Кодирование видео H264 и H265
1. Что такое H264 и что такое H265?
Формат H264:
H.264 — это стандарт цифрового видеокодека с высокой степенью сжатия, разработанный Объединенной группой по видео (JVT), созданной совместно Группой экспертов по кодированию видео ITU-T (VCEG) и Группой экспертов по движущимся изображениям ISO/IEC (MPEG). H.264 является одновременно стандартом ITU-T H.264 и стандартом ISO/IEC MPEG-4. Часть 10: Расширенное кодирование видео (AVC, Advanced Video Coding). Кодирование), поэтому H.264 также известен как AVC, MPEG-4 Part 10 и ISO/IEC 14496-10. Основными алгоритмами, используемыми в H.264, являются внутрикадровое сжатие и внутрикадровое сжатие. Алгоритм генерации I-кадров. Межкадровое сжатие — это алгоритм, генерирующий B-кадры и P-кадры.
Формат H265:
H.265, также известный как формат кодирования высокоэффективного видеокодирования (HEVC), представляет собой новый стандарт, запущенный через 10 лет после того, как текущий стандарт H.264 был стандартизирован в 2003 году. Он станет поддержкой видео в течение следующих десяти лет. Продукты Технология сжатия видео. Его особенностью является то, что он поддерживает разрешения 4K×2K и 8K×4K выше 1080p и увеличивает степень сжатия видео примерно в 2 раза по сравнению с H.264. Другими словами, видео того же качества можно отправлять со скоростью вдвое меньшей исходной скорости кодирования. Например, для видеоконтента формата H.264, передаваемого со скоростью 20 Мбит/с, требуется только 10 Мбит/с в формате HEVC при тех же условиях качества изображения.
Поскольку в этот период live555 необходимо пересадить в мою разрабатываемую версию, необходимо переосмыслить некоторые концепции аудио и видео.
Исходными видеоформатами являются форматы YUV и RGB, которые представляют собой аналоговые сигналы, получаемые датчиком из видео.
Так зачем же нужны эти протоколы кодирования?
Это связано с тем, что если мы передаем видеоданные в формате H264 или H265 по сети, необходимая нам полоса пропускания сети очень преувеличена, поэтому нам необходимо сжимать данные изображения. Эти процессы сжатия не повлияют на изображение, поэтому оно оказывает большое влияние. нам нужны эти протоколы и алгоритмы сжатия.
2.Формат кодирования видео H264.
2.1: Структура кадра H264
При кодировании видео H264 видео делится на несколько последовательностей GOP.
Типы кадров включают кадр I (ключевой кадр), кадр B (кадр двунаправленного предсказания), кадр P (кадр прямого предсказания).
GOP состоит из I-кадра и нескольких B-кадров и P-кадров.
Кадр делится на несколько фрагментов (фрагментов), а типы фрагментов также можно разделить на фрагменты I, фрагменты B и фрагменты P.
Срез делится на несколько макроблоков, а макроблок состоит из данных 16*16 YUV.
2.2 Последовательность кадров
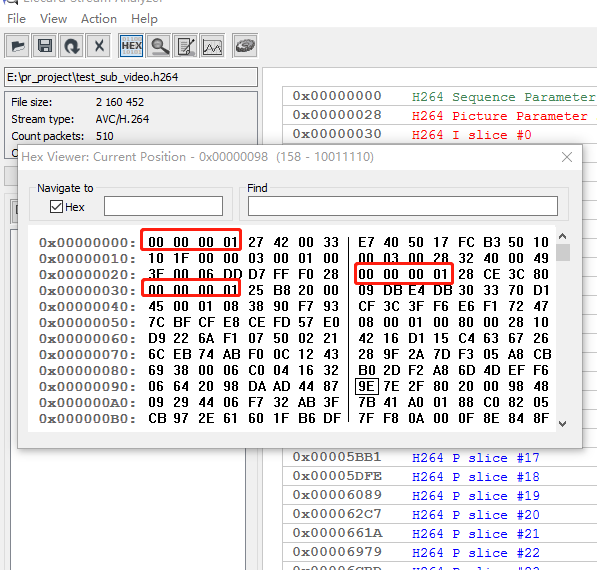
Выходные данные H264 инкапсулируются в блоки NAL. Сделайте перевод.
Каждый NALU имеет стартовый код 00 00 00 01.

Распространенные типы NALU следующие:
SPS, SEI, PPS, I-кадр, B-кадр, P-кадр и символы разграничения изображения.
Структура NALU имеет размер один байт. БАЙТ

Среди них мы обычно пишем 0 в бите запрета. Тогда флаг важности обычно больше или равен 1, поэтому данные закодированного изображения в формате H264, которые я записал на определенном выше чипе, равны 25, что представляет собой I-кадр.
0010 0101 Некоторые I-кадры равны 65, то есть флаг важности установлен на 0110 0101
Основные типы NALU, которые нам нужны:
1: относится к кадру P.
5: относится к I кадру
6: СЭИ Чжэнь
7: Рамка СПС
8: рамка ППС
char const* nal_unit_type_description_h264[32] = {
"Unspecified", //0
"Coded slice of a non-IDR picture", //1
"Coded slice data partition A", //2
"Coded slice data partition B", //3
"Coded slice data partition C", //4
"Coded slice of an IDR picture", //5
"Supplemental enhancement information (SEI)", //6
"Sequence parameter set", //7
"Picture parameter set", //8
"Access unit delimiter", //9
"End of sequence", //10
"End of stream", //11
"Filler data", //12
"Sequence parameter set extension", //13
"Prefix NAL unit", //14
"Subset sequence parameter set", //15
"Reserved", //16
"Reserved", //17
"Reserved", //18
"Coded slice of an auxiliary coded picture without partitioning", //19
"Coded slice extension", //20
"Reserved", //21
"Reserved", //22
"Reserved", //23
"Unspecified", //24
"Unspecified", //25
"Unspecified", //26
"Unspecified", //27
"Unspecified", //28
"Unspecified", //29
"Unspecified", //30
"Unspecified" //31
};3. Формат кодирования видео H265.
3.1: Последовательность изображений GOP H265.
Отличие от H264 — добавление кадров VPS.
VPS+SPS+PPS+SEI+I-кадр+Nogan P-кадр.
VPS, SPS, PPS, SEI, I-кадр и P-кадр могут стать NALU.
3.2:H265 NALU
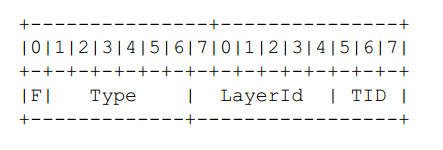
Информация заголовка NALU H265 имеет размер 16 бит, что эквивалентно двум байтам.

F: Бит запрета: должен быть равен 0, как и H264.
Тип TYPE является 6-битным типом, что доказывает, что тип формата H265 может поддерживать максимум 64 возможности.

LayerID:выражатьNALгдеAccess Уровень, к которому принадлежит устройство. Это поле установлено для дальнейшего расширения HEVC. То есть в настоящее время все равно 0 и может использоваться в будущих расширениях.
TID:Это значение уменьшается на единицу.,Идентификационный номер уровня временной области,Указывает уровень временной области этого NALU.
char const* nal_unit_type_description_h265[64] = {
"Coded slice segment of a non-TSA, non-STSA trailing picture", //0
"Coded slice segment of a non-TSA, non-STSA trailing picture", //1
"Coded slice segment of a TSA picture", //2
"Coded slice segment of a TSA picture", //3
"Coded slice segment of a STSA picture", //4
"Coded slice segment of a STSA picture", //5
"Coded slice segment of a RADL picture", //6
"Coded slice segment of a RADL picture", //7
"Coded slice segment of a RASL picture", //8
"Coded slice segment of a RASL picture", //9
"Reserved", //10
"Reserved", //11
"Reserved", //12
"Reserved", //13
"Reserved", //14
"Reserved", //15
"Coded slice segment of a BLA picture", //16
"Coded slice segment of a BLA picture", //17
"Coded slice segment of a BLA picture", //18
"Coded slice segment of an IDR picture", //19
"Coded slice segment of an IDR picture", //20
"Coded slice segment of a CRA picture", //21
"Reserved", //22
"Reserved", //23
"Reserved", //24
"Reserved", //25
"Reserved", //26
"Reserved", //27
"Reserved", //28
"Reserved", //29
"Reserved", //30
"Reserved", //31
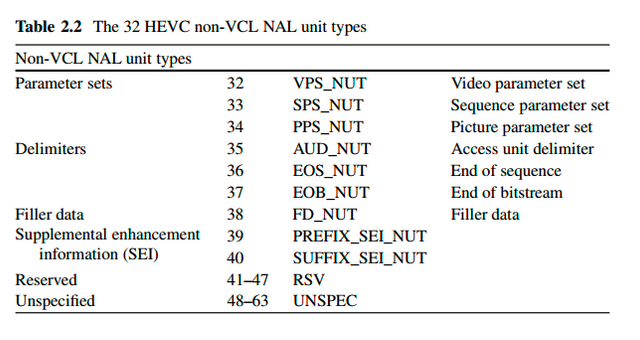
"Video parameter set", //32
"Sequence parameter set", //33
"Picture parameter set", //34
"Access unit delimiter", //35
"End of sequence", //36
"End of bitstream", //37
"Filler data", //38
"Supplemental enhancement information (SEI)", //39
"Supplemental enhancement information (SEI)", //40
"Reserved", //41
"Reserved", //42
"Reserved", //43
"Reserved", //44
"Reserved", //45
"Reserved", //46
"Reserved", //47
"Unspecified", //48
"Unspecified", //49
"Unspecified", //50
"Unspecified", //51
"Unspecified", //52
"Unspecified", //53
"Unspecified", //54
"Unspecified", //55
"Unspecified", //56
"Unspecified", //57
"Unspecified", //58
"Unspecified", //59
"Unspecified", //60
"Unspecified", //61
"Unspecified", //62
"Unspecified", //63
};Анализ кадра 3.2H265
иH.264из&0x1Fдругой,H.265 — это:
int type = (code & 0x7E)>>1;
Согласно анализу определения типа NALU H265:
(1) Поток управляющих данных:
Значение nuh_unit_type 00 00 00 01 40 01 равно 32, а семантика — это набор параметров видео VPS.
Значение nuh_unit_type 00 00 00 01 42 01 равно 33, а семантика представляет собой набор параметров последовательности SPS.
Значение nuh_unit_type 00 00 00 01 44 01 равно 34, а семантика — набор параметров изображения PPS.
Значение nuh_unit_type 00 00 00 01 4E 01 равно 39, а семантика представляет собой дополнительную расширенную информацию SEI.
I-кадр: значение заголовка NALU — 0x26 01 (шестнадцатеричное), значение бита типа заголовка NALU — 19 (десятичное).
P-кадр: значение заголовка NALU равно 0x02 01 (шестнадцатеричное), а значение бита типа заголовка NALU равно 1 (десятичное).
Поняв эти моменты, мы можем решить метод передачи RTSP H264 и H265. Далее мы перенесем программное обеспечение с открытым исходным кодом live555 для разработки.
Реализовано то, что наше устройство может получать доступ к видеопотокам H264 и H265 через VLC по протоколу RTSP. Этот видеопоток генерируется нашей разрабатываемой версией.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


