Компиляция файла расширения redis.dll для PHP 8.3
Выпущен PHP 8.3, конечно, он будет выпущен немедленно. В проекте используется redis, но на официальном сайте pecl соответствующего dll-файла нет, поэтому мне приходится компилировать его самому.
Загрузите и установите Visual Studio
компилировать PHP 8.3 Нужно использовать Visual Studio Community 2019,Версия слишком старая и не будет работать.,слишком новыйиз2022Поддержка версий недостаточно хороша。
1.Загрузите последнюю версиюизVisual Studio Community 2019;
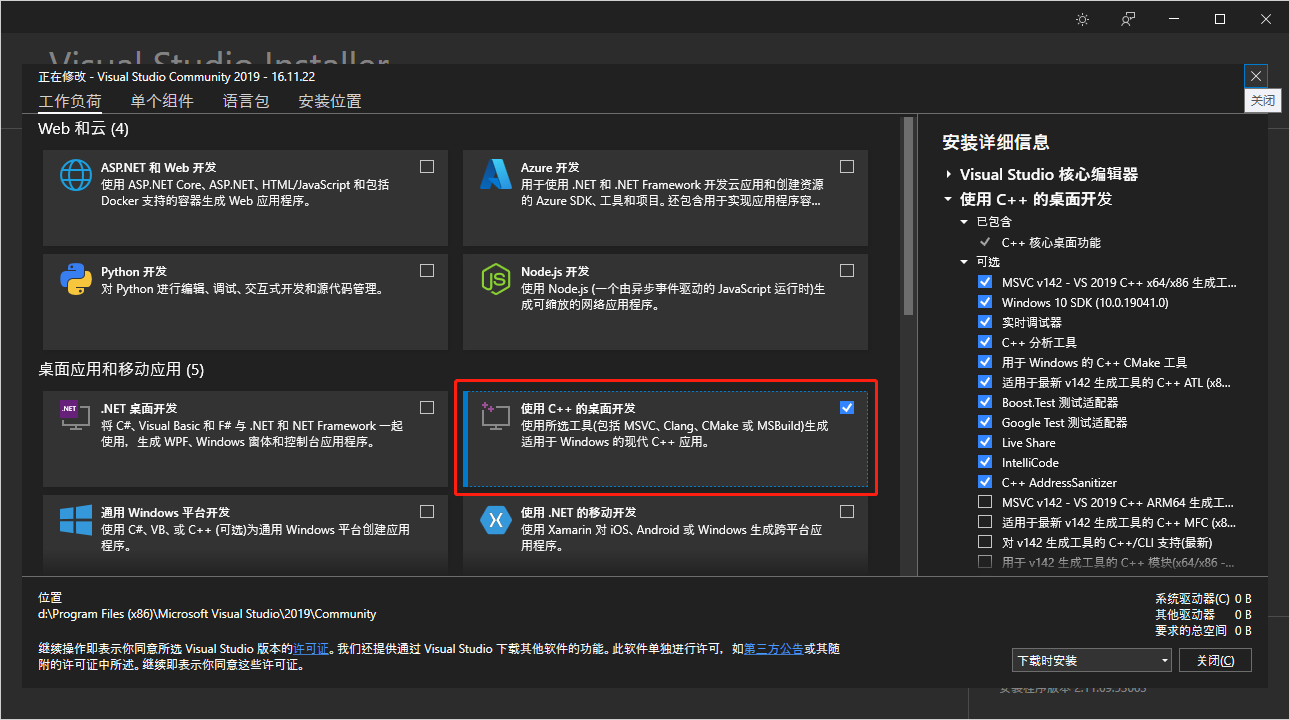
2.ПроверятьРазработка настольных компьютеров с использованием C++ из,Затем установите;

Получить PHP SDK
1. Получитепоследняя версияизPHP SDK;
git clone --depth 1 git@github.com:php/php-sdk-binary-tools.git php-sdk-binary-tools-master2.Дважды щелкните, чтобы открыть каталогизphpsdk-vs16-x64.bat;
3. Выполните структуру каталогов, необходимую для создания;
phpsdk_buildtree phpmasterПолучить исходный код PHPRedis
1. Получите Исходный код хранилища PHPRedis;
git clone --single-branch --branch 5.3.7 git@github.com:phpredis/phpredis.git pecl/redisПолучить исходный код PHP 8.3
1. Получите Исходный код PHP-репозитория;
git clone --branch PHP-8.3 git@github.com:php/php-src.git php-src2.Перейти кphp-srcОглавление;
cd php-srcПолучить зависимости
1.Исполнение phpsdk_deps --update --branch 8.3 Команда из автоматического Tweet зависимостидокумент;
Начать компиляцию
buildconf --forceПотокобезопасная версия:
configure --disable-all --with-all-shared --enable-cli --enable-redis
nmakeНет Потокобезопасная версия:
configure --disable-all --with-all-shared --disable-zts --enable-cli --enable-redis
nmakeЕсли вы хотите изменить параметры компиляции и повторной компиляции, вы можете выполнить это один раз. buildconf --force и nmake clean команду, а затем перенастройте параметры компиляции.
Сборка завершена
Сборка После завершения вы можете php-sdk-binary-tools-master/phpmaster/vs16/x64/php-src/x64/Release[_TS] Нашел в каталоге php_redis.dll документ.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


