Как воспроизводить видео RTSP/FLV на веб-страницах без установки плагинов
Раньше многие видеопотоки с камер использовалиRTSP, протоколы RTMP,Воспроизведение видео по этому типу протокола обычно предполагает установку плагина на веб-страницу. Но сейчас все больше и больше пользователей,Я против установки плагинов на веб-страницах.,И с популярностью мобильных устройств,Пользователи все чаще хотят использовать мобильные устройства, такие как мобильные телефоны и планшеты.,Видео этих протоколов можно просмотреть напрямую.。ЭтоЕсть ли какое-нибудь решение открыть RTSP прямо на веб-странице? протоколы RTMPвидео,Как насчет просмотра напрямую, без установки плагина? И для данных камеры,Получайте изображения в реальном времени с минимально возможной задержкой.
Фактически, многие производители камер также заметили эту проблему. Многие из последних производителей камер уже поддерживают плагинное воспроизведение, например, используя новые протоколы передачи, такие как WebSocket, для замены таких протоколов, как rtsp, и воспроизведения напрямую через веб-страницы. Однако это решение подходит для новых камер, но неприменимо к видео, использующим RTSP/RTMP/FLV и другие форматы или протоколы, поэтому эта ситуация не будет обсуждаться слишком подробно.
Другое решение основано на интерфейсных технологиях, таких как JS и WASM, которые напрямую извлекают, декодируют и отображают потоки на внешнем интерфейсе, таких как flv.js и другие интерфейсные технологии воспроизведения. Существует множество методов с открытым исходным кодом. может реализовать прямые интерфейсы некоторых специальных форматов и специальных протоколов декодирования. Однако этот тип метода обычно требует больше вычислительных ресурсов терминала. Более того, совместимость браузеров многих устройств, таких как iOS, не является дружественной, и универсальность этого решения слабее.
Если он не подходит исходя из фронтенда, то можем ли мы изменить идею и использовать фоновое преобразование? Например, преобразуйте rtsp в m3u8, протокол HLS, чтобы создать формат видео, подходящий для прямого воспроизведения на страницах H5. Но если переключиться на HLS (m3u8), возникает проблема: задержка будет относительно высокой, поскольку для сегментации m3u8 требуются некоторые буферизованные фрагменты, поэтому добавится большая задержка.
Есть ли другие варианты? Основываясь на многолетнем опыте потоковой передачи видео, Dianduo Cloud Stream считает, что метод прямого преобразования данных с этих камер или различных протоколов, таких как rtmp, в WebRTC во время фонового преобразования потоковой передачи, может очень хорошо решить эту проблему. Этот метод преобразования протоколов прямого вещания и данных камеры, таких как RTSP/RTMP/FLV, в WebRTC, имеет следующие преимущества:
1. Хорошая совместимость:В настоящее время все основные браузеры поддерживаютWebRTC,Таким образом, этому решению не нужно беспокоиться о проблемах совместимости браузера.,Пользователи могут выбрать браузер, к которому они привыкли.
2. Незначительное влияние на производительность оборудования:Хорошая поддержка через браузер,Может использовать возможности жесткого декодирования,В результате использование производительности устройства относительно низкое.
3. Низкая задержка и отличная производительность в реальном времени:WebRTCПротокол, предназначенный для потоковой передачи в реальном времени,через это,Задержка может составлять менее 100 мс.,Он может полностью удовлетворить потребности камеры в низкой задержке.
4. Интерфейс легко внедрить, а объем кода небольшой:Интерфейс больше не требует сложного декодирования плеера и других методов.,Для доступа к нему вам нужно всего лишь использовать стандартный WebRTC. Хотя есть и технологии, получающие видео через WebSocket.,Но часто после получения видеоданных,Он также должен быть основан на таких технологиях, как FLV.js.,Требуется комплексная обработка видеоданных,отображать,Не так удобно, как WebRTC.
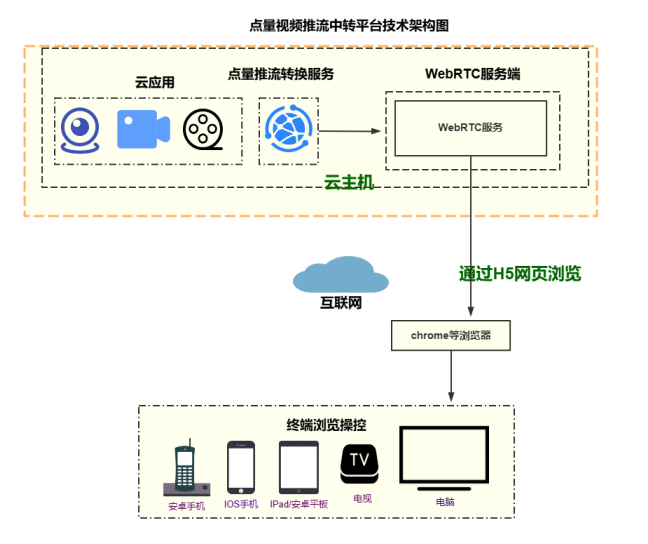
Рабочая нагрузка вышеупомянутых решений в основном приходится на серверную часть: получение RTSP, RTMP и других данных и их передача в протокол WebRTC. Однако существуют зрелые технологии, которые можно использовать. Как профессиональная компания по потоковому видео, команда Dianliang имеет отработанную технологию для достижения этой цели: передача RTSP/RTMP и других адресов напрямую генерирует WebRTC для использования и предоставляет полные примеры внешнего интерфейса. Развертывание и установка серверной части также относительно удобны. , и есть специализированные технические службы, поэтому нет необходимости начинать исследования с нуля. Это решение отличается от вторичного перекодирования. Оно лишь изменяет упаковку видео и не требует вторичного перекодирования. Следовательно, оно доступно по цене и может поддерживать одновременное использование большого количества камер. Конкретная схема архитектуры выглядит следующим образом:

Конкретные функции вышеуказанной системной платформы включают в себя:
1. Поддержка доступа к нескольким протоколам и нескольким устройствам:
Поддержка RTMP/RTSP/Onvif/GB/T28181/ и других протоколов, возможность подключения оборудования различных производителей и марок.
2. Стандартизированный вывод, поддержка нескольких терминалов и полное покрытие платформы:
Выводит стандарт WebRTC и поддерживает открытие и воспроизведение практически всех основных браузеров терминалов.
3. Предоставление вторичной разработки, настройки и других услуг;

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


