Комплексный инструмент эксплуатации уязвимостей Nacos
Введение в проект
Инструмент с графическим интерфейсом комплексного использования уязвимостей Nacos объединяет обнаружение и использование уязвимостей паролей по умолчанию, уязвимостей SQL-инъекций, уязвимостей обхода аутентификации и уязвимостей десериализации.
Инструкция по применению
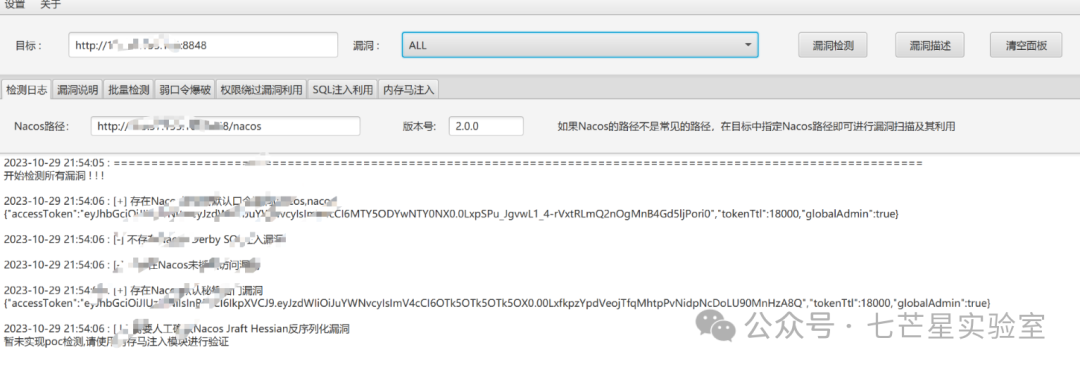
1. Обнаружение и эксплуатация уязвимостей
Обнаружение уязвимостей поддерживает проверку нетрадиционных путей. Например, путь к Nacos — http://xxx.xxx.xxx.xxx/home/nacos. Вам нужно только указать путь к Nacos в цели и отпечаток пальца. функция распознавания просканирует его по трем путям (" ", "/nacos", "/home/nacos"), сканирование уязвимостей начнется только после того, как Nacos будет идентифицирован.

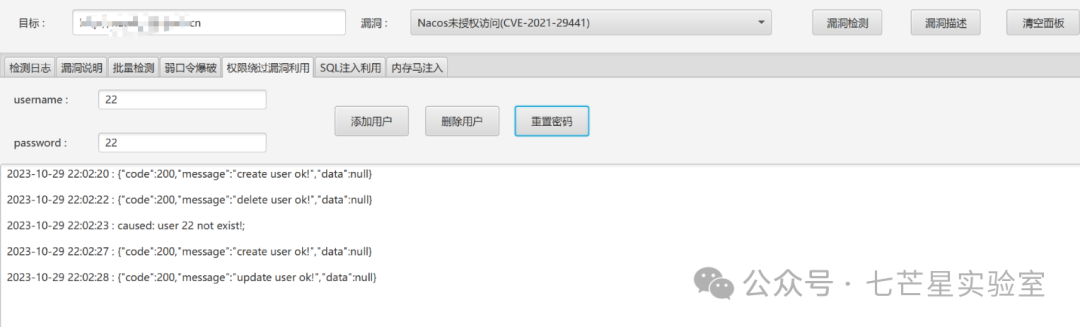
2. Использование обхода разрешений
Пользовательские операции могут быть реализованы в графическом интерфейсе, например добавление пользователей, удаление пользователей и сброс паролей.

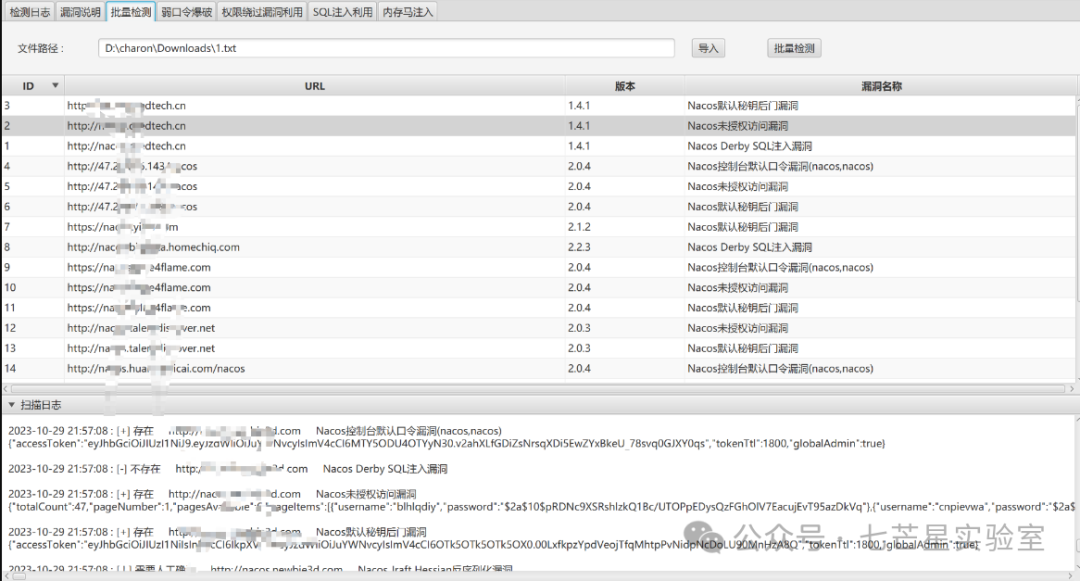
3. Метод проверки партии
Инструмент поддерживает импорт словарей сканирования. Мы можем определить наличие уязвимостей в целевой системе, импортировав список целевых сайтов, а затем выполнив «обнаружение в один клик».

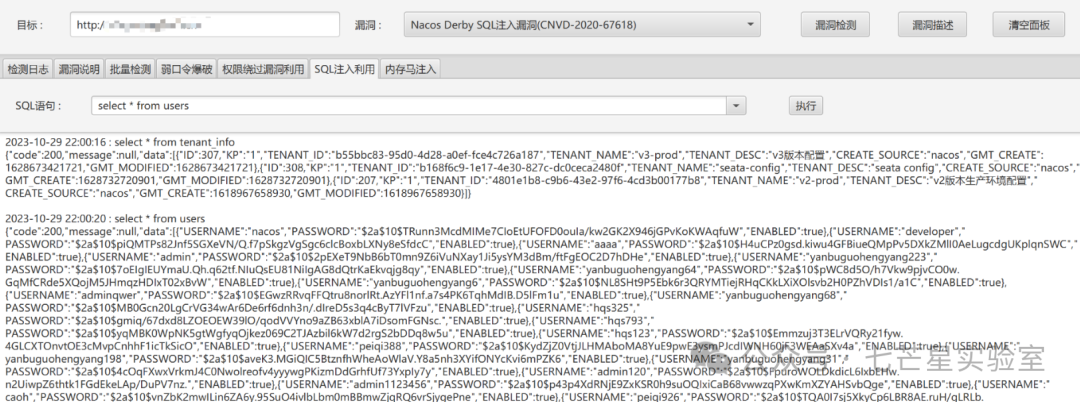
4. Эксплуатация SQL-инъекций
Инструменты обеспечивают обнаружение и эксплуатацию уязвимостей SQL-инъекций:

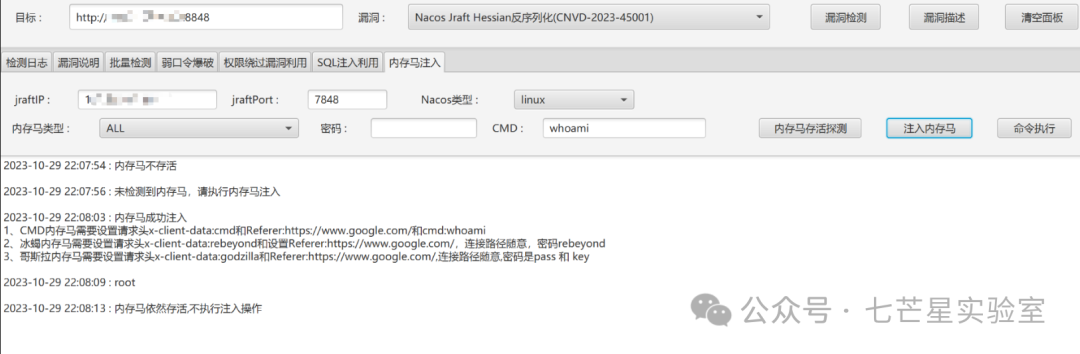
5. Инъекция лошади памяти
Инструменты обеспечивают поддержку внедрения памяти в лошадь

Отказ от ответственности
Этот инструмент с открытым исходным кодом выпущен автором по лицензии с открытым исходным кодом и предназначен только для личного изучения и исследовательского использования. Автор не несет ответственности за любые последствия, возникшие в результате использования вами данного инструмента.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


