Метод преобразования онлайн-изображений из word_html в word
Всем привет, мы снова встретились, я ваш друг Цюаньчжаньцзюнь.
Бэкэнд проекта использует Springboot и Maven, а внешний интерфейс использует редактор форматированного текста ckeditor. В настоящее время слово, преобразованное из HTML, имеет формат doc, а обработка изображений поддерживает формат docx, поэтому вам необходимо вручную сохранить документ как docx, прежде чем вы сможете заменить изображение.
В 2021 году я вернулся, чтобы заполнить пробелы, и столкнулся со сценарием, когда мне нужно было преобразовать HTML в Word. В настоящее время существуют следующие решения для экспорта изображений в нефиксированных форматах:
Серверная часть выполняет только часть обработки стилей, а работа по экспорту остается на стороне клиентской части. Реализация кода описана в четвертой части.
1. Добавьте зависимости maven
В основном используются следующие зависимости, связанные с poi. Для облегчения получения элементов изображения html также используется jsoup:
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>3.14</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-scratchpad</artifactId>
<version>3.14</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>3.14</version>
</dependency>
<dependency>
<groupId>fr.opensagres.xdocreport</groupId>
<artifactId>xdocreport</artifactId>
<version>1.0.6</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml-schemas</artifactId>
<version>3.14</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>ooxml-schemas</artifactId>
<version>1.3</version>
</dependency>
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.11.3</version>
</dependency>2. Преобразование слова в HTML
Создайте новую статическую папку в каталоге ресурсов проекта Springboot и вставьте в нее текстовый файл temp.docx, который необходимо преобразовать. Поскольку static является файлом ресурсов Springboot по умолчанию, нет необходимости настраивать его отдельно в файле. Если имя изменено на другое, соответствующую настройку необходимо выполнить в файле application.yml.
Преобразование формата документа в html:
public static String docToHtml() throws Exception {
File path = new File(ResourceUtils.getURL("classpath:").getPath());
String imagePathStr = path.getAbsolutePath() + "\\static\\image\\";
String sourceFileName = path.getAbsolutePath() + "\\static\\test.doc";
String targetFileName = path.getAbsolutePath() + "\\static\\test2.html";
File file = new File(imagePathStr);
if(!file.exists()) {
file.mkdirs();
}
HWPFDocument wordDocument = new HWPFDocument(new FileInputStream(sourceFileName));
org.w3c.dom.Document document = DocumentBuilderFactory.newInstance().newDocumentBuilder().newDocument();
WordToHtmlConverter wordToHtmlConverter = new WordToHtmlConverter(document);
//Сохраняем изображение и возвращаем относительный путь к изображению
wordToHtmlConverter.setPicturesManager((content, pictureType, name, width, height) -> {
try (FileOutputStream out = new FileOutputStream(imagePathStr + name)) {
out.write(content);
} catch (Exception e) {
e.printStackTrace();
}
return "image/" + name;
});
wordToHtmlConverter.processDocument(wordDocument);
org.w3c.dom.Document htmlDocument = wordToHtmlConverter.getDocument();
DOMSource domSource = new DOMSource(htmlDocument);
StreamResult streamResult = new StreamResult(new File(targetFileName));
TransformerFactory tf = TransformerFactory.newInstance();
Transformer serializer = tf.newTransformer();
serializer.setOutputProperty(OutputKeys.ENCODING, "utf-8");
serializer.setOutputProperty(OutputKeys.INDENT, "yes");
serializer.setOutputProperty(OutputKeys.METHOD, "html");
serializer.transform(domSource, streamResult);
return targetFileName;
}Конвертировать формат docx в html
public static String docxToHtml() throws Exception {
File path = new File(ResourceUtils.getURL("classpath:").getPath());
String imagePath = path.getAbsolutePath() + "\\static\\image";
String sourceFileName = path.getAbsolutePath() + "\\static\\test.docx";
String targetFileName = path.getAbsolutePath() + "\\static\\test.html";
OutputStreamWriter outputStreamWriter = null;
try {
XWPFDocument document = new XWPFDocument(new FileInputStream(sourceFileName));
XHTMLOptions options = XHTMLOptions.create();
// Папка для хранения фотографий
options.setExtractor(new FileImageExtractor(new File(imagePath)));
// Путь к изображению в html
options.URIResolver(new BasicURIResolver("image"));
outputStreamWriter = new OutputStreamWriter(new FileOutputStream(targetFileName), "utf-8");
XHTMLConverter xhtmlConverter = (XHTMLConverter) XHTMLConverter.getInstance();
xhtmlConverter.convert(document, outputStreamWriter, options);
} finally {
if (outputStreamWriter != null) {
outputStreamWriter.close();
}
}
return targetFileName;
}После успешного преобразования будет создан соответствующий html-файл. Если вы хотите отобразить его во внешнем интерфейсе, просто прочитайте файл напрямую, преобразуйте его в строку и верните во внешний интерфейс.
public static String readfile(String filePath) {
File file = new File(filePath);
InputStream input = null;
try {
input = new FileInputStream(file);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
StringBuffer buffer = new StringBuffer();
byte[] bytes = new byte[1024];
try {
for (int n; (n = input.read(bytes)) != -1;) {
buffer.append(new String(bytes, 0, n, "utf8"));
}
} catch (IOException e) {
e.printStackTrace();
}
return buffer.toString();
}Эффект отображения в редакторе форматированного текста ckeditor:

3. Преобразование HTML в Word
Идея реализации состоит в том, чтобы сначала извлечь все элементы изображения в HTML и равномерно заменить их переменным символом «${imgReplace}». Если изображений несколько, их можно расположить по порядку, а затем создать соответствующий файл документа. (Я пробовал сгенерировать docx непосредственно перед тем, как файл не открывается, и хорошего решения этой проблемы пока не найдено), сохраняем его как docx-файл, а затем заменяем переменные изображениями:
public static String writeWordFile(String content) {
String path = "D:/wordFile";
Map<String, Object> param = new HashMap<String, Object>();
if (!"".equals(path)) {
File fileDir = new File(path);
if (!fileDir.exists()) {
fileDir.mkdirs();
}
content = HtmlUtils.htmlUnescape(content);
List<HashMap<String, String>> imgs = getImgStr(content);
int count = 0;
for (HashMap<String, String> img : imgs) {
count++;
//Замена ручки с“/>”финальныйimgЭтикетка
content = content.replace(img.get("img"), "${imgReplace" + count + "}");
//Замена ручки с“>”финальныйimgЭтикетка
content = content.replace(img.get("img1"), "${imgReplace" + count + "}");
Map<String, Object> header = new HashMap<String, Object>();
try {
File filePath = new File(ResourceUtils.getURL("classpath:").getPath());
String imagePath = filePath.getAbsolutePath() + "\\static\\";
imagePath += img.get("src").replaceAll("/", "\\\\");
//Если атрибуты ширины и высоты отсутствуют, значение по умолчанию — 400*300
if(img.get("width") == null || img.get("height") == null) {
header.put("width", 400);
header.put("height", 300);
}else {
header.put("width", (int) (Double.parseDouble(img.get("width"))));
header.put("height", (int) (Double.parseDouble(img.get("height"))));
}
header.put("type", "jpg");
header.put("content", OfficeUtil.inputStream2ByteArray(new FileInputStream(imagePath), true));
} catch (FileNotFoundException e) {
e.printStackTrace();
}
param.put("${imgReplace" + count + "}", header);
}
try {
// Создайте документ Word в формате doc, который необходимо вручную изменить на docx.
byte by[] = content.getBytes("UTF-8");
ByteArrayInputStream bais = new ByteArrayInputStream(by);
POIFSFileSystem poifs = new POIFSFileSystem();
DirectoryEntry directory = poifs.getRoot();
DocumentEntry documentEntry = directory.createDocument("WordDocument", bais);
FileOutputStream ostream = new FileOutputStream("D:\\wordFile\\temp.doc");
poifs.writeFilesystem(ostream);
bais.close();
ostream.close();
// Временный файл (файл docx изменен вручную)
CustomXWPFDocument doc = OfficeUtil.generateWord(param, "D:\\wordFile\\temp.docx");
//Окончательно сгенерированный текстовый файл с картинками
FileOutputStream fopts = new FileOutputStream("D:\\wordFile\\final.docx");
doc.write(fopts);
fopts.close();
} catch (Exception e) {
e.printStackTrace();
}
}
return "D:/wordFile/final.docx";
}
//Получаем информацию об элементе изображения в html
public static List<HashMap<String, String>> getImgStr(String htmlStr) {
List<HashMap<String, String>> pics = new ArrayList<HashMap<String, String>>();
Document doc = Jsoup.parse(htmlStr);
Elements imgs = doc.select("img");
for (Element img : imgs) {
HashMap<String, String> map = new HashMap<String, String>();
if(!"".equals(img.attr("width"))) {
map.put("width", img.attr("width").substring(0, img.attr("width").length() - 2));
}
if(!"".equals(img.attr("height"))) {
map.put("height", img.attr("height").substring(0, img.attr("height").length() - 2));
}
map.put("img", img.toString().substring(0, img.toString().length() - 1) + "/>");
map.put("img1", img.toString());
map.put("src", img.attr("src"));
pics.add(map);
}
return pics;
}В классе инструмента OfficeUtil я обнаружил, что метод записи в Интернете поддерживает изменение только одного изображения, и при добавлении нескольких изображений будет сообщено об ошибке. Причина в том, что изменился размер прогонов в методеprocessParagraphs. будет сообщено об исключении ArrayList, которое будет повторяться вместе с нами. Удаление элементов в списке приведет к исключению. Решение состоит в том, чтобы скопировать новый Arraylist и выполнить цикл:
package com.example.demo.util;
import java.io.ByteArrayInputStream;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.util.Map.Entry;
import org.apache.poi.POIXMLDocument;
import org.apache.poi.hwpf.extractor.WordExtractor;
import org.apache.poi.openxml4j.opc.OPCPackage;
import org.apache.poi.xwpf.usermodel.XWPFParagraph;
import org.apache.poi.xwpf.usermodel.XWPFRun;
import org.apache.poi.xwpf.usermodel.XWPFTable;
import org.apache.poi.xwpf.usermodel.XWPFTableCell;
import org.apache.poi.xwpf.usermodel.XWPFTableRow;
/** * Применимо к слову 2007 */
public class OfficeUtil {
/** * Генерировать на основе заданных значений параметров и шаблонов word документ * @param param Переменные, которые необходимо заменить * @param template шаблон */
public static CustomXWPFDocument generateWord(Map<String, Object> param, String template) {
CustomXWPFDocument doc = null;
try {
OPCPackage pack = POIXMLDocument.openPackage(template);
doc = new CustomXWPFDocument(pack);
if (param != null && param.size() > 0) {
//обработка параграфа
List<XWPFParagraph> paragraphList = doc.getParagraphs();
processParagraphs(paragraphList, param, doc);
//обработка формы
Iterator<XWPFTable> it = doc.getTablesIterator();
while (it.hasNext()) {
XWPFTable table = it.next();
List<XWPFTableRow> rows = table.getRows();
for (XWPFTableRow row : rows) {
List<XWPFTableCell> cells = row.getTableCells();
for (XWPFTableCell cell : cells) {
List<XWPFParagraph> paragraphListTable = cell.getParagraphs();
processParagraphs(paragraphListTable, param, doc);
}
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
return doc;
}
/** * Параграфы процесса * @param paragraphList */
public static void processParagraphs(List<XWPFParagraph> paragraphList,Map<String, Object> param,CustomXWPFDocument doc){
if(paragraphList != null && paragraphList.size() > 0){
for(XWPFParagraph paragraph:paragraphList){
//Междустрочный интервал, преобразованный из poi, слишком велик, и его необходимо отрегулировать вручную.
if(paragraph.getSpacingBefore() >= 1000 || paragraph.getSpacingAfter() > 1000) {
paragraph.setSpacingBefore(0);
paragraph.setSpacingAfter(0);
}
//Устанавливаем интервал слева и справа в слове
paragraph.setIndentationLeft(0);
paragraph.setIndentationRight(0);
List<XWPFRun> runs = paragraph.getRuns();
//Добавлены картинки и изменен размер фрагментов абзаца, чтобы цикл не мог использовать пробеги.
List<XWPFRun> allRuns = new ArrayList<XWPFRun>(runs);
for (XWPFRun run : allRuns) {
String text = run.getText(0);
if(text != null){
boolean isSetText = false;
for (Entry<String, Object> entry : param.entrySet()) {
String key = entry.getKey();
if(text.indexOf(key) != -1){
isSetText = true;
Object value = entry.getValue();
if (value instanceof String) {
//Замена текста
text = text.replace(key, value.toString());
} else if (value instanceof Map) {
//Замена изображения
text = text.replace(key, "");
Map pic = (Map)value;
int width = Integer.parseInt(pic.get("width").toString());
int height = Integer.parseInt(pic.get("height").toString());
int picType = getPictureType(pic.get("type").toString());
byte[] byteArray = (byte[]) pic.get("content");
ByteArrayInputStream byteInputStream = new ByteArrayInputStream(byteArray);
try {
String blipId = doc.addPictureData(byteInputStream,picType);
doc.createPicture(blipId,doc.getNextPicNameNumber(picType), width, height,paragraph);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
if(isSetText){
run.setText(text,0);
}
}
}
}
}
}
/** * В зависимости от типа изображения получите соответствующий код типа изображения. * @param picType * @return int */
private static int getPictureType(String picType){
int res = CustomXWPFDocument.PICTURE_TYPE_PICT;
if(picType != null){
if(picType.equalsIgnoreCase("png")){
res = CustomXWPFDocument.PICTURE_TYPE_PNG;
}else if(picType.equalsIgnoreCase("dib")){
res = CustomXWPFDocument.PICTURE_TYPE_DIB;
}else if(picType.equalsIgnoreCase("emf")){
res = CustomXWPFDocument.PICTURE_TYPE_EMF;
}else if(picType.equalsIgnoreCase("jpg") || picType.equalsIgnoreCase("jpeg")){
res = CustomXWPFDocument.PICTURE_TYPE_JPEG;
}else if(picType.equalsIgnoreCase("wmf")){
res = CustomXWPFDocument.PICTURE_TYPE_WMF;
}
}
return res;
}
/** * Запись данных из входного потока в массив байтов * @param in * @return */
public static byte[] inputStream2ByteArray(InputStream in,boolean isClose){
byte[] byteArray = null;
try {
int total = in.available();
byteArray = new byte[total];
in.read(byteArray);
} catch (IOException e) {
e.printStackTrace();
}finally{
if(isClose){
try {
in.close();
} catch (Exception e2) {
System.out.println("Не удалось закрыть поток");
}
}
}
return byteArray;
}
}Я думаю, что причина, по которой word2003 не поддерживает замену изображений, заключается главным образом в том, что объект HWPFDocument, обрабатывающий версию 2003 года, объявлен окончательным, и мы не можем переопределить его метод.
Класс, обрабатывающий версию 2007, — это XWPFDocument, который можно унаследовать. Наследуя XWPFDocument и переопределив метод createPicture, можно добиться замены изображения. Ниже приведен соответствующий класс CustomXWPFDocument.
пакет com.example.demo.util;
импортировать java.io.IOException;
импортировать java.io.InputStream;
импортировать org.apache.poi.openxml4j.opc.OPCPackage;
импортировать org.apache.poi.xwpf.usermodel.XWPFDocument;
импортировать org.apache.poi.xwpf.usermodel.XWPFParagraph;
импортировать org.apache.xmlbeans.XmlException;
импортировать org.apache.xmlbeans.XmlToken;
импортировать org.openxmlformats.schemas.drawingml.x2006.main.CTNonVisualDrawingProps;
импортировать org.openxmlformats.schemas.drawingml.x2006.main.CTPositiveSize2D;
импортировать org.openxmlformats.schemas.drawingml.x2006.wordprocessingDrawing.CTInline;
/** * Определение XWPFDocument и переопределить метод createPicture() */
public class CustomXWPFDocument extends XWPFDocument {
public CustomXWPFDocument(InputStream in) throws IOException {
super(in);
}
public CustomXWPFDocument() {
super();
}
public CustomXWPFDocument(OPCPackage pkg) throws IOException {
super(pkg);
}
/** * @param ind * @param width Ширина * @param height высокий * @param paragraph абзац */
public void createPicture(String blipId, int ind, int width, int height,XWPFParagraph paragraph) {
final int EMU = 9525;
width *= EMU;
height *= EMU;
CTInline inline = paragraph.createRun().getCTR().addNewDrawing().addNewInline();
String picXml = ""
+ "<a:graphic xmlns:a=\"http://schemas.openxmlformats.org/drawingml/2006/main\">"
+ " <a:graphicData uri=\"http://schemas.openxmlformats.org/drawingml/2006/picture\">"
+ " <pic:pic xmlns:pic=\"http://schemas.openxmlformats.org/drawingml/2006/picture\">"
+ " <pic:nvPicPr>" + " <pic:cNvPr id=\""
+ ind
+ "\" name=\"Generated\"/>"
+ " <pic:cNvPicPr/>"
+ " </pic:nvPicPr>"
+ " <pic:blipFill>"
+ " <a:blip r:embed=\""
+ blipId
+ "\" xmlns:r=\"http://schemas.openxmlformats.org/officeDocument/2006/relationships\"/>"
+ " <a:stretch>"
+ " <a:fillRect/>"
+ " </a:stretch>"
+ " </pic:blipFill>"
+ " <pic:spPr>"
+ " <a:xfrm>"
+ " <a:off x=\"0\" y=\"0\"/>"
+ " <a:ext cx=\""
+ width
+ "\" cy=\""
+ height
+ "\"/>"
+ " </a:xfrm>"
+ " <a:prstGeom prst=\"rect\">"
+ " <a:avLst/>"
+ " </a:prstGeom>"
+ " </pic:spPr>"
+ " </pic:pic>"
+ " </a:graphicData>" + "</a:graphic>";
inline.addNewGraphic().addNewGraphicData();
XmlToken xmlToken = null;
try {
xmlToken = XmlToken.Factory.parse(picXml);
} catch (XmlException xe) {
xe.printStackTrace();
}
inline.set(xmlToken);
inline.setDistT(0);
inline.setDistB(0);
inline.setDistL(0);
inline.setDistR(0);
CTPositiveSize2D extent = inline.addNewExtent();
extent.setCx(width);
extent.setCy(height);
CTNonVisualDrawingProps docPr = inline.addNewDocPr();
docPr.setId(ind);
docPr.setName("Изображение" + ind);
docPr.setDescr("Тест");
}
}Вышеупомянутое — взаимное преобразование html и word через POI. Нелегко решить проблему невозможности преобразования html в читаемый документ.
Взаимное преобразование между HTML и Word также может быть достигнуто с помощью шаблонов freemarker. Это идея, предложенная коллегой. Если вам интересно, вы можете попробовать. достаточно гибок, поэтому не подходит для частых изменений веб-страницы.
Спустя более двух лет было обнаружено новое решение, которое доступно для личного тестирования. См. Часть 4.
4. Интерфейсная реализация преобразования HTML в Word
Метод внешней реализации является относительно гибким и также поддерживает экспорт таблиц и электронных диаграмм с использованием подключаемого модуля сохранения файлов.
Его можно использовать после тестирования под vue и angular. Серверной части нужно только обрабатывать изображения и стили, а работа по преобразованию и экспорту остается на стороне фронтенда (студенты серверной части с облегчением улыбнулись).
реализация Java-кода
реализация контроллера:
@PostMapping("/article/htmlFormat")
public Ret html(String html) throws Exception {
return articleService.formatHtmlStyle(html);
}реализация сервиса:
// Методы реализации обработки изображений и стилей
public Ret formatHtmlStyle(String html) {
JSONArray picsArr = new JSONArray();
// Уменьшить изображение
Document doc = Jsoup.parse(html);
Elements elementsP = doc.getElementsByTag("p");
for (int i = 0; i < elementsP.size(); i++) {
Element element = elementsP.get(i);
boolean hasImg = false;
Elements elementsChildren = element.children();
for (int j = 0; j < elementsChildren.size(); j++) {
Element elementChild = elementsChildren.get(j);
if (elementChild.nodeName().equals("img")) {
hasImg = true;
break;
}
}
if (hasImg) {
element.attr("style", "text-align: center ;");
} else {
element.attr("style",
"font-family: FangSong_GB2312 ;font-size:18px;text-indent: 2em ;line-height:34px;text-align:justify;");
}
}
Elements elements = doc.getElementsByTag("img");
for (int i = 0; i < elements.size(); i++) {
Element element = elements.get(i);
String src = element.attr("src");
JSONObject picjo = new JSONObject();
picjo.put("index", i);
// Преобразование веб-изображений в base64 Формат
picjo.put("src", CommonUtil.urlToBase64(src));
picsArr.add(picjo);
element.attr("src", "" + i);
}
Ret ret = Ret.create().setCodeAndMsg(200).set("html", doc.body().html()).set("pics", picsArr);
return ret;
}Что следует отметить:
1. Здесь Ret — это класс инкапсуляции результатов, но это не главное. Просто возвращайте html и картинки.
2. Путь к изображению в формате HTML представляет собой сетевое изображение, и его необходимо преобразовать в base64, прежде чем его можно будет отобразить в Word.
Код преобразования в CommonUtil выглядит следующим образом:
public static String urlToBase64(String imgUrl) {
InputStream inputStream = null;
ByteArrayOutputStream outputStream = null;
byte[] buffer = null;
try {
// Создать URL
URL url = new URL(imgUrl);
// Создать ссылку
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
conn.setConnectTimeout(5000);
inputStream = conn.getInputStream();
outputStream = new ByteArrayOutputStream();
// Чтение содержимого в память
buffer = new byte[1024];
int len = -1;
while ((len = inputStream.read(buffer)) != -1) {
outputStream.write(buffer, 0, len);
}
buffer = outputStream.toByteArray();
} catch (IOException e) {
e.printStackTrace();
} finally {
if (inputStream != null) {
try {
// Закрыть поток inputStream
inputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if (outputStream != null) {
try {
// Закройте поток выводаStream
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
// Кодировка Base64 массива байтов
String base64 = "data:image/png;base64," + new BASE64Encoder().encode(buffer);
return base64;
}реализация кода vue
1.Установить файлообменник
npm install file-saver --save
bower install file-saverЕсли появится сообщение «bower не является внутренней или внешней командой», вам необходимо установить беседку.
npm install -g bowerУстановите определения TypeScript
npm install @types/file-saver --save-dev2.Используйте
импортировать, сохранить как
import {
saveAs } from 'file-saver';Реализация логики обработки загрузки
downloadArticle: function() {
var FileSaver = require('file-saver');
var html = «Вот ваш html-контент»;
//var html = "<html>" + this.$refs.article.innerHTML + "</html>";
var param = new URLSearchParams();
param.append('html', html);
// Позвоните выше java Интерфейс получает обработанный html-контент.
this.$axios({
method: 'post',
url: '/article/htmlFormat',
data: param
}).then((response) = > {
const _static = {
mhtml: {
top: "Mime-Version: 1.0\nContent-Base: " + location.href + "\nContent-Type: Multipart/related; boundary=\"NEXT.ITEM-BOUNDARY\";type=\"text/html\"\n\n--NEXT.ITEM-BOUNDARY\nContent-Type: text/html; charset=\"utf-8\"\nContent-Location: " + location.href + "\n\n<!DOCTYPE html>\n<html>\n_html_</html>",
head: "<head>\n<meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\">\n<style>\n_styles_\n</style>\n</head>\n",
body: "<body>_body_</body>"
}
};
const dealhtml = response.data.html;
const img = response.data.pics;
let mhtmlBottom = "\n";
for (let i = 0; i < img.length; i++) {
const uri = img[i].src;
const index = img[i].index;
mhtmlBottom += "--NEXT.ITEM-BOUNDARY\n";
mhtmlBottom += "Content-Location: " + index + "\n";
mhtmlBottom += "Content-Type: " + uri.substring(uri.indexOf(":") + 1, uri.indexOf(";")) + "\n";
mhtmlBottom += "Content-Transfer-Encoding: " + uri.substring(uri.indexOf(";") + 1, uri.indexOf(",")) + "\n\n";
mhtmlBottom += uri.substring(uri.indexOf(",") + 1) + "\n\n";
}
mhtmlBottom += "--NEXT.ITEM-BOUNDARY--";
// Интегрируйте фрагменты HTML-кода
const fileContent = _static.mhtml.top.replace("_html_", _static.mhtml.body.replace("_body_", dealhtml)) + mhtmlBottom;
// Экспорт
const blob = new Blob([fileContent], {
type: "application/msword;charset=utf-8"
});
saveAs(blob, `testImage.doc`);
});
}Что следует отметить:
Не пытайтесь избежать проблем, записывая base64 в src тега изображения на серверной стороне. Это приведет к тому, что экспортированный текстовый документ будет отображать изображение только после переключения в режим редактирования.
Конечный эффект:

Заявление об авторских правах: Содержание этой статьи добровольно предоставлено пользователями Интернета, а мнения, выраженные в этой статье, представляют собой только точку зрения автора. Данный сайт лишь предоставляет услуги по хранению информации, не имеет никаких прав собственности и не несет соответствующей юридической ответственности. Если вы обнаружите на этом сайте какое-либо подозрительное нарушение авторских прав/незаконный контент, отправьте электронное письмо, чтобы сообщить. После проверки этот сайт будет немедленно удален.
Издатель: Лидер стека программистов полного стека, укажите источник для перепечатки: https://javaforall.cn/182726.html Исходная ссылка: https://javaforall.cn

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

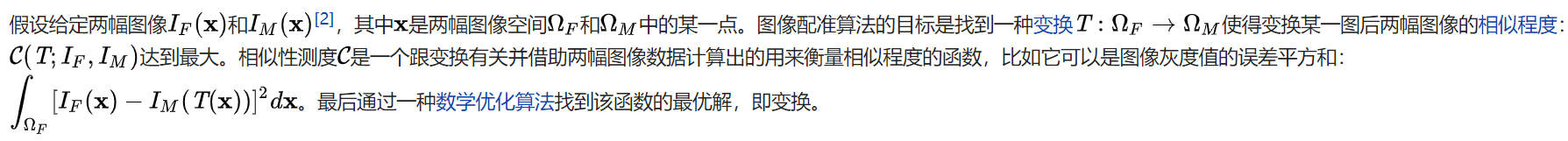
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

