[Linux] Подробные инструкции по установке JDK
Оглавление
2. Разархивируйте установочный пакет.
4. Перезагрузите файл профиля.
5. Проверьте, прошла ли установка успешно.
1. Загрузите файлы
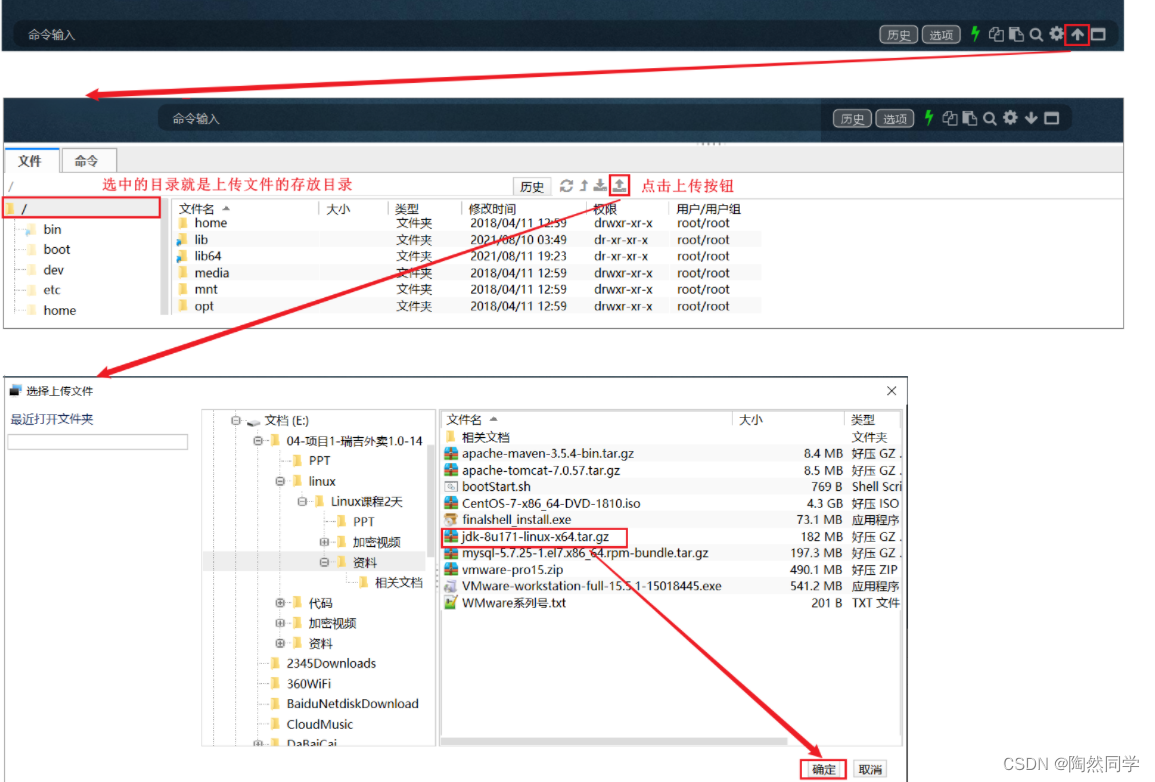
Используйте инструмент загрузки, входящий в состав FinalShell, чтобы загрузить двоичный пакет выпуска jdk в Linux.

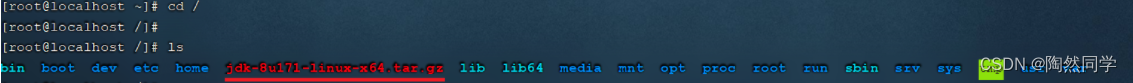
В связи с вышеизложенным при загрузке файлов выбранный файл загрузки — Оглавление /, после завершения выполнения команды cd / переключиться на
Под корнем Оглавление просмотрите загруженный установочный пакет.

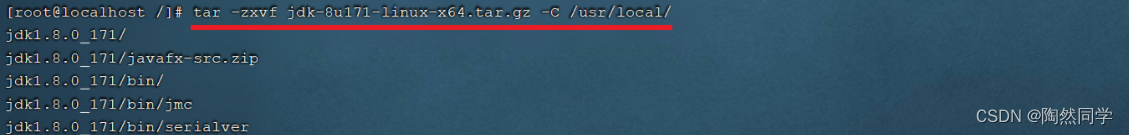
2. Разархивируйте установочный пакет.
Выполните следующую команду,Распакуйте загруженный сжатый пакет,И укажите распакованный файл через параметр -C, чтобы сохранить Оглавление как
/usr/local。
tar -zxvf jdk-8u171-linux-x64.tar.gz -C /usr/local
3. Настройте переменные среды
Используйте команду vim, чтобы изменить файл /etc/profile и добавить следующую конфигурацию в конец файла.
JAVA_HOME=/usr/local/jdk1.8.0_171
PATH=$JAVA_HOME/bin:$PATHКонкретные инструкции по эксплуатации следующие:
1). Отредактируйте файл /etc/profile и войдите в командный режим.
vim /etc/profile
2). В командном режиме введите команду G , переключиться файл последний
G
3). Войти в командный режим i/a/o Войдите в режим вставки, затем переключитесь файл последнийодна линия
i
4). Скопируйте приведенную выше конфигурацию в файл
JAVA_HOME=/usr/local/jdk1.8.0_171
PATH=$JAVA_HOME/bin:$PATH
5). В режиме вставки переключиться в командном режиме
ESC
6). Нажмите:, чтобы войти в режим нижней строки, затем введите wq и нажмите Enter, чтобы сохранить.
:wq4. Перезагрузите файл профиля.
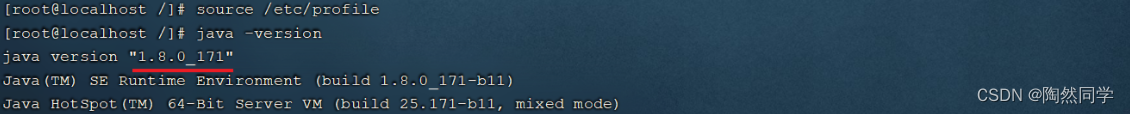
Чтобы измененная конфигурация сразу вступила в силу, нужно выполнить команду:
source /etc/profile5. Проверьте, прошла ли установка успешно.
java -version

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


