Мини-программа WeChat: пересылка, обмен, предварительный просмотр

Проект мини-программы WeChat, который я реализовал ранее, включает в себя множество функций пересылки и совместного использования, таких как обмен страницами с Moments - друзьям, обмен файлами (изображение в формате pdf) с друзьями и т. д. Методы API, использованные при разработке, и возникшие проблемы суммированы. и записано здесь сегодня.
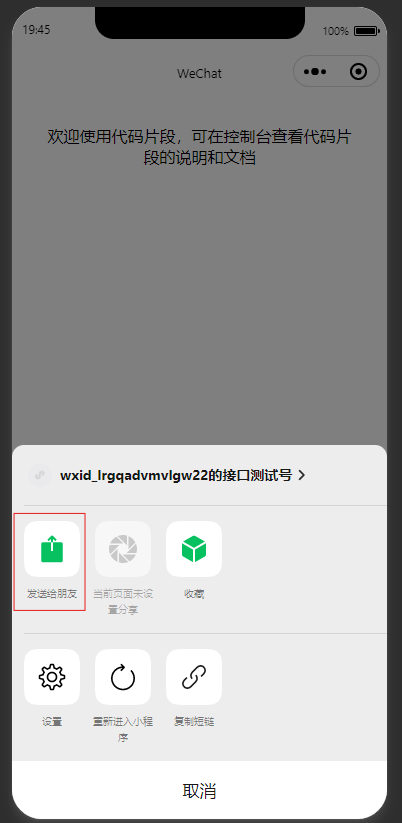
Кнопка общего доступа к капсуле
Капсула расположена в правом верхнем углу. Вы можете увидеть мини-кнопку «Поделиться программой» и кнопку «Поделиться с друзьями». По умолчанию они отключены и выделены серым цветом. Вам необходимо настроить соответствующий API.

Поделитесь с друзьями
Чтобы включить функцию совместного использования, вам необходимо установить метод onShareAppMessage.
Этот метод будет отслеживать поведение пользователя, нажимающего кнопку «Вперед» (компонент кнопки open-type="share») или кнопку «Вперед» в верхнем правом углу меню на странице, и настраивать пересылаемый контент.
Код выглядит следующим образом
const app = getApp()
Page({
data: {
},
onShareAppMessage: function () {
return {
title: 'Поделитесь с друзьями',
path: '/index/index?id=123'
}
},
onLoad: function () {
},
onShow: function(opt) {
console.log(opt)
}
})Или триггер кнопки
<view class="intro">
<button open-type="share">делиться</button>
</view>
Поделиться в Moments onShareTimeline
По умолчанию мини-страницы программы не могут быть доступны для совместного использования в Moments, и разработчикам необходимо активно настраивать параметр «Поделиться в Moments». Страницами можно делиться в Moments, но должны быть соблюдены два условия:
- Во-первых, на странице необходимо настроить разрешение «отправить друзьям». Подробности см. в документе интерфейса Page.onShareAppMessage.
- После выполнения условия 1 на странице необходимо настроить onShareTimeline, чтобы разрешить «поделиться в моментах», и в то же время можно настроить заголовок, изображение для совместного использования и т. д.
В Moments можно публиковать только страницы, соответствующие двум вышеуказанным условиям.
Следует отметить, что когда пользователь открывает общую страницу мини-программы в Moments, мини-программа фактически не открывается, а переходит на страницу «одностраничного режима мини-программы». В «одностраничном режиме» необходимо решить следующие проблемы. отметить:
- В верхней части страницы закреплена панель навигации, а заголовок отображается как заголовок конфигурации JSON текущей страницы. Внизу закреплена панель операций. Нажмите «Перейти к мини-программе» на панели операций, чтобы открыть текущую страницу мини-программы. Ни верхняя панель навигации, ни нижняя панель действий не поддерживают пользовательские стили.
- По умолчанию запускается содержимое страницы мини-программы.,Но поскольку страница имеет фиксированную верхнюю панель навигации и нижнюю панель операций,Вероятно, это повлияет на макет мини-страницы программы. поэтому,Разработчикам предлагается специально адаптировать взаимодействие страниц в «одностраничном режиме».,Для достижения плавного и полного интерактивного опыта.
- Некоторые компоненты интерфейса имеют определенные ограничения.,Подробности см. в разделе «Ограничения в одностраничном режиме» ниже.
- Страница не имеет статуса входа, а интерфейсы, связанные с входом в систему, такие как wx.login, недоступны; ресурсы облачной разработки должны разрешить доступ без входа в систему, прежде чем их можно будет использовать в одностраничном режиме. Подробности см. в разделе «Режим без входа».
- Переходы на другие страницы запрещены, в том числе любые переходы на страницы мини-программ, переходы на другие мини-программы и переходы на собственные страницы WeChat.
- Использование ландшафта не допускается.
- Если страница содержит tabBar,tabBar Не будет рендериться, включая пользовательские tabBar
- Локальное хранилище не используется в обычном режиме мини-программы.
Как показано на картинке, это страница, открытая из круга друзей.
 |  |  |
выполнить Код выглядит следующим образом
const app = getApp()
Page({
data: {
},
onShareAppMessage: function () {
return {
title: 'Поделитесь с друзьями',
path: '/index/index?id=123'
}
},
onShareTimeline: function () {
return {
title: «Поделись моментами»,
path: '/index/index?id=123'
}
},
onLoad: function () {
},
onShow: function(opt) {
console.log(opt)
}
})Если вам сложно настроить эти два API, есть другой метод, но этот порт официально все еще находится в бета-версии и в настоящее время поддерживается только на платформе Android.
wx.showShareMenu
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
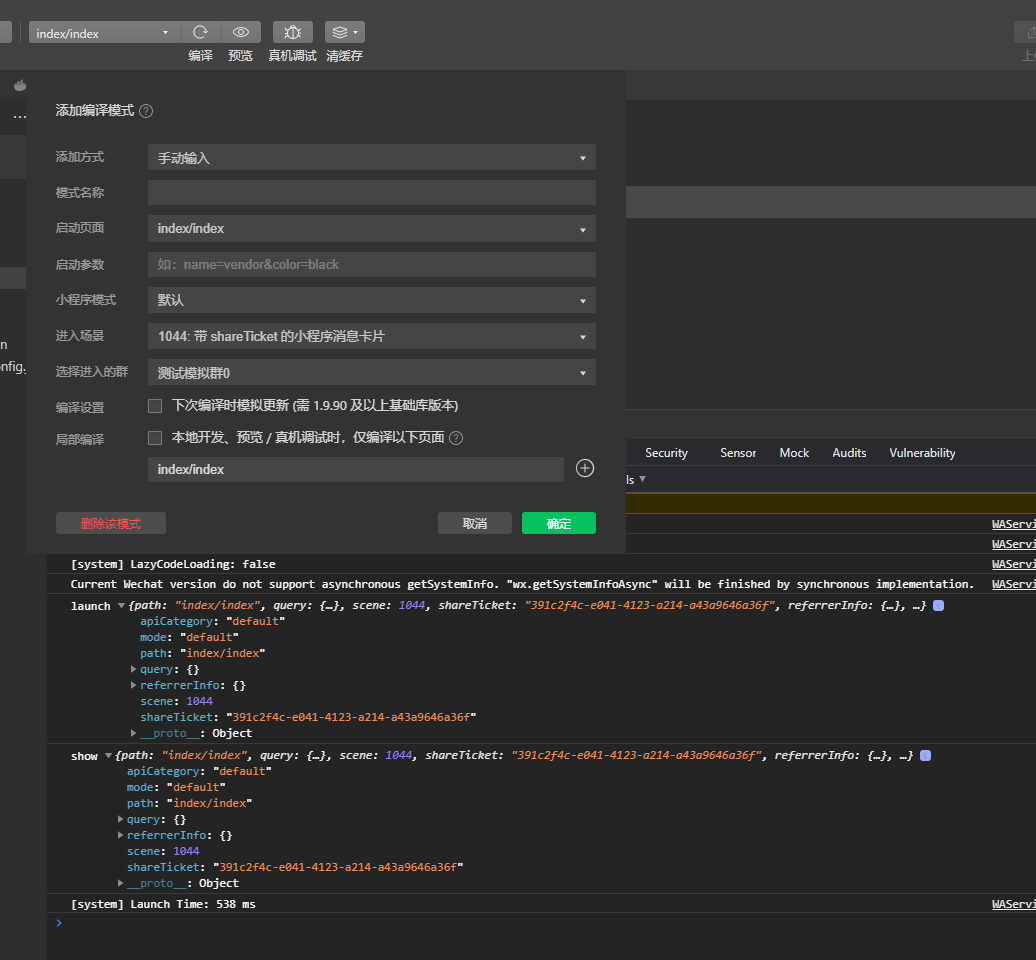
})Объясните здесь withShareTicketЭтот атрибут:
приносить shareTicket При пересылке можно получить дополнительную информацию для пересылки, например название группового чата и идентификатор группы. openGId
Уведомление Чтобы получить ShareTicket, после того, как пользователь перенаправит мини-программу в любой групповой чат, а пересылаемая карточка будет открыта другими пользователями в групповом чате, вы можете App.onLaunch или App.onShow возьми один shareTicket
В режиме компиляции Tinajia на симуляторе выберите 1044, чтобы войти в сцену для симуляции.

<!--app.js-->
App({
onLaunch: function (launch) {
console.log('launch',launch)
},
onShow: function(show) {
console.log('show',show)
}
})обмен файлами
Переслать файлы друзьям
Универсальная пересылка файлов
Здесь используется API-интерфейс ShareFileMessage, но с этим API есть проблема. Например, когда друзья получают изображения и видео, они не могут видеть изображение предварительного просмотра на странице чата. Они могут просматривать определенный контент только после нажатия на файл. Эффект можно увидеть на фото ниже.

Уведомление
Инструменты разработчика в настоящее время не поддерживают эту отладку API, и вам понадобится реальная машина, чтобы поделиться ею.
и хотеть Уведомление скачать адрес файла Нужен Апплет Фоновая настройка WeChat. Загрузка файла. Отметьте допустимое имя домена или настройки апплета, чтобы не проверять законное имя домена.
 |  |
Реализация кода
<!--wxml-->
<view class="intro">
<button bindtap="shareFile">делитьсякартина</button>
</view>
<!--js-->
shareFile() {
let URL = 'https://res.wx.qq.com/wxdoc/dist/assets/img/demo.ef5c5bef.jpg'
wx.downloadFile({
url: URL, // скачатьurl
success(res) {
// скачать Репост после завершения
wx.shareFileMessage({
filePath: res.tempFilePath,
success() {},
fail: console.error,
})
},
fail: console.error,
})
}в случаекартинаилиmp4 Рекомендуется использовать выделенный отдельный API.
shareVideoMessage
wx.downloadFile({
url: URL, // скачатьurl
success (res) {
// скачать Репост после завершения
wx.shareVideoMessage({
videoPath: res.tempFilePath,
success() {},
fail: console.error,
})
},
fail: console.error,
})showShareImageMenu
wx.downloadFile({
url: 'https://res.wx.qq.com/wxdoc/dist/assets/img/demo.ef5c5bef.jpg',
success: (res) => {
wx.showShareImageMenu({
path: res.tempFilePath
})
}
}Эффект
Col1 | Col2 |
|---|---|
 |  |
Предварительный просмотр файла
Видеофайлы с использованием PreviewMedia
Используйте предварительный просмотр для файлов изображений.
Обычно openDocument используется для таких типов файлов, как «doc», «docx», «xls», «xlsx», «ppt», «pptx», «pdf», «txt».
Пример кода, написанный ниже, не очень строгий, поэтому просто взгляните на него.
wx.showLoading({
title: 'загрузка',
});
wx.downloadFile({
url: this.options.url,
success: (res) => {
console.log(res)
const filePath = res.tempFilePath
const fileType = this.getFileType(this.options.url)
console.log(fileType)
const arr = ['doc', 'docx', 'xls', 'xlsx', 'ppt', 'pptx', 'pdf', 'txt']
if (arr.includes(fileType)) {
wx.hideLoading();
wx.openDocument({
filePath: filePath,
fileType,
success: function (res) {
console.log('')
},
fail: () => {
}
})
} else if (fileType == 'mp4' || fileType == 'mov') {
wx.hideLoading();
wx.previewMedia({
sources: [
{
url: filePath,
type: 'video'
}
],
success(result) {
},
failt: (err) => {
}
})
} else {
uni.hideLoading();
wx.previewImage({
urls: [filePath],
current: 0,
success(result) {
console.log('result', result)
},
failt: (err) => {
}
})
}
}
})
Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


