мощный! 63,2 тыс. звезд! Альтернатива с открытым исходным кодом, которая может полностью заменить Postman и Insomnia!
1. Предисловие
PostmanЯ думаю, что все это использовали,Даже если не используется,Вы наверняка хотя бы слышали об этом имени в ИТ-кругах. Проще говоря,PostmanЭто инструмент тестирования интерфейса.、Очень мощная функция。Однако за некоторые расширенные функции требуется плата.,Некоторые люди, привыкшие к бесплатной проституции, могут к ней не привыкнуть.。Два года назад жил человек по имениPostwoman появился из ниоткуда, и по имени можно сказать, что он хочет бросить вызов Почтальону.
Главный герой, которого я хочу представить сегодня, — Хоппскотч (ранее известная как Почтальонка). Я скажу важные вещи только один раз! почтальонку теперь переименовали в классики!
2. Знакомство с Hoppscotch
Hoppscotchэто Открытый исходный кодизAPIинструменты тестирования,оригинальное имяPostwoman,В2020переименованHoppscotch。этоэтобаза ВVue.jsпостроенPWA(Progressive Web App), которым можно пользоваться прямо в браузере без установки какого-либо программного обеспечения. Его легкие, быстрые и гибкие функции делают его идеальным выбором для разработчиков для тестирования и отладки API. Имеет более 63,2 тыс. на GitHub. звезд, завоевал широкую похвалу разработчиков за свои мощные функции и простоту использования.

Адрес проекта:
https://github.com/hoppscotch/hoppscotch
3. Основные функции
Hoppscotch поддерживает несколько методов HTTP-запросов, таких как GET, POST, PUT, DELETE и т. д., и предоставляет богатые функции запросов и механизмы обработки ответов. Основные функции:
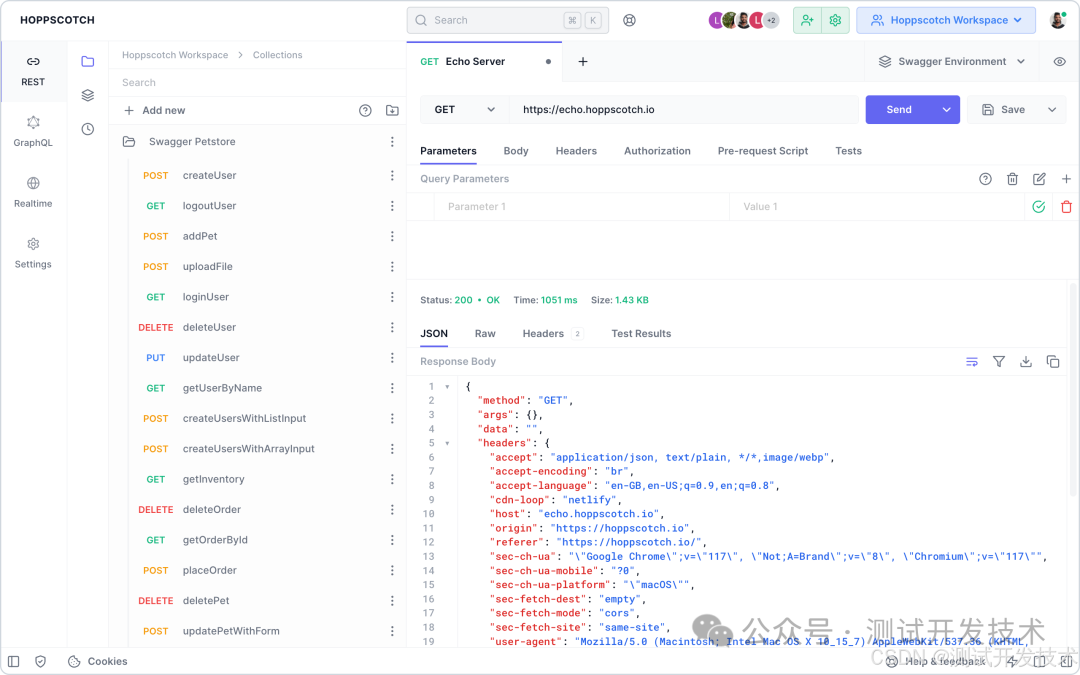
1. Интуитивно понятный интерфейс и богатые функции.
Hoppscotch использует простой дизайн пользовательского интерфейса, интуитивно понятный и простой в использовании. Он поддерживает несколько методов HTTP-запросов и предоставляет визуальный построитель запросов и средство просмотра ответов, позволяющее пользователям просматривать и изменять параметры запроса и просматривать результаты ответа. Кроме того, Hoppscotch также поддерживает аутентификацию, переменные среды, историю и функции импорта/экспорта, что позволяет разработчикам более эффективно управлять и организовывать запросы API.

2. Пользовательские темы и автономная поддержка.
Интерфейс Hoppscotch можно настроить в соответствии с предпочтениями пользователя, включая цвета фона, переднего плана и акцентов. Пользователи могут выбирать системные настройки, светлые, темные и темные темы, а также различные акцентные цвета. Кроме того, Hoppscotch можно установить на устройство как прогрессивное веб-приложение (PWA), обеспечивающее автономную поддержку и низкое использование памяти/ЦП.
3. Мощная обработка запросов и ответов.
Hoppscotch поддерживает различные механизмы обработки запросов и ответов, включая связь через WebSocket, события, отправленные сервером, для получения данных потока обновлений сервера, Socket.IO для взаимодействия с серверами SocketIO для получения данных и подписки MQTT для публикации сообщений в брокерских службах MQTT и т. д. Кроме того, Hoppscotch также предоставляет генератор кода, который может автоматически генерировать коды на нескольких языках программирования на основе определений API, что снижает сложность разработки.
4. Командное сотрудничество и синхронизация
Hoppscotch поддерживает групповую совместную работу с возможностью создавать неограниченное количество членов команды и коллекций, а также управлять средой индивидуальных или групповых коллекций в рабочей области. Создавая коллекции и папки, разработчики могут организовывать запросы API для удобного повторного использования и управления. Кроме того, Hoppscotch также поддерживает управление доступом на основе ролей, чтобы обеспечить безопасность данных среди членов команды.
Он также поддерживает несколько методов входа в систему (например, GitHub, Google, Microsoft и т. д.) и может синхронизировать данные между всеми устройствами в режиме реального времени. Это позволяет членам команды легко обмениваться запросами API и управлять ими, повышая эффективность разработки.
5. Написание документации API, генератор кода
Средство просмотра ответов Hoppscotch поддерживает несколько форматов (например, HTML, изображения, JSON и XML), что позволяет разработчикам легко просматривать и проверять данные ответов API. Кроме того, Hoppscotch также предоставляет генератор кода, который может автоматически генерировать примеры кода на нескольких языках программирования на основе определений API, помогая писать высококачественную документацию по API.
4. Установка
1. Установка из командной строки:
git clone https://github.com/hoppscotch/hoppscotch.git
npm install -g pnpm
pnpm install
pnpm run dev
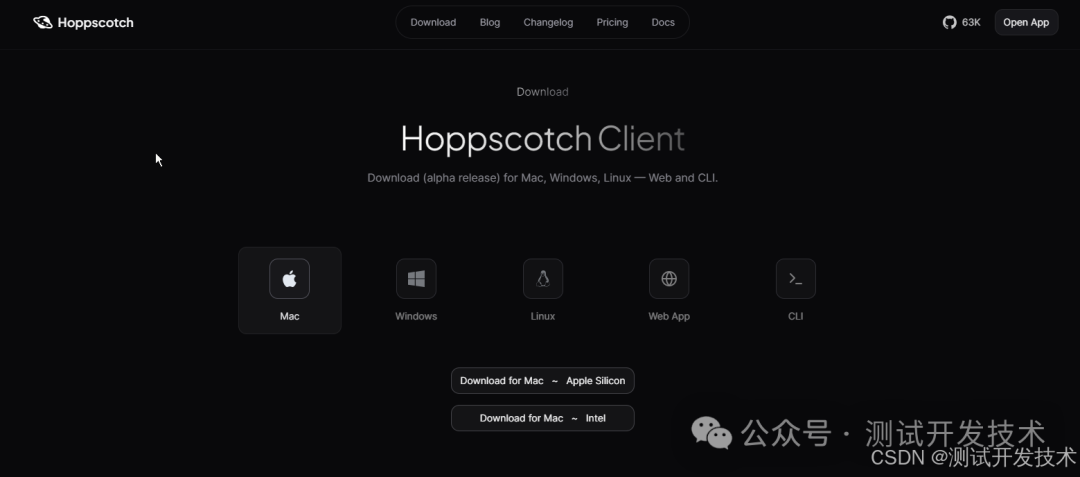
Или напрямую загрузите соответствующий установочный пакет.:https://hoppscotch.com/download

2. Адрес онлайн-опыта:
https://hoppscotch.io/
5. Резюме
HoppscotchКак мощный и гибкийизAPIразвиватьиинструменты тестирования,Он получил широкую похвалу от специалистов за свой интуитивно понятный интерфейс, богатые функции и эффективный механизм совместной работы в команде. Это может не только повысить эффективность производства,Это также может помочь персоналу лучше понимать и управлять API. Если ты умный человек,Являетесь ли вы новичком или опытным экспертом,Hoppscotch станет вашим идеальным выбором. Попробуйте Хоппскотч прямо сейчас!
Дополнительная информация:
- HoppscotchОфициальная документация:
https://docs.hoppscotch.io/ - GitHub postwoman:
https://github.com/hoppscotch/hoppscotch
Если вы считаете эту статью полезной, подписывайтесь, ставьте лайки, смотрите и делитесь ею в своем кругу друзей!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


