Колонка для рисования с использованием искусственного интеллекта. Inpaint Anything Model Dressup от Stablediffusion научит вас пошаговой практической практике приложений электронной коммерции (49)
Нажмите, чтобы просмотреть колонку из 50 статей, посвящённую искусству искусственного интеллекта.Все об искусственном интеллекте - список чтения - Сообщество разработчиков Tencent Cloud — Tencent Cloud (tencent.com)
Получите большую модель Байчуаня.2400Десять тысячtoken[Играем с векторной базой данных] Ограниченное издание LLM Большая модель Байчуань, ограниченное время, Байчуань, 24 миллиона бесплатных жетонов! Бесплатная векторная база данных экземпляр-Сообщество разработчиков Tencent Cloud — Tencent Cloud (tencent.com)
Самой большой проблемой SD в настоящее время является проблема использования памяти, особенно для отдельных видеоплагинов,включая недавно выпущенный Стабильность videoAI до предела забирает видеопамять Вкупе с запретом на продажу 4090 это очень недружелюбно к аппаратным плеерам.,Тогда рассмотрите возможность конвертации вашегоИИ живописьРазверните приложение вТенсент Облако,объединитьGPU-сервердостичь онлайниспользовать Эффект,использоватьОбъектное хранилище COSтвои фотографии

1. Что такое Inpaint Anything?
Нарисуйте что угодно для стабильного диффузного веб-интерфейса.
Inpaint AnythingРасширятьиспользоватьотSegment AnythingВывод любой маски, выбранной в браузереUIВыполните восстановление стабильной диффузии на。
Использование Segment Anything позволяет пользователям указывать маски, просто указывая на нужные области, а не заполняя их вручную. Это повышает эффективность и точность процесса создания маски, что приводит к более качественным результатам реставрации при экономии времени и усилий.
использование
- Перетащите изображение в область входного изображения.。
- может пройти , настройте пропорции и баланс и нажмите кнопку, чтобы добиться Outpainting。
Padding optionsRun Padding - Этот флажок улучшает обнаружение маски сегментации.,Особенно в изображениях в стиле аниме.,Но цена в том, что качество маски немного снижается.。
Anime Style
- может пройти , настройте пропорции и баланс и нажмите кнопку, чтобы добиться Outpainting。
- нажмите кнопку。
Run Segment Anything - использовать Эскиз, указывающий на область, которую нужно покрасить.。Вы можете отменить и изменить размер пера.。
- Указатель мыши на изображение SAM или изображение маски,Затем нажмите кнопку полноэкранного режима.,Или нажмите кнопку сброса масштаба.。
SR
- Указатель мыши на изображение SAM или изображение маски,Затем нажмите кнопку полноэкранного режима.,Или нажмите кнопку сброса масштаба.。
- нажмите кнопку。Маска появится в выбранной области маскированного изображения.。
Create mask
Настройка шаблона
-
Expand mask regionкнопка:использовать Речь идет о небольшом расширении площади маски для более широкого охвата.。 -
Trim mask by sketchкнопка:нажмите на этокнопка将от蒙版中排除草图区域。 -
Add mask by sketchкнопка:нажмите на этокнопкадобавит нарисованную область к маске。
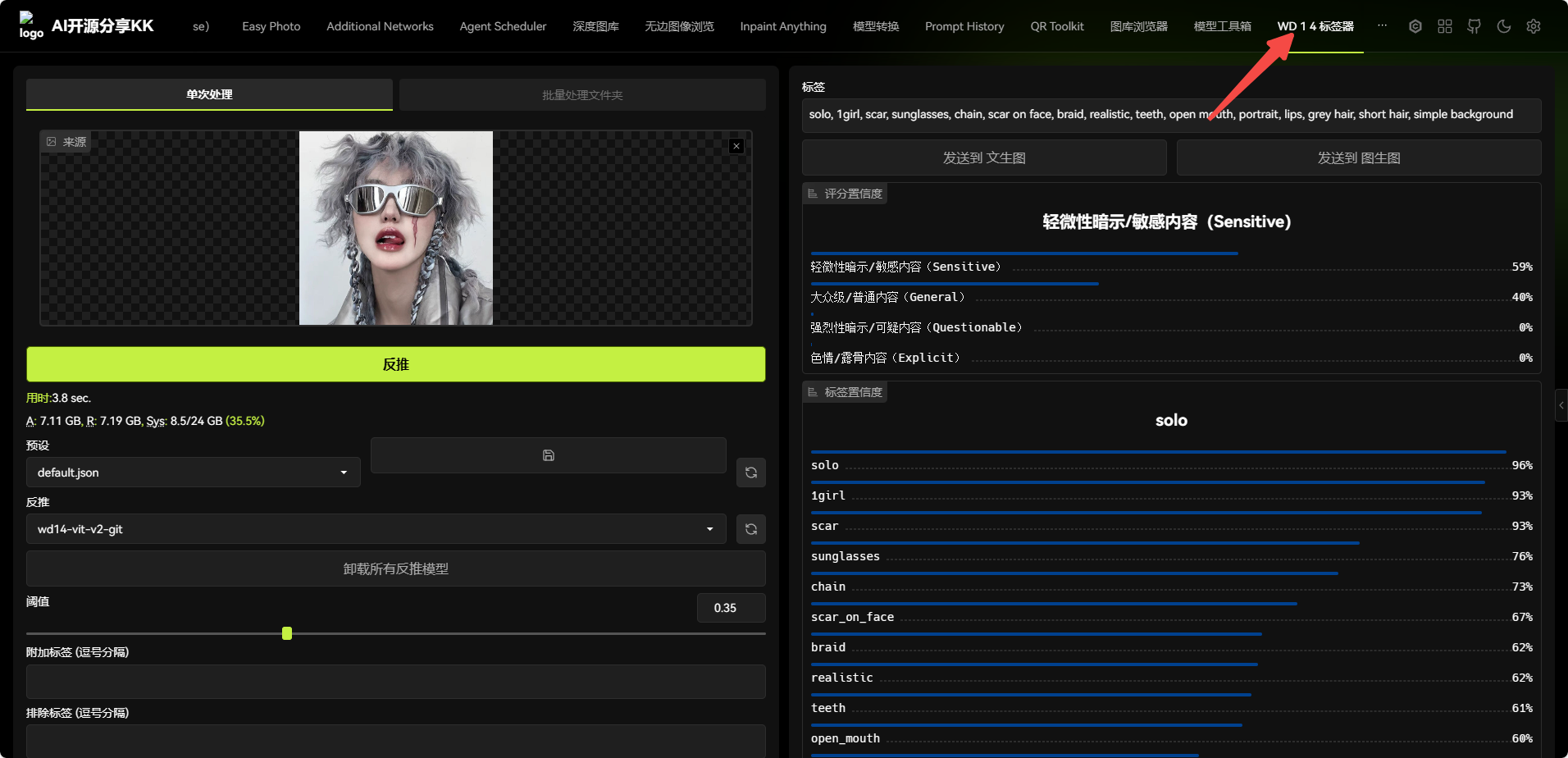
1. Переверните исходное изображение.

Получить слова с подсказкой обратного нажатия

2.Как играть
Интегрированный пакет
Ссылка: https://pan.quark.cn/s/45c10c1a25deпуть хранения
E:\sd-webui-aki\sd-webui-aki-v4\extensions\sd-webui-inpaint-anything\models
3.Как играть


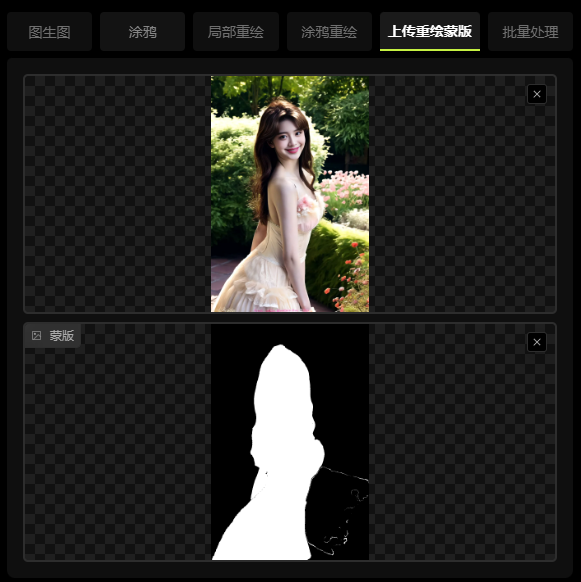
Заменить фон персонажа +PS
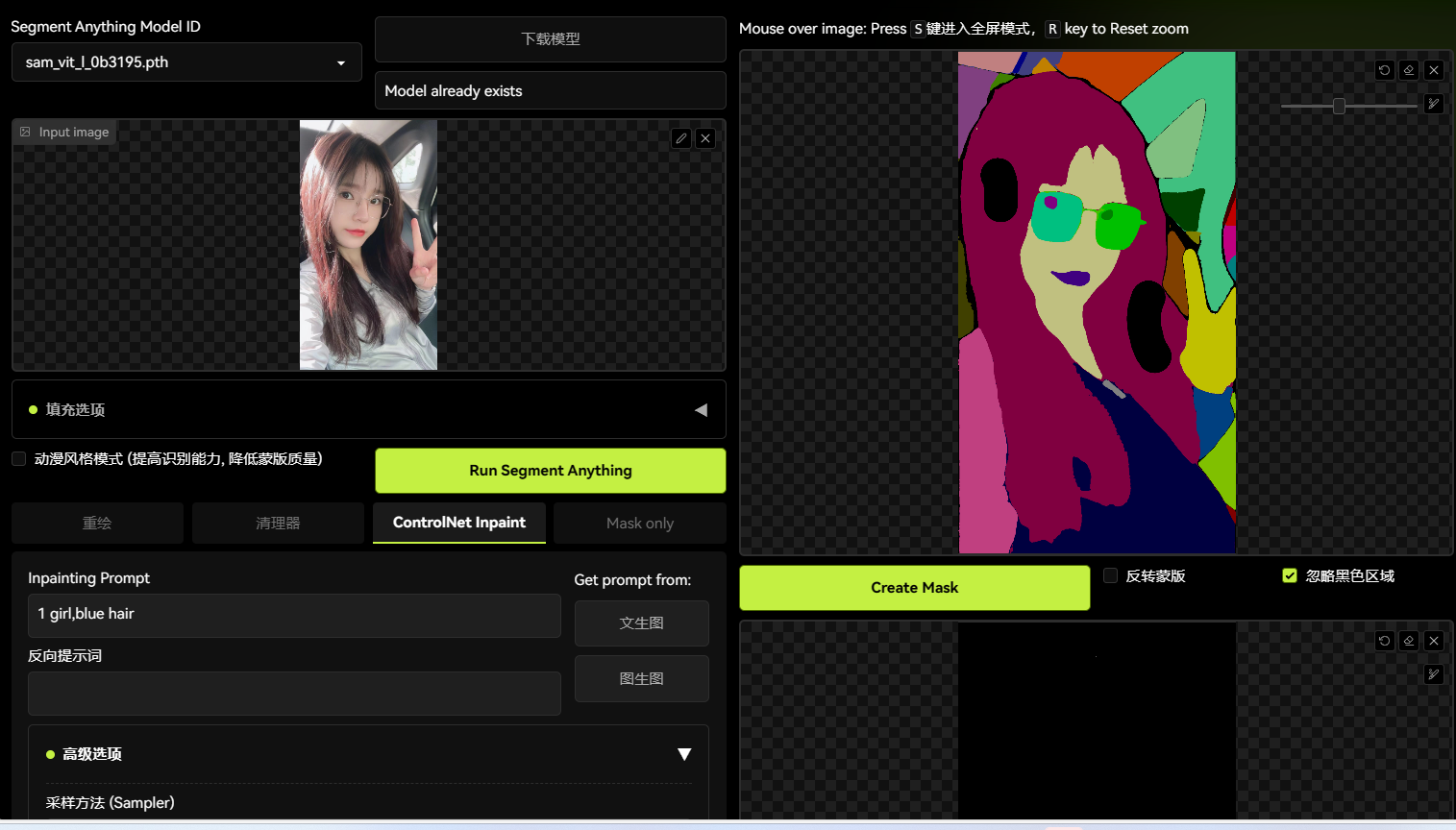
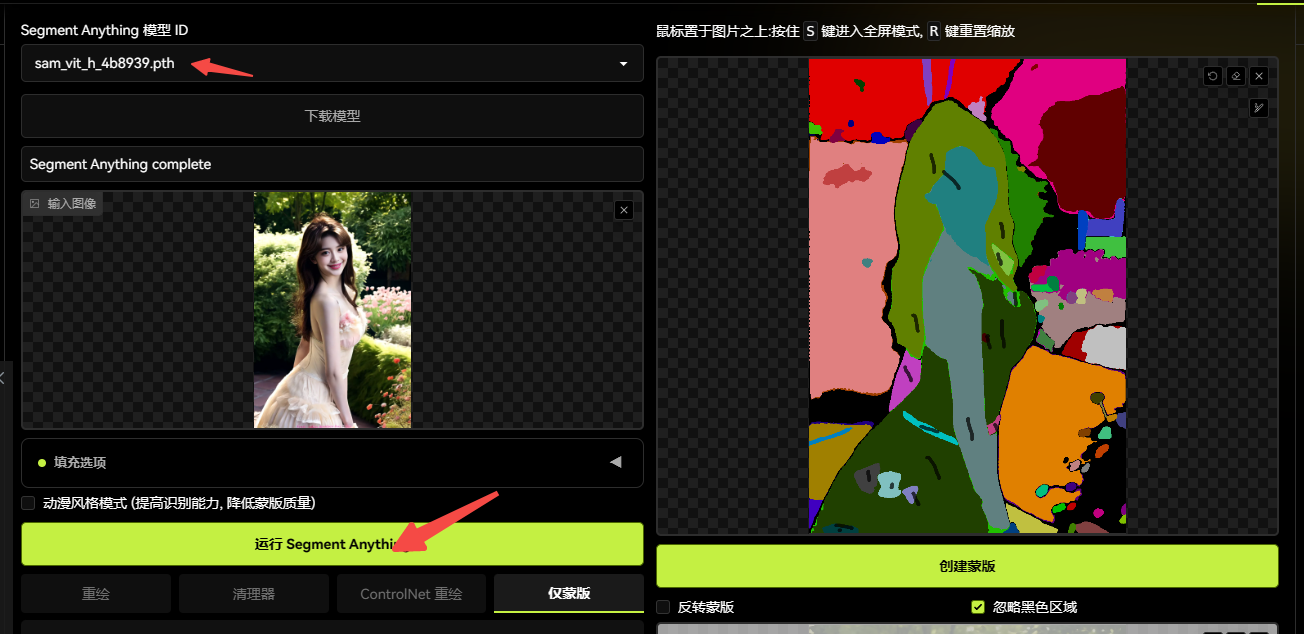
1. Сделайте маску
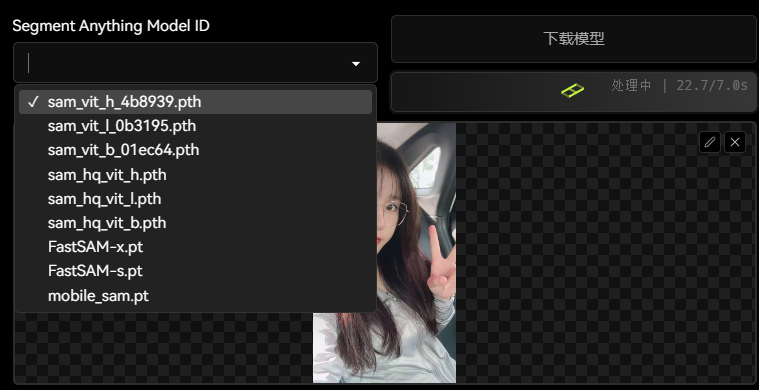
Выберите соответствующую модель

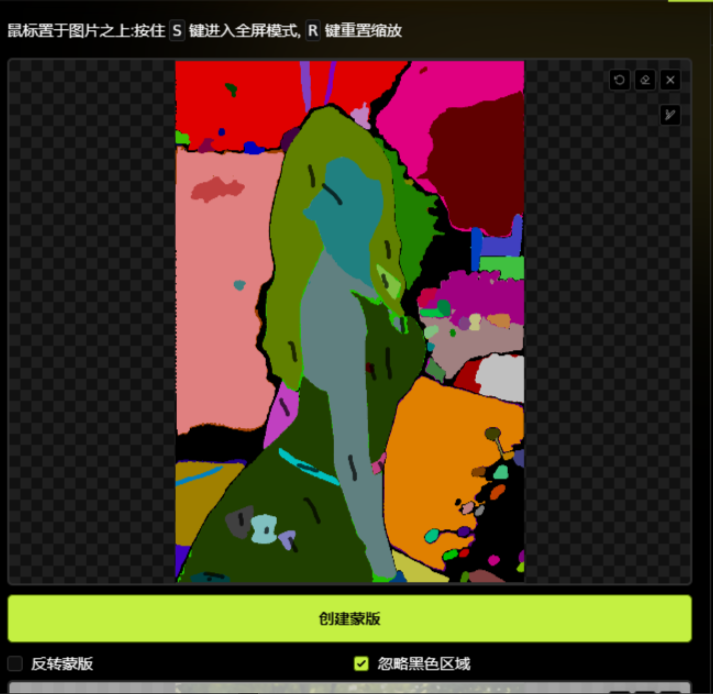
2Выберите область маски и выделите ее кистью.

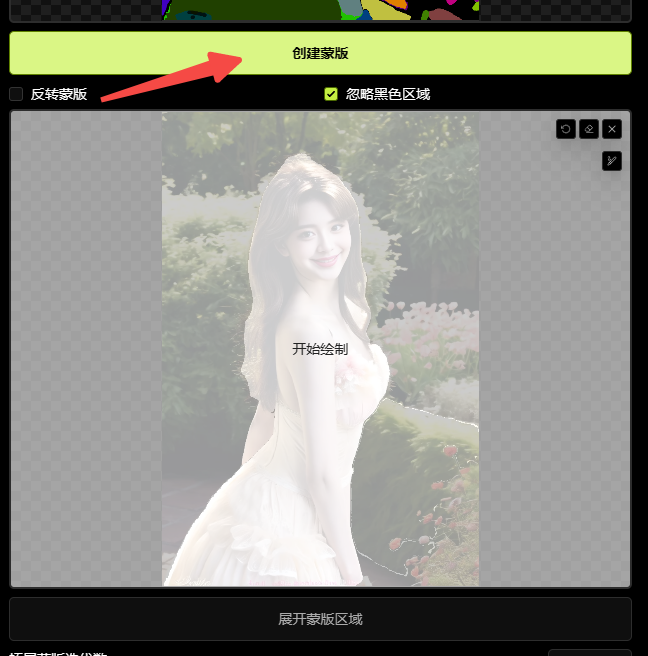
3. Создайте маску

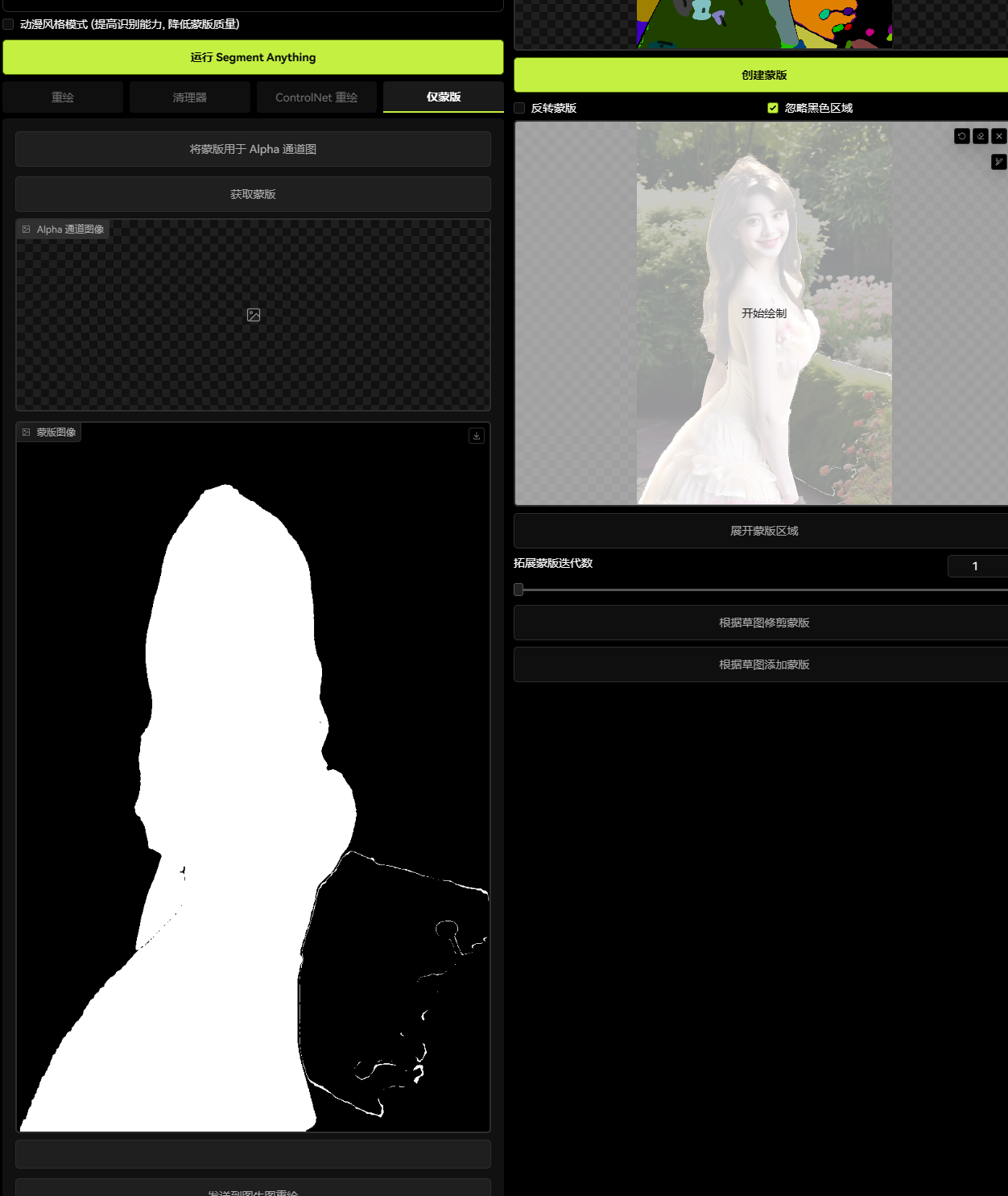
4. Создайте маску

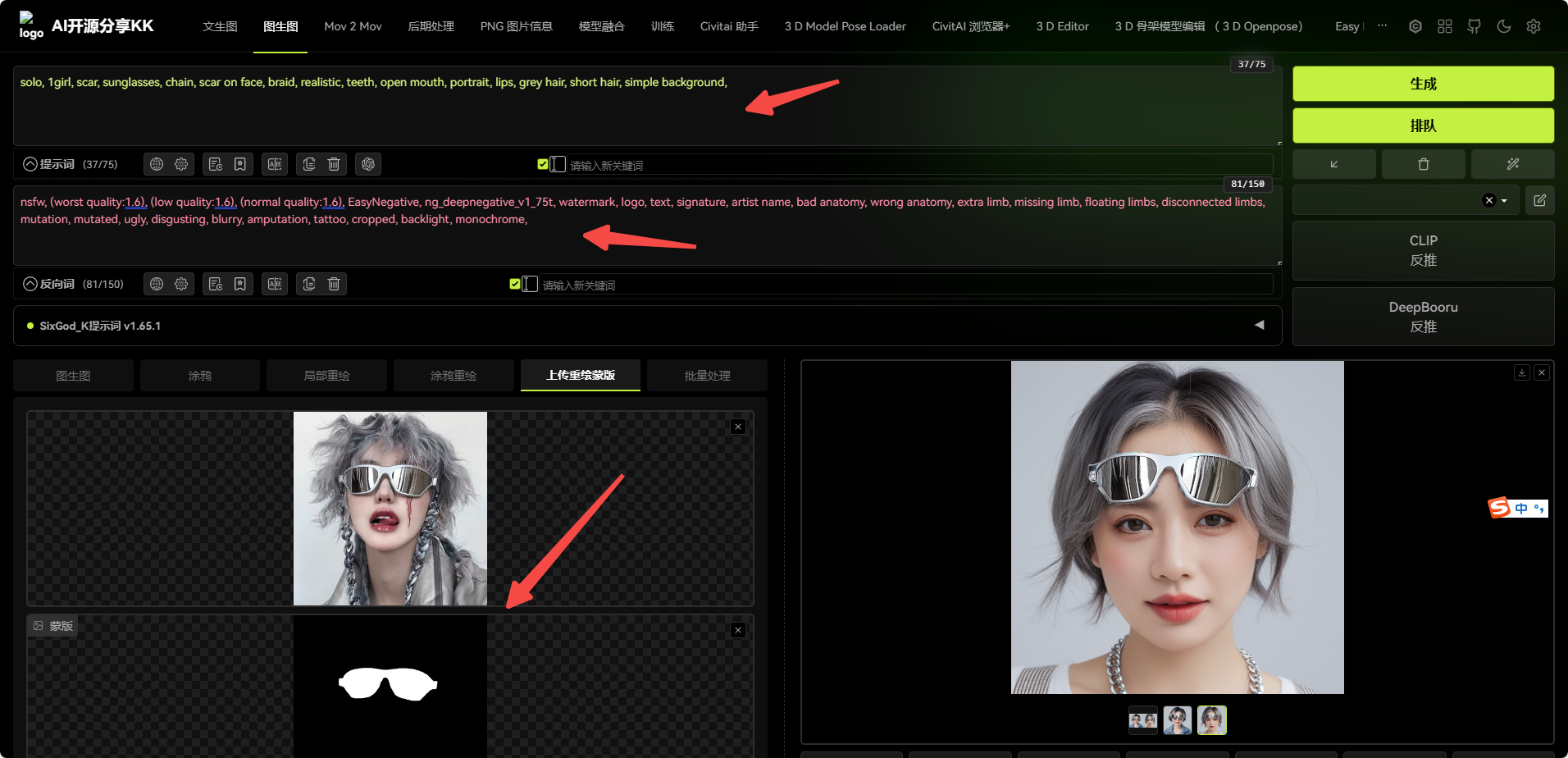
5. Отправить в Тушенгту на перерисовку.
6. Введите слово-подсказку

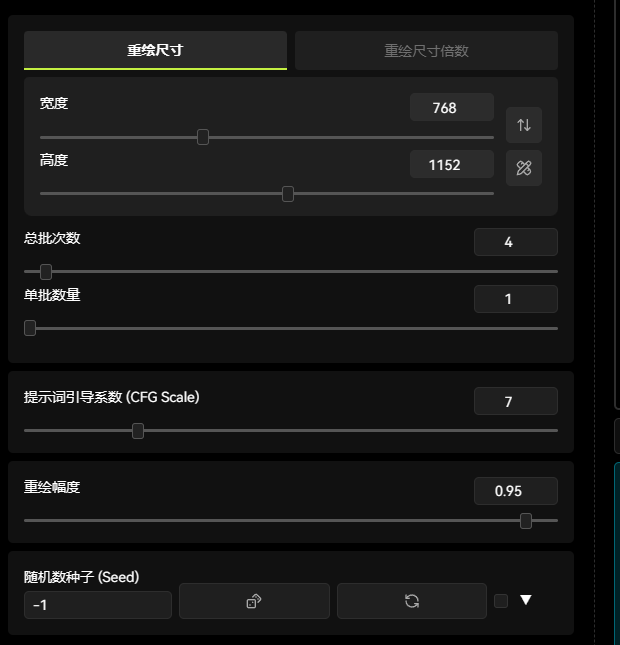
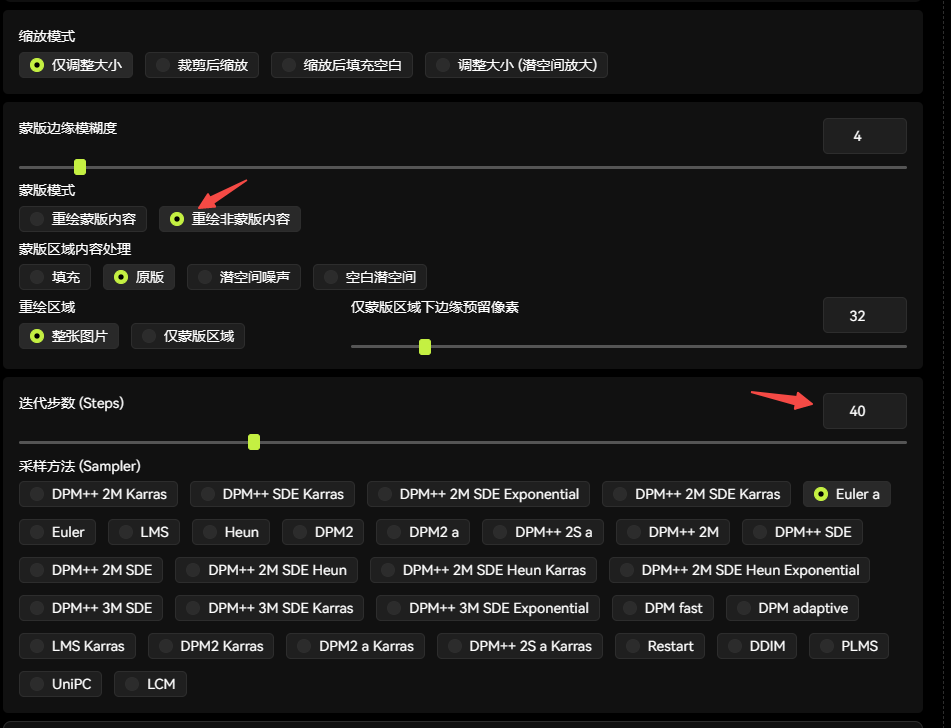
7. Настройка параметров

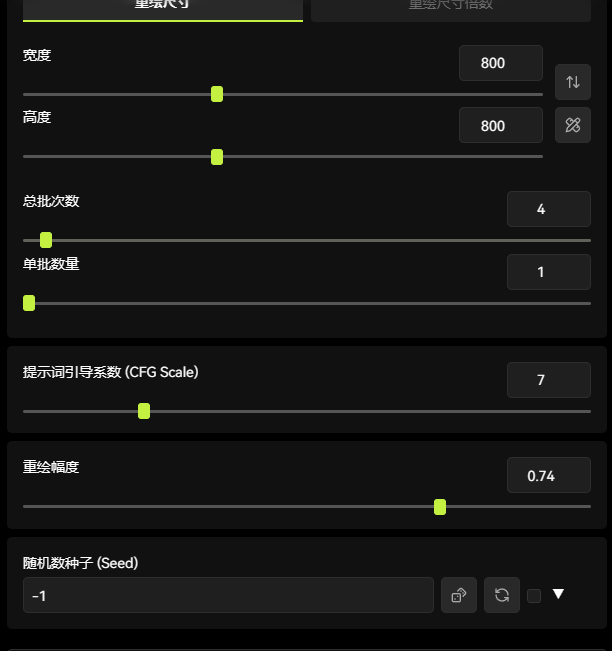
Сохраняйте пропорции изображения




4. Что делать, если сообщается об ошибке?
Обратные слова-подсказки: веб-теггер-тегер

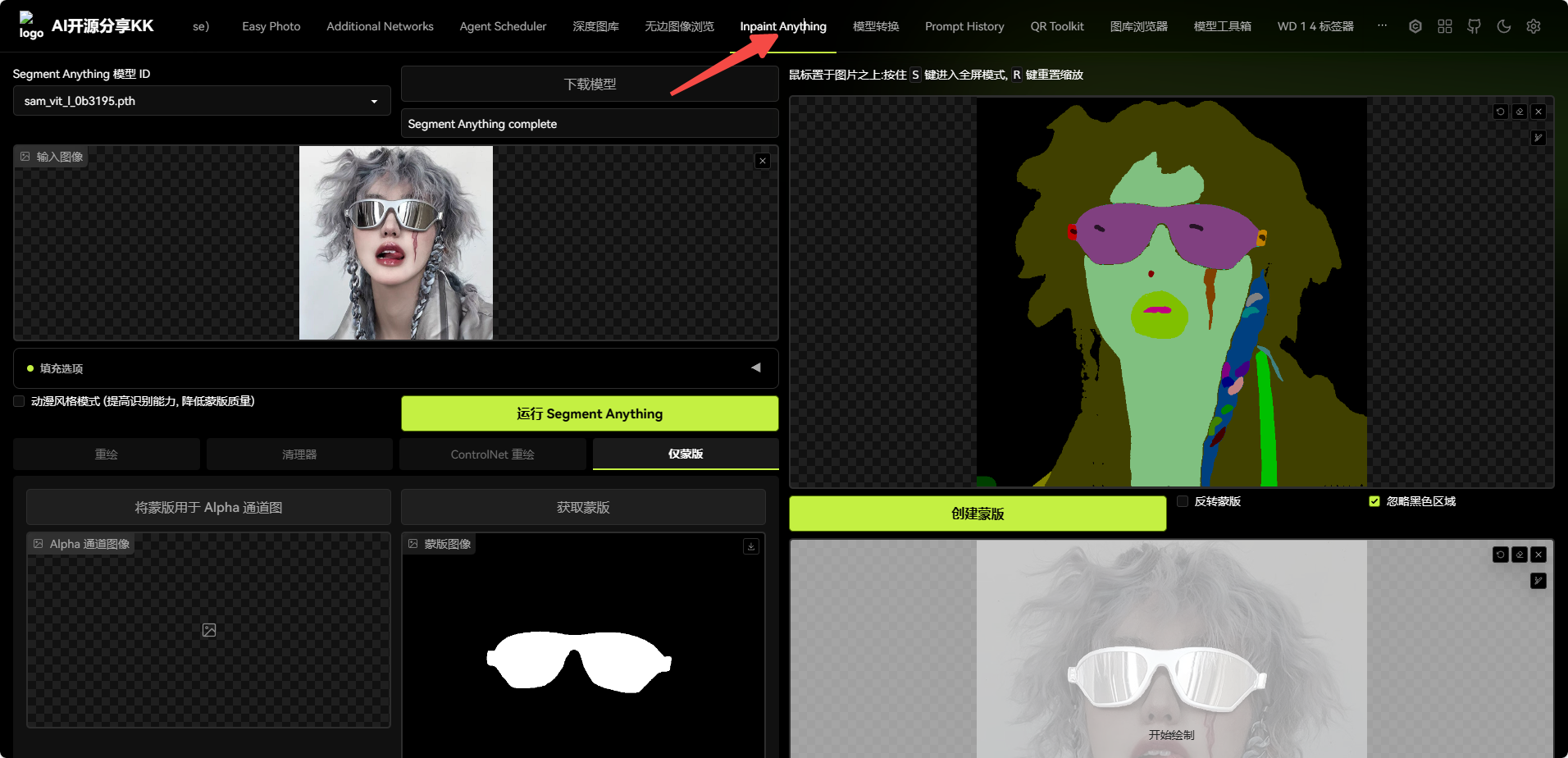
1. Нажмите, чтобы запустить сегмент
Получите изображение цвета маски слева.
2. Выберите место, которое хотите замаскировать, и нарисуйте изображение.

3. Проверьте, соответствует ли маска предварительного просмотра идее

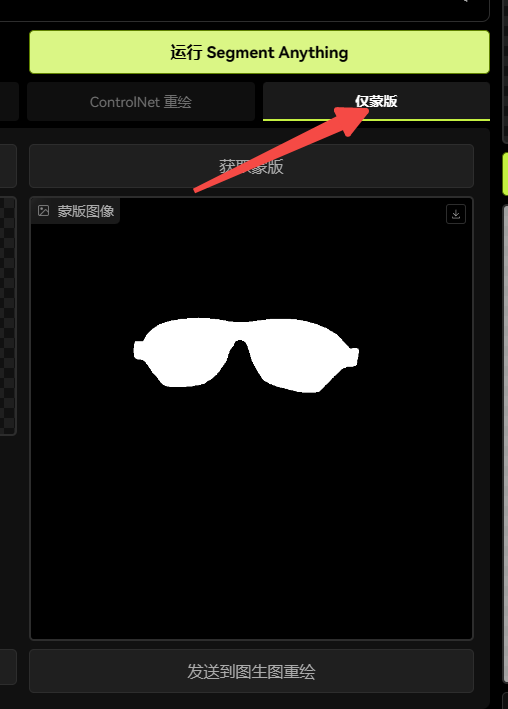
4. Сделайте маску

5. Отправить в Тушенгту, отправить автоматически

6. Установите параметры

7. Сохраняйте размер и увеличивайте диапазон перерисовки.

Просто вытяните карту после показа картинки.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


