем содержимое.
$(’#j_tb’).empty();
}); //2.удалить соответствует строке из.
$('#j_tb .get').click(function () {
//Нажмитеaотметказнак,удалитьaотметказнакпереписыватьсяизэта линия.
$(this).parent().parent().remove();
});
});
</script>Кейс-"Фотоальбом красоты"
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
font-family: "Helvetica","Arial",serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h1 {
color: #333;
background-color: transparent;
}
a {
color: #c60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul {
padding: 0;
}
li {
float: left;
padding: 1em;
list-style: none;
}
#imagegallery {
list-style: none;
}
#imagegallery li {
margin: 0px 20px 20px 0px;
padding: 0px;
display: inline;
}
#imagegallery li a img {
border: 0;
}
</style></head>
<body>
<h2>
галерея красоты
</h2>
<ul id=“imagegallery”>
<li><a href=“images/meinv/1.jpg” title=“КрасотаA”>
<img src=“images/meinv/1-small.jpg” width=“100” alt="Красота 1" />
</a></li>
<li><a href=“images/meinv/2.jpg” title=“КрасотаB”>
<img src=“images/meinv/2-small.jpg” width=“100” alt="Красота 2" />
</a></li>
<li><a href=“images/meinv/3.jpg” title=“КрасотаC”>
<img src=“images/meinv/3-small.jpg” width=“100” alt="Красота 3" />
</a></li>
<li><a href=“images/meinv/4.jpg” title=“КрасотаD”>
<img src=“images/meinv/4-small.jpg” width=“100” alt="Красота 4" />
</a></li>
</ul>
<div style=“clear:both”></div>
<img id=“image” src=“images/meinv/placeholder.png” alt="" width=“450px” />
<p id=“des”>выбиратьвыбиратьодинкартина</p>
<script src=“jquery-1.12.4.js”></script>
<script>
$(function () {
//1.Спрос
//Давать小картинаaотметказнакнастраиватьодинщелкнутьсобытие.
//позволятьidдляimageизimgотметказнак Исправлятьsrcсвойстводлятекущий Нажмитеизaотметказнакизhrefсвойствоизценить
//позволятьidдляdesизэтотиндивидуальныйpотметказнакиз Настройки текстадлятекущий Нажмитеизэтотиндивидуальныйaотметказнакизtitleсвойствоизценить. $('#imagegallery>li>a').click(function () {
//получатьтекущий Нажмитеизaотметказнакизhrefсвойствоизценитьиtitleсвойствоизценить。
var srcValue = $(this).attr('href');
var contentValue = $(this).attr('title');
//Даватьimgотметказнакизsrcсвойствонаделятьценить,ки Даватьpотметказнакизсодержаниенаделятьценить。
$('#image').attr('src',srcValue);
$('#des').text(contentValue);
//Предотвращатьaотметказнакиз Прыжок
return false;
});
</script>
</body>
</htmlДело – «Выбрать все формы»
<!DOCTYPE html>
<html><head lang=“en”>
<meta charset=“UTF-8”>
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
} table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px «Майкрософт Яхей»;
color: #fff;
}
td {
font: 14px «Майкрософт Яхей»;
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style></head>
<body>
<div class=“wrap”>
<table>
<thead>
<tr>
<th>
<input type=“checkbox” id=“j_cbAll”/>
</th>
<th>курсимя</th>
<th>Дочерняя школа</th>
</tr>
</thead>
<tbody id=“j_tb”>
<tr>
<td>
<input type=“checkbox”/>
</td>
<td>JavaScript</td>
<td>внешний интерфейси Академия мобильной разработки</td>
</tr>
<tr>
<td>
<input type=“checkbox”/>
</td>
<td>css</td>
<td>внешний интерфейси Академия мобильной разработки</td>
</tr>
<tr>
<td>
<input type=“checkbox”/>
</td>
<td>html</td>
<td>внешний интерфейси Академия мобильной разработки</td>
</tr>
<tr>
<td>
<input type=“checkbox”/>
</td>
<td>jQuery</td>
<td>внешний интерфейси Академия мобильной разработки</td>
</tr>
</tbody>
</table>
</div>
<div id=“one”></div>
</body>
<script src=“jquery-1.12.4.js”></script>
<script>
$(function () {
//Требование 1: Верхнее поле с множественным выбором выбирает середину, нижнее из поля с множественным выбором выбирает середину, верхнее поле с множественным выбором не выбирает середину, а нижнее из поля с множественным выбором затем выбирает не середину.
//Требование 2:подиз Множественный выборкоробкаих,Всеиметьщелкнутьсобытие:
//нравитьсяфруктыподиз Множественный выборкоробкаих Всевыбиратьсередина Понятно,Что么вышеиз Чтоиндивидуальный Множественный выборкоробкаследоватьвыбиратьсередина,нравитьсяфруктыпод Множественный выборкоробкаиметьодинбезиметьвыбиратьсередина,Что么вышеиз Множественный выборкоробка Сразу Нетвыбиратьсередина. //Требование 1:
$('#j_cbAll').click(function () {
//получатьэтот Множественный выборкоробкаизcheckedценить。
var checkedValue = $(this).prop('checked');
//console.log(checkedValue);
//позволятьподиз Множественный выборкоробкаихизcheckedследоватьэтотиндивидуальныйcheckedValue
$('#j_tb input').prop('checked',checkedValue);
});
//Требование 2:
$('#j_tb input').click(function () {
//суждениеподиз Что四индивидуальный Множественный выборкоробкада否Всеодеяловыбиратьсередина Понятно。
var numOfAll = $('#j_tb input').length; //получать到подвсе Множественный выборкоробкаизчисло。
var numOfSelect = $('#j_tb input:checked').length; //получать到пододеяловыбиратьсерединаиз Множественный выборкоробкаизчисло。
console.log(numOfAll + ":" + numOfSelect);
//суждение
// if(numOfAll == numOfSelect){
// //全部одеяловыбиратьсередина。
// $('#j_cbAll').prop('checked',true);
// }else {
// //иметьизиметьбезвыбиратьсередина。
// $('#j_cbAll').prop('checked',false);
// }
//вышеэтотиндивидуальный判断Что Можно оптимизировать。
$('#j_cbAll').prop('checked',numOfAll == numOfSelect);
});
</script>
</html>
Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


