Метод Logger.error печатает подробную информацию о стеке исключений ошибок.
1. Проблемный сценарий
При использовании метода Logger.error можно вывести на печать только тип исключения, а подробную информацию о стеке вывести невозможно, что затрудняет и делает неудобным поиск проблемы.
2. Сначала сделайте выводы
В классе Logger имеется несколько различных методов обработки ошибок. В зависимости от количества и типа переданных параметров автоматически выбираются различные перегруженные методы.
Когда ошибка (Объект obj) передается только в одном параметре, аномальныйобъект будет использоваться в качестве объекта.,И, наконец, распечатайте его как строку,При использовании двух параметров ошибка(String message, Throwable t), а второй параметр — Throwable, будет распечатан полный стек исключений.
3. Примеры кода
import org.apache.logging.log4j.LogManager;
import org.apache.logging.log4j.Logger;
public class TestLogError {
public static final Logger LOGGER = LogManager.getLogger(TestLogError.class);
public static void main(String[] args) {
try{
// Имитация аномального нулевого указателя
//Integer nullInt = Integer.valueOf(null);
int[] array = {1,2,3,4,5};
int outBoundInt = array[5];
}catch (Exception e){
// При прямой печати будет выведен только аномальный тип.
LOGGER.error(e);
// Используйте конкатенацию строк
LOGGER.error("Используйте + № напрямую соединять выход e : " + e);
LOGGER.error("Используйте + № напрямую соединять выход e.getMessage() : " + e.getMessage());
LOGGER.error("Используйте + № напрямую соединять выход e.toString() : " + e.toString());
// Используйте запятые, чтобы разделить и вызвать метод ошибки с двумя параметрами.
LOGGER.error("Используйте , Число Сделайте второй параметр Throwable : ", e);
// Попробуйте использовать разделитель. Второй параметр — Throwable. Вы обнаружите, что разделитель не работает. Различные данные для второго параметра вызывают разные перегруженные методы.
LOGGER.error("Второй параметр — Throwable, для печати используйте разделитель {} : ", e);
// Попробуйте использовать разделитель. Второй параметр — Object. Вы обнаружите, что разделитель работает в зависимости от разных типов второго параметра.
LOGGER.error("Второй параметр — Object, для печати используйте разделитель {} ",123);
}
}
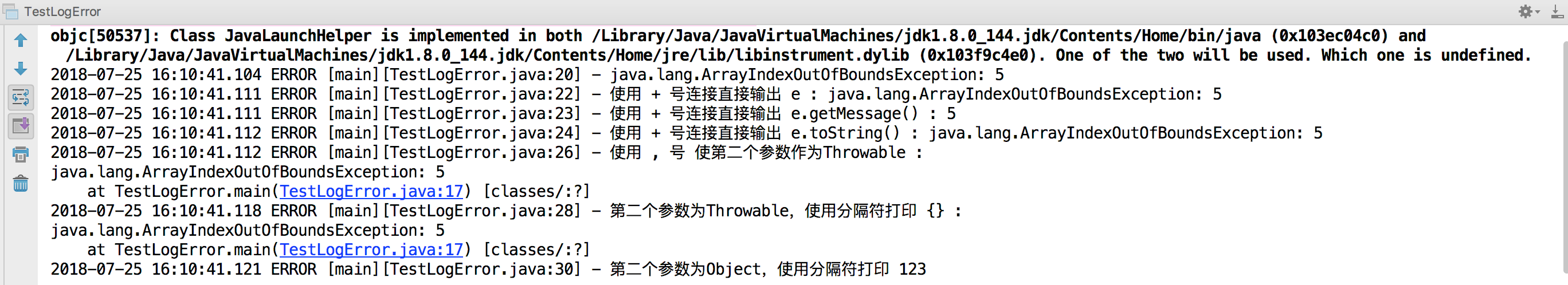
}Вывод информации:

4. Посмотреть описание метода в исходном коде
В соответствии с функцией перегрузки метода, когда вводится только один параметр, объект будет напечатан как объект. Если это исключение e, здесь используется непосредственно toString().
/**
* Logs a message object with the {@link Level#ERROR ERROR} level.
*
* @param message the message object to log.
*/
void error(Object message);В соответствии с функцией перегрузки метода, когда второй параметр имеет значение Throwable, будет напечатана информация об исключении и включена информация о стеке исключений.
/**
* Logs a message at the {@link Level#ERROR ERROR} level including the stack trace of the {@link Throwable}
* <code>t</code> passed as parameter.
*
* @param message the message object to log.
* @param t the exception to log, including its stack trace.
*/
void error(String message, Throwable t); В соответствии с функцией перегрузки метода, когда вторым параметром является Object, он будет заменен в соответствии с заполнителем и будет распечатан журнал ошибок.
/**
* Logs a message with parameters at error level.
*
* @param message the message to log; the format depends on the message factory.
* @param p0 parameter to the message.
*/
void error(String message, Object p0);5. Заключение
- Используйте Logger.error(e), Logger.error(e.getMessage()), Logger.error("some msg" + e), Logger.error("some msg" + e.getMessage()) - все они называются error. (сообщение объекта), этот метод выводит входные параметры как объект и не печатает информацию стека.
- При использовании Logger.error("first param",e) будет вызываться error(String message, Throwable t). Этот метод полностью распечатает информацию о стеке ошибок.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


