мощный! Порекомендуйте очень простой в использовании инструмент для создания отчетов с низким кодом и большим экраном, с открытым исходным кодом и бесплатно!
Всем привет, я безумный мастер!
Сегодня я хотел бы порекомендовать вам бесплатную визуализацию данных.Отчетдизайнинструмент:JimuReport,Похоже на стиль работы Excel,Онлайн-перетаскивание завершено Отчетдизайн!Название проекта:Функция бессрочно бесплатна, может использоваться в коммерческих целях и может использоваться постоянно бесплатно!
1. Знакомство с JimuReport
JimuReport — это платформа, принадлежащая компании Beijing Guoju Information Technology Co., Ltd. Это бесплатный инструмент для визуализации данных, который в основном используется для отчетов и дизайна на большом экране. Пользователи могут перетаскивать данные в Интернете, чтобы создавать отчеты как строительные блоки.
Функции охватывают: дизайн отчетов, графические отчеты, дизайн печати, дизайн на большом экране и т. д. совершенно бесплатно! Придерживаясь концепции продукта «простой, удобный и профессиональный», он значительно снижает сложность разработки отчетов, сокращает цикл разработки и решает различные проблемы с отчетами.
Адрес проекта:
https://github.com/jeecgboot/JimuReport
Ниже приведены основные особенности JimuReport:
- низкая разработка кода:Он использует чистыйWebонлайн-технологии,Может быть быстро интегрирован в проекты строительных лесов SpringBoot.,Просто введите зависимости. Пользователям не нужно писать много кода,Вы можете быстро составить различные виды отчетов,Значительно снижает сложность разработки отчетов.,Цикл разработки сокращается.
- Поддержка нескольких источников данных:JimuReportПоддерживает несколько основных баз данных,Такие как Oracle, MySQL, SQLServer, PostgreSQL и т. д.,Поддерживает методы сбора данных SQL и API.,Различные данные могут быть легко получены и отображены.
- Богатые стили диаграмм:он поддерживаетEChartsБиблиотека диаграмм,Предусмотрено 28 стилей диаграмм.,Можно добиться эффекта визуализации данных,Облегчите понимание и анализ данных.
- Профессиональные и мощные функции отчетности:он поддерживает Различные комплексы Отчет Функция,Например, группировка, пересечение, итог, выражение, параметр, словарь данных, раннее предупреждение, детализация данных и т. д.,Может удовлетворить потребности различных бизнес-сценариев.
- Умный и эффективный:он поддерживает Автоматический расчетобщий、Промежуточный итог и другие функции,Поддержка системы для автоматического сохранения данных и ручного восстановления данных.,Поддерживает импорт и экспорт форматов Excel и PDF.,Поддерживает быструю и точную печать и функции наложения печати.,Повышена эффективность создания и использования Отчета.
Подводя итог, JimuReport предоставляет пользователям эффективное и удобное решение для создания отчетов по визуализации данных с простым кодом, простым управлением, мощными функциями, поддержкой нескольких источников данных и богатыми стилями диаграмм. Независимо от того, являетесь ли вы предприятием или частным лицом, вы можете легко создавать различные отчеты с помощью JimuReport для визуализации и анализа данных, чтобы лучше понимать и использовать данные.
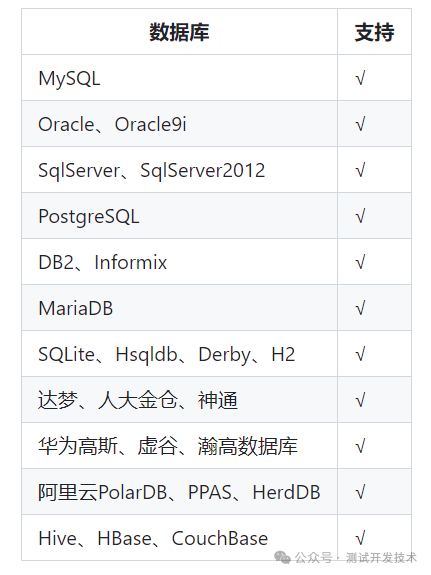
2. Поддержка нескольких баз данных
Поддерживает 28 баз данных, включая обычные, внутренние и большие данные.

База данных без скрипта предоставлена,Можно обратиться к:https://my.oschina.net/jeecg/blog/4905722 Документ передается сам.
3. Быстрая интеграция проекта
Предварительное условие: проекты строительных лесов, использующие SpringBoot2, могут интегрировать JimuReport.
1. Шаг 1: Представьте зависимость JimuReportSpringBoot2+JDK8 Версия
<dependency>
<groupId>org.jeecgframework.jimureport</groupId>
<artifactId>jimureport-spring-boot-starter</artifactId>
<version>1.7.2-beta</version>
</dependency>
пакет поддержки mongodb/redis (добавляется по требованию)
<dependency>
<groupId>org.jeecgframework.jimureport</groupId>
<artifactId>jimureport-nosql-starter</artifactId>
<version>1.6.0</version>
</dependency>
проходить http://jimureport.com/doc/log Проверьте номер последней версии
SpringBoot3+JDK17 Версия
<dependency>
<groupId>org.jeecgframework.jimureport</groupId>
<artifactId>jimureport-spring-boot3-starter-fastjson2</artifactId>
<version>1.7.2-beta</version>
</dependency>
2. Шаг 2. Инициализируйте сценарий Sql.
jimureport.mysql5.7.create.sql
инициализацияSQLПодробную информацию о конфигурации проекта см.:https://help.jeecg.com/jimureport/quick.html
3. Шаг 3. Исключите перехват разрешений
//Строительный блок Reportexclude
filterChainDefinitionMap.put("/jmreport/**", "anon");4. Шаг 4. Доступ к отчету о стандартных блоках
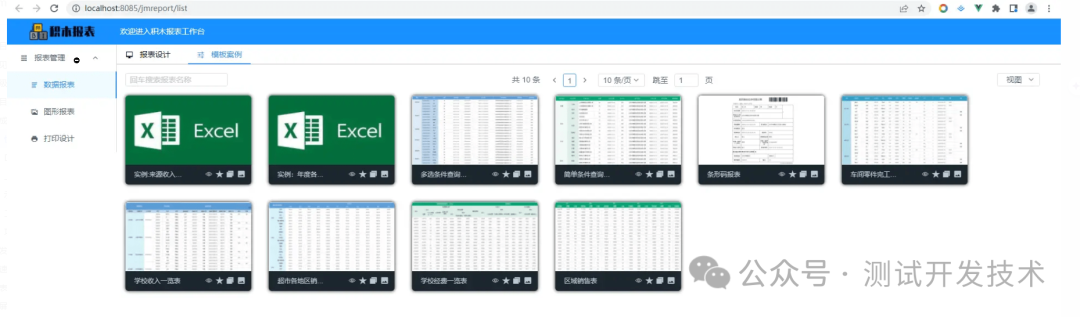
Адрес доступа: {префикс проекта}/jmreport/list

4. Независимое развертывание Docker
Если вы не хотите интегрироваться с проектом, вы также можете выбрать установку и развертывание самостоятельно. Здесь рекомендуется использовать Docerk. Конкретные операции следующие:
Шаг 1. Загрузите проект.
git clone https://gitee.com/jeecg/JimuReport.git
Шаг 2. Введите корневой каталог проекта jimureport-demo.
cd JimuReport/jimureport-example
Шаг 3: maven выполняет пакет
mvn clean package
Шаг 4. Выполните команду для создания изображения.
docker-compose up -d
Шаг 5. Доступ к отчетам
http://localhost:8085/jmreport/list
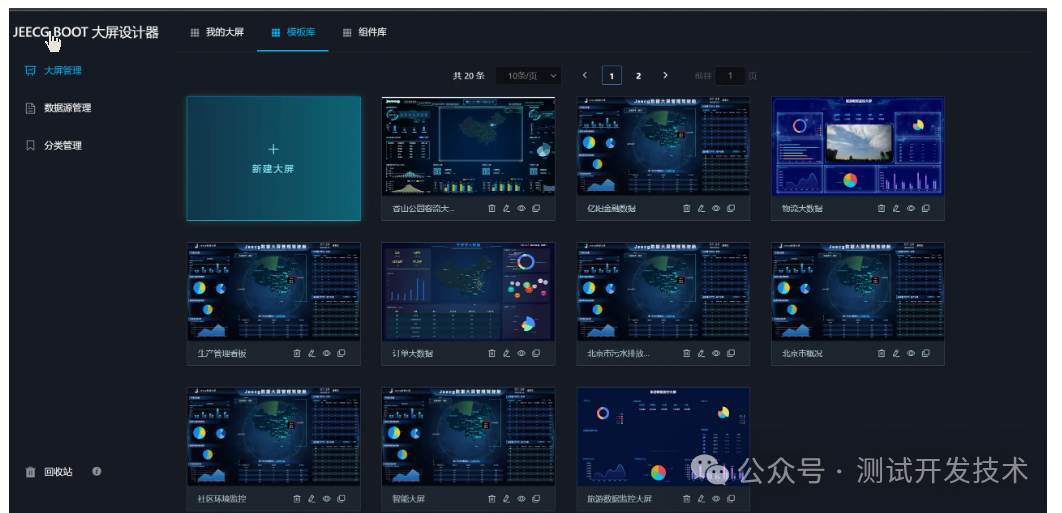
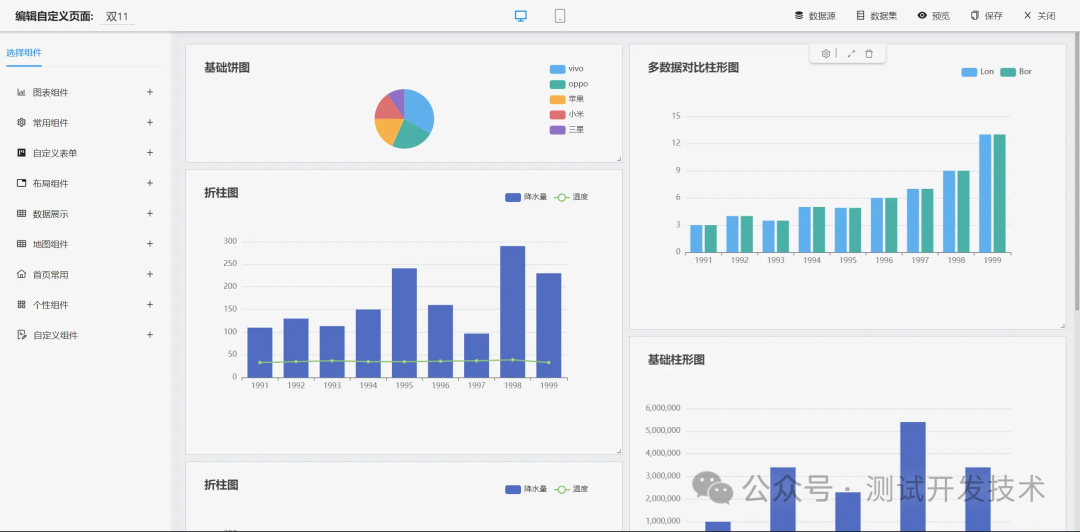
5. Эффект дизайна
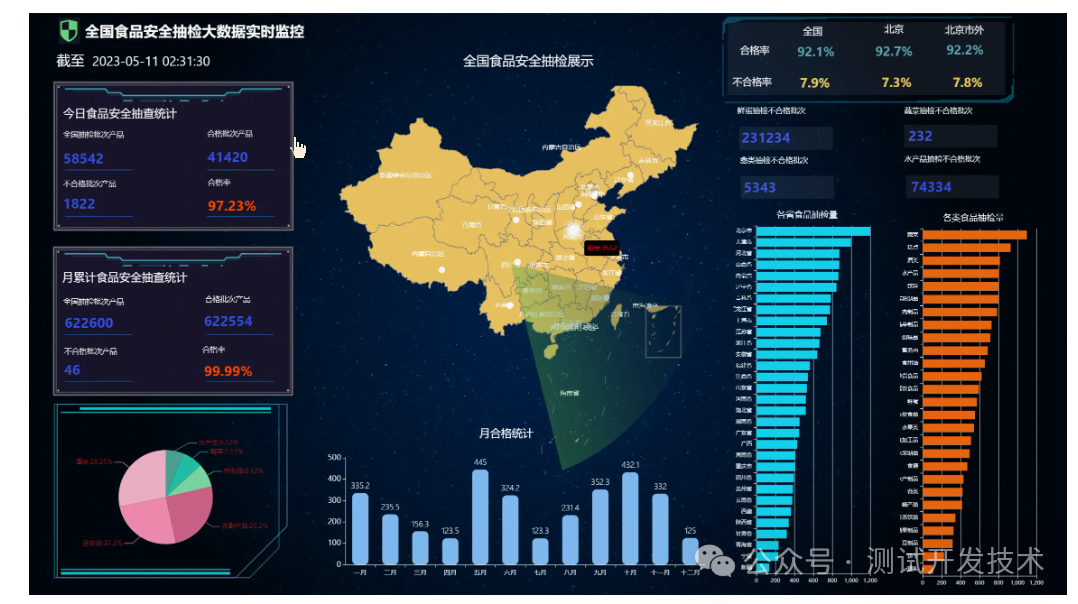
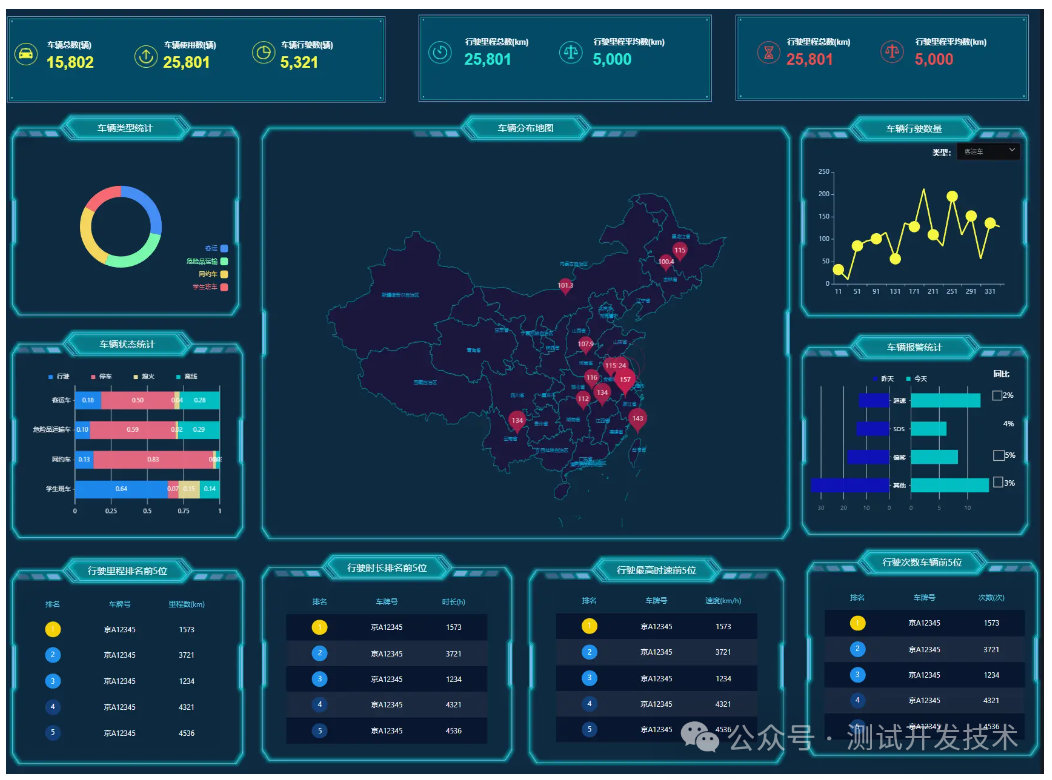
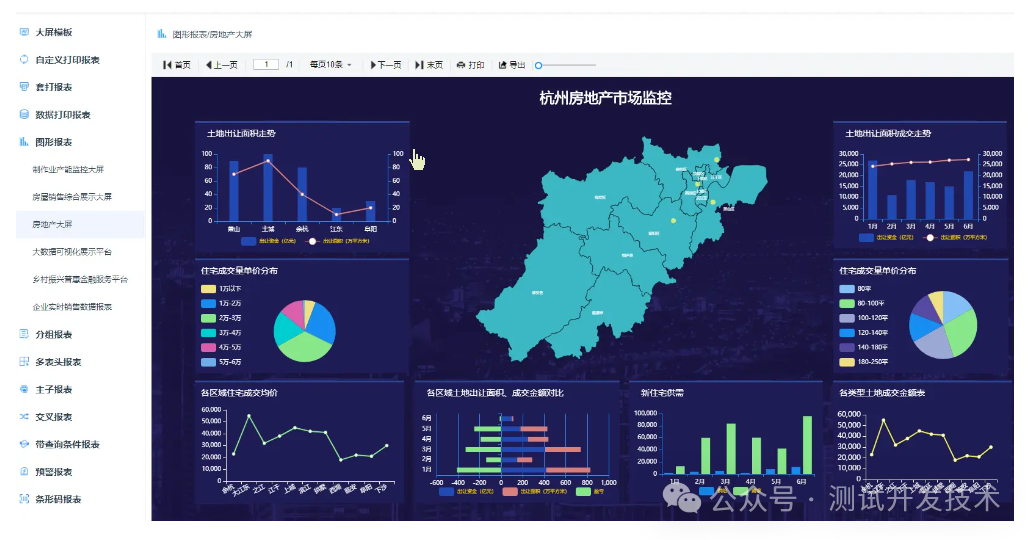
Крутые эффекты на большом экране
Конструктор больших экранов поддерживает десятки стилей диаграмм, которые можно свободно объединять и комбинировать для создания крутых больших экранов.






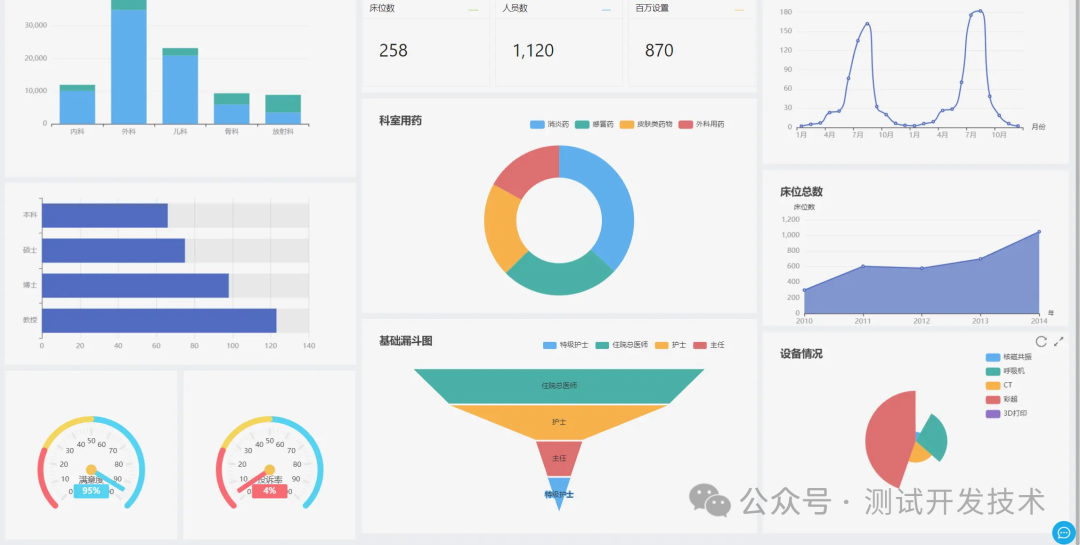
Богатые сценарии использования
Могут быть разработаны различные типы документов и большие экраны, такие как заказы на вход и выход со склада, заказы на продажу, финансовые отчеты, контракты, большие экраны мониторинга, большие экраны туристических данных и т. д.




6. Дополнительная информация
- бесплатный онлайн-адрес:
http://jimureport.com/login - Используйте ссылку на документацию:
https://help.jeecg.com/
Желающие могут перейти по адресу проекта, чтобы узнать больше.
Если статья вам полезна, подписывайтесь, ставьте лайки, смотрите и делитесь ею с друзьями!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


