Модель OSI CAN-шины

CAN OSI model
Сеть контроллеров (контроллер Area Сеть, называемая CAN)В техническом плане он состоит в основном изканальный уровеньифизический уровенькомпозиция。
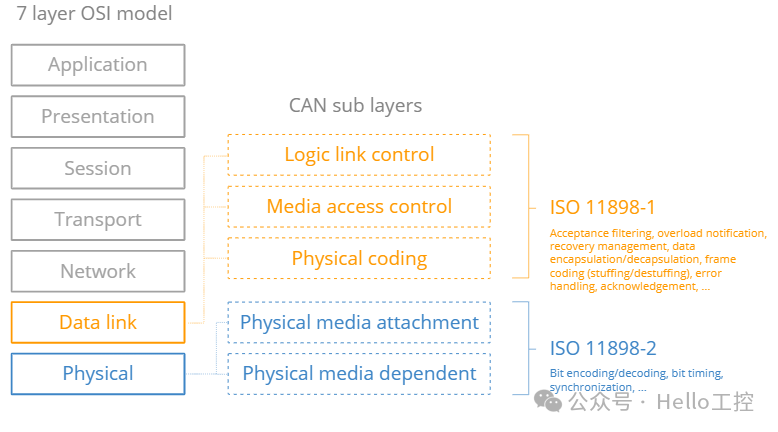
В контексте семиуровневой модели OSI CAN представляет собой два нижних уровня, как показано на рисунке ниже:

Для высокоскоростной CAN ISO 11898-1 описывает уровень канала передачи данных (уровень канала передачи данных), а ISO 11898-2 описывает физический уровень (физический уровень).

физический уровень
Physical layer (ISO 11898-2)
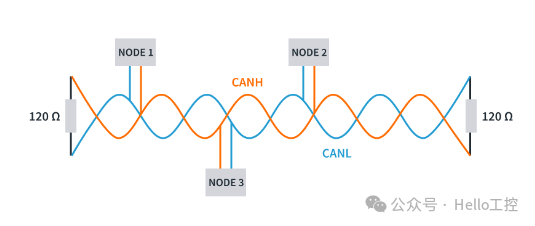
CAN-шина физически уровеньопределенныйТип кабеля, уровень электрического сигнала, требования к узлу, полное сопротивление кабеля и т. д.。Например,физический уровень предусматривает следующее:
- Скорость передачи данных:Узлы должны проходить по двухпроводной шинесоединять,скорость передачи данных до1 Мбит/с (Classic CAN) или 8 Мбит/с (CAN FD)
- Длина кабеля:максимумCANДлина кабеля должна бытьОт 500 метров (125 кбит/с) до 40 метров (1 Мбит/с)
- Терминальный резистор:CANАвтобус должен находиться на обоих концах автобусаИспользуйте согласующий резистор сопротивлением 120 Ом.выполнить прекращение


канальный уровень
Data link layer(ISO 11898-1)
CANавтобусканальный уровень определяет, например, формат кадра CAN, обработку ошибок, передачу данных и помогает обеспечить целостность данных. Например, канальный уровень предусматривает:
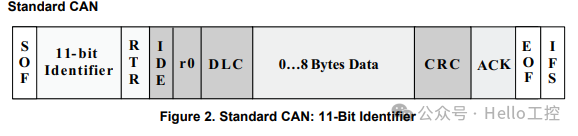
- Формат кадра:четыре типа(Кадр данных, удаленный кадр, кадр ошибки, кадр перегрузки)и11Кусочек/29Кусочек标识符


- Обработка ошибок:Обнаружение/иметь дело сCANК неправильным методам относятсяCRC、Подтвердить временной интервал、Счетчики ошибок и т. д.
- арбитраж:非破坏性的逐Кусочек仲裁有助于управлятьCANдоступ к автобусу,И избегайте конфликтов благодаря приоритету на основе идентификатора.
Мы объясним детали CAN-шины (стандартной CAN и расширенной CAN) в следующем выпуске, так что следите за обновлениями!
Справочные ссылки:
- https://www.ti.com/lit/an/sloa101b/sloa101b.pdf
- https://www.csselectronics.com/pages/can-bus-simple-intro-tutorial#osi-model
- https://www.circuitbread.com/tutorials/understanding-can-a-beginners-guide-to-the-controller-area-network-protocol

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


