Минимальное руководство по программированию системной платы STM32F103C8T6
Программа записи STM32F103C8T6

Способ 1. Используйте режим SWD для записи.
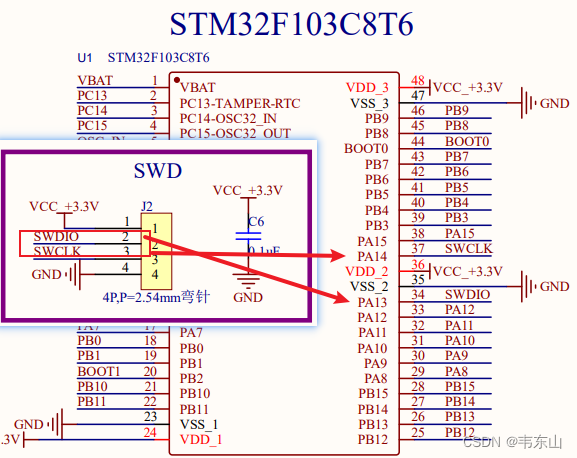
В это время BOOT0 = 0, BOOT1 = X (произвольный), а метод подключения перемычки показан на рисунке ниже.

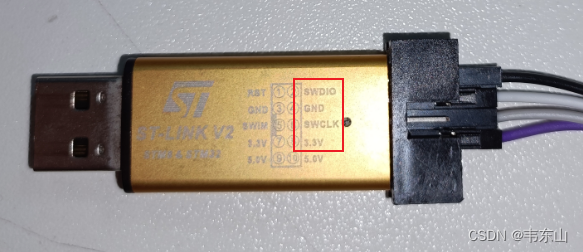
После подключения, если у вас есть STLINK под рукой, вы можете использовать режим SWD для загрузки программы и соединить контакты с последовательностью линий STLINK согласно принципиальной схеме, как показано на рисунке ниже.



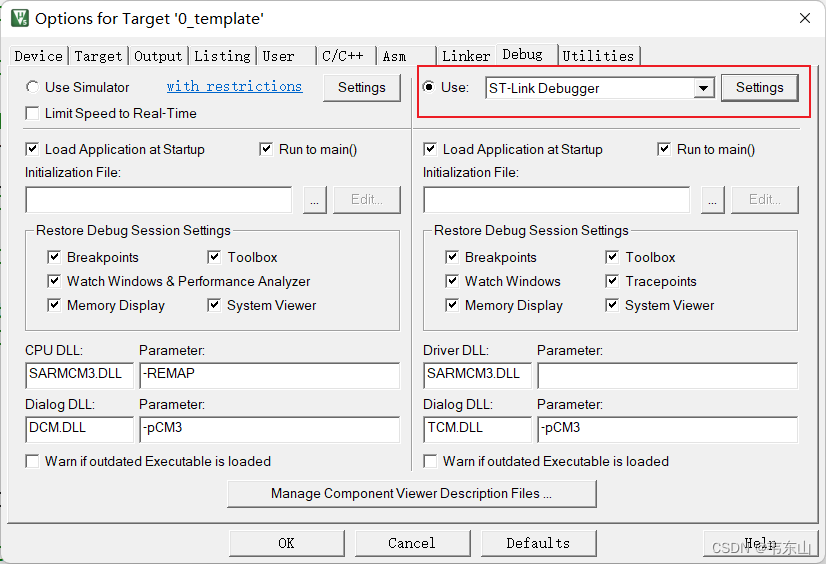
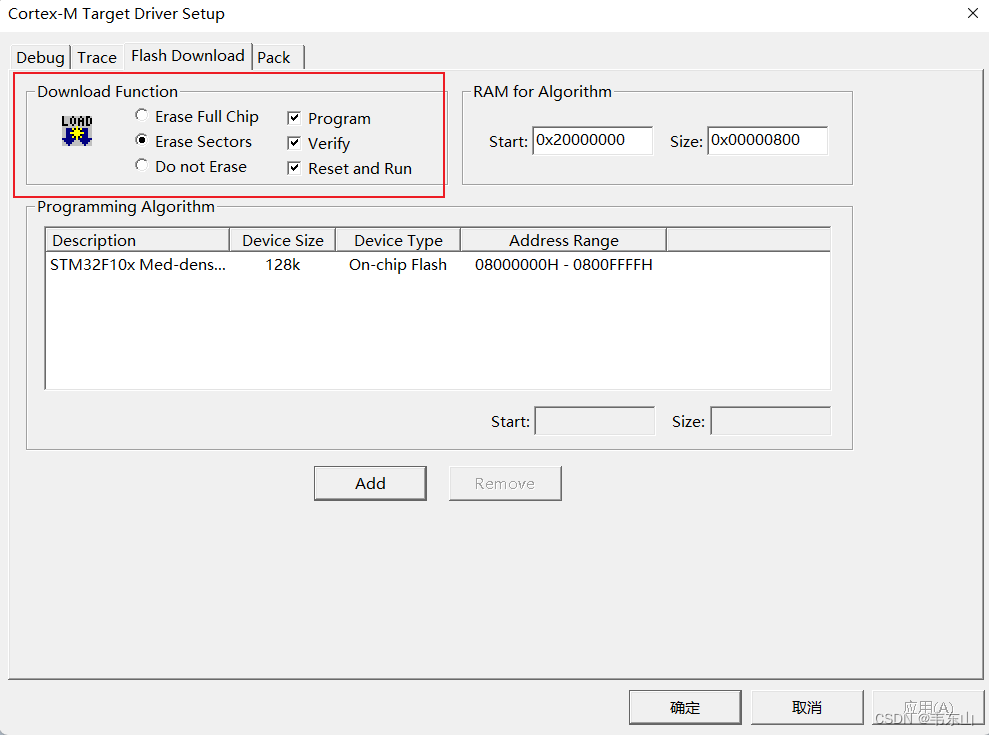
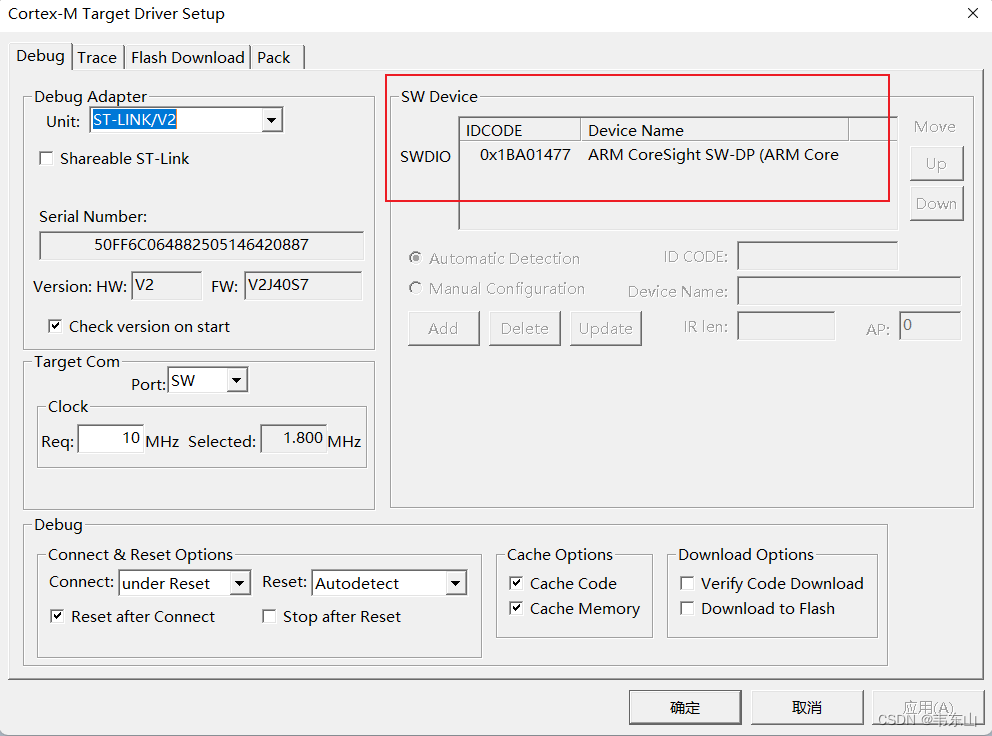
После подключения кабеля установите соответствующую конфигурацию программы загрузки STLINK в KEIL.



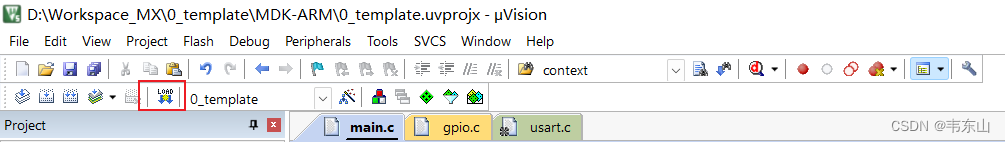
Убедившись, что конфигурация STLINK завершена и ее можно нормально распознать, нажмите кнопку загрузки в KEIL, чтобы записать в нее заранее написанную программу освещения.

После завершения записи вы увидите, как загорится зеленый светодиод (если ответа нет, нажмите Reset, чтобы попробовать), что указывает на то, что программа успешно загружена и может работать нормально.
Способ 2. Используйте последовательный порт, чтобы загрузить программу и записать ее.
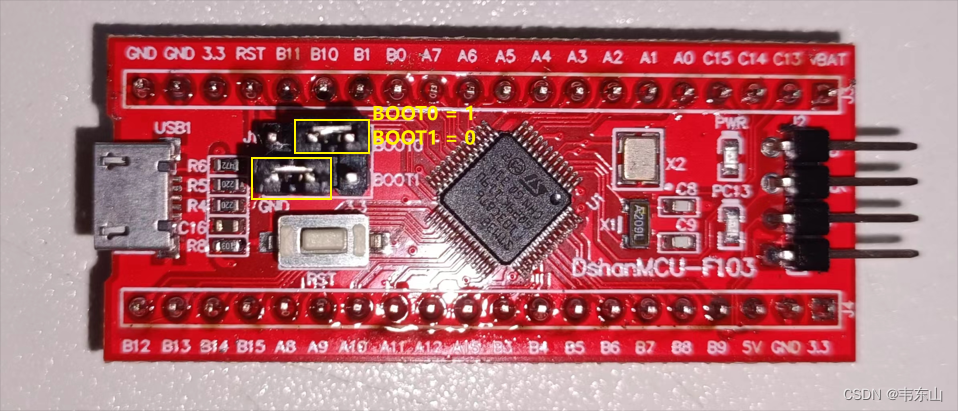
В это время BOOT0 = 1, BOOT1 = 0, метод подключения перемычки показан на рисунке ниже.

Минимальная системная плата не имеет чипа USB-TTL. Вам необходимо подготовить собственный модуль USB-TTL и инициализировать USART1. Подключите TXD модуля USB-TTL к USART1_RX (PA10) минимальной системной платы. RXD к USART1_TX (PA9).
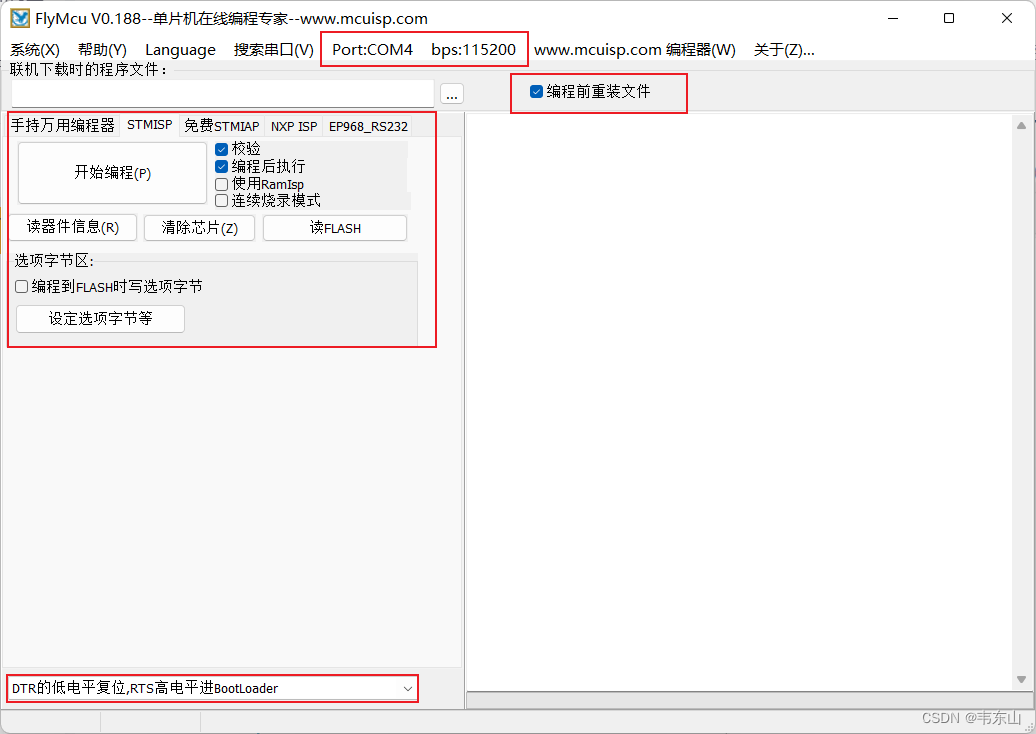
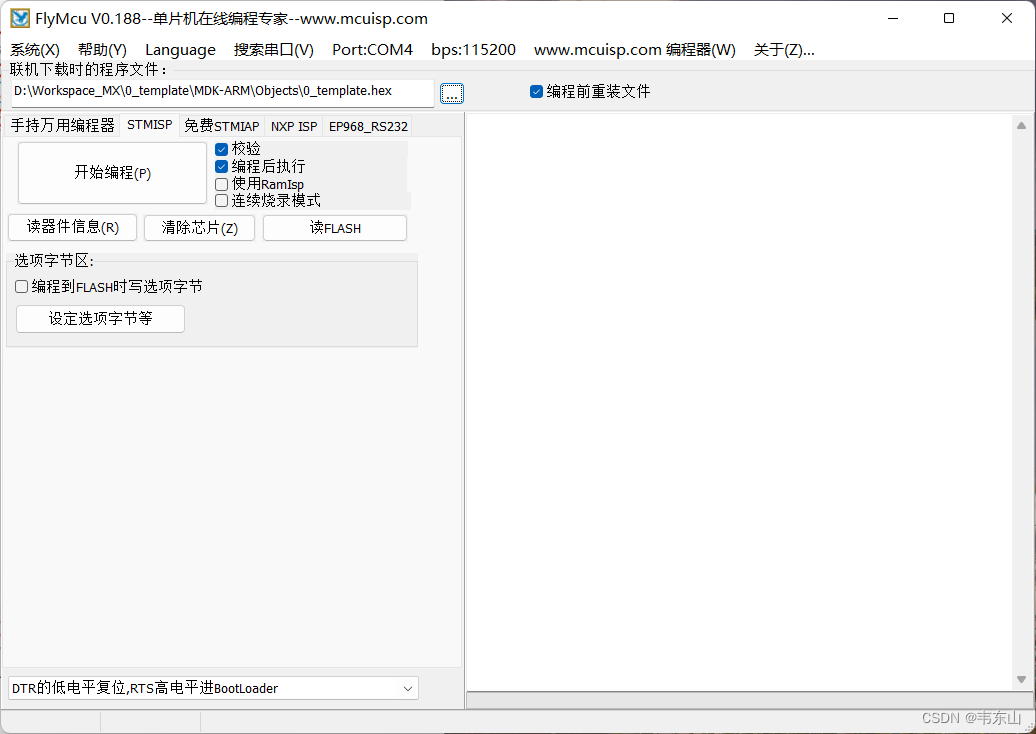
После правильного подключения откройте заранее загруженный инструмент FLYMCU и сначала выполните некоторые настройки.

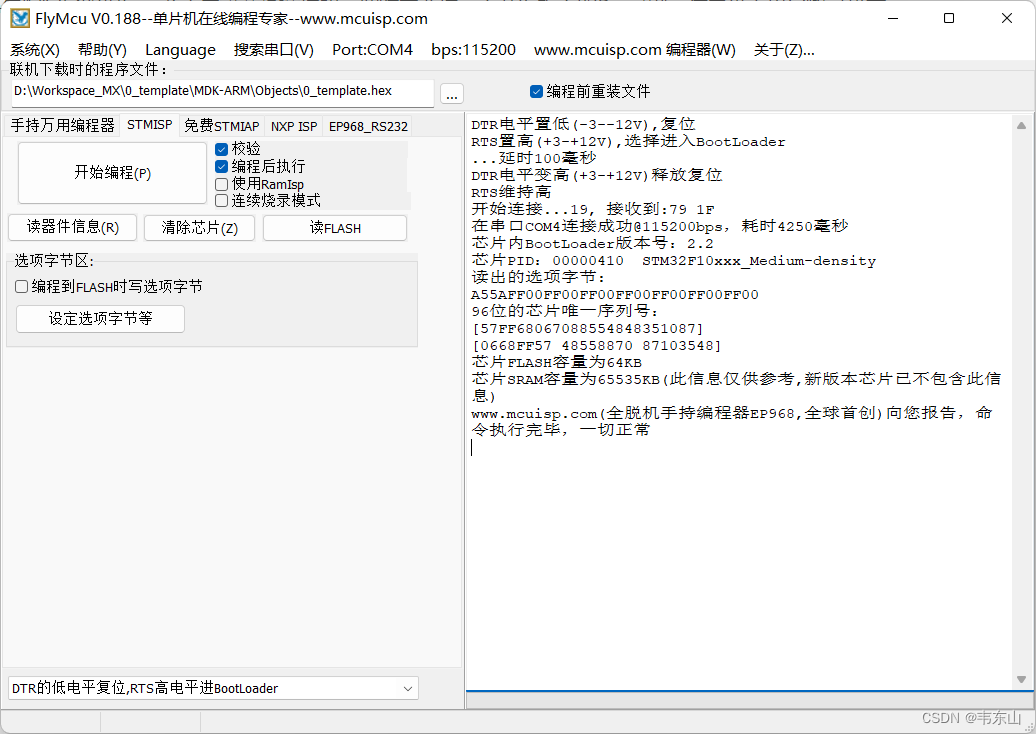
После выбора Конфигурация выберите заранее написанную программу.,и нажмитеНачать программированиекнопка,В это время вам нужно нажать кнопку сброса на макетной плате.,Переведите его в режим записи последовательного порта.


После завершения загрузки установите BOOT0 на 0, переключив перемычку. Нажмите кнопку Reset еще раз, и вы увидите, что светодиодный индикатор загорится, указывая, что загрузка программы завершена и может работать нормально.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


