на основеPrometheus&Grafanaмониторvmware кластер vcenter - Использование vmware_exporter для сбора данных
1. Предисловие
Эта статья основана на следующей существующей среде. Если у вас не установлена необходимая среда, проверьте и установите ее самостоятельно. Это не является целью данной статьи.
Необходимое окружение:
- prometheus
- grafana
Вот базовое назначение хостов и IP-адресов служб:
Служить | имя хоста | IP |
|---|---|---|
prometheus、grafana | node1 | 192.168.1.12 |
vmware_exporter(docker) | node2 | 192.168.1.8 |
vmware_exporter(podman) | node3 | 192.168.1.199 |
2. Установите подман
Просто установите его прямо из исходного кода программного обеспечения:
Дистрибутив | Команда установки |
|---|---|
Arch | pacman -Sy podman |
Debian/Ubuntu | apt install podman -y |
Gentoo | emerge --ask podman |
Centos/Redhat | yum install podman -y |
Конечно, вы можете использовать Docker без podman.
3. Настройте и запустите vmware_exporter.
В этой статье будет использоватьсяvmware_exporterруководитьmetrics的монитор数据采集。
1.Конфигурация
Создайте файл конфигурации:
$ cd /etc/vmware_exporter
$ cat config.env
VSPHERE_USER=administrator@vsphere.my.domain.com
VSPHERE_PASSWORD=Secure-Pass # пароль центра
VSPHERE_HOST=192.168.0.1 # IP-адрес хоста vcenter
VSPHERE_IGNORE_SSL=TRUE # Игнорировать SSL-сертификат
VSPHERE_SPECS_SIZE=10000 # Размер списка спецификаций функции статистики запросов, по умолчанию 5000.2. Запустите и проверьте сбор данных vmware_exporter.
Просто выберите один из Docker и Podman.。
1) метод подмана
Вытащите изображение и начните:
$ podman pull docker.io/pryorda/vmware_exporter
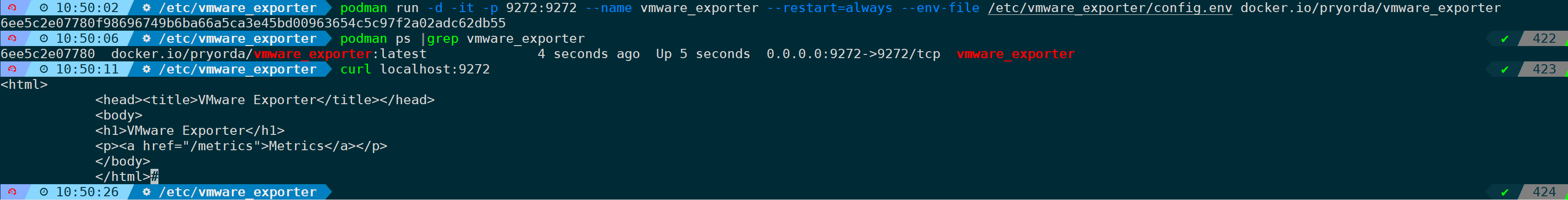
$ podman run -d -it -p 9272:9272 --name vmware_exporter --restart=always --env-file /etc/vmware_exporter/config.env pryorda/vmware_exporterПроверьте, нормально ли он слушается:
$ podman ps |grep vmware_exporterПроверьте, нормально ли работает сеть:
$ curl localhost:9272
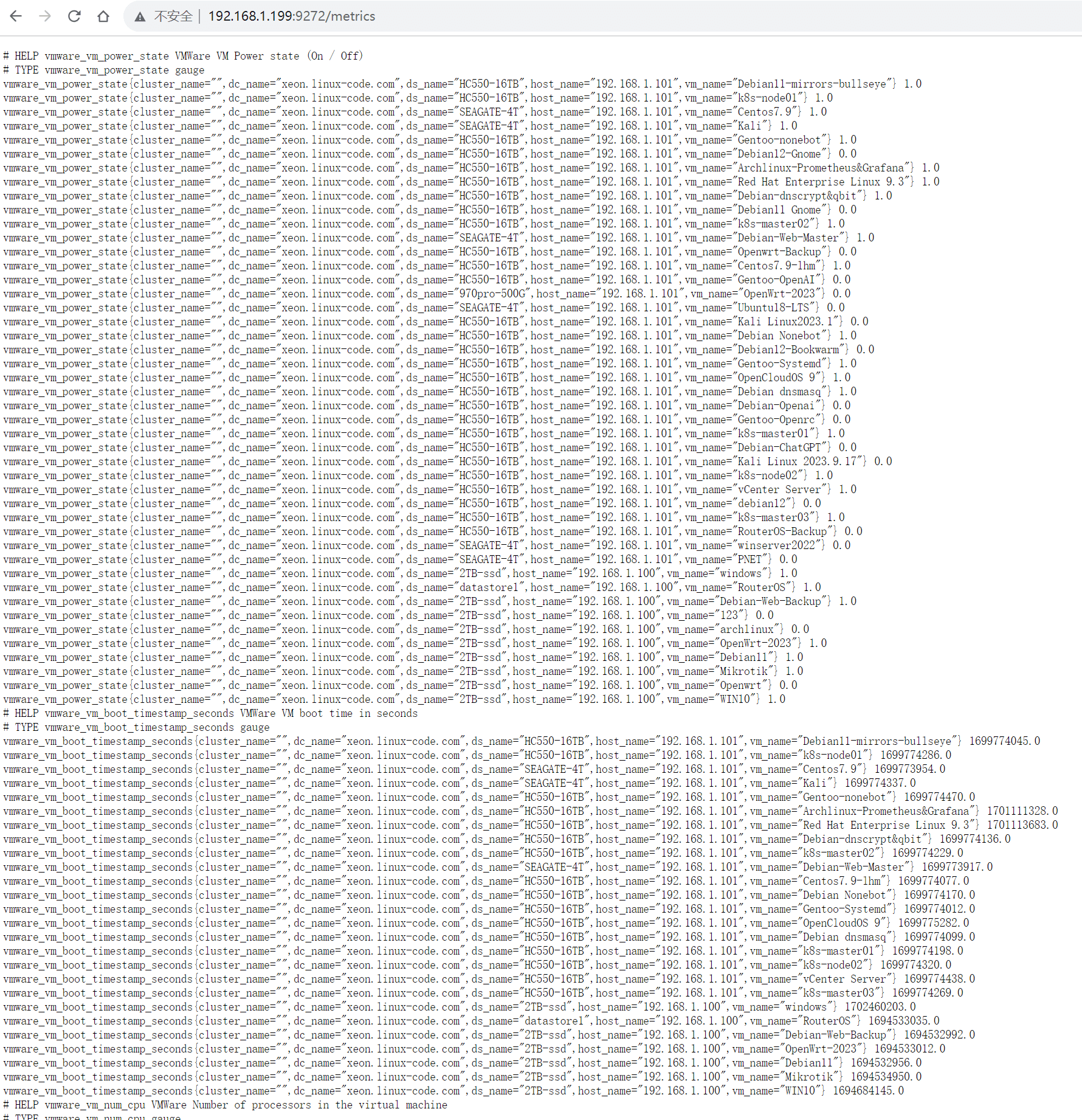
Порт доступа браузера 9272:

2) метод докера
Вытащите образ и запустите его:
$ docker pull vmware_exporter pryorda/vmware_exporter
$ docker run -d -it -p 9272:9272 --name vmware_exporter --restart=always --env-file /etc/vmware_exporter/config.env pryorda/vmware_exporterПроверьте, нормальный ли мониторинг:
$ docker ps |grep vmware_exporterПроверьте, нормально ли работает сеть:
$ curl localhost:9272
Порт доступа браузера 9272:

4. Напишите конфигурацию Прометея
1. Добавьте задание vmware_exporter.
Добавьте вакансию в конце:
- job_name: 'vmware_vcenter'
metrics_path: '/metrics'
static_configs:
- targets:
- YOU_VCENTER_IP # vcenter ip
relabel_configs:
- source_labels: [__address__]
target_label: __param_target
- source_labels: [__param_target]
target_label: instance
- target_label: __address__
replacement: vmware_exporter_host:9272 # IP с запущенным vmware_exporter
2. Перезагрузитесь и проверьте доступность.
Перезапустите службу Прометея:
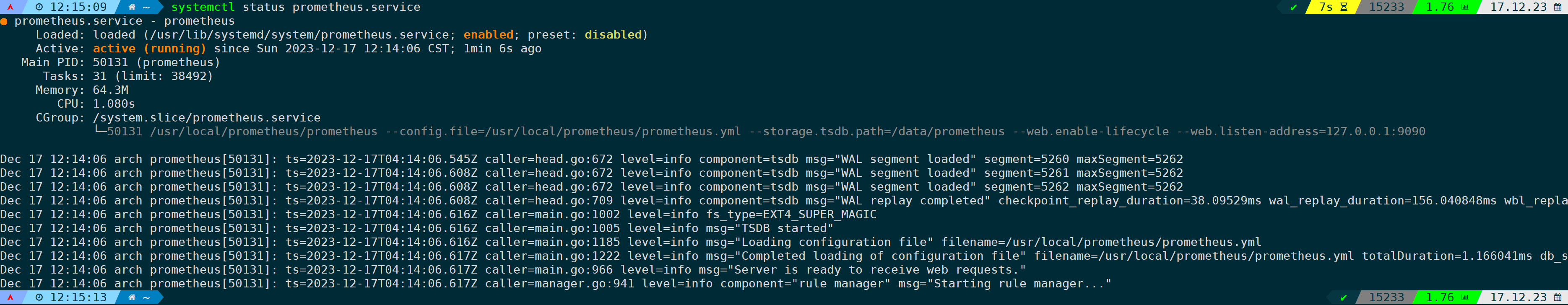
$ systemctl restart prometheus.service
$ systemctl status prometheus.service # Проверьте, нормальный ли статус
Войдите в главную панель Prometheus, чтобы проверить, находится ли цель ВВЕРХ:

5. Настраиваем панель мониторинга в графане
Prometheus собрал источник данных метрик из службы vmware_exporter. Далее вы можете настроить панель мониторинга в Grafana, если она соответствует синтаксису выражения функции Prometheus.
1.Импорт шаблона
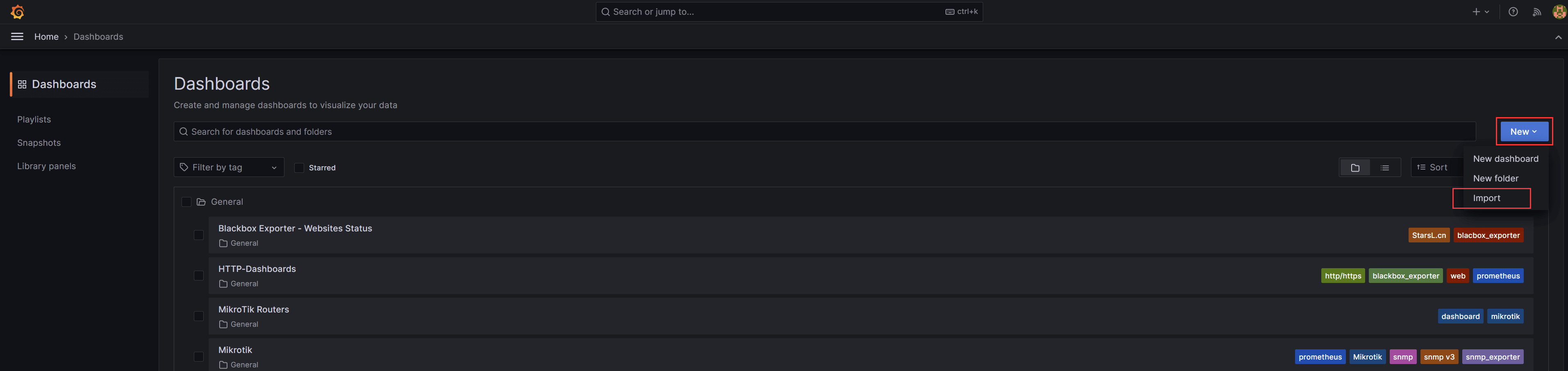
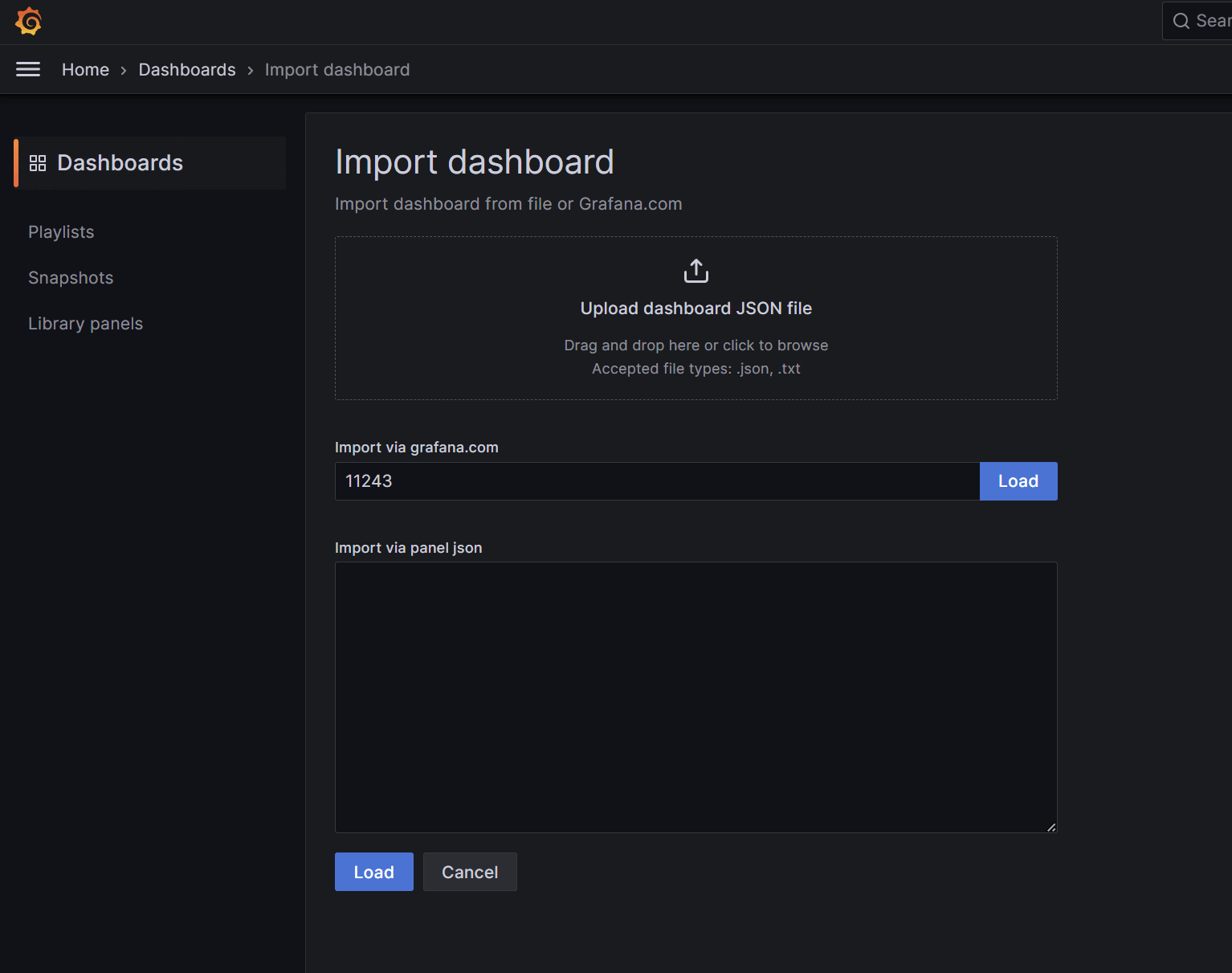
Или используйте существующий шаблон Grafana.,В панели приборной панели,Нажмите Создать--> Импорт:

UIDПисать11243:

Другие шаблоны доступны по адресуОфициальный сайт графаныпоиск。
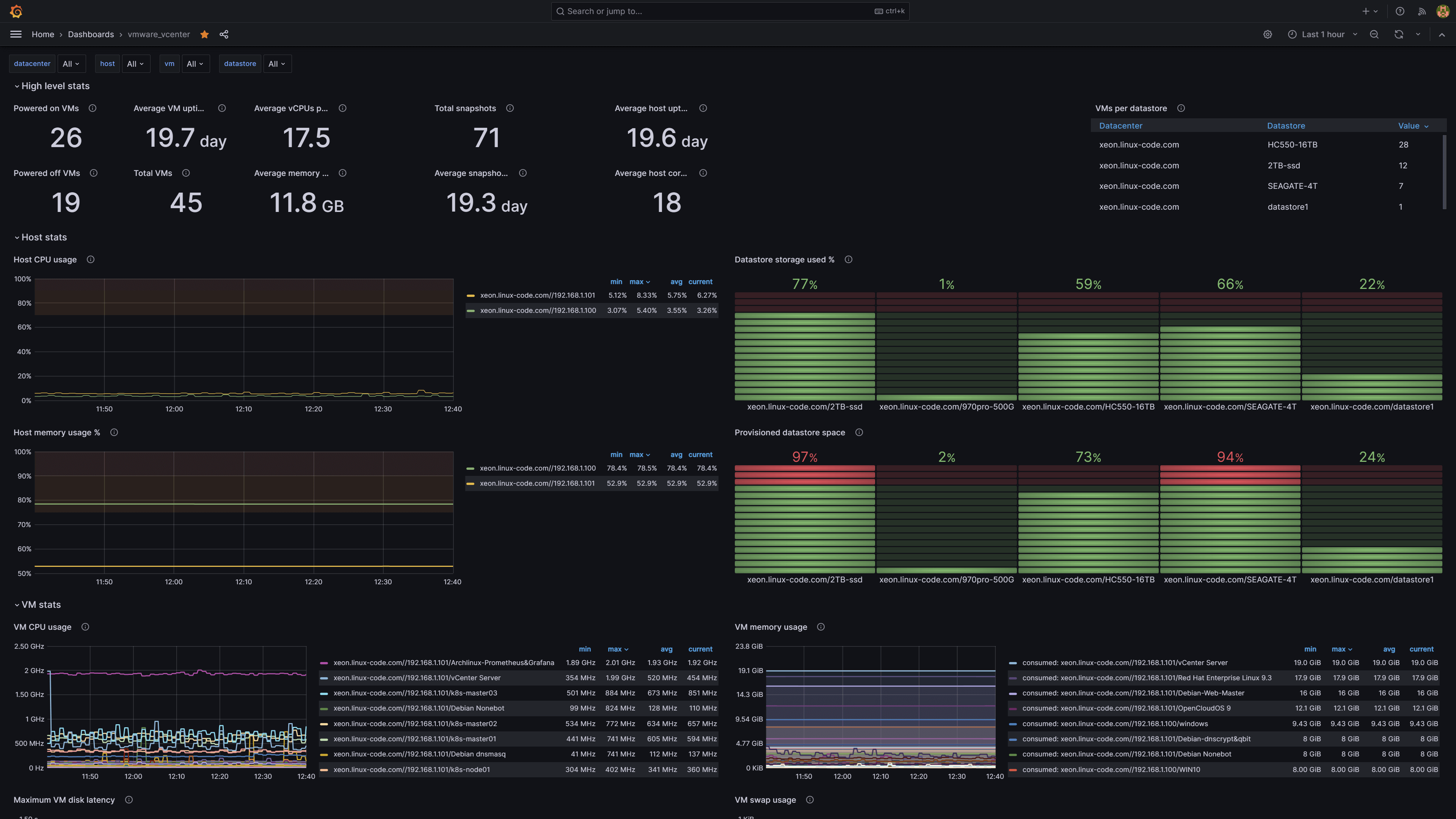
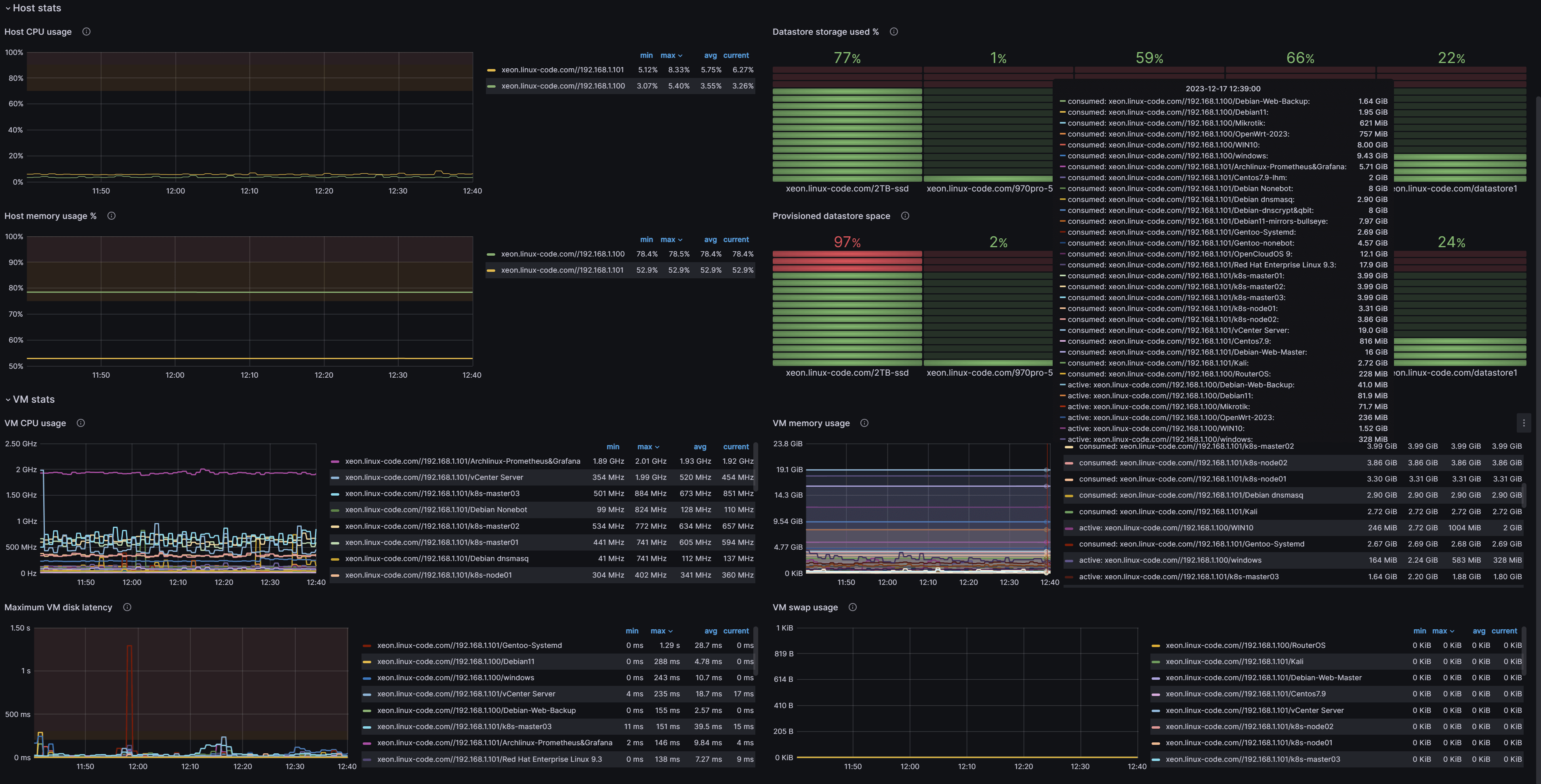
2. Эффект панели мониторинга



Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


