Как создать отчет об исторических данных на сенсорном экране Куньлунь Тонгтай? Поддержка запроса времени, функций импорта и экспорта
В предыдущем курсе мы познакомились с построением исторической кривой состояния перевала Куньлунь. Сегодня мы поделимся процессом составления отчетов с историческими данными.
Отчеты об исторических данных очень важны для данных на месте. Мы можем анализировать тенденции данных, запрашивая отчеты о данных. Самое главное, что мы можем отслеживать источник данных.
Функции, которые мы представляем сегодня, включают просмотр текущих данных в режиме реального времени, фильтрацию данных по времени и функции экспорта отчетов.
01. Определите переменные, которые необходимо собрать
Сначала мы подключаем внутренние переменные ПЛК. Это базовая операция, и мы не будем ее объяснять.
Сценарий внутри сенсорного экрана, который я здесь использовал, написан для генерации случайных чисел. Вы можете обратиться к методу записи. Вы можете перейти к пятому шагу, напрямую связав переменные ПЛК.
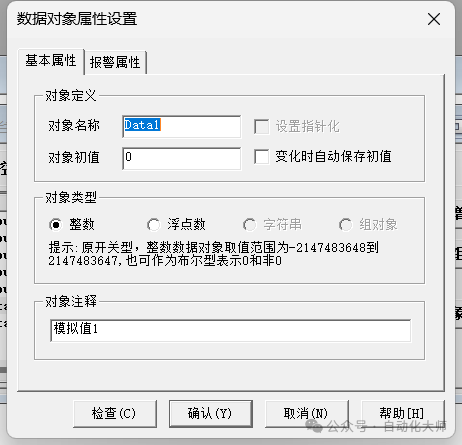
1. На этот раз мы создаем в базе данных четыре целочисленные переменные. Я называю их Data1, Data2, Data3, Data4.
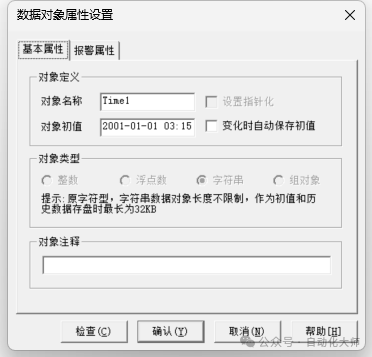
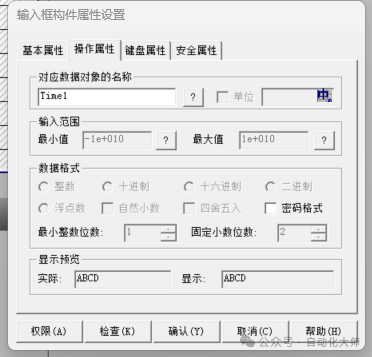
Создайте еще две строковые переменные Time1 и Time2. Присвоить начальное значение
2001-01-01 03:15:28 --- Обратите внимание, что это формат времени отчета о запросе.


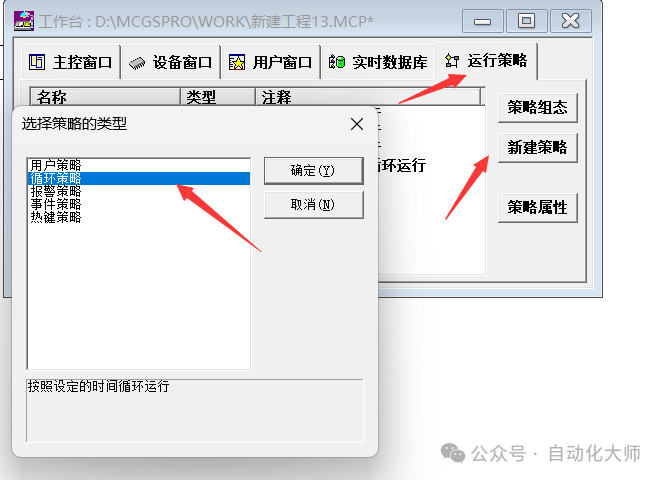
2. Откройте беговую стратегию и нажмите «Новая стратегия» — «Создать стратегию цикла».

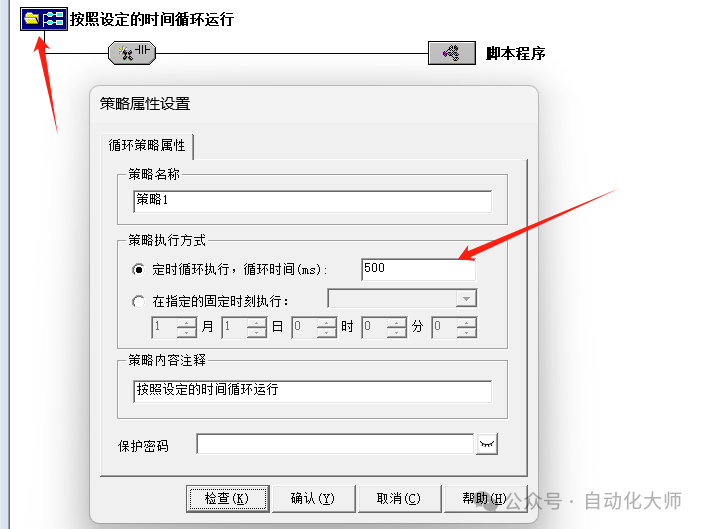
3. Нажмите на свойства политики и измените время цикла. Здесь мы изменили его на 500 мс.

4. Нажимаем на программу-скрипт, мы используем функцию !Rand(0,100), что означает, что будут генерироваться случайные числа в диапазоне 0-100.
Введите следующий скрипт и нажмите «Сохранить». Таким образом, наши смоделированные значения установлены.
Data1.Value=!Rand(0,100 )
Data2.Value=!Rand(0,100 )
Data3.Value=!Rand(0,100 )
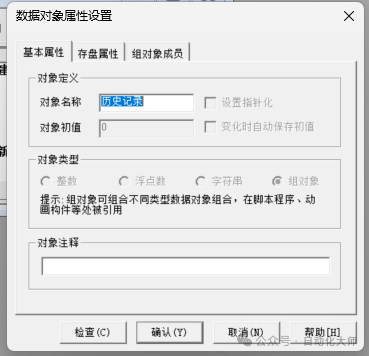
Data4.Value=!Rand(0,100 )5. Создайте группу данных в базе данных реального времени, которую мы назовем исторической записью.

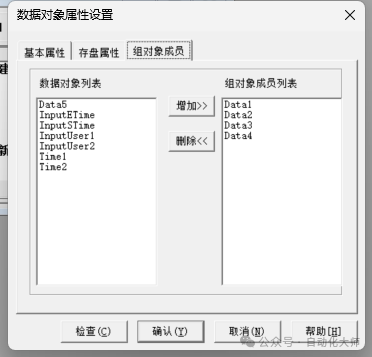
6. Щелкните член группового объекта, выберите список объектов данных и нажмите «Добавить».
Добавляем данные, которые необходимо записать, а именно Данные1-Данные2, в список участников группового объекта.

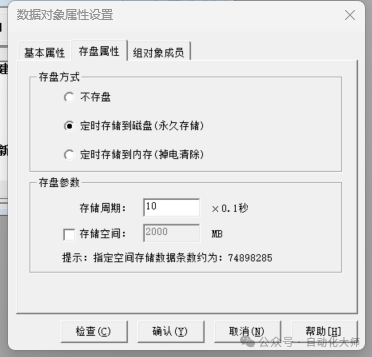
7. Нажимаем на сохранение свойств, выбираем постоянное хранилище, и меняем срок хранения на 1С. На этом этапе исторические данные будут автоматически сохранены на сенсорном экране. Следующим шагом будет добавление их в отчет.

02. Проектирование кривой в реальном времени
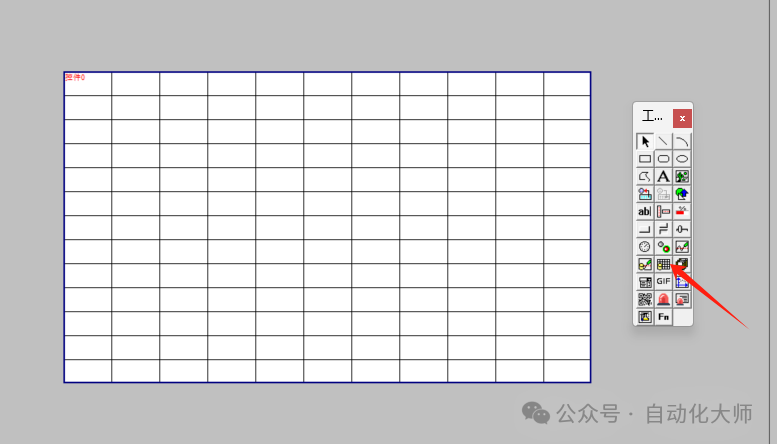
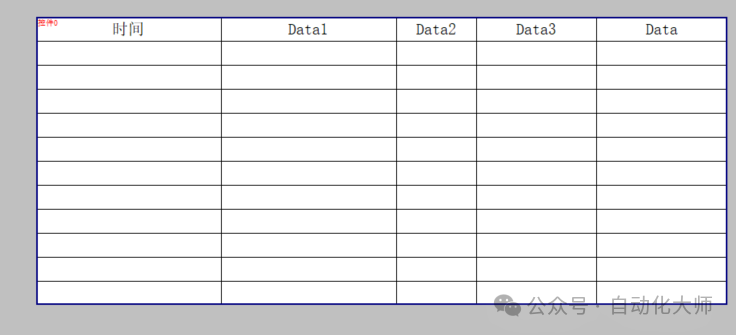
1. Войдите на главный экран, выберите элемент управления отчетом и нарисуйте таблицу.

2. Дважды щелкните таблицу и введите текст. Добавьте столбцы time, data1, data2, data3, data4.

3. Дважды щелкните заголовок таблицы и щелкните правой кнопкой мыши, чтобы удалить ненужные столбцы. Конечный результат будет следующим.

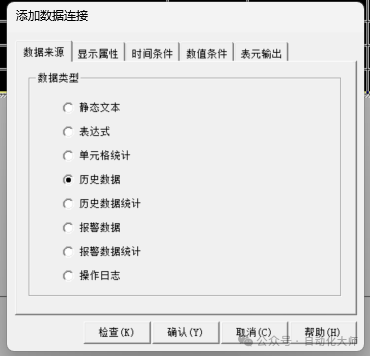
4. Выберите все пустые ячейки, нажмите «Добавить связь с данными» и выберите исторические данные.

5. Нажмите «Свойства условного отображения», выберите имя коммуникационного объекта – Исторические данные, нажмите «Сбросить», и список данных заполнится автоматически. Вы также можете выбрать столбцы данных самостоятельно.

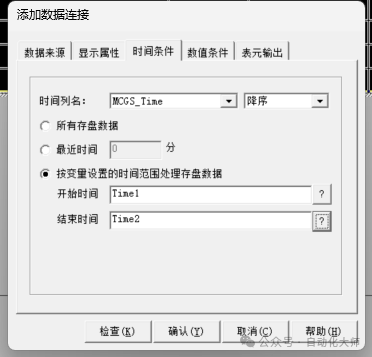
6. Условие времени — выберите обработку сохраненных данных в соответствии с временным диапазоном, заданным переменной.
В качестве времени начала и окончания мы выбираем две строковые переменные, созданные ранее.

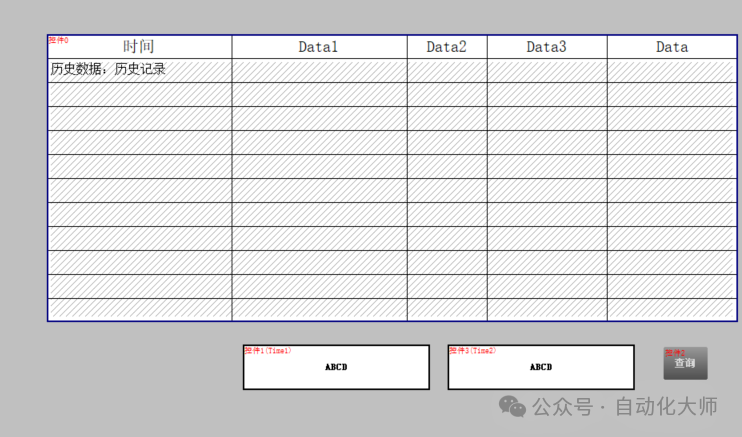
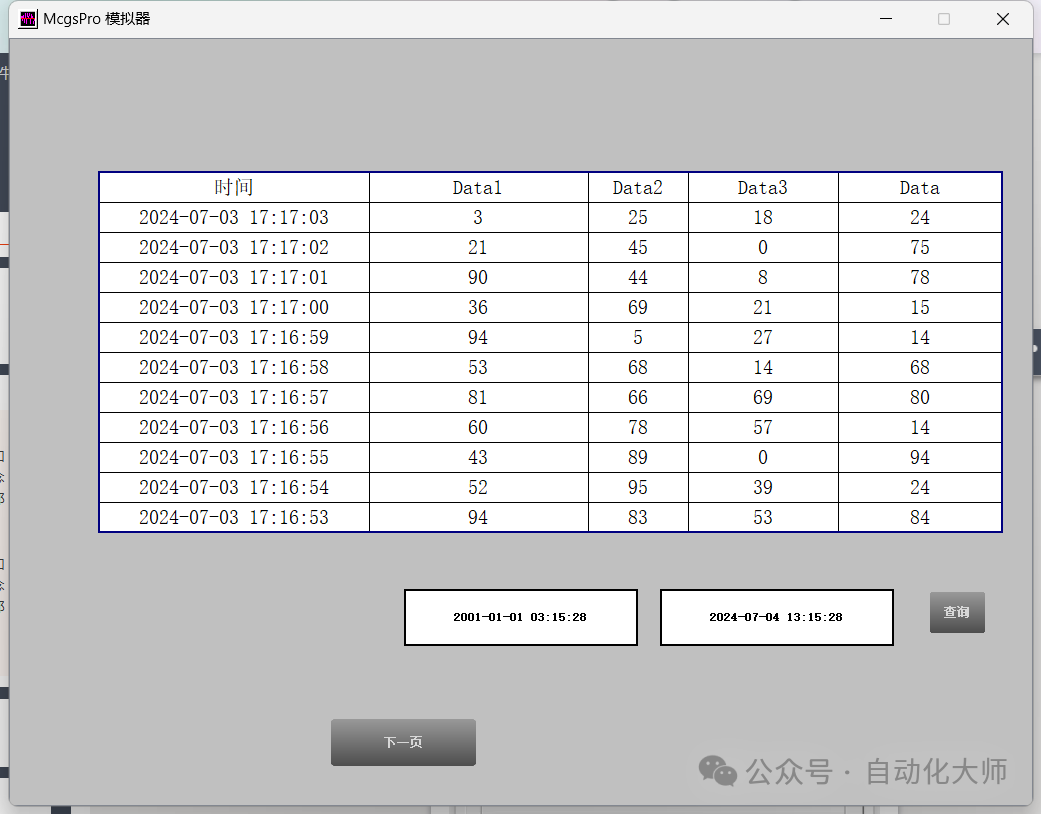
7. Как показано на рисунке, мы создаем еще два элемента управления вводом и элемент управления «Кнопка».

Входной элемент управления 1, связанный с Time1.
Входной элемент управления 2, связанный с Time2.

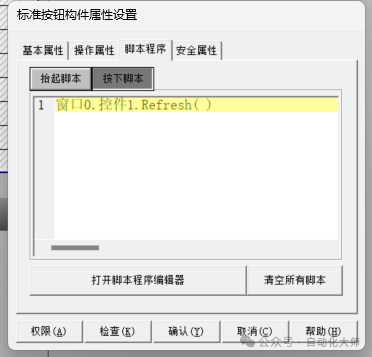
Кнопка управления, именованный запрос, добавление сценария печати, код сценария:
Окно0.Control1.Обновить( )

8. Наконец, мы меняем формат ячейки данных столбца даты на дату и время:

03. Отображение эффектов
1. Введите время для запроса данных. Эффект следующий.

Пополнить:
Отчеты можно экспортировать с помощью следующих двух функций:
ExportPdfFile(strPdfFileName, bVector)
Значение функции: Экспорт PDF-файла.
Параметр 1: строка, имя файла. Параметр 2: целое число, режим экспорта, 0 — вектор, 1 — изображение.
Реальность пример: Метод сценария.Control 1.ExportPdfFile("Файл PDF", 0)
ExportToCSVFile(beginRow,endRow,beginCol,endCol, strCSVFileName)
Значение функции: Экспорт файла CSV.
Параметры:
Параметр 1, число с плавающей запятой, начальная строка Параметр 2, число с плавающей запятой, конечная строка Параметр 3, число с плавающей запятой, начальный столбец Параметр 4, число с плавающей запятой, параметр конечного столбца 5, строка, имя файла.
Реальностьпример: Метод сценария.Control 1.ExportToCSVFile(0,0,0,0, «CSV-файл»)
Содержание этой статьи предназначено только для справки. Если есть какие-либо ошибки, пожалуйста, раскритиковайте и исправьте их. Если что-то неясно, вы можете оставить сообщение для обсуждения!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


