Linux решает проблему «Gtk-WARNING **: невозможно открыть дисплей» удаленного подключения.
Эта статья Впервые опубликовано в 🌱 Сенча, изменятьнагрузкаПожалуйста, укажите Приходитьисточник.
Повторение проблемы#
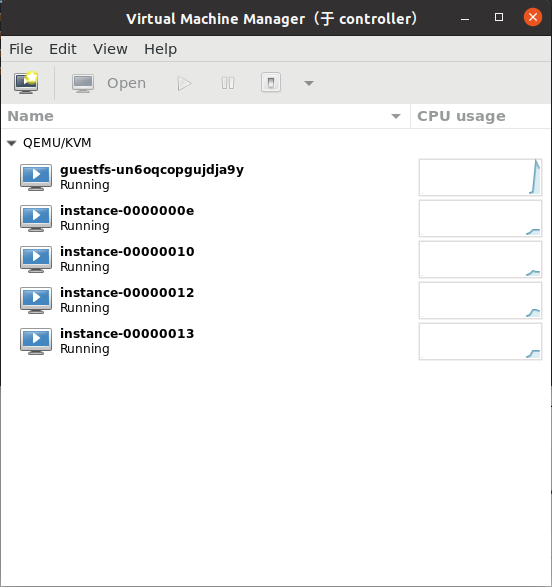
При использовании libvirt для управления виртуальными машинами вы иногда используете графический интерфейс, предоставляемый virt-manager, для управления виртуальными машинами, просмотра выходных данных VNC и т. д., но вы часто получаете следующую ошибку:
(virt-manager:25381): Gtk-WARNING **: 08:55:23.876: cannot open display:Linux решать#
Если вы используете среду рабочего стола Linux, решение очень простое: просто подключитесь к удаленному серверу следующим образом:
ssh -Y username@ipиспользовать -Y Параметры действительно авторизованы X11 переслать, чтобы вы могли увидеть сообщение с удаленного конца gtk Графическое окно.
$ man ssh
...
-Y Enables trusted X11 forwarding. Trusted X11 forwardings are not subjected to the X11 SECURITY extension controls.
...Если в вашей операционной системе установлен китайский язык, удаленное соединение также унаследует эту конфигурацию. Если на удаленном конце не установлена библиотека китайских шрифтов, символы будут отображаться искаженно:

Решение тоже очень простое,Просто используйте следующую команду,Временно настройте язык удаленного сервера на английский:
export LANG=en_USСнова откройте окно и обнаружите, что все в порядке:

Windows решать#
существовать Windows Не каждый эмулятор терминала поддерживает это. x11 изменятьволосы,использовать MobaXterm Это можно напрямую подключать или использовать Xming Просто подключитесь.
Ссылки#
- Легко решить проблему «Gtk-WARNING **: невозможно открыть дисплей» или «Невозможно подключиться к дисплею»;
- Проблема с искажением китайского языка в Ubuntu [идеальное решение]
Примечание. В этой работе используется Creative Commons Attribution-NonCommercialuse-ShareAlike 4.0 Международное лицензионное соглашение Дайте разрешение.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


