Конфигурация кластера стресс-тестирования jmeter в среде Linux — [действительно для фактического теста 2024 года]
Подготовка среды:
Linux-Centos7 Хост: 192.168.110.110 Подчиненный: 1092.168.110.111 Установите jdk (система Centos обычно уже установлена) Установите jmeter и настройте переменные среды.
Конфигурация подчиненного устройства
- Установить номер открытого порта
Проверить статус брандмауэра:
systemctl status firewalld или firewall-cmd --state
если брандмауэр не работает, нужно включить брандмауэр:
systemctl start firewalld.service
Проверьте открытые порты брандмауэра
firewall-cmd --list-ports
Добавьте порт, который нужно открыть (здесь используется 1099)
firewall-cmd --zone=public --add-port=10096/tcp --permanent
Перезапуск Брандмауэр
systemctl reload firewalld- Запустить jmeter
jmeter-server -J server_port=10096 -J server.rmi.localport=10096 -J server.rmi.ssl.disable=true -D java.rmi.server.hostname=10.38.74.18Описание параметра:
#server_port номер локального порта
#server.rmi.localport Номер порта для пульта
#java.rmi.server.hostname Адрес для удаленных вызовов (адрес локальной машины)Появится указанное выше содержимое, указывающее на то, что создание прошло успешно.
Конфигурация хоста
- Установить номер открытого порта,Та же операция, что и выше
- Запустить jmeter
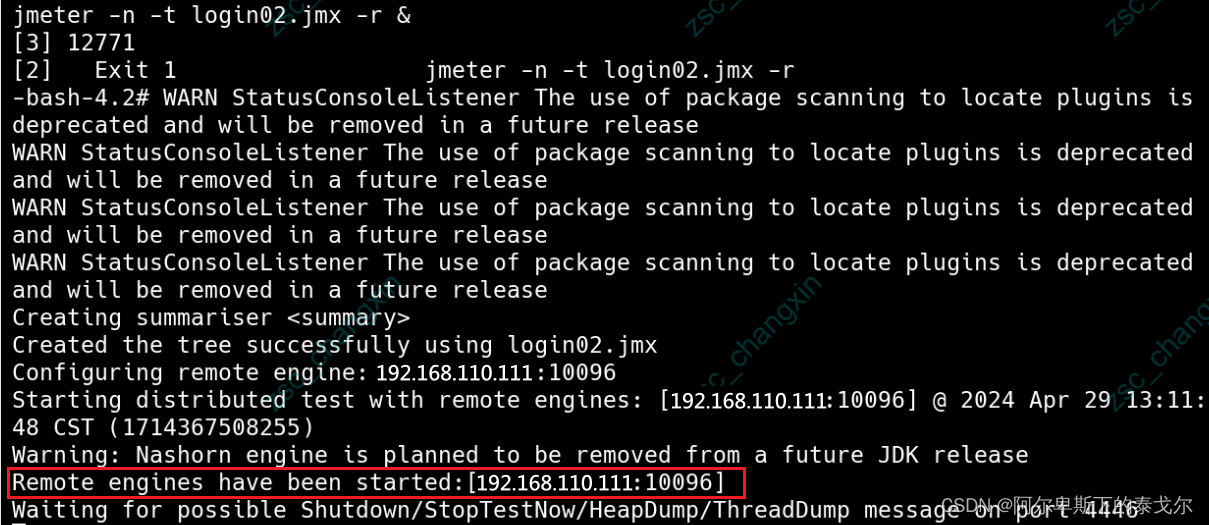
jmeter -n -t /home/guobin1/jmeter/script/one.jmx -r &
или
jmeter -n -t /home/guobin1/jmeter/script/one.jmx -R 192.168.110.111:10096 &
Вставьте сюда описание изображения
был запущен означает, что запуск успешен
- Начать испытание давлением
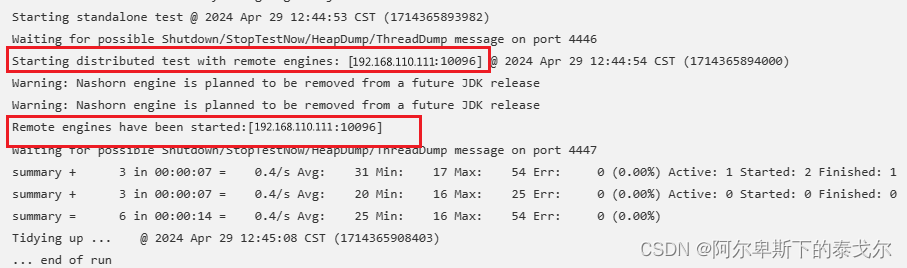
jmeter -n -t /home/guobin1/jmeter/script/one.jmx
Вставьте сюда описание изображения
Просмотр приведенной выше ключевой информации означает, что удаленный компьютер успешно назначил задачу стресс-теста.
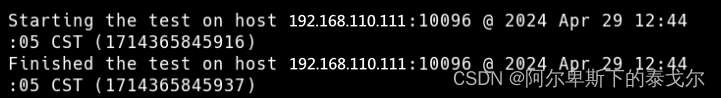
Вы можете увидеть это на подчиненной машине.

Вставьте сюда описание изображения
Задача стресс-тестирования запущена
На этом этапе кластер стресс-тестирования успешно настроен.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


