Кнопка обогрева зеркала заднего вида icon_js нажмите кнопку, чтобы появилось всплывающее изображение
Как добавить на свой сайт удобную и быструю кнопку «Вернуться наверх» с маленькой иконкой? Как показано ниже:

Исходный код JS:
/**
* Пример реализации JavaScript-скрипта для возврата в начало страницы
* @param acceleration скорость
* @param stime временной интервал (миллисекунда)
**/
function gotoTop(acceleration,stime) {
acceleration = acceleration || 0.1;
stime = stime || 10;
var x1 = 0;
var y1 = 0;
var x2 = 0;
var y2 = 0;
var x3 = 0;
var y3 = 0;
if (document.documentElement) {
x1 = document.documentElement.scrollLeft || 0;
y1 = document.documentElement.scrollTop || 0;
}
if (document.body) {
x2 = document.body.scrollLeft || 0;
y2 = document.body.scrollTop || 0;
}
var x3 = window.scrollX || 0;
var y3 = window.scrollY || 0;
// Расстояние по горизонтали от полосы прокрутки до верхнего края страницы.
var x = Math.max(x1, Math.max(x2, x3));
// Расстояние по вертикали от полосы прокрутки до верхнего края страницы.
var y = Math.max(y1, Math.max(y2, y3));
// расстояние прокрутки = Текущее расстояние / скорость, Потому что расстояние оказывается меньше, скорость больше, чем 1 число, такрасстояние прокрутки будут становиться все меньше и меньше
var speeding = 1 + acceleration;
window.scrollTo(Math.floor(x / speeding), Math.floor(y / speeding));
// Если расстояние не равно нулю, Продолжайте вызывать функцию
if(x > 0 || y > 0) {
var run = "gotoTop(" + acceleration + ", " + stime + ")";
window.setTimeout(run, stime);
}
}Исходный код HTML:
<div onClick="gotoTop();return false;" style="position:fixed;right:10px;bottom:15%;"><img src="http://images.cnblogs.com/cnblogs_com/wangduo/882494/o_top.png" width=36px;height=36px></div>Применимые браузеры: IE8, 360, FireFox, Chrome, Safari, Opera, Maxthon, Sogou и Window of the World.
Это так просто, это так сознательно! Если вы полны индивидуальности, попробуйте прямо сейчас!
Если вы ничего не понимаете в коде, вы можете оставить сообщение сБлогеробщаться!
Перепечатано по адресу: https://www.cnblogs.com/wangduo/p/6044435.html.
Заявление об авторских правах: Содержание этой статьи добровольно предоставлено пользователями Интернета, а мнения, выраженные в этой статье, представляют собой только точку зрения автора. Данный сайт лишь предоставляет услуги по хранению информации, не имеет никаких прав собственности и не несет соответствующей юридической ответственности. Если вы обнаружите на этом сайте какое-либо подозрительное нарушение авторских прав/незаконный контент, отправьте электронное письмо, чтобы сообщить. После проверки этот сайт будет немедленно удален.
Издатель: Full stack программист и руководитель стека. Пожалуйста, укажите источник для перепечатки: https://javaforall.cn/185339.html Исходная ссылка: https://javaforall.cn.

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

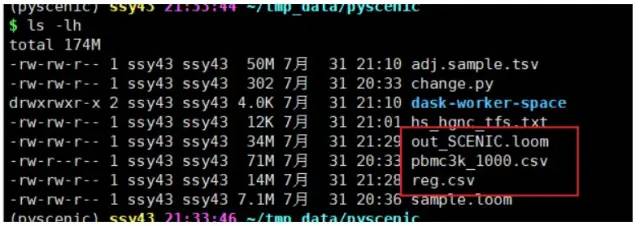
Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

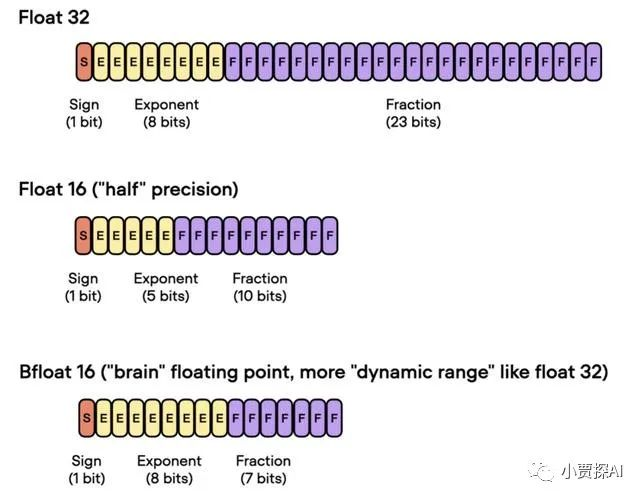
Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

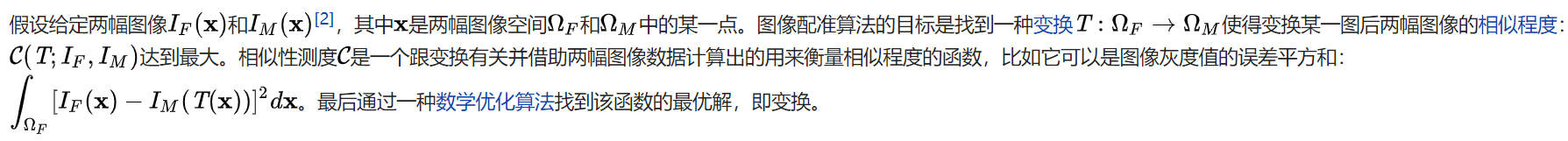
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

