Конфигурация файла apple-app-site-association для разработки приложений Apple
Что такое ассоциация сайта-приложения Apple?
apple-app-site-associon — это формат файла конфигурации, предоставляемый Apple, который связывает приложения с веб-сайтами. Он используется для реализации универсальных ссылок в приложениях. Этот файл содержит информацию о связи между приложением и веб-сайтом, поэтому, когда пользователь нажимает на ссылку веб-сайта, он может напрямую вызвать приложение на мобильном телефоне, реализовать функцию перехода на соответствующую страницу в приложении и улучшить пользовательский опыт.
Схема URL-адреса и URL-ссылка, представленные в мини-программе WeChat, фактически основаны на этой реализации, когда мы вызываем мини-программу через ссылку h5. Однако файл конфигурации apple-app-site-association настраивается самим приложением WeChat.
Этот относительно распространенный сценарий приложения заключается в том, чтобы щелкнуть ссылку в текстовом сообщении, чтобы напрямую открыть приложение. Мы часто получаем различную информацию о деятельности из различных приложений на наших мобильных телефонах, и те, которые напоминают вам о необходимости присоединиться к мероприятию, также реализованы. используя этот метод.

Настройте файл ассоциации apple-app-site-association
Вам необходимо создать новый файл с именем apple-app-site-association без суффикса файла. Содержимое: { "applinks": { "apps": [], "details": [ { "appID": "{TeamID}.{BundleID}", "paths": ["/app/*", "/applink/* "] } ] } }
Затем загрузите этот файл в каталог .well-known в корневом каталоге сервера. Вы также можете загрузить его непосредственно в корневой каталог. Когда Apple проверит, она сначала будет искать его в каталоге .well-known. не найдет его, он продолжит путь в корневой каталог. Найдите его ниже.
После загрузки файла конфигурации на сервер доступ к тесту можно получить по следующим 3 ссылкам:
https://{ваше доменное имя}/.well-known/apple-app-site-association
https://{имя вашего домена}/apple-app-site-association
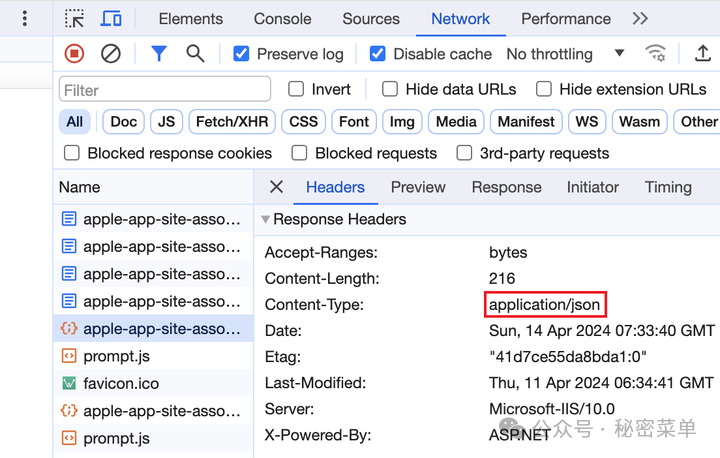
https://app-site-association.cdn-apple.com/a/v1/{ваше доменное имя}Проверьте, можете ли вы напрямую получить доступ к загруженному файлу json. Если браузер загружает файл напрямую при доступе, проверьте заголовок ответа Content-Type адреса запроса. Для прямого отображения он должен быть application/json:

Если это не application/json, добавьте тип MIME на сервер самостоятельно. Расширение файла — точка, а значение — application/json. Таким образом, браузер сможет правильно анализировать и отображать содержимое json при доступе.
Если вы можете напрямую щелкнуть ссылку в заметке iPhone или получить доступ к ссылке в браузере Safari: https://cafe123.cn/applink/ и открыть приложение на телефоне, это означает, что настройка прошла успешно. Обратите внимание, что после настройки Apple может подождать около 24–48 часов, поэтому лучше подождать 1 день, прежде чем проверять, доступна ли функция.
* Сопутствующие документы
- яблоко Sign in with Apple:https://developer.apple.com/documentation/sign_in_with_apple
- яблоко apple-app-site-association:https://developer.apple.com/documentation/xcode/supporting-associated-domains
- Руководство по доступу к мобильному приложению WeChat для iOS: https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/iOS.html
- Donut Многотерминальное приложение Universal Link Конфигурация:https://dev.weixin.qq.com/docs/framework/guideline/web/universal-link-guide.html

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


