Крутой и мощный универсальный инструмент для тестирования веб-сайтов: Web-Check! ! !
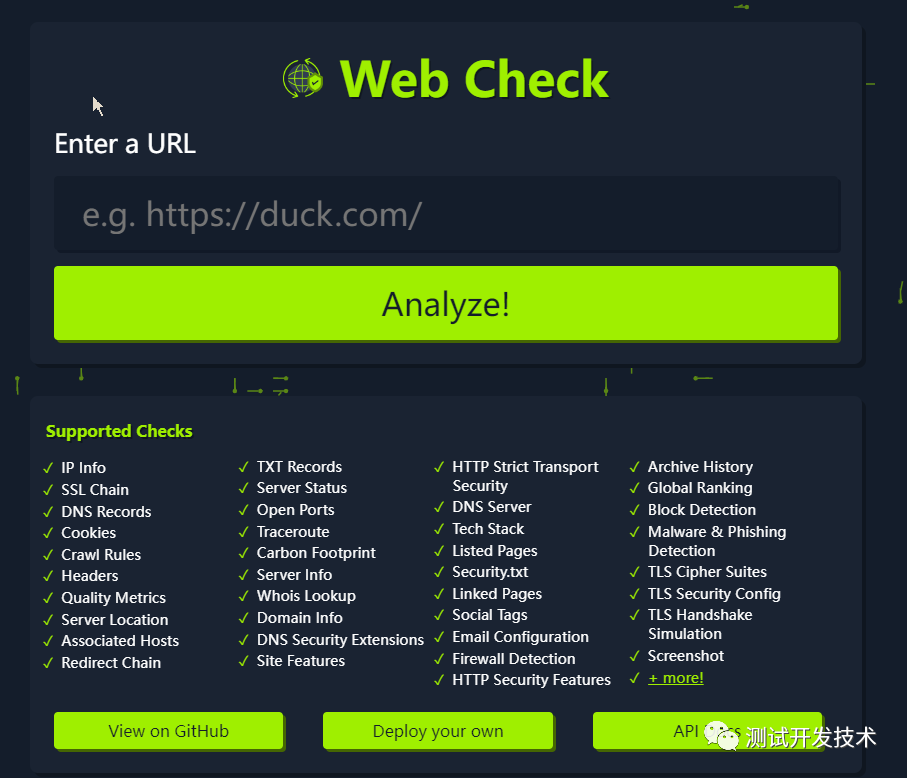
Сегодня я рекомендую вам интегрированные инструменты веб-сайта. тестирования:Web-Check!
Web-Check — это мощный универсальный инструмент для поиска информации о веб-сайте/хосте. Инструмент для проверки веб-страниц на предмет их корректности и доступности. Он помогает разработчикам и веб-мастерам обнаруживать ошибки и проблемы на веб-страницах и рекомендовать исправления.

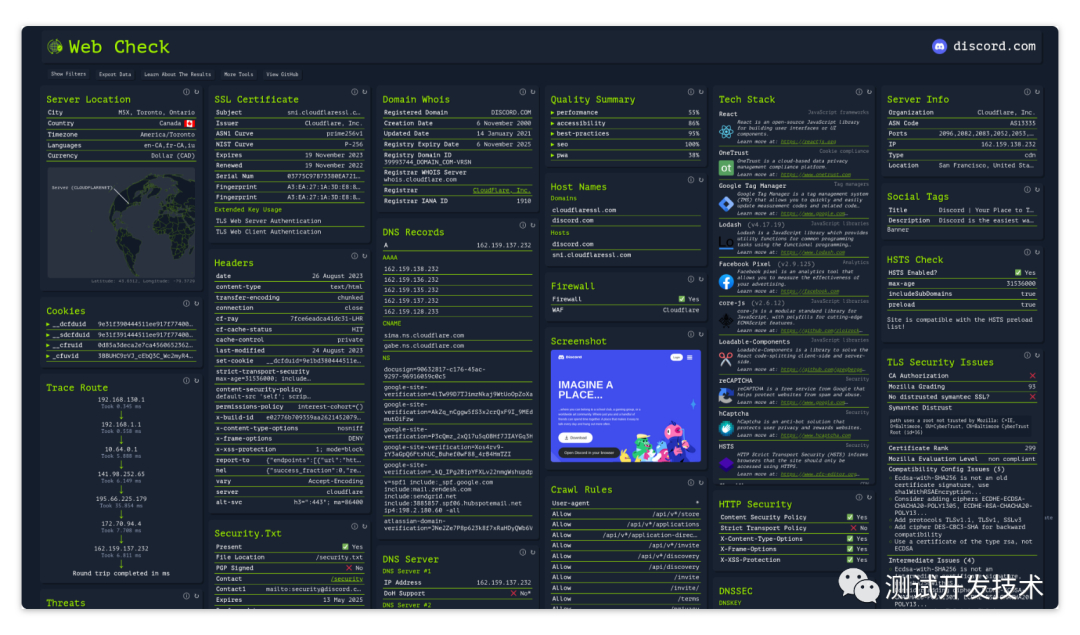
Достаточно зайти на веб-сайт, чтобы просмотреть почти всю информацию о веб-сайте, такую как информация IP, SSL, записи DNS, файлы cookie, информация о доменном имени, правила сканирования при поиске, местоположение сервера, записи перенаправления, открытые порты, отслеживание маршрутизации, безопасность DNS. расширения, производительность веб-сайта, связанные имена хостов и т. д.
Адрес официального сайта Github:
https://github.com/Lissy93/web-check
Основные области применения Web-Check включают в себя:
- Обнаружение ошибок веб-страницы: Web-Check может обнаруживать ошибки HTML, CSS и JavaScript на веб-страницах, включая синтаксические ошибки, незакрытые теги, ошибки атрибутов и т. д., чтобы гарантировать правильность веб-страницы.
- Проверка доступности: Web-Check может проверять доступность веб-страниц, в том числе соответствуют ли они стандартам доступности, предоставляются ли достаточные текстовые описания, используются ли правильные семантические теги и т. д., чтобы обеспечить доступность веб-страниц для пользователей с ограниченными возможностями.
- Проверка оптимизации производительности: Web-Check может проверять проблемы с производительностью веб-страниц, включая время загрузки, сжатие ресурсов, настройки кэша и т. д., чтобы предоставлять предложения по оптимизации и улучшать скорость загрузки и удобство использования веб-страниц.
Поддерживаемые функции/возможности:
- Информация об IP — информация об IP.
- Цепочка SSL — Цепочка SSL
- DNS-записи — DNS-записи.
- Файлы cookie — сеанс
- Правила сканирования – Правила сканирования.
- Заголовки — заголовки запросов
- Показатели качества — показатели качества.
- Server Location—— сервер Расположение
- Associated Hosts – связанные хосты
- Цепочка перенаправлений—— Цепочка перенаправлений.
- Записи TXT — записи TXT
- Статус сервера — статус сервера
- Открытые порты - открытые порты
- Трассировка — трассировка
- Углеродный след —— След
- Информация о сервере — информация о сервере
- Поиск Whois — запрос Whois.
- Информация о домене — информация о доменном имени.
- DNS Security Extensions —— DNS Безопасность Расширять
- Site Features —— веб-сайтособенность
- HTTP Strict Transport Security —— HTTP строгий транспорт Безопасность
- Скриншот – скриншот
- DNS Server —— DNS сервер
- Технический стек ——Технологический стек.
- Страницы в списке - Страницы списка
- Security.txt —— Security.txt
- Связанные страницы - связанные страницы
- Социальные теги—— социальные теги.
Установка и развертывание:
git clone https://github.com/Lissy93/web-check.git
cd web-check
yarn install
yarn build
yarn serve
Или напрямую черезDockerКонтейнерное развертывание:docker run -p 3000:3000 lissy93/web-check
Если вы не хотите его устанавливать, вы также можете напрямую посетить онлайн-адрес, чтобы испытать его:
https://web-check.as93.net/


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


