Междоменный вызов iframe Междоменный доступ js_ajax
Всем привет, мы снова встретились, я ваш друг Цюаньчжаньцзюнь.
Обзор
Один и тот же локальный браузер обращается к локальным файлам HTML и к файлам HTML на стороне сервера. Локальный Iframe не имеет адаптивной высоты, но серверный Iframe имеет адаптивную высоту.
1. Повторение проблемы:
Версия Chrome 41.0.2272.101 (64-разрядная версия)
OS:Win8.1
Chrome получает доступ к результатам рендеринга HTML-файлов на стороне сервера

Chrome получает доступ к результатам, отображаемым в локальных HTML-файлах.

HTML-файл Iframe с локальным доступом не адаптирует свою высоту в соответствии с типом страницы в Iframe.
2. Код адаптивной высоты Iframe
Добавьте страницу Iframe в середину файла index.html. Когда страница загрузится, загрузите путь к файлу, указанный в src.
frameborder=”0″ marginwidth=”0″ marginheight=”0″ scrolling=”no”>
JS-скрипт адаптивно настраивает высоту Iframe
function iFrameHeight(id) {
var ifm = document.getElementById(id);
var subWeb = document.frames ? document.frames[id].document : ifm.contentDocument;
if (ifm != null && subWeb != null) {
ifm.height = subWeb.body.scrollHeight;
}
}
3. Отладка кода

Uncaught SecurityError: Failed to read the ‘contentDocument’ property from ‘HTMLIFrameElement’: Blocked a frame with origin “null” from accessing a frame with origin “null”. Protocols, domains, and ports must match.
Здесь я предполагаю, что для доступа к локальным файлам используется файловый протокол (file:///), и между кодом HTML и кодом JS возникают междоменные проблемы. Я не знаком с файловым протоколом, поэтому дайте мне несколько советов.
междоменный доступ iframe
Междоменный js — тема, которая много обсуждалась. доступ iframes также были тщательно изучены. Обычно бывают две ситуации: один. Это перекрестный домен между различными поддоменами одного и того же основного домена: Один и тот же основной домен, но разные поддомены можно решить, установив один и тот же document.domian. …
CP=";CAO PSA OUR"; Используйте P3P промежуточное решение заголовка доступ iframecookie
1. Проблема потери междоменного сеанса iframe браузера IE. Во время разработки мы часто сталкиваемся с проблемой использования Frame для работы, и иногда это связано с интеграцией с другими веб-сайтами и применением к нескольким доменам, и Iframe не может сохранить сеанс онлайн. …
существоватьIEв браузеремеждоменный доступ iframecookie/sessionПотерянное решение
Для единого входа необходимо добавить в подсистему B класс, который необходимо ввести для получения параметров от системы A: @Action(value = «outerLogin», results = { @Result(na …
js междоменный доступ iframe
1. Что такое междоменный доступ 2. Несколько способов решения междоменных проблем на стойке регистрации 2.1 Динамическое создание сценариев 2.2 Использование document.domain 2.3 Использование нового атрибута HTML5 postMessage 2.4 Использование iframe и loc…
Пользовательская высота междоменного доступа IFrame
Поскольку JS запрещает междоменный доступ, то, как реализовать подстраницы в разных доменах для возврата высоты самой родительской странице, представляет собой трудность решения проблемы пользовательской высоты междоменного доступа JS: Приложение A обращается к ресурсам приложения. B. Поскольку приложения A и B развернуты на разных серверах приложений (tomcat) соответственно, принадлежащих...
IFrameМеждоменный доступ&;&;Пользовательская высота междоменного доступа IFrame
1. Междоменный доступ IFrame: http://blog.csdn.net/fdipzone/article/details/17619673 2.Пользовательская высота междоменного доступа IFrame: Поскольку JS запрещает междоменный доступ, например …
javascriptМеждоменный домен、междоменный доступ iframe
1. Объект Window. Браузер создаст соответствующий объект окна при открытии HTML-документа. Однако, если документ определяет один или несколько фреймов (то есть содержит один или несколько теговframe или iframe), браузер...
IEсерединамеждоменный доступ iframe
http://blog.csdn.net/ghsau/article/details/13747943
Разрешить CEF доступ к iframe между доменами
По умолчанию, если вы встраиваете локальную веб-страницу и используете iframe внутри страницы для отображения онлайн-страницы, во время процесса загрузки будет вызвано неперехваченное исключение. Виртуальная функция CefV8ContextHandler::OnUncaughtExcepti...
Случайная рекомендация
Стать архитектором—>;Базовые знания проектирования системной архитектуры.
Если вы интересуетесь управлением проектами и архитектурой системы, добавьте учетную запись подписки WeChat «softjg» и присоединитесь к этому семейству архитекторов. Прежде чем объяснять проектирование архитектуры системы, необходимо добавить некоторые концепции, связанные с архитектурой, поэтому в этом сообщении в блоге. в основном об этом говорит Архитектура.Архитектор…
Метод AjaxFileUpload и анализ принципов
Требования AjaxFileUpload Традиционный метод загрузки файлов неизбежно обновит всю страницу. А как насчет загрузки файлов без обновления интерфейса? В HTML4 умные программисты изобрели ajax-файл u…
TextToSpeech для чтения текста
Создать класс чтения /** * Создано RongGuang 21 ноября 2014 г. * Чтение на китайском языке */ public class ChineseToSpeech { Private Tex…
Machine Learning for hackersЧтение заметок(шесть)регуляризация:текстовая регрессия
data
Spring IOC использует стандартные аннотации JSR 330
Начиная с Spring 3.0, Spring обеспечивает поддержку стандартных аннотаций JSR 330. Эти аннотации можно сканировать так же, как аннотации Spring. Вам нужно только добавить соответствующий пакет Jar в свой путь к классам.
ASP.NET Core Web API получает исходное содержимое запроса
Предисловие Мы говорили о привязке маршрутизации ASP.NET Core Web API. В этом разделе мы поговорим о том, как получить контент, запрошенный клиентом. ASP.NET Core Web API захватывает содержимое Request.Body [HttpPos…
интегрированное расписание Springboot (углубленное понимание)
Предыстория В процессе разработки проекта нам часто приходится выполнять периодические задачи. Запланированные задачи могут помочь нам в этом. Давайте сравним несколько часто используемых платформ запланированных задач: Как видно из приведенной выше таблицы, Spring Schedule. Платформа полностью функциональна.
функция cumsum в Matlab
функция cumsum в Matlab обычно используется для расчета совокупного значения каждой строки массива. Введите документ в командном окне Matlab. кончи или помоги cumsum, чтобы получить справочную информацию для этой функции. Формат 1:Б = cumsum(A …
Leetcode——171.Драгоценные камни и камни
Вопрос: Дана строка J, обозначающая тип драгоценного камня в камне, и строка S, обозначающая камень, которым вы владеете. Каждый символ в S представляет тип камня, которым вы владеете, и вы хотите знать, сколько из камней у вас есть. являются драгоценными камнями. Никакие буквы в J не повторяются, все символы в J и S…
Инициализация массива Java
1. Тип данных динамической инициализации [] имя переменной = новый тип данных [размер массива] //Динамическая инициализация массива int [] arr = новый int [3] 2. Тип данных статической инициализации [] имя переменной = {element…
Заявление об авторских правах: Содержание этой статьи добровольно предоставлено пользователями Интернета, а мнения, выраженные в этой статье, представляют собой только точку зрения автора. Данный сайт лишь предоставляет услуги по хранению информации, не имеет никаких прав собственности и не несет соответствующей юридической ответственности. Если вы обнаружите на этом сайте какое-либо подозрительное нарушение авторских прав/незаконный контент, отправьте электронное письмо, чтобы сообщить. После проверки этот сайт будет немедленно удален.

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

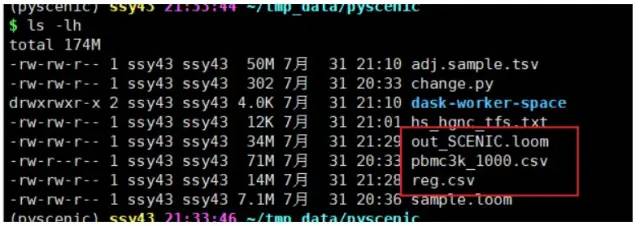
Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

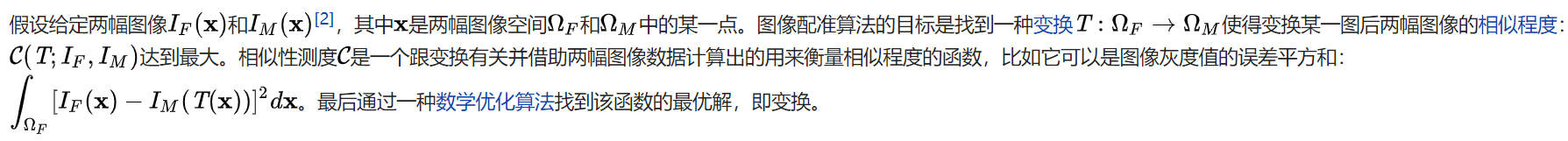
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

