Мечта сбылась: используйте облачную разработку CloudBase, чтобы реализовать свою мечту о разработке игр
Недавно я обнаружил, что постоянно появляются новые тенденции в продуктах искусственного интеллекта.,Особенно инновационные продукты, выпущенные некоторыми технологическими гигантами. Например,Сегодня мы поговорим о Tencent Облачная. разработкаизОблачная разработка CloudBase,Если вы еще не слышали это имя,Возможно, вы еще помните запуск Tencent Cloud.издругой продукт——Микро галстук。Это верно,CloudBase Это платформа для микростроительства, которая объединяет в себе возможности искусственного интеллекта. Она может помочь пользователям более эффективно и удобно создавать веб-сайты. Особенно для пользователей, которые не знакомы с разработкой, она значительно снижает технический порог.
в предыдущей главе,У меня есть предварительное представление о возможностях ИИ Облачной разработки.,В нем упоминалась функция создания веб-страниц одним предложением.,Хотя я тогда только просмотрел,Но сегодня мы могли бы также обсудить это более подробно.,посмотри на этоизВизуальное развитие возможностей ИИНасколько это мощно?!
Сегодня мы собираемся обсудитьиз Тема заключается в разработкеИгра с оружием——вдохновленный классикойиз《перекрестный огонь》。И почему я сегодня предпочитаю использовать TencentОблачная разработкаплатформа CloudBase Осуществить эту мечту? Потому что CloudBase ТочноСнижение порога разработки и повышение эффективности разработкиОсновные моменты для рекламыиз,Различные инструменты и возможности искусственного интеллекта, которые он предоставляет, могут помочь разработчикам быстро реализовать проекты.,Даже новички, не знакомые с программированием, могут легко начать работу. поэтому,Сегодня я решил использовать эту платформу,Осуществите мечту, которую я похоронил глубоко в своем сердце, когда только окончил колледж: разработать собственную игру.
конечно,Время ограничено,Размер проекта не может быть слишком большим,Поэтому мы решили пока не рассматривать 3D-разработку — ведь мы в основном разрабатываем интерфейсные страницы для ПК.,Таким образом,играиз Форма выражения будет вращаться вокруг2DРасширять。Хоть и не ухожу3Dмаршрут,Но мы по-прежнему будем стремиться добиться полноценного игрового процесса в 2D-графике.,Добавьте несколько интересных интерактивных элементов и инновационный игровой процесс.
Так,Не так много сказать,Путь разработки игры официально начинается!
Визуальная облачная разработка
Предварительная подготовка
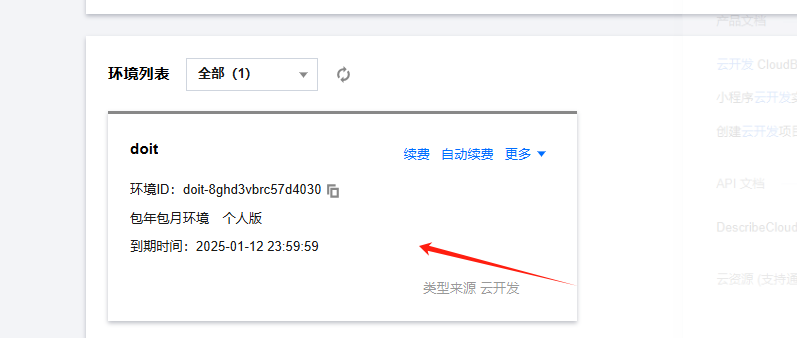
Не будем ходить вокруг да около и перейдем сразу к делу. Если вы еще не активировали связанные с Tencent Cloud услуги, просто зайдите в консоль Tencent Cloud, выполните поиск по запросу «облачная разработка» и следуйте инструкциям для завершения активации. Весь процесс прост и интуитивно понятен, и его очень легко начать. Поскольку эта часть контента относительно проста, в статье она не будет подробно объясняться. Как показано на рисунке:

После завершения необходимых работ по подготовке среды мы можем напрямую щелкнуть мышью, чтобы перейти на соответствующую страницу и начать последующие операции. Как показано на рисунке:

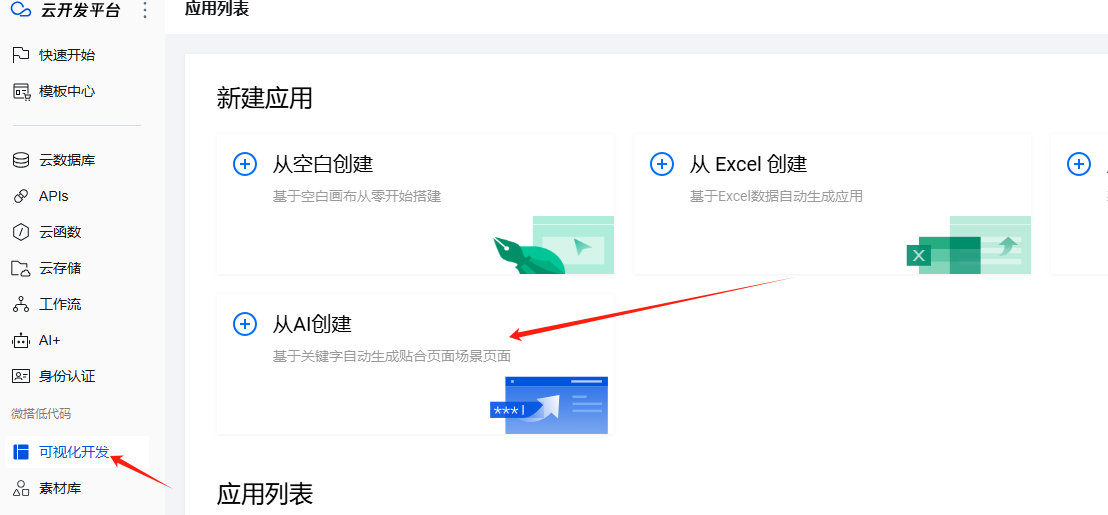
После входа в среду мы сразу выбираем опцию «Визуальная разработка» и начинаем создавать веб-сайт, управляемый искусственным интеллектом.

ХОРОШО,Все предварительные подготовительные работы успешно завершены.,Далее мы официально переходим к теме — начинаем создавать Игровое оружие. Следует отметить, что,В процессе строительства,Мы столкнемся со многими проблемами и трудностями,Он включает в себя реализацию и исправление ряда функций, таких как скольжение изображения, наведение перекрестия и оптимизация страницы. Хотя эти детали важны,Но если мы перечислим их по одному и обсудим подробно,Содержание статьи покажется слишком длинным и громоздким.
Поэтому основная цель этой статьи — научить вас использовать навыки сборки для решения этих проблем и помочь вам эффективно завершить работу по созданию игры, а не сосредотачиваться на каждой конкретной небольшой проблеме.
Начните создавать игру
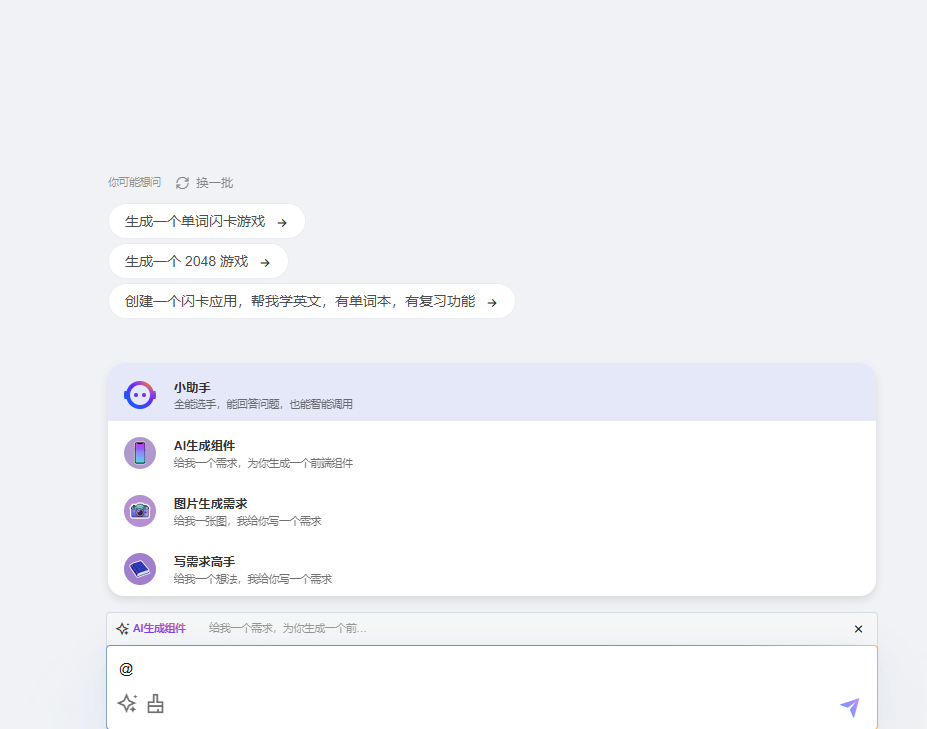
По умолчанию платформа облачной разработки содержит несколько интеллектуальных помощников. Пользователи могут вызывать соответствующие функции помощника с помощью знака @ в соответствии с фактическими потребностями. На рисунке ниже показаны конкретные методы работы:

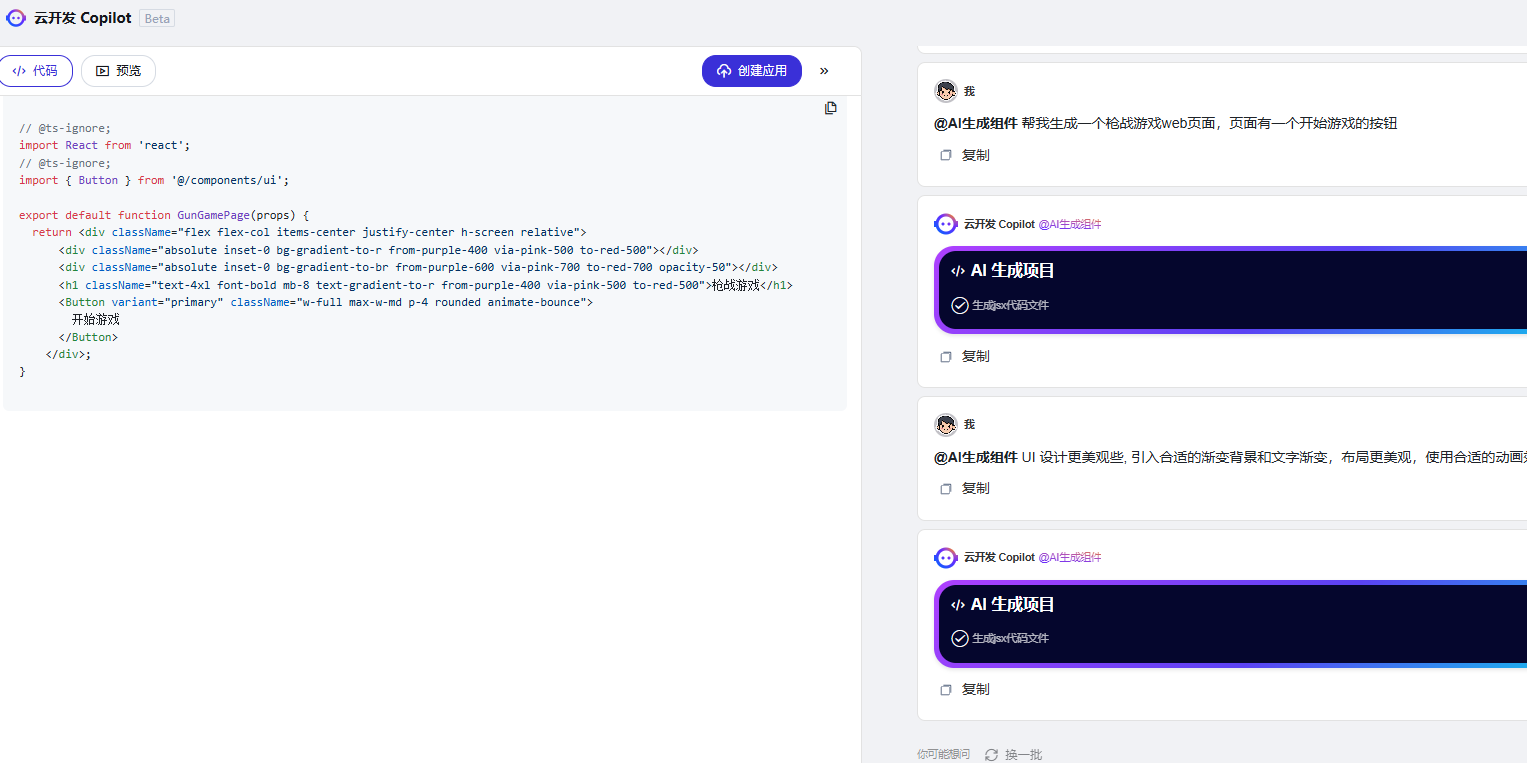
Мы будем напрямую использовать компонент генерации ИИ, предоставленный по умолчанию, чтобы быстро протестировать его эффект и производительность. Как показано на рисунке:

Если вы не полностью удовлетворены эффектом текущей страницы, вы можете продолжать задавать вопросы в любое время и позволить помощнику ИИ помочь вам украсить и настроить страницу. Однако стоит отметить, что хотя ИИ и оказывает большую помощь в оптимизации и проектировании, он не может полностью заменить вашу работу. Фактически он может заменить примерно до 70% рабочей нагрузки, что уже является довольно хорошей производительностью.
Имейте в виду, что ИИ пишет код с нуля при создании контента, а не принимает и обновляет его построчно, поэтому результаты могут меняться при каждом его создании. Когда вы видите страницу, близкую к вашему идеалу, вы можете напрямую создать приложение и выполнить последующую оптимизацию и корректировку, чтобы конечный эффект соответствовал вашим потребностям. Конкретный процесс работы показан на рисунке ниже:

Библиотека материалов
Фотоматериал
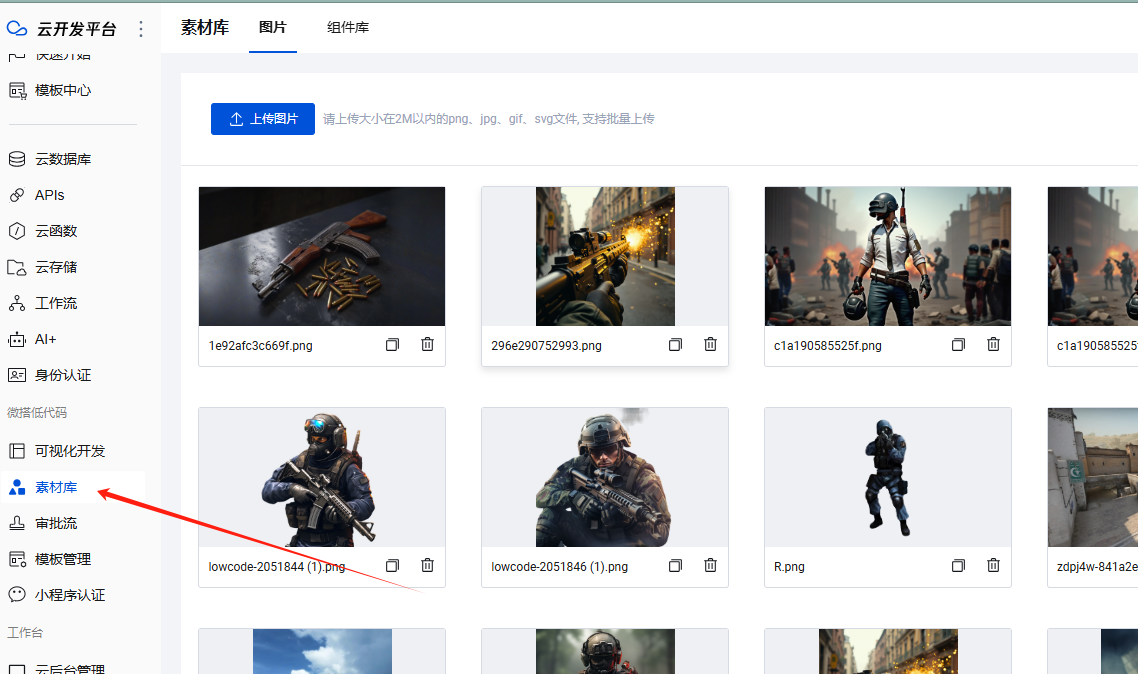
Когда вы создаете сайт,Обычно требует использования большого количества изображений, схем и других различных материальных ресурсов.,Прежде чем начать разработку сайта,Вы можете заранее загрузить эти материалы на платформу или сервер.,Чтобы последующий дизайн страницы и интеграция контента могли быть выполнены более эффективно. На следующем рисунке показаны конкретные шаги или примеры этой операции:

но,Сейчас создаю сайт,Вы по-прежнему не можете выбрать эти изображения напрямую. поэтому,Ваша основная задача - ссылка на картинку здесь. конечно,Если у вас есть собственная кровать с картинами,это лучше,Потому что таким образом вы можете не только напрямую использовать собственные ресурсы изображений.,Вы также можете обновить содержимое изображения в любое время. Следует отметить, что,Представленные здесь материалы библиотеки не могут быть обновлены для изображения.,Возможно только удаление или повторная загрузка. поэтому,Это может стать тупиком в вашей работе.
Музыкальные/Видео материалы
в настоящий момент,Облачная разработка Библиотека Хотя «Материалы» на данный момент не поддерживают добавление музыкальных и видеофайлов, если у вас есть такие потребности, вы можете решить их другими способами. В частности, вы можете использовать собственный сервер и предоставлять доступ к своим файлам через него. Это несложно, я заранее для вас уже сделал соответствующую настройку. Все, что вам нужно сделать, это установить и настроить его на своем собственном сервере. Nginx сервис и подготовьте специальную папку для файлов материалов.
Таким образом, вы можете пройти Nginx Легко получайте доступ к файлам и управляйте ими для Облачной разработка Библиотека Материалы также предоставляют аудио- и видеофайлы.
Шаг 1. Установите nginx
Здесь я использую панель Pagoda, поставляемую с облегченным сервером Tencent Cloud. Вы можете быстро завершить установку с помощью функции установки в один клик. Конкретные шаги показаны на рисунке:

Шаг 2. Подготовьте папку с материалами.
Нам нужно только создать пустую папку в качестве каталога для хранения файлов материалов, чтобы облегчить последующее управление материалами и операции. Как показано на рисунке:

Шаг 3. Настройте антигенерацию Nginx
На последнем этапе мы напрямую настраиваем прокси-сервер nginx. Обратите внимание, что здесь необходимо решить междоменные проблемы, иначе Tencent Cloud не сможет напрямую получить доступ к нашему серверу. Конфигурация следующая:
# Статический файловый сервис (картина, аудио и т.д.)
location /media/ {
alias /data/disk/media/; # Каталог, в котором хранятся медиафайлы
try_files $uri $uri/ =404; # Возвращает 404, если файл не существует
# CORS Конфигурация
add_header Access-Control-Allow-Origin *; # Разрешить доступ всем доменным именам
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; # допустимый HTTP метод
add_header Access-Control-Allow-Headers 'Origin, X-Requested-With, Content-Type, Accept, Authorization'; # допустимый заголовок запроса
add_header Access-Control-Max-Age 3600; # Время кэширования предполетных запросов, в секундах
# иметь дело с OPTIONS Запросы (для предполетных запросов)
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'Origin, X-Requested-With, Content-Type, Accept, Authorization';
add_header Access-Control-Max-Age 3600;
return 204; # Возврат по предполетному запросу 204 No Content
}
access_log /www/wwwlogs/media-access.log;
}Вставьте эту часть кода непосредственно в серверный модуль, который вы хотите отслеживать. Таким образом, мы можем протестировать непосредственно в браузере, чтобы убедиться, что к нему можно получить нормальный доступ. Как показано на рисунке:

Хорошо, после некоторой сортировки и подготовки все наши материалы практически готовы. Далее мы сосредоточимся на том, как эффективно использовать эти материалы и максимизировать их потенциал.
Конечно, в дополнение к этим сложным решениям я также хотел бы поделиться с вами некоторыми простыми решениями в области облачной разработки, которые могут поддерживать эффективность и гибкость при достижении требований.
облачное хранилище
Каждый план имеет свой фиксированный лимит хранилища. Например, если взять в качестве примера мою личную версию разработки, она предоставляет примерно 2 ГБ дискового пространства, чего достаточно для большинства ежедневных потребностей разработки. Если во время фактического использования вы обнаружите, что места для хранения недостаточно для удовлетворения ваших потребностей, не волнуйтесь. Вы можете выполнить шаги, упомянутые ранее, чтобы самостоятельно создать дополнительные решения для хранения данных, чтобы обеспечить возможность гибко справляться с растущими потребностями в хранении данных.

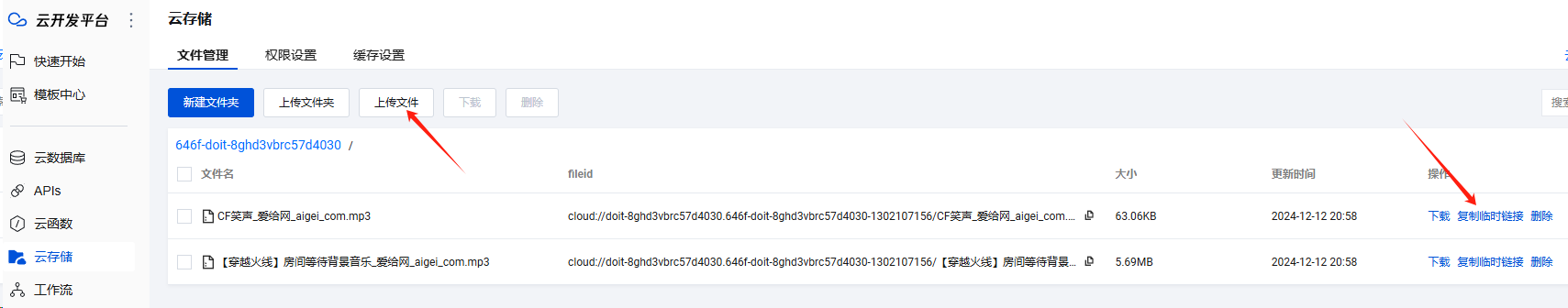
Вы можете использовать его полностью как свою собственную папку. Однако особое внимание следует уделить,Платформа облачного хранилища не позволяет изменять имена папок или файлов. поэтому,перед загрузкой файлов,Если нет особых потребностей,В противном случае рекомендуется изменить китайское имя папки или файла на английское или другие символы. Как показано на рисунке:

Все, что нам нужно, это временная ссылка. После получения этой ссылки вы можете нормально использовать соответствующие ресурсы. Весь процесс очень прост и интуитивно понятен. Помимо предоставления базовых функций связи, Cloud Function также имеет очень важную функцию, то есть поддерживает настройки кэша и ускорение CDN, что означает, что она может значительно повысить скорость и эффективность доступа к файлам, уменьшить задержки и оптимизировать взаимодействие с пользователем. . Как показано на рисунке:

Как использовать
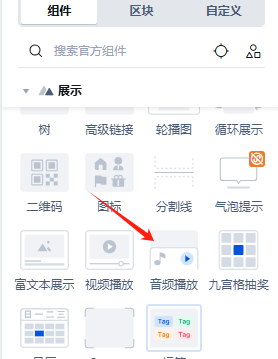
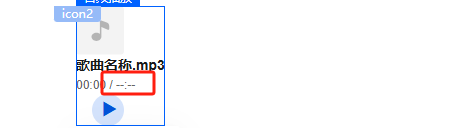
Например, если мы хотим добавить компонент музыкального проигрывателя в существующий интерфейс, мы можем обратиться к иллюстрации, показанной ниже:

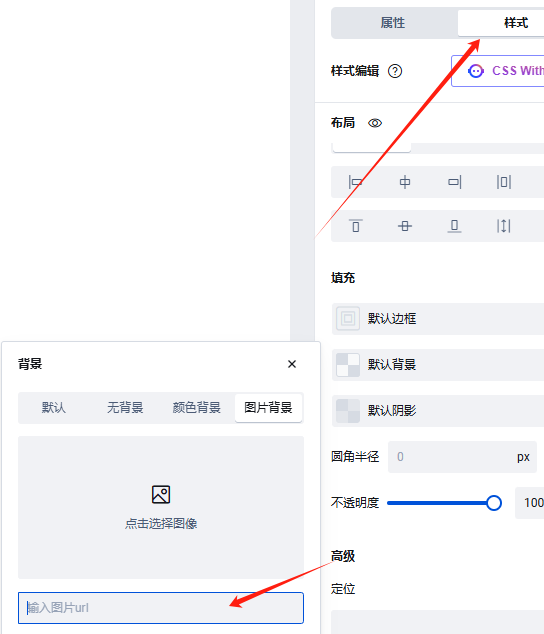
Поэтому нам нужно только напрямую ввести соответствующий путь к файлу в строке URL, и система автоматически определит и загрузит необходимые ресурсы. Пожалуйста, обратитесь к диаграмме, показанной ниже, для конкретного процесса работы:

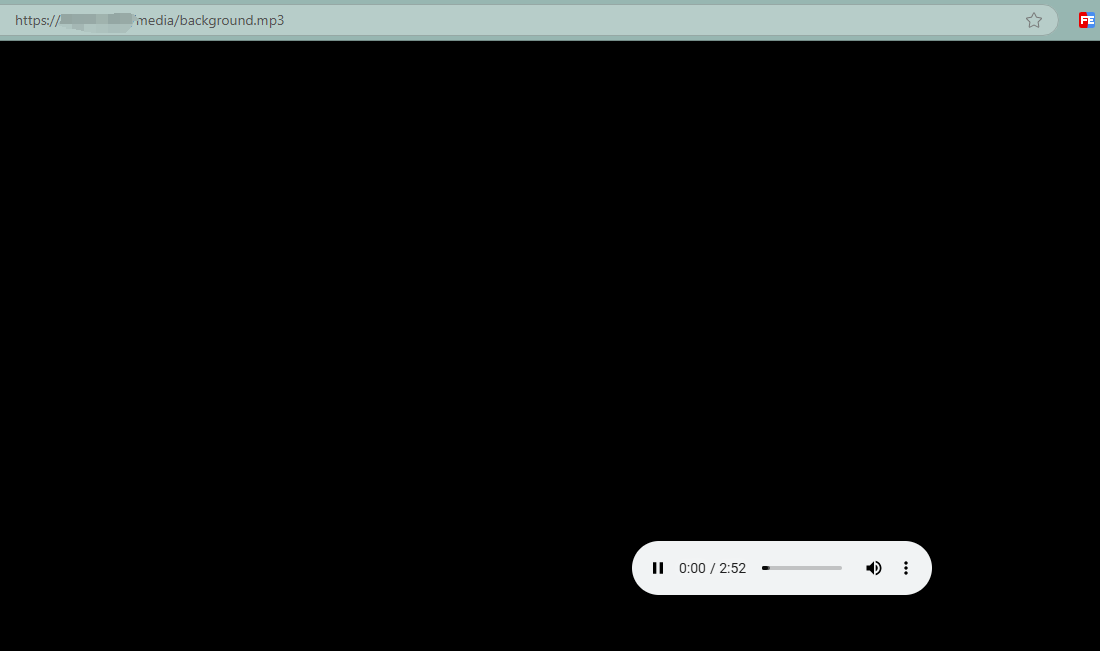
Если вы правильно заполнили URL-путь, но по-прежнему не можете нормально воспроизводить музыку или столкнулись с ошибкой, показанной на рисунке ниже, скорее всего, это связано с междоменной проблемой. Как показано на рисунке:

Здесь есть еще одно особое примечание: если вы хотите, чтобы ваша музыка воспроизводилась автоматически (например, фоновая музыка, которую я установил), вы должны убедиться, что компонент музыкального проигрывателя виден. Если компонент проигрывателя скрыт или не отображается, музыка не будет воспроизводиться автоматически, как показано на рисунке:

Очень простая в использовании картина,Вы можете встроить его в контейнер изображений.,Его также можно добавить в контейнер в качестве фона. Как показано на картинке,Операция интуитивно понятна и проста для понимания.,Гибкость также высока.

В отношении материала здесь нет никаких хитростей. Продолжим смотреть вниз.
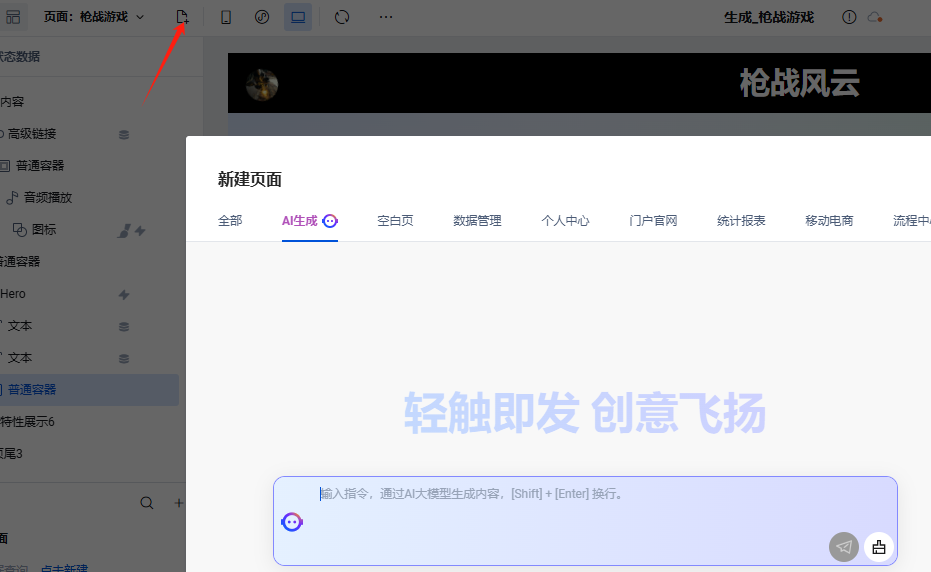
Создать новую страницу
Конечно, наше приложение не полагается на одну страницу для выполнения всей функции. В конце концов, для игры с оружием дизайн одной страницы далеко не соответствует потребностям. Наша игровая страница будет состоять из трех основных частей: первая — это вводная веб-страница, которая используется для отображения основной информации и функций игры; следующая — страница выбора карты, где игроки могут выбрать свою любимую карту боя; На странице боя игры игроки попадают в настоящую сцену боя.
Таким образом, мы можем использовать технологию искусственного интеллекта для дальнейшей оптимизации и создания этих страниц, чтобы гарантировать, что каждая страница имеет лучший пользовательский опыт и функциональность, как показано на рисунке ниже:

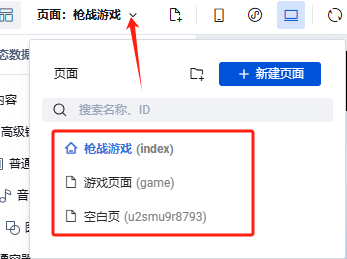
После завершения генерации мы можем выбрать здесь соответствующую страницу и выборочно редактировать и корректировать ее по мере необходимости. Как показано ниже:

Как импортировать исходную страницу
Здесь мы сталкиваемся с некоторыми проблемами. Например, если у меня уже есть HTML-страница, как мне ее импортировать? Текущая структура здесь полностью построена с нуля, без каких-либо готовых функций импорта. Итак, что же делать, если вы столкнулись с такой ситуацией? Собственно, решение есть — JSX-модуль. Как показано на рисунке:

При использовании JSX для импорта существующей страницы особое внимание необходимо обратить на то, что целевая страница должна быть пустой и не может содержать никаких компонентов. Причина в том, что JSX автоматически обрабатывает создание и рендеринг компонентов. Если на целевой странице уже существуют другие компоненты, могут возникнуть конфликты или повлиять на эффект рендеринга. Поэтому, чтобы избежать ненужных ошибок или путаницы, при импорте убедитесь, что целевая страница чистая и пустая.
Далее мы шаг за шагом продемонстрируем, как импортировать существующую страницу в JSX. Чтобы упростить процесс демонстрации, я использую необработанный HTML-файл вместо сложной страницы, объединяющей различные интерфейсные платформы.
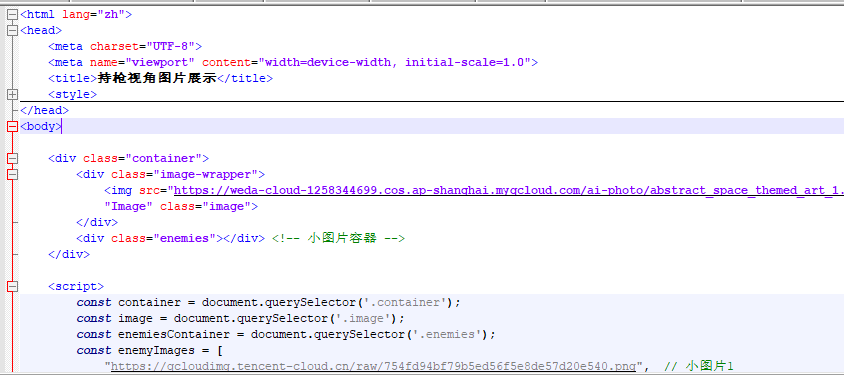
Ниже приведено содержимое исходного HTML-файла:

Когда страница содержит много часто используемых CSS、JavaScript и различные div Контейнеры, если мы решим вручную скопировать и вставить их один за другим в новый проект, этот метод не только неэффективен, но и тратит время, почти эквивалентное проектированию и созданию новой страницы с нуля. В этом случае с помощью умных инструментов и AI Помощники особенно важны. Например, Hunyuan от Tencent. AI Assistant может значительно повысить эффективность нашей разработки.
Для конкретных операций нам нужно только предоставить ИИ справочный пример, аналогичный содержанию, показанному на рисунке, и помощник ИИ сможет интеллектуально анализировать, извлекать и генерировать необходимую структуру кода. Это не только экономит много времени и энергии, но также обеспечивает согласованность и эффективность кода, значительно улучшая рабочий процесс и качество разработки.

Далее вам необходимо предоставить помощнику AI полный HTML-код вместе с соответствующим примером синтаксиса JSX. Таким образом, его можно импортировать и работать без сбоев. Особое внимание следует уделять тому, чтобы на странице не было слишком много контента, поскольку слишком сложный контент может вызвать ошибки в процессе импорта. Итоговый эффект выглядит примерно так:

Как видите, я не использую здесь несколько компонентов, а просто простой JSX-компонент. Итак, вопрос в том, как следует обрабатывать нашу исходную обработку событий JavaScript и стили CSS? Фактически все это уже реализовано в JSX.
Таким образом, мы не только можем сохранить исходную логику, но также можем встраивать события и стили JavaScript непосредственно в код JSX, делая весь компонент более компактным и простым в управлении. Как показано ниже:

событие клика
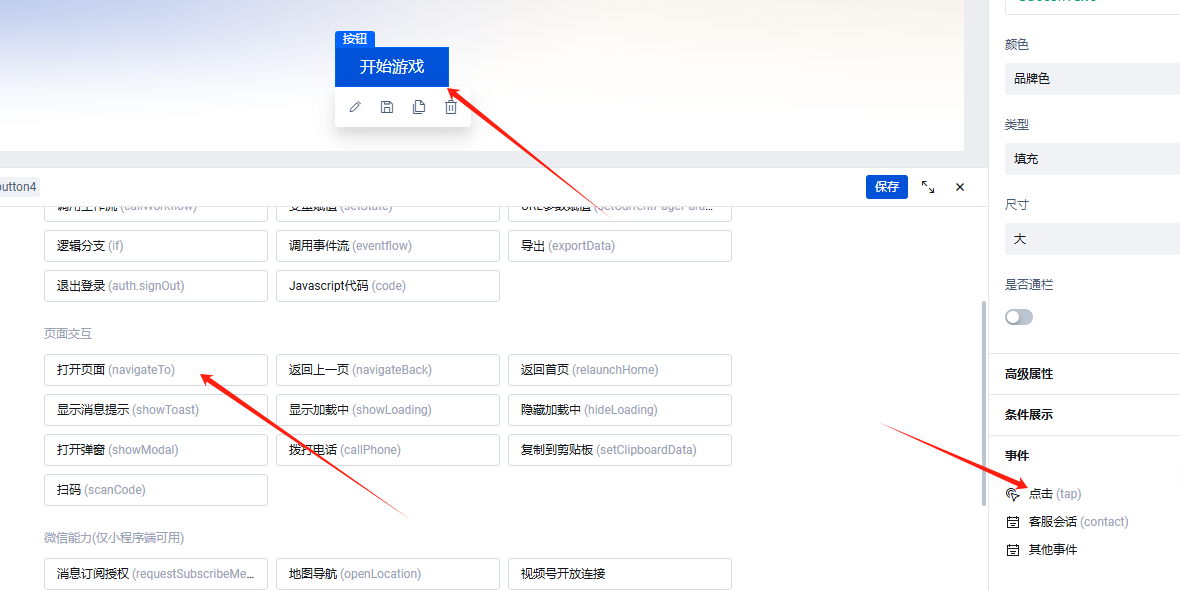
кнопка
Мы можем добавлять различные типы ответов на события в наши компоненты.,И не ограничивается только кнопкой. фактически,почти всеиз Компоненты могут быть связанысобытиеиметь дело программа,Включая текстовые поля, изображения, ссылки и даже пользовательские компоненты. Например,Очень частый запрос — добавить клик по событию для кнопки.,Включите его, чтобы после нажатия перейти на указанную встроенную страницу.

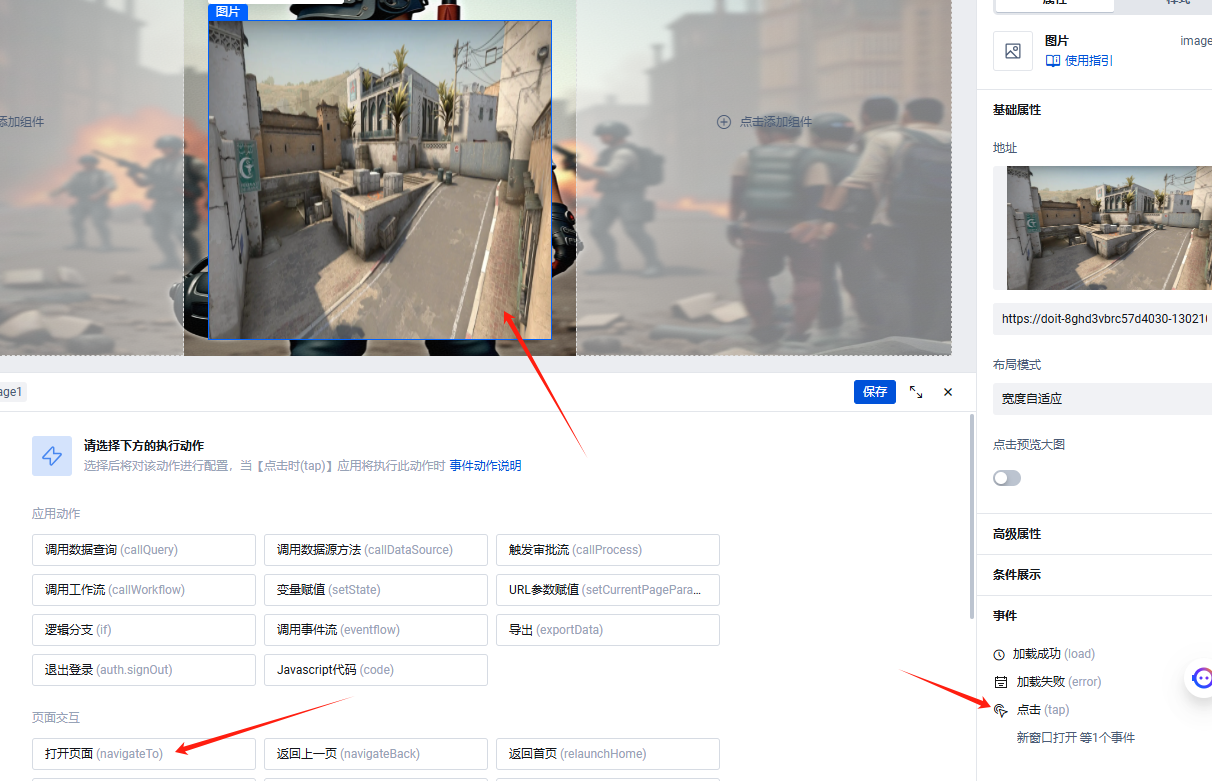
картина
но,Стоит отметить, что,На нашей странице выбора карты,Способ взаимодействия с пользователем выбирается нажатием изображения. несмотря на это,В картине все еще есть механизм срабатывания клика по событию,Конкретная производительность показана на рисунке:

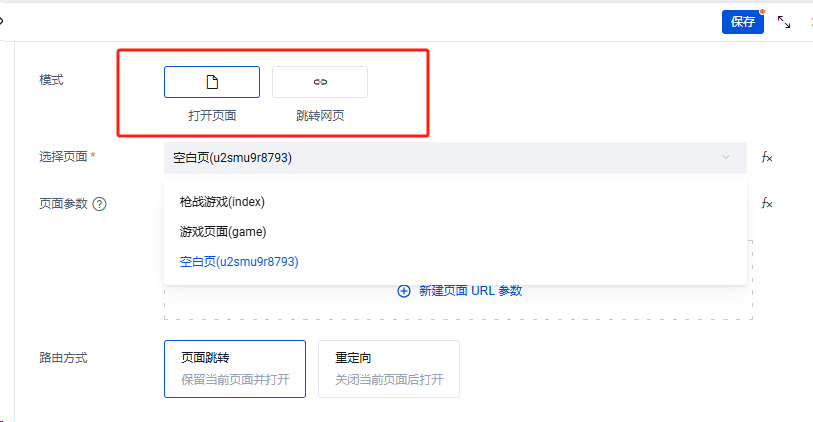
Переход на страницу
о Переход на Позвольте мне сначала кратко объяснить часть страницы. Другие функции еще не рассмотрены. Обычно вы можете сделать это в этом приложении. на страница, конкретный метод показан на рисунке ниже:

При использовании внешних ссылок вы можете легко выполнить операцию перехода, просто используя функцию перехода на веб-страницу, представленную выше.
JSX-компонент
Эту часть работы можно полностью передать ИИ-помощнику. Ведь мы много раз просили ИИ-ассистента. При каждом запросе помощник по разработке облака перегенерирует код JSX в соответствии с нашими требованиями, как показано на рисунке ниже.

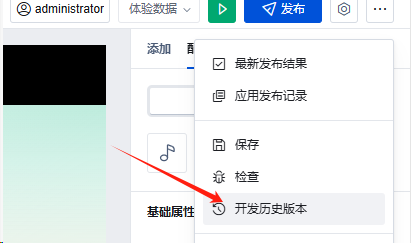
Чтобы не потерять текущий прогресс, если вы столкнулись с ситуацией, которая вас устраивает, не забудьте удерживать CTRL+S Сочетания клавиш для сохранения файлов. Это не только гарантирует своевременное сохранение вашей работы, но и позволяет вам легко вернуться к сохраненной исходной версии, если это необходимо в будущем. Ниже представлена принципиальная схема операции отката к исторической версии после сохранения:

Мониторинг кнопок
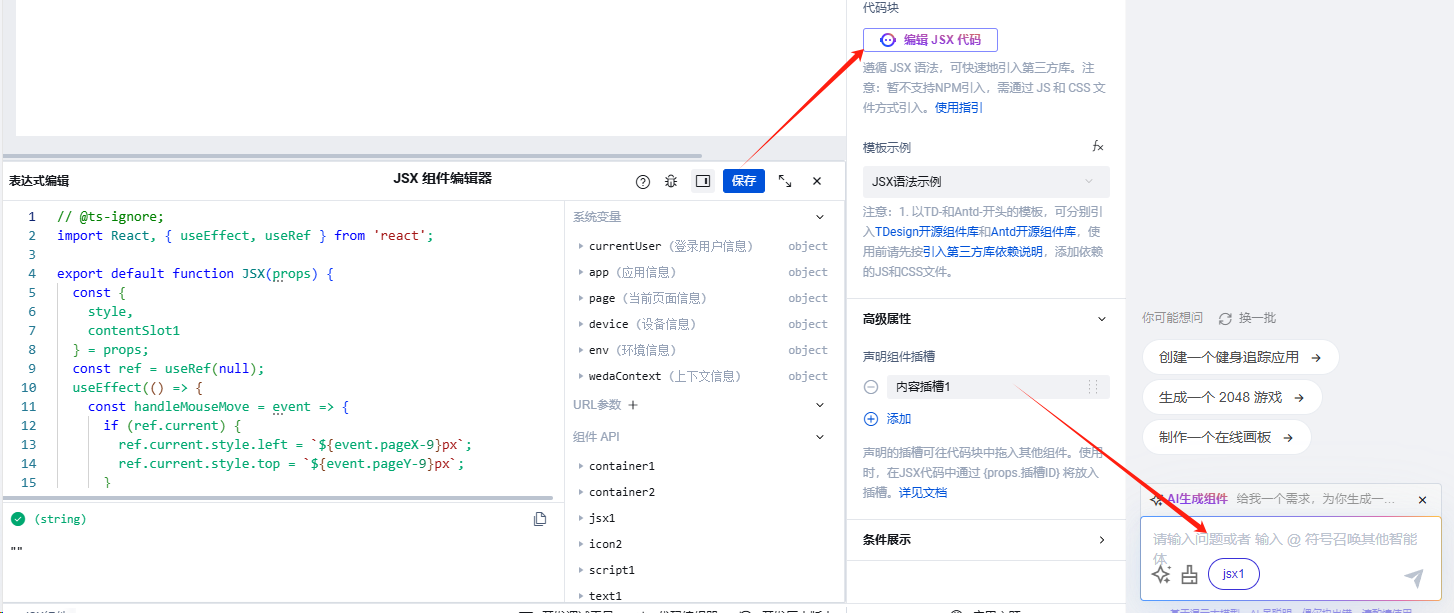
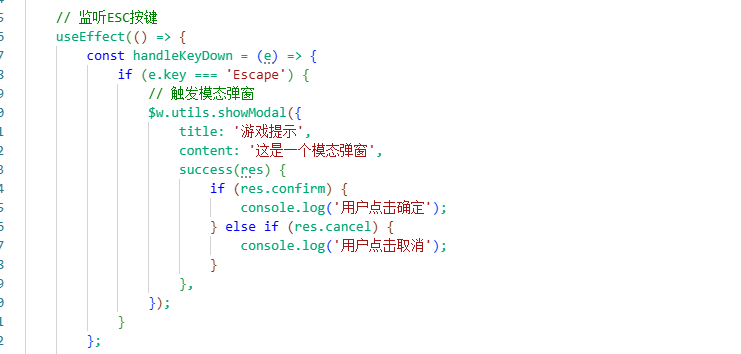
Аналогично, для более сложных пользовательских стилей и потребностей взаимодействия в дополнение к обычным JavaScript В дополнение к реализации кода мы также можем использовать JSX Для написания различных прослушивателей событий, таких как ключевые события. Хотя официальный документ в основном описывает событие мыши реализация клика, но в некоторых специфических сценариях, например в моей игре, мне нужно нажать ESC ключ для выхода из игры, такое требование не может быть решено только через событие клика, чтобы удовлетворить. Таким образом, для такого рода конкретных потребностей мы можем напрямую JSX Напишите соответствующий Мониторинг в коде. логика функций. Как показано на рисунке:

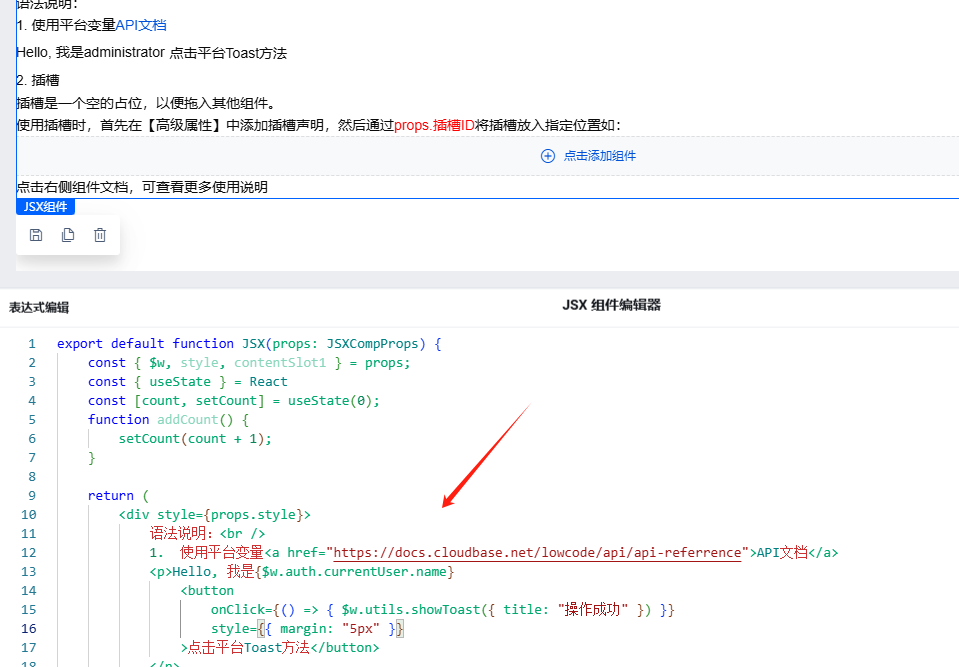
JSX-компонентграмматика
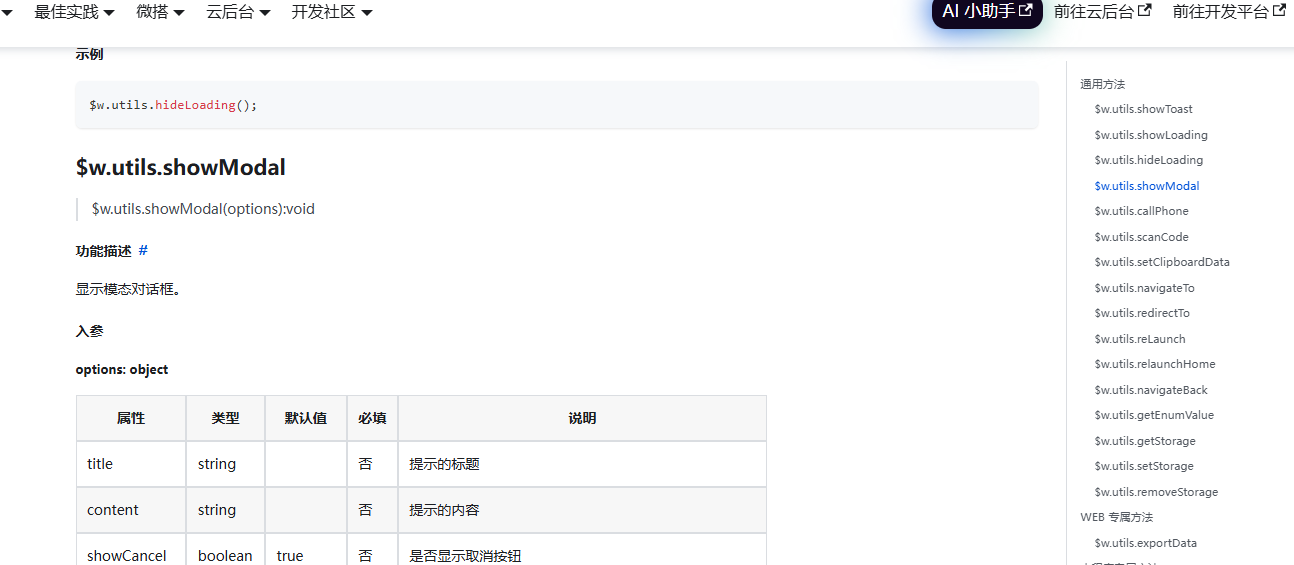
На картинке выше вы, возможно, заметили, что когда я слушаю ESC При нажатии клавиши запускается метод и непосредственно отображается всплывающее окно. Это всплывающее окно встроено JSX Реализовано синтаксисом компонента. JSX Синтаксис компонента имеет множество типов и функций, что упрощает создание интерактивных компонентов. UI элемент. Для получения более подробной информации, использования конкретных компонентов и API документ Вы можете обратиться к следующим Связь:CloudBase документ - инструмент API。
Существует множество конкретных синтаксисов, как показано на рисунке:

У каждого из них есть конкретный демонстрационный пример, просто скопируйте его.
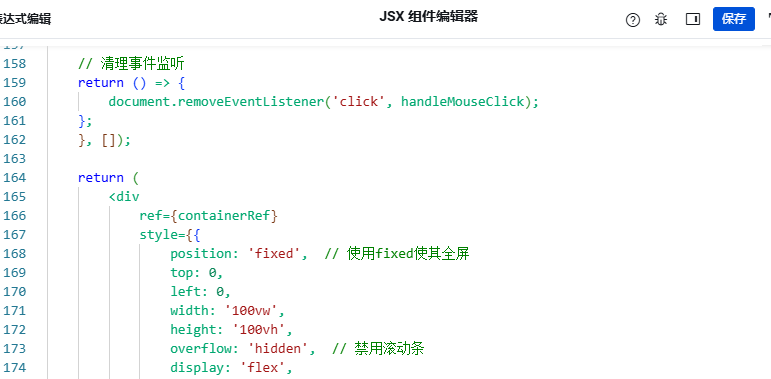
Исходный код игры с точки зрения перспективы
Хорошо, здесь я поделюсь своей текущей реализацией игровой перспективы. Если вам интересно, вы можете узнать больше обо всем игровом процессе, включая конкретную реализацию рендеринга страниц, обработку звуковых эффектов, перспективу оружия и т. д. Ниже приведен соответствующий код, который показывает, как я реализую эти функции программно. Надеюсь, это вдохновит вас. Если у вас есть какие-либо вопросы, не стесняйтесь обсудить их вместе!
import React, { useEffect, useRef, useState } from 'react';
export default function ImageDisplay(props) {
const containerRef = useRef(null);
const imageRef = useRef(null);
const enemiesContainerRef = useRef(null);
const [enemies, setEnemies] = useState([]);
const [modalImage, setModalImage] = useState(null); // Добавлен новый статус для управления всплывающим окном изображения.
const audioRef = useRef(null); // Создать аудиоотсылку
const audioRef2 = useRef(null); // Создать аудиоотсылку
const enemyImages = [
"https://doit-8ghd3vbrc57d4030-1302107156.tcloudbaseapp.com/resources/2024-12/lowcode-2054301",
"https://doit-8ghd3vbrc57d4030-1302107156.tcloudbaseapp.com/resources/2024-12/lowcode-2054312"
];
// Эффект следования мыши
useEffect(() => {
const container = containerRef.current;
const image = imageRef.current;
const enemiesContainer = enemiesContainerRef.current;
let offsetX = 0;
let offsetY = 0;
const handleMouseMove = (e) => {
const containerRect = container.getBoundingClientRect();
const mouseX = e.clientX - containerRect.left;
const mouseY = e.clientY - containerRect.top;
const centerX = containerRect.width / 2;
const centerY = containerRect.height / 2;
offsetX = (centerX - mouseX) * 0.05;
offsetY = (centerY - mouseY) * 0.05;
image.style.transform = `translate(-50%, -50%) translate(${offsetX}px, ${offsetY}px)`;
enemiesContainer.style.transform = `translate(-50%, -50%) translate(${offsetX}px, ${offsetY}px)`;
};
const handleMouseLeave = () => {
image.style.transform = 'translate(-50%, -50%)';
enemiesContainer.style.transform = 'translate(-50%, -50%)';
};
container.addEventListener('mousemove', handleMouseMove);
container.addEventListener('mouseleave', handleMouseLeave);
// Очистка прослушивания событий
return () => {
container.removeEventListener('mousemove', handleMouseMove);
container.removeEventListener('mouseleave', handleMouseLeave);
};
}, []);
// Добавить врагов
const addEnemy = () => {
const randomEnemyImage = enemyImages[Math.floor(Math.random() * enemyImages.length)];
const containerRect = containerRef.current.getBoundingClientRect();
const imageRect = imageRef.current.getBoundingClientRect();
// Получите размер 90% площади в центре контейнера.
const centerWidth = containerRect.width * 0.9;
const centerHeight = containerRect.height * 0.9;
// Рассчитайте расстояние, на котором можно разместить врага, чтобы он появлялся в пределах 90% площади.
const maxX = centerWidth - 50; // Вычтите ширину значка врага.
const maxY = centerHeight - 50; // Вычтите высоту значка врага.
const minX = (containerRect.width - centerWidth) / 2;
const minY = (containerRect.height - centerHeight) / 2;
// Генерация случайных локаций, ограниченная 90% площади.
const randomX = minX + Math.random() * maxX;
const randomY = minY + Math.random() * maxY;
const newEnemy = {
id: Date.now(),
image: randomEnemyImage,
x: randomX,
y: randomY
};
setEnemies((prevEnemies) => [...prevEnemies, newEnemy]);
setTimeout(() => {
setEnemies((prevEnemies) => prevEnemies.filter(enemy => enemy.id !== newEnemy.id));
}, 5000);
};
useEffect(() => {
const intervalId = setInterval(addEnemy, 3000);
return () => clearInterval(intervalId);
}, []);
// Нажмите на врагасобытиеиметь дело с
const handleEnemyClick = (enemyId, enemyImage) => {
// Удалить врагов
setEnemies((prevEnemies) => prevEnemies.filter(enemy => enemy.id !== enemyId));
// Установить всплывающее изображение и отобразить его 1 Исчезают автоматически через несколько секунд
setModalImage('https://doit-8ghd3vbrc57d4030-1302107156.tcloudbaseapp.com/resources/2024-12/lowcode-2054324');
// Сбросить прогресс воспроизведения звука на 0
if (audioRef2.current) {
audioRef2.current.currentTime = 0; // Сбросить прогресс воспроизведения звука
audioRef2.current.volume = 1; // Установите громкость на максимум
audioRef2.current.play().catch((error) => {
console.error("Не удалось воспроизвести звуковой эффект", error);
});
}
setTimeout(() => {
setModalImage(null); // 1 Очистить всплывающее окно через несколько секунд
}, 1000);
};
// Мониторить клавишу ESC
useEffect(() => {
const handleKeyDown = (e) => {
if (e.key === 'Escape') {
// Запустить модальное всплывающее окно
$w.utils.showModal({
title: «Советы по игре»,
content: 'Это модальное всплывающее окно',
success(res) {
if (res.confirm) {
console.log('Пользователь нажимает ОК');
} else if (res.cancel) {
console.log('Пользователь нажимает, чтобы отменить');
}
},
});
}
};
window.addEventListener('keydown', handleKeyDown);
// Очистка прослушивания событий
return () => {
window.removeEventListener('keydown', handleKeyDown);
};
}, []);
// Воспроизводить звуковые эффекты каждый раз, когда вы щелкаете мышью
useEffect(() => {
const handleMouseClick = () => {
// Сбросить прогресс воспроизведения звука на 0
if (audioRef.current) {
audioRef.current.currentTime = 0; // Сбросить прогресс воспроизведения звука
audioRef.current.volume = 1; // Установите громкость на максимум
audioRef.current.play().catch((error) => {
console.error("Не удалось воспроизвести звуковой эффект", error);
});
}
};
// Прослушать документ клика
document.addEventListener('click', handleMouseClick);
// Очистка прослушивания событий
return () => {
document.removeEventListener('click', handleMouseClick);
};
}, []);
return (
<div
ref={containerRef}
style={{
position: 'fixed', // Используйте фиксированный, чтобы сделать его полноэкранным.
top: 0,
left: 0,
width: '100vw',
height: '100vh',
overflow: 'hidden', // Отключить полосы прокрутки
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#f0f0f0',
margin: 0, // Убедитесь, что нет лишних полей
padding: 0, // Убедитесь, что нет дополнительных отступов
boxSizing: 'border-box', // Убедитесь, что размер элемента включает поля и отступы.
cursor: 'url(https://doit-8ghd3vbrc57d4030-1302107156.tcloudbaseapp.com/resources/2024-12/lowcode-2051938), crosshair', // Установить пользовательский курсор
}}
>
<div
style={{
position: 'absolute',
top: '50%',
left: '50%',
transform: 'translate(-50%, -50%)',
width: '120%',
height: '120%',
overflow: 'visible',
}}
>
<img
ref={imageRef}
src="https://doit-8ghd3vbrc57d4030-1302107156.tcloudbaseapp.com/resources/2024-12/lowcode-2051969"
alt="Image"
style={{
position: 'absolute',
top: '50%',
left: '50%',
transform: 'translate(-50%, -50%)',
width: '100%',
height: '100%',
transition: 'transform 0.1s ease',
zIndex: -1, // фонкартина }}
/>
</div>
<div
ref={enemiesContainerRef}
style={{
position: 'absolute',
top: '50%',
left: '50%',
transform: 'translate(-50%, -50%)',
width: '100%',
height: '100%',
overflow: 'visible',
}}
>
{enemies.map((enemy) => (
<div
key={enemy.id}
style={{
position: 'absolute',
width: '80px',
height: '80px',
backgroundImage: `url(${enemy.image})`,
backgroundSize: 'cover',
left: `${enemy.x}px`,
top: `${enemy.y}px`,
cursor: 'url(https://doit-8ghd3vbrc57d4030-1302107156.tcloudbaseapp.com/resources/2024-12/lowcode-2051938), crosshair', // Держите курсор-перекрестие
pointerEvents: 'auto', // Убедитесь, что значок врага может получать события.
}}
onClick={() => handleEnemyClick(enemy.id, enemy.image)} // Нажмите на врага
/>
))}
</div>
{/* неожиданно возникнутькартина(Нажмите на Показано, когда врага) */}
{modalImage && (
<img
src={modalImage}
alt="Modal Image"
style={{
position: 'absolute',
top: '85%',
left: '50%',
transform: 'translate(-50%, -85%)',
width: '70px',
height: '70px',
zIndex: 1000, // Убедитесь, что всплывающее изображение находится сверху.
}}
/>
)}
{/* изображение по центру внизу */}
<img
src="https://doit-8ghd3vbrc57d4030-1302107156.tcloudbaseapp.com/resources/2024-12/lowcode-2054553"
alt="Bottom Center Image"
style={{
position: 'absolute',
bottom: '1px', // Фиксировано внизу, 20 пикселей снизу.
left: '60%',
transform: 'translateX(-60%)', // центрировать его по горизонтали
width: '350px', // Фиксированная ширина — 50 пикселей.
height: '350px', // Фиксированная высота — 50 пикселей.
zIndex: 1, // Убедитесь, что это выше
}}
/>
{/* Файлы звуковых эффектов, аудиоэлементы */}
<audio ref={audioRef} src="https://имя домена/media/shut.mp3" />
{/* Файлы звуковых эффектов, аудиоэлементы */}
<audio ref={audioRef2} src="https://имя домена/media/laught.mp3" />
</div>
);
}За исключением следующих двух аудиофайлов, которые необходимо заменить своими, остальные можно запустить напрямую.
Игровой эффект
Наконец-то наступил волнующий момент, моя игра наконец-то завершена! После бесчисленных проектов, разработок и настроек этот момент наконец настал.
Адрес опыта: https://doit-8ghd3vbrc57d4030-1302107156.tcloudbaseapp.com/7h1hex26/preview/?envType=preview.
Чтобы лучше показать фоновые звуковые эффекты, Переход на страницу и другие интерактивные элементы в игре, я специально записал видео.
Подвести итог
Путь разработки игры подходит к концу,Мы не можем не восхищаться мощными функциями и удобством платформы Tencent Облачная разработка CloudBase. От предварительного построения страницы до реализации сложной игровой перспективы,CloudBase с инструментом визуальной разработки на базе искусственного интеллекта,Сделайте весь процесс разработки чрезвычайно эффективным. Это не только снижает технический порог,Это также значительно повышает эффективность разработки.,Позволяет даже новичкам быстро приступить к работе,Реализуйте свое собственное творчество.
в этом процессе,Опыт на каждом этапе от подготовки материала до создания страницы.,Я чувствую преимущества CloudBase в упрощении процесса разработки, предоставлении богатых компонентов и инструментов. Будь то загрузка и управление Фотоматериалом,Или интеграция музыкальных видеоматериалов,CloudBase предоставляет интуитивно понятные интерфейсы управления и гибкие решения. Особо стоит отметить, что,Через JSX-компонент и прослушивание событий,Мы можем легко реализовать сложную логику взаимодействия,нравиться Мониторинг кнопоки Переход на страницу, они значительно обогатили игровые возможности и пользовательский опыт игры.
С помощью CloudBase мы не только реализовали простую 2D-игру с перестрелками, но, что более важно, освоили новый метод разработки, который сочетает в себе возможности искусственного интеллекта с облачными сервисами, предоставляя неограниченные возможности для будущей разработки проектов.
Наконец, я надеюсь, что эта статья сможет вдохновить больше разработчиков присоединиться к рядам CloudBase и использовать эту платформу для реализации своего творчества и мечтаний.
Я Сяоюй, трудолюбивый программист Java-сервера, который посвятил себя изучению тайн технологии искусственного интеллекта. Я люблю техническое общение и обмен информацией, и я увлечен сообществом открытого исходного кода. Он также является креативной звездой Tencent Cloud, блогером-экспертом Alibaba Cloud, экспертом по совместному использованию облачных облаков Huawei и выдающимся автором Nuggets.
💡 Я без колебаний поделюсь своими личными исследованиями и опытом на техническом пути, надеясь вдохновить вас и помочь вам в обучении и росте.
🌟 Добро пожаловать, обратите внимание на трудолюбивого Сяоюй! 🌟

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


