Механические концепции | Принципы работы демпферов на крышах сверхвысотных зданий
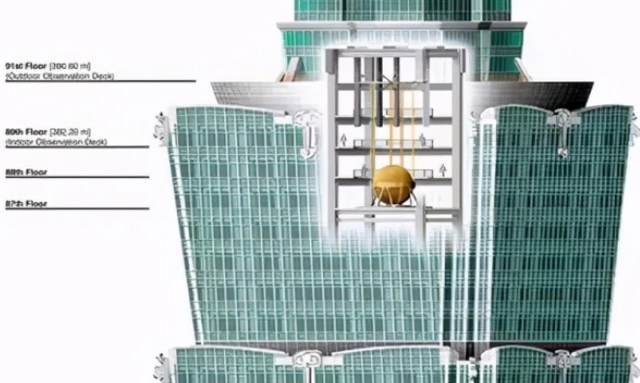
Чтобы контролировать раскачивание сверхвысотных зданий под действием ветра или землетрясения, в здании обычно устанавливаются настроенные демпферы массы. Например, в Шанхайской башне между 125-м и 126-м этажами был установлен настроенный демпфер массы – масса массой 1000 тонн, подвешенная на 12 стальных тросах длиной 25 метров. Когда сильный ветер заставляет здание раскачиваться, заслонки в здании будут двигаться в противоположном направлении, чтобы контролировать амплитуду качания здания и обеспечивать его безопасность.


▲Рисунок 1. Заслонка Шанхайского центра.
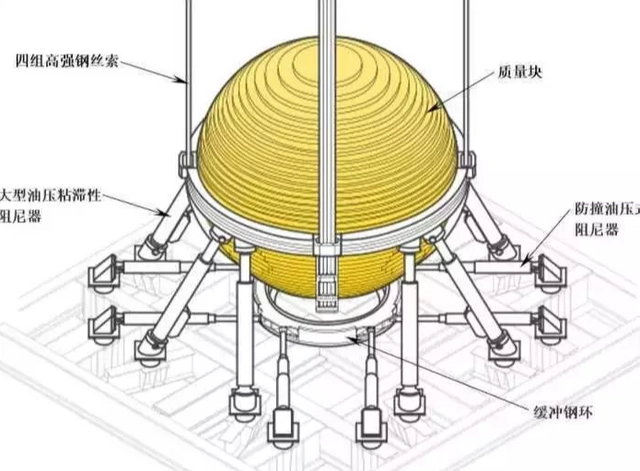
Кроме того, в здании «Тайбэй 101» есть аналогичные амортизаторы весом 660 тонн. Их всех объединяет высокое качество. Почему амортизаторы должны быть такими тяжелыми?


▲Рис. 2. Демпферы здания Тайбэй 101.
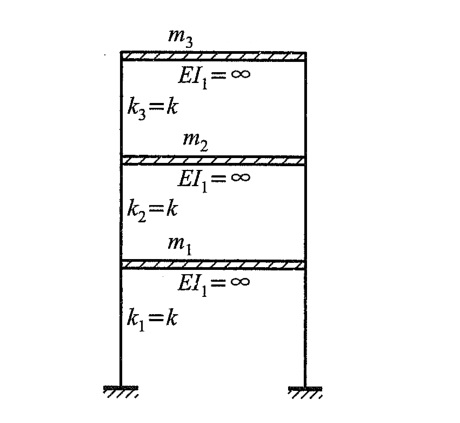
Каждая перекладина трехслойной жесткой рамы, показанной на рисунке 3, является бесконечно жесткой, и вся масса жесткой рамы сосредоточена соответственно на перекладинах.
, жесткость бокового перемещения между каждым слоем соответственно равна
, на балку первого этажа действует горизонтальная гармоническая нагрузка
. настраивать
, найдите амплитуду лучей на каждом слое.

▲Изображение 3
Коэффициенты жесткости системы при единичном поперечном смещении поперечных балок каждого слоя составляют:
Уравнение динамического баланса имеет вид
настраивать
, подставьте в приведенное выше уравнение и исключите общие факторы
, доступный
в
– амплитуда динамической нагрузки. в это время
Подставив в уравнение, получим
если
, введенный в уравнение для решения
Из приведенного расчета видно, что масса третьего слоя увеличивается в 6 раз, а амплитуда смещения этого слоя является исходной.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


