Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

Недавняя популярность ChatGPT снова разбудила дремавшую долгое время сферу искусственного интеллекта. Тем не менее, есть еще много друзей, которые ограничены ограничениями OpenAI для домашних пользователей и не могут с радостью испытать эту революционную технологию AIGC.
Как мы все знаем, ChatGPT — это модель чат-робота, основанная на GPT-3. Она может генерировать плавные результаты на естественном языке, анализируя содержание вопросов. Помимо просмотра на официальном сайте OpenAI ChatGPT, мы также можем получить модель робота ChatGPT для. обучение путем вызова официального API и опыта.
Из этого туториала вы узнаете, как с помощью инструментов low-code создать апплет чат-бота на основе ChatGPT примерно за 30 минут. С одной стороны, друзья с учетными записями OpenAI могут использовать ChatGPT в любое время и в любом месте, с другой стороны, они также надеются создать апплет чата с искусственным интеллектом с помощью учебных пособий, чтобы поделиться ими с большим количеством людей и донести передовые технологии искусственного интеллекта до более широкой группы людей; , давайте вместе испытаем удобство, которое дает технология GPT3.
На этот раз мы будем использовать low-code Tencent Cloud WeChat в качестве платформы, чтобы продемонстрировать, как быстро разработать приложение чат-бота на основе ChatGPT. Его могут попробовать даже начинающие разработчики.
1. Подготовительные работы
Прежде чем приступить к созданию чат-бота, вам необходимо сделать следующие приготовления:
- WeChat Мини учетная запись программы: Если у вас еще нет WeChat Mini учетную запись программы можно зарегистрировать на общедоступной платформе WeChat (если у вас нет Мини программу, также можно опубликовать как мобильное приложение H5)
- Активируйте Tencent Cloud WeChat Low Code: WeChat Low Code — это инструмент разработки с низким кодом, официально выпущенный Tencent Cloud для быстрого создания приложений.,Доступен напрямуюОфициальный сайт Tencent Cloud WeChatБесплатная регистрация
- Учетная запись OpenAI: регистрация учетной записи OpenAI также бесплатна.,Однако у OpenAI есть географические ограничения.,Здесь есть множество поисковых запросов по ключевым словам для онлайн-уроков.,Я не буду вдаваться в подробности. После успешной регистрации,Можно войтиOpenAIличный центр для получения
API KEY
Это руководство подходит для людей и типов приложений:
- Применимые люди: младшие разработчики (порог работы низкий, с ним могут столкнуться и неразработчики с определенным техническим опытом)
- Тип приложения:Мини программа или Приложение H5 (основано на функции WeChat с одним кодом и несколькими терминалами, его также можно публиковать непосредственно как веб-приложение)
2. Создайте чат-бота
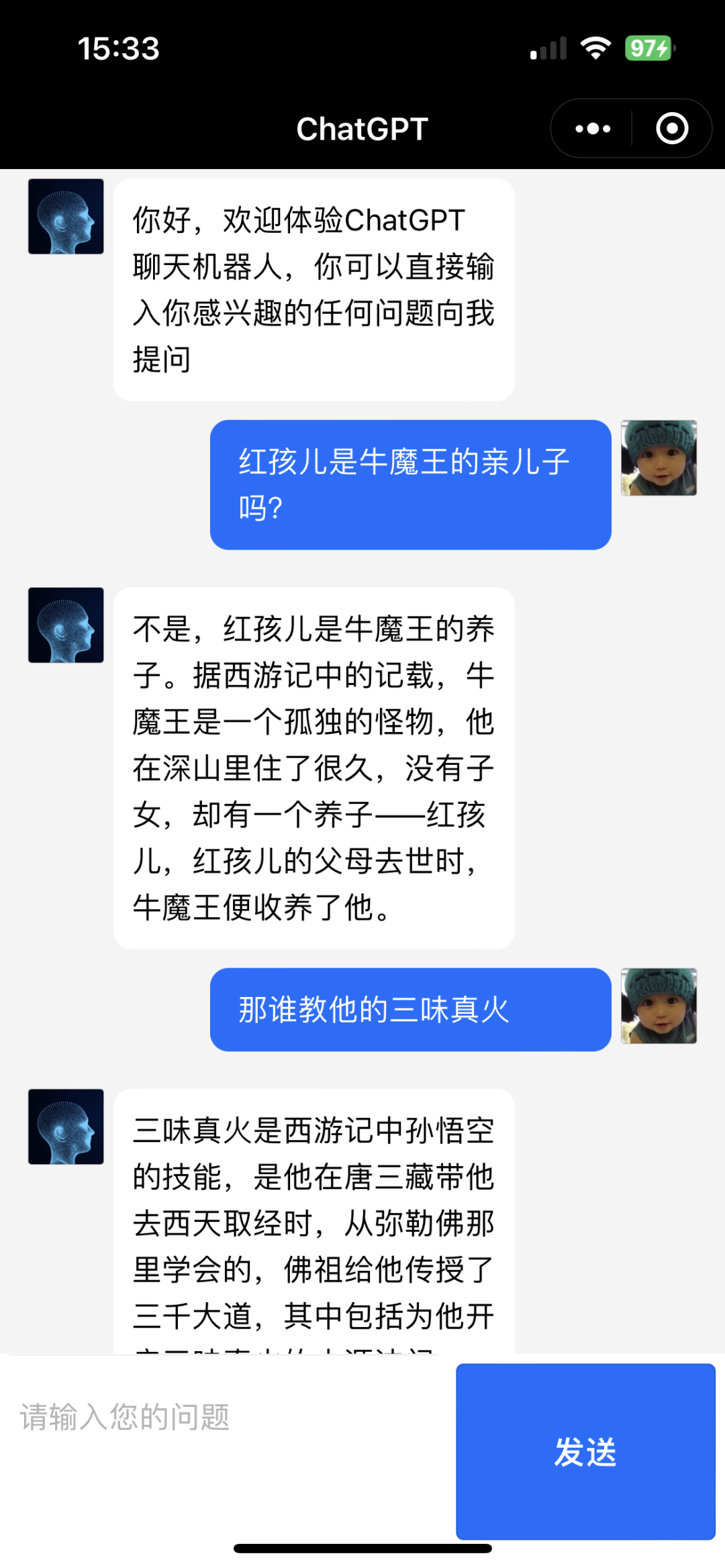
Во-первых, эффект общего интерфейса приложения чат-робота, как показано на рисунке ниже:

Как видно из интерфейса приложения, оно в основном состоит из следующих частей:
- Диалоговый интерфейс чата
- Интерфейс запроса данных API
- Связанный рендеринг пользовательского интерфейса и внутренних данных
Теперь мы обратимся к вышеуказанным модулям и официально начнем использовать инструменты low-code для микросборки, чтобы разбирать и собирать их за 5 шагов:
1. Настройте стиль интерфейса приложения.

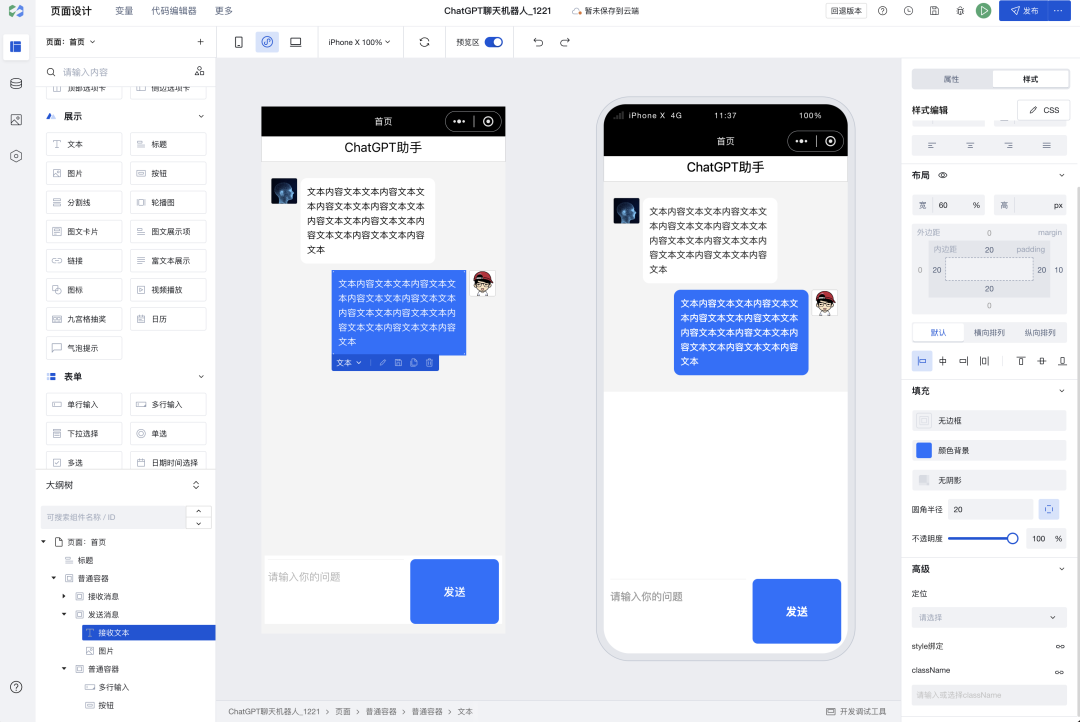
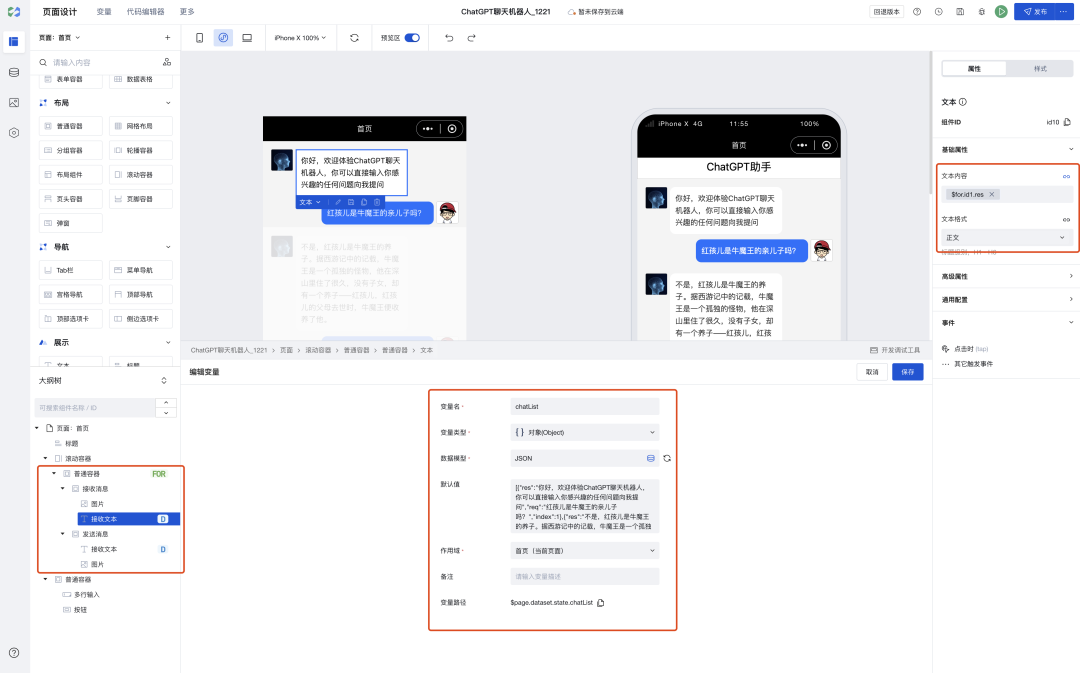
Сначала мы перетаскиваем контейнер прокрутки и обычный контейнер: один для отображения контекстного разговора в чате, а другой для отображения поля ввода и кнопки отправки. Затем перетащите компоненты, показанные в структурном дереве на рисунке, один за другим. Соответствующие иерархические отношения компонентов могут относиться к древовидной структуре схемы на рисунке выше.
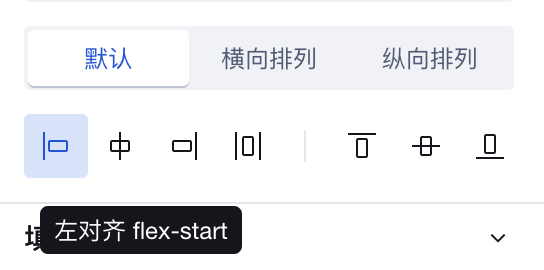
Далее настраиваем стили для вышеперечисленных компонентов. По умолчанию мы используем Flex-макет панели стилей, включающий в себя два обычных контейнера для приема и отправки сообщений. В гибкой раскладке на панели стилей можно выбрать выравнивание по левому краю. следует Как показано на рисунке:

Затем вы можете настроить высоту, ширину, а также внутреннее и внешнее расстояние между изображениями и текстовыми компонентами соответственно для достижения желаемого визуального эффекта.
После завершения настройки стиля диалогового окна контекста чата вы можете настроить стиль общего контейнера многострочных полей ввода и кнопок внизу. Метод настройки стиля такой же, как и для контейнера отправки сообщения выше, с использованием эластичного макета. и выберите макет «равномерно разделенный», как показано ниже.

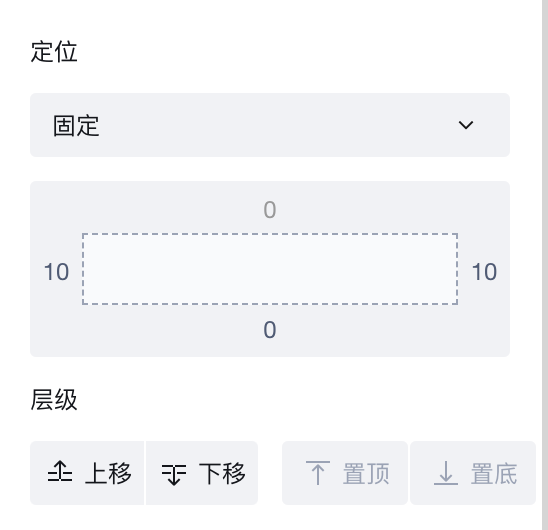
После завершения настройки макета, поскольку нижние кнопки поля ввода и т. д. находятся в фиксированных положениях, вам необходимо дополнительно настроить атрибуты позиционирования, выбрать «Обычный контейнер» внизу и выполнить следующую настройку внизу стиля. панель:

Вышеупомянутый эффект интерфейса приложения, упомянутый выше, может быть достигнут путем дальнейшей тонкой настройки некоторых деталей стиля, таких как цвет фона и интервал компонентов.
Вы можете видеть, что процесс настройки всей страницы полностью нагляден и не требует написания ни строчки кода. Конечно, если вы не очень знакомы с настройкой стиля или у вас есть вопросы, вы также можете дождаться нашего видеоурока, который шаг за шагом научит вас, как настроить приложение AI-чата с использованием WeChat и low code.
2. Настройте переменные данных и API источника данных.
Шаг 2, начните привязку данных и настройку источника данных:
а. Создайте новую переменную объекта массиваchatList для хранения записей чата.

Сначала настройте переменную, например переменную с именем ChatLlist, запись чата, массив объектов, значение по умолчанию показано ниже, конечно, вы также можете изменить его произвольно на основе этой структуры.
[
{
"res": «Здравствуйте, добро пожаловать в чатробот ChatGPT. Вы можете напрямую вводить любые интересующие вас вопросы и задавать мне вопросы»,
"req": «Является ли Красный Мальчик биологическим сыном Короля Демонов-Быков?»,
"index": 1
},
{
"res": «Нет, Красный Мальчик — приемный сын Короля Демонов-Быков. Согласно записям в «Путешествии на Запад», Король Демонов-Быков — одинокий монстр. Он долгое время жил в горах и не имеет детей, но у него есть приемный сын — Хун Бой, родители Красного Мальчика. Когда он умер, его усыновил Бык-Демон».
"req": «Тогда кто научил его настоящему огню трёх вкусов?»
"index": 2
}
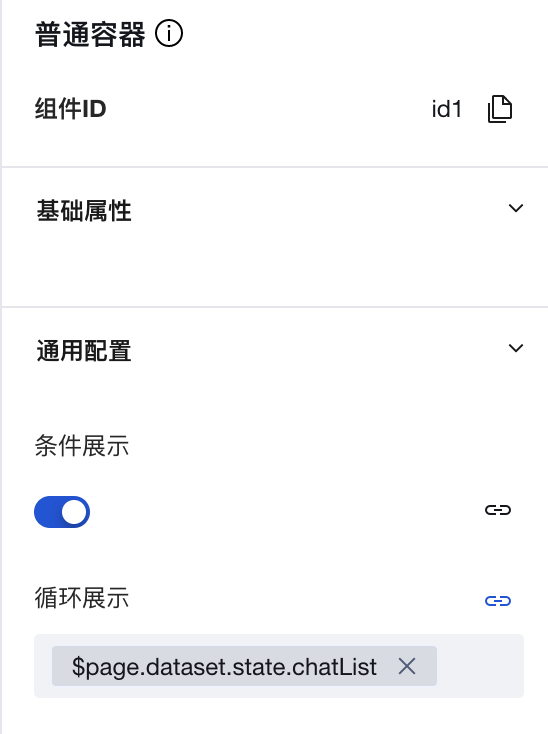
]Затем привяжите начальное значение этой переменной массива к содержимому нашей страницы. Сначала мы выбираем родительский обычный контейнер и отображаем привязку к вновь созданной переменной массива в цикле настройки свойств. Затем во внутренних дочерних узлах, таких как текстовые компоненты, привяжите переменные-члены в этом массиве соответственно. Их конфигурация показана на рисунке ниже:


После завершения этого шага привязки данных вы можете настроить API источника данных для запроса удаленных данных.
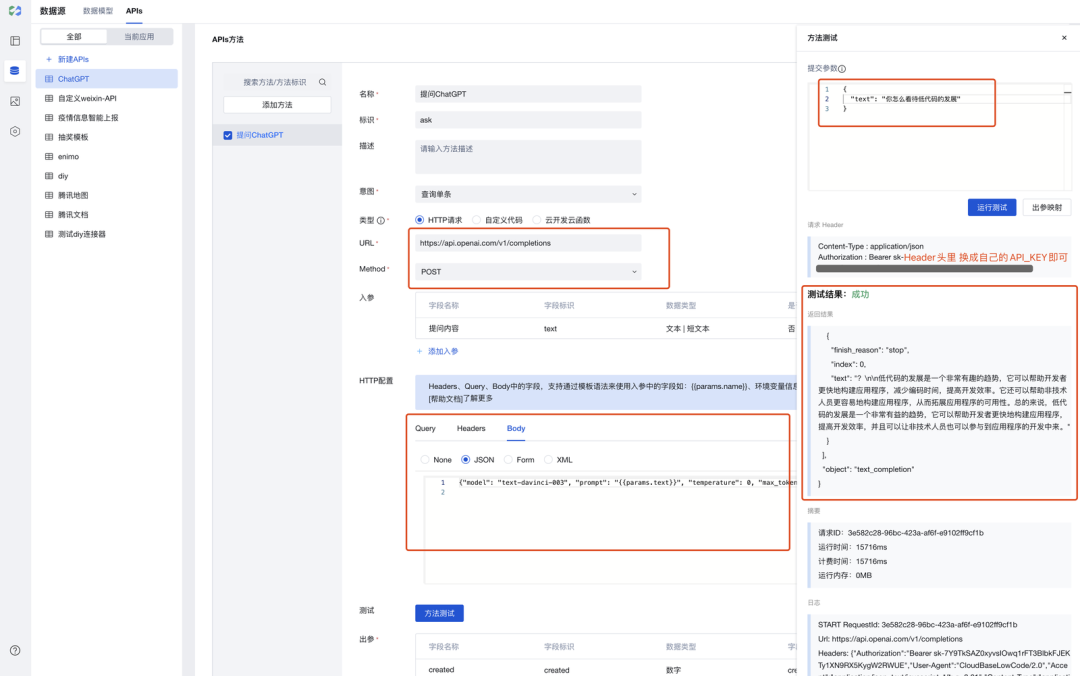
б. Настройте API-интерфейсы источника данных (используемые для запроса интерфейса Chat GPT).
Конфигурация API относительно проста, в основном обратитесь к официальной документации OPENAI. В документе вы можете увидеть информацию о параметрах запроса, соответствующую интерфейсу текстового диалога, следующим образом:
curl https://api.openai.com/v1/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer YOUR_API_KEY" \
-d '{"model": "text-davinci-003", "prompt": "Say this is a test", "temperature": 0, "max_tokens": 7}'Просто сопоставьте приведенную выше информацию заголовка запроса CURL с HTTP-запросом. Элементы конфигурации обозначаются следующим образом:

Через [Тестирование метода] в источнике данных мы получаем возвращаемый результат API следующим образом. Нажмите [Сопоставление параметров], чтобы завершить настройку структуры параметров:
{
"id": "cmpl-GERzeJQ4lvqPk8SkZu4XMIuR",
"object": "text_completion",
"created": 1586839808,
"model": "text-davinci:003",
"choices": [
{
"text": "\n\nThis is indeed a test",
"index": 0,
"logprobs": null,
"finish_reason": "length"
}
],
"usage": {
"prompt_tokens": 5,
"completion_tokens": 7,
"total_tokens": 12
}
}из которыхAPI_KEYзавершаетсяOPENAIПосле регистрации аккаунта,Просто получите это в их личном центре,Что касается способа регистрации учетной записи OPENAI,Все, найдите это,В Интернете есть множество обучающих программ, поэтому я не буду вдаваться в подробности.
3. Привязать событие запроса к кнопке отправки
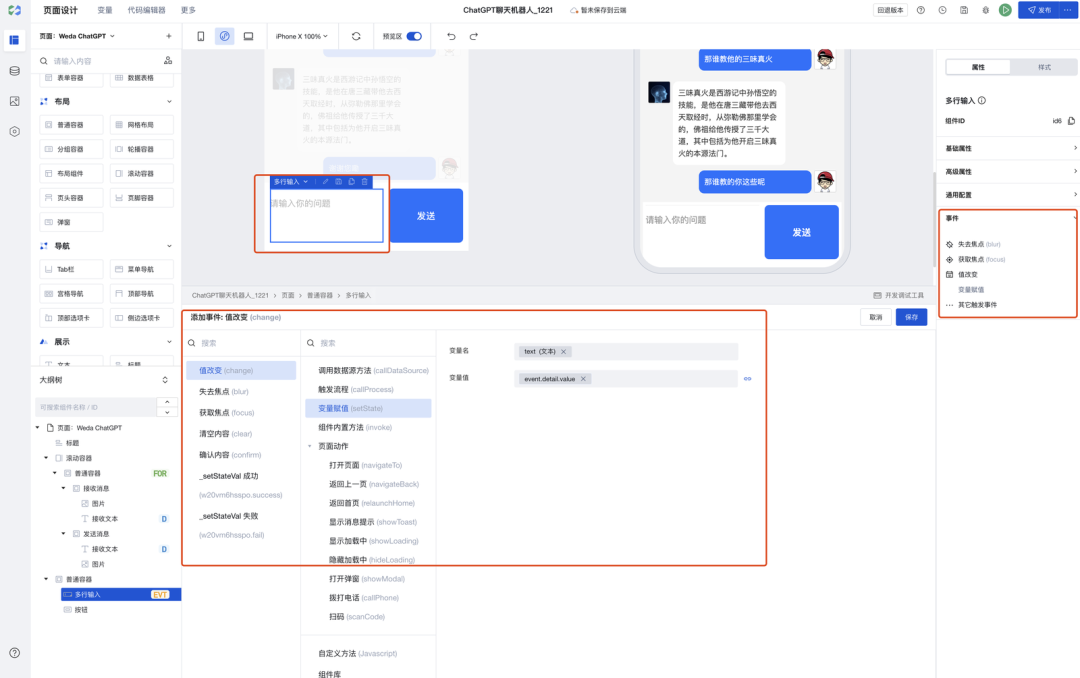
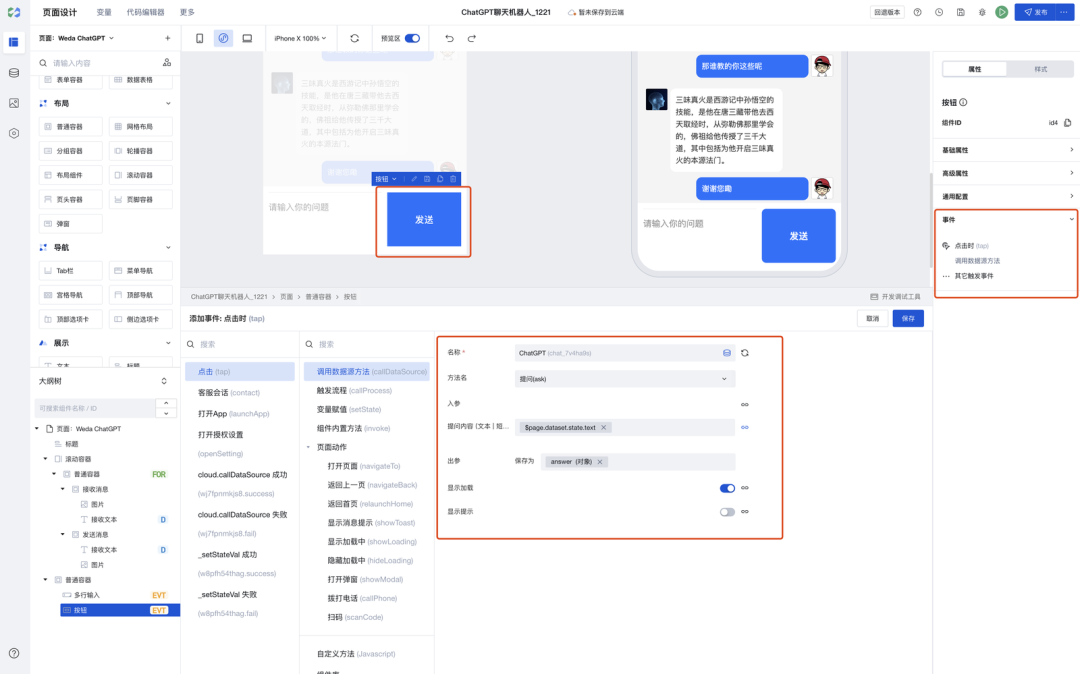
На шаге 1 мы разместили на странице такие компоненты, как поля ввода, кнопки и текстовое отображение. Далее нам необходимо настроить соответствующую логику ответа на событие для поля ввода, чтобы получить содержимое сообщения, введенное пользователем. Ключевые конфигурации для справки следующие:

Затем привяжите событие к кнопке для обработки сообщения, отправленного пользователем в поле ввода, выберите компонент кнопки и настройте следующую логику на панели событий справа, то есть при нажатии кнопки API запускается запрос, и полученный результат возврата API отображается в середине страницы.

4. Объедините данные возврата API с рендерингом и отображением на странице.
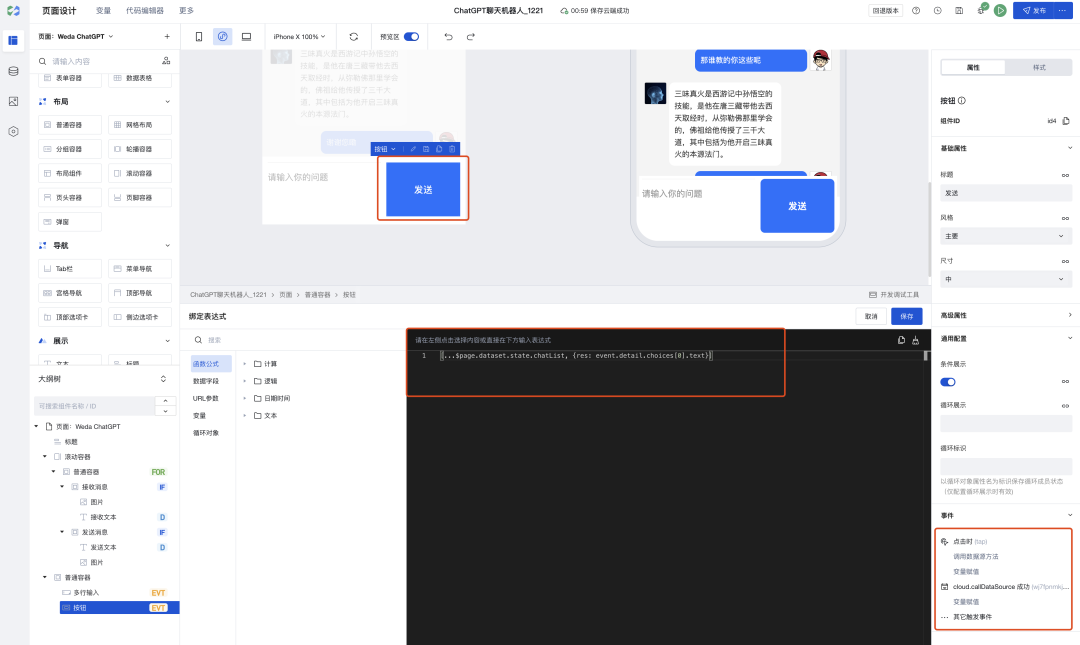
Шаг 4. Добавьте возвращаемое значение в массив ChatList, используя метод «Назначение переменной».

Здесь нам нужно добавить новое сообщение к данным,Используйте привязку выражения для выполнения исходногоChatListПеременные деструктурируются, а затем им присваивается значение.,Ссылка на выражение выглядит следующим образом:
[
...$page.dataset.state.chatList,
{
req: $page.dataset.state.text,
res: ""
}
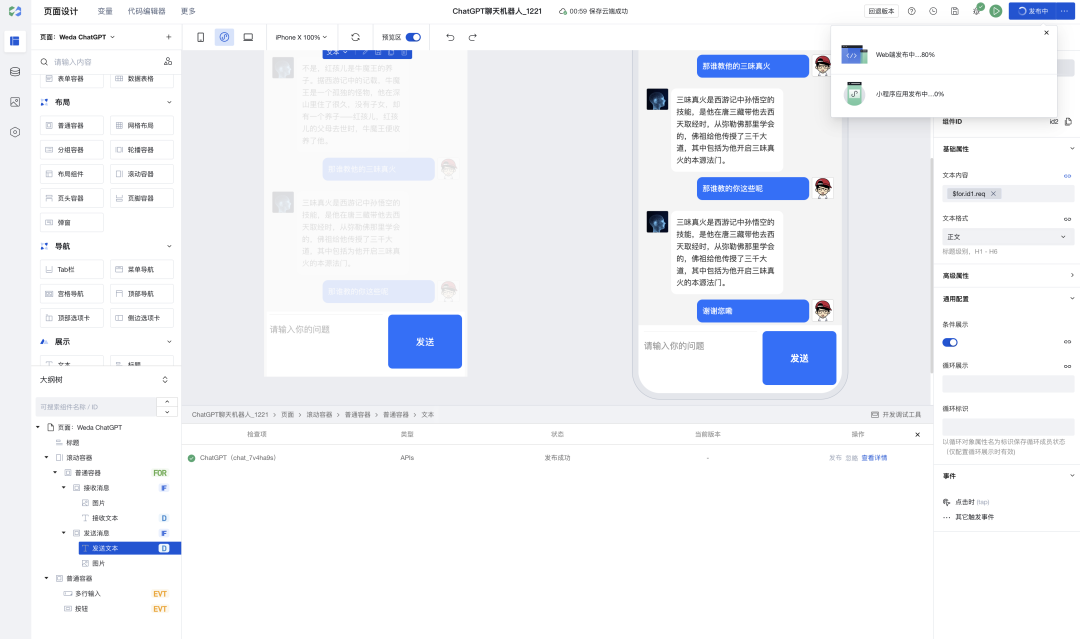
]5. Завершить разработку и выпустить приложение.
После того, как внешний интерфейс и внутренняя логика данных настроены и разработаны, вы можете нажать кнопку «Опубликовать» в правом верхнем углу редактора приложения. Мы можем выбрать публикацию в связанной мини-программе или напрямую опубликовать. мобильное приложение H5, как показано ниже:

На этом этапе создание базового приложения чат-бота с искусственным интеллектом завершено.
3. Дальнейшее улучшение
После создания апплета чат-бота на основе описанных выше шагов вы можете улучшить его функции.
Например, вы можете добавить в свою мини-программу функцию записи чата, чтобы пользователи могли просматривать прошлые записи чата. Вы также можете использовать другие технологии обработки естественного языка, такие как распознавание речи и классификация текста, чтобы сделать вашего чат-бота умнее.
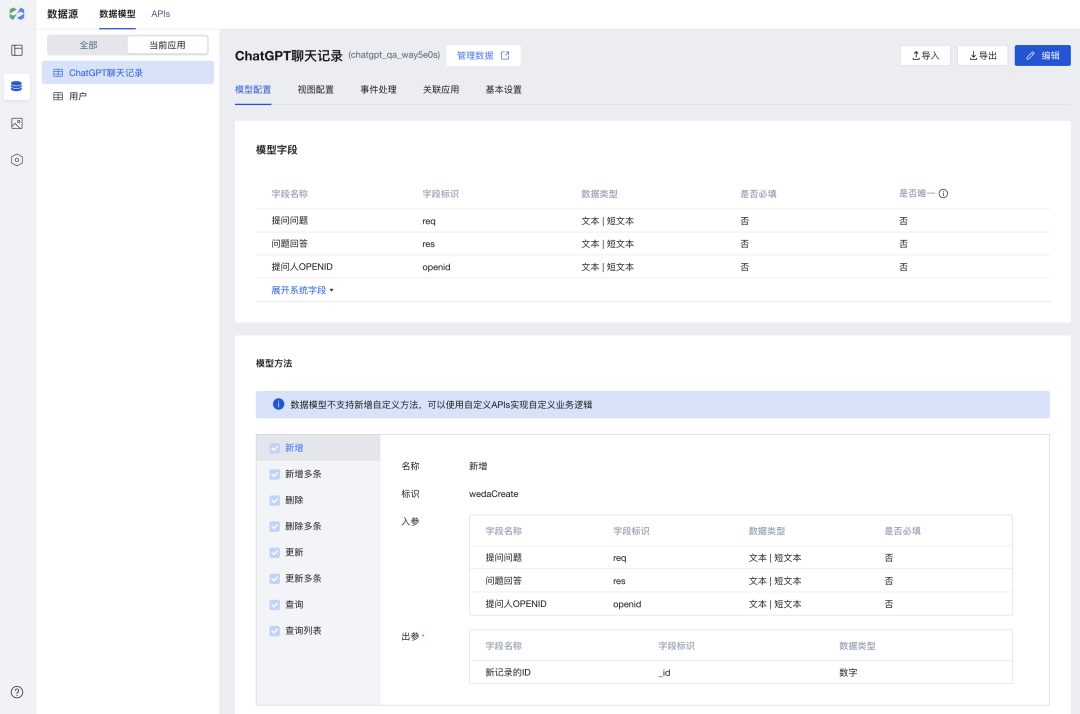
Если вам необходимо хранить историю чата, вы можете настроить модель данных «история чата» в источнике данных. Конфигурация опорной модели выглядит следующим образом:

Короче говоря, использование Weibo и low code для создания небольшой программы чат-бота — действительно очень простая и интересная вещь для тех, кто знаком с low code или любит вникать в него.
Изучив это руководство, вы уже в основном знакомы с тем, как использовать WeChat и low code для быстрого создания чат-бота на основе ChatGPT. Почему бы не попробовать прямо сейчас!
4. Приложение «Вопрос-ответ»
- В процессе создания приложения чат-робот,Вы можете столкнуться с некоторыми проблемами,Вот решения распространенных проблем:
- робот не может ответить: это может быть потому, что ChatGPT Модель робота не может понять проблему пользователя. Вы можете попробовать использовать более конкретные вопросы или использовать другие модели обработки естественного языка.
- Ответ робота не является плавным. Это может быть связано с тем, что ответ, сгенерированный моделью робота ChatGPT, недостаточно плавный, а сервер находится за пределами страны. Вы можете попробовать настроить температурные параметры модели, чтобы сделать генерируемые отклики более плавными.
- Содержание ответа робота неточно: возможно, это связано с тем, что ChatGPT Модель робота не может понять проблему пользователя,Или потому, что модель не усвоила достаточно знаний. Вы можете попробовать использовать более конкретные вопросы,Другие пытаются использовать другие модели обработки естественного языка.
- Если вы столкнулись с другими проблемами конфигурации с низким кодом,Вы можете попробоватьВичат-сообществоили Найдите помощь, выполнив поиск в Интернете。

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


