Как решить проблему неправильной настройки ширины дочерних элементов в гибком макете
Оглавление
Предисловие
Привет всем, я Мьюман. В процессе фронтенд-разработки мы часто используем гибкую верстку. Этот метод верстки гибок и удобен, но иногда сталкивается с некоторыми сложными проблемами. Например, на ширину дочернего элемента влияет выдавливание, ширина дочернего элемента превышает родительский контейнер, заданная ширина дочернего элемента недействительна и т. д.
В этой статье в качестве примеров будут рассмотрены проблемы, с которыми я столкнулся в реальной разработке, рассмотрены коренные причины этих проблем на конкретных примерах и предложены решения. В этом процессе мы углубимся в различные детали и методы гибкой верстки, чтобы помочь вам лучше понять и применить этот метод гибкой верстки.
Описание проблемы
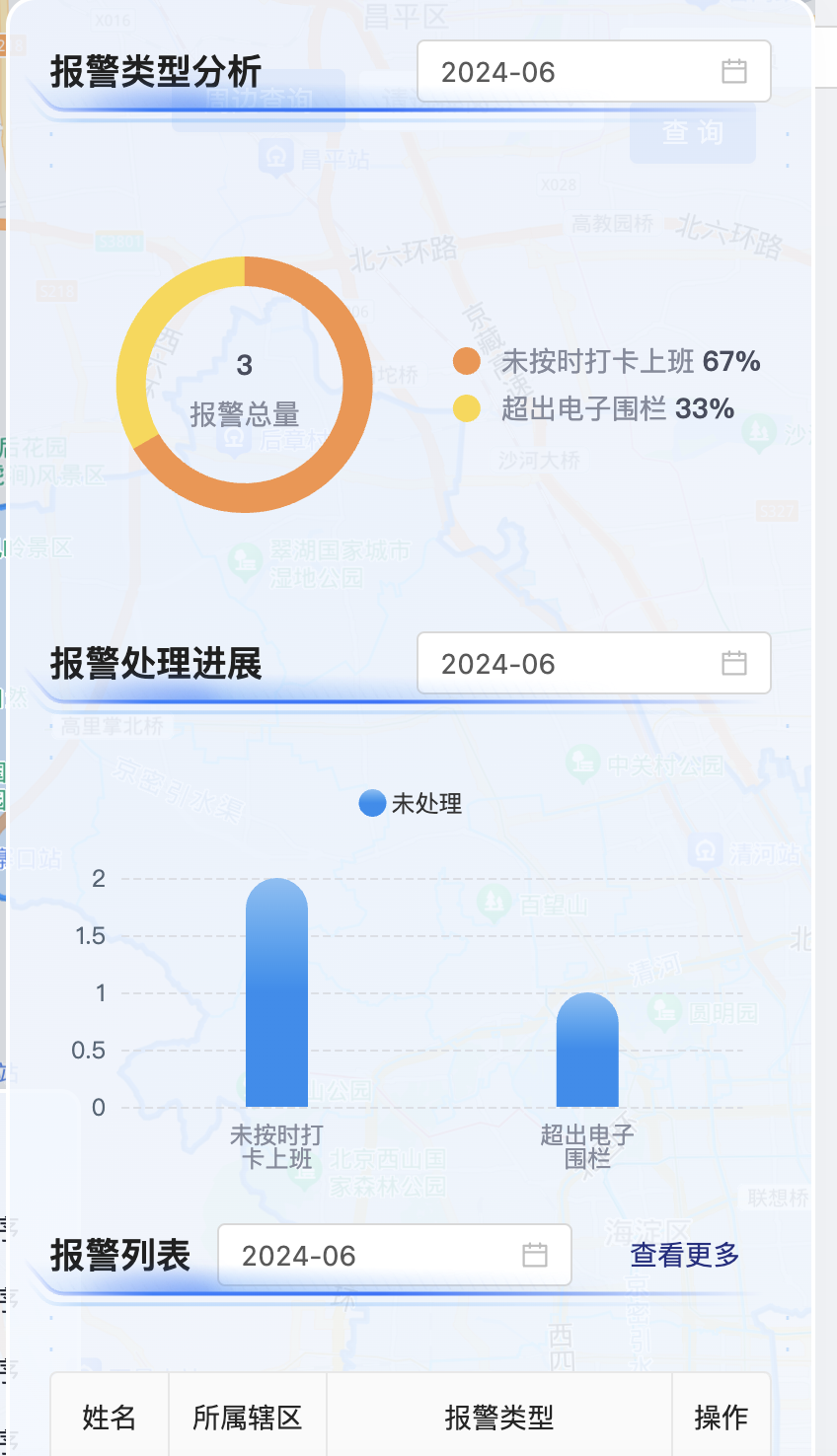
С этой проблемой я столкнулся, когда работал над проектом. В то время существовал блок-контейнер div, элементы внутри которого располагались вертикально. Вероятно, это выглядело так:

Заголовки и диаграммы внутри расположены сверху вниз.
Чтобы добавить к заголовку эффект нижней границы, дизайнер разработал изображение рамки. Моя идея реализации состоит в том, чтобы поместить эту картинку прямо под заголовок. Поскольку дизайнерский эффект картинки заключается в том, чтобы иметь слегка скошенный край, часть заголовка нужно перевернуть. Здесь я использую относительное позиционирование и корректирую положение с помощью . слева и сверху.
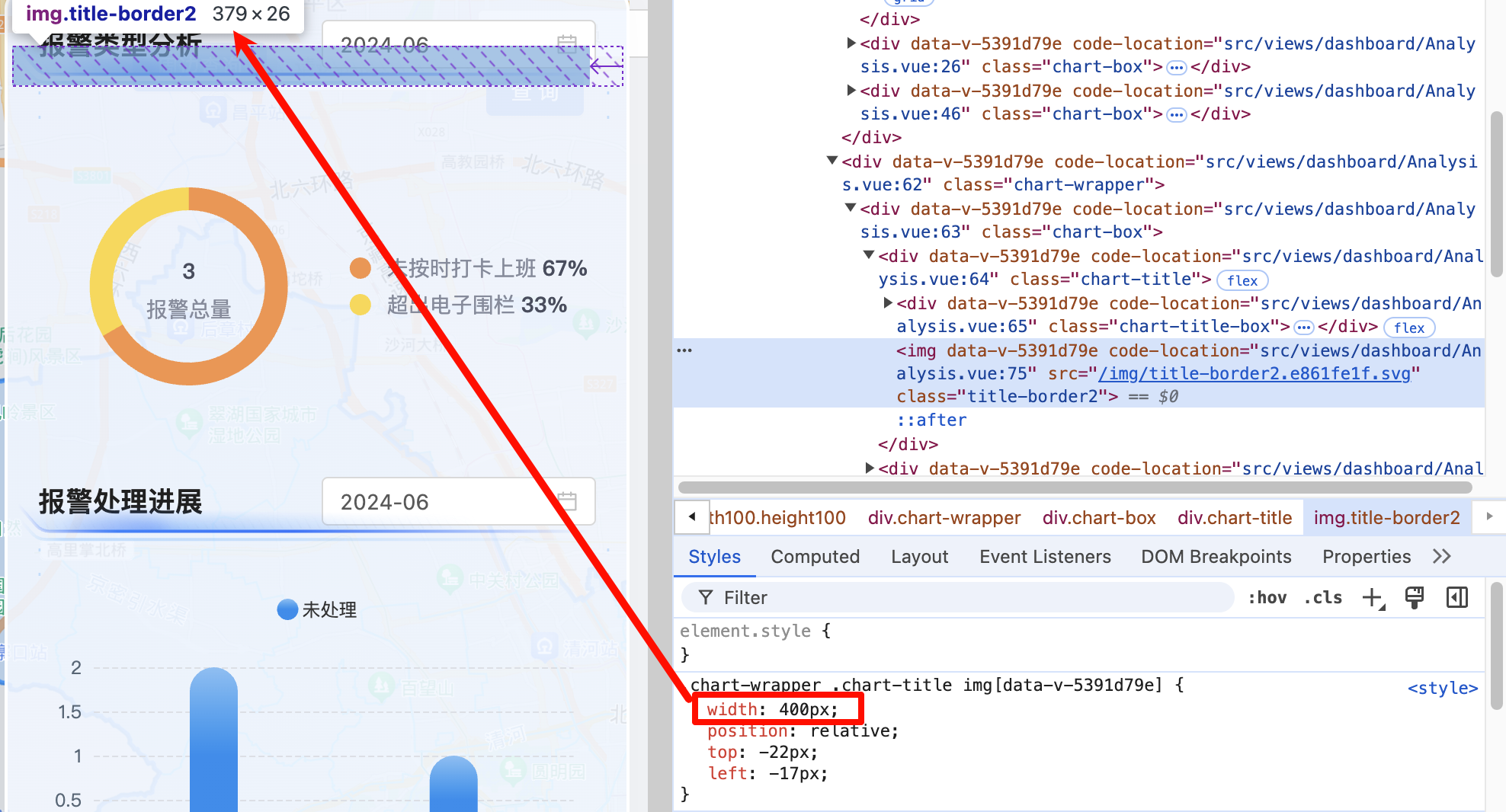
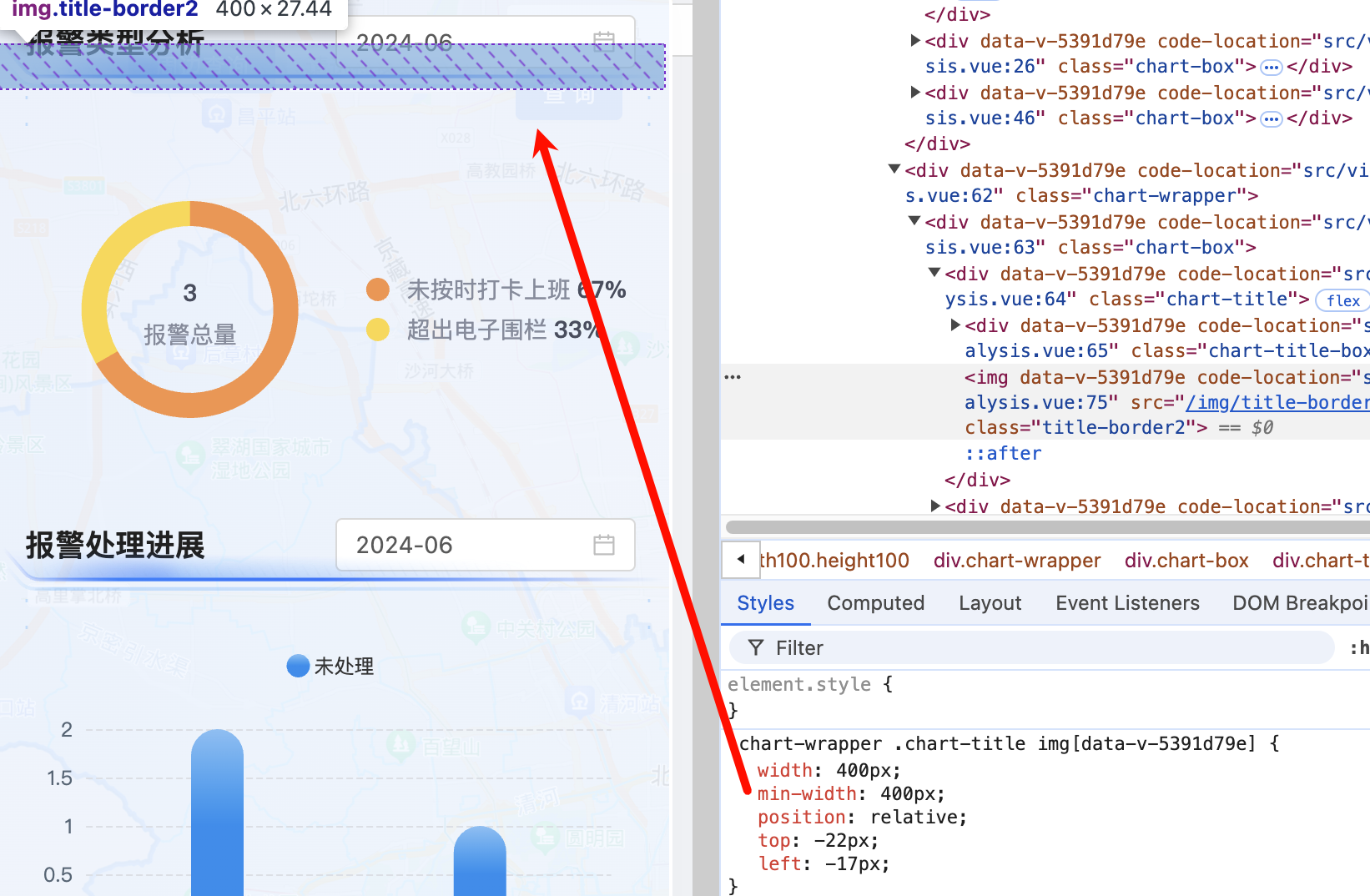
Но по картинке видно, что ширины этой картинки недостаточно, и за всей строкой заголовка есть участок, поэтому я подумал отрегулировать ширину. Но когда я установил ширину 400 пикселей, я обнаружил странное явление: установленная мной ширина не соответствовала фактической ширине. Как показано на рисунке:

Тогда независимо от того, как я настраиваю ширину, на самом деле она не ведет себя так, как установленная мной ширина.
В то время я был озадачен и не знал, в чем проблема. Я спросил об этом своего друга, но он некоторое время не находил проблему. Он просто обнаружил, что при просмотре элементов появляется стрелка, спрашивающая меня. если бы я использовал его Flex или сетку.
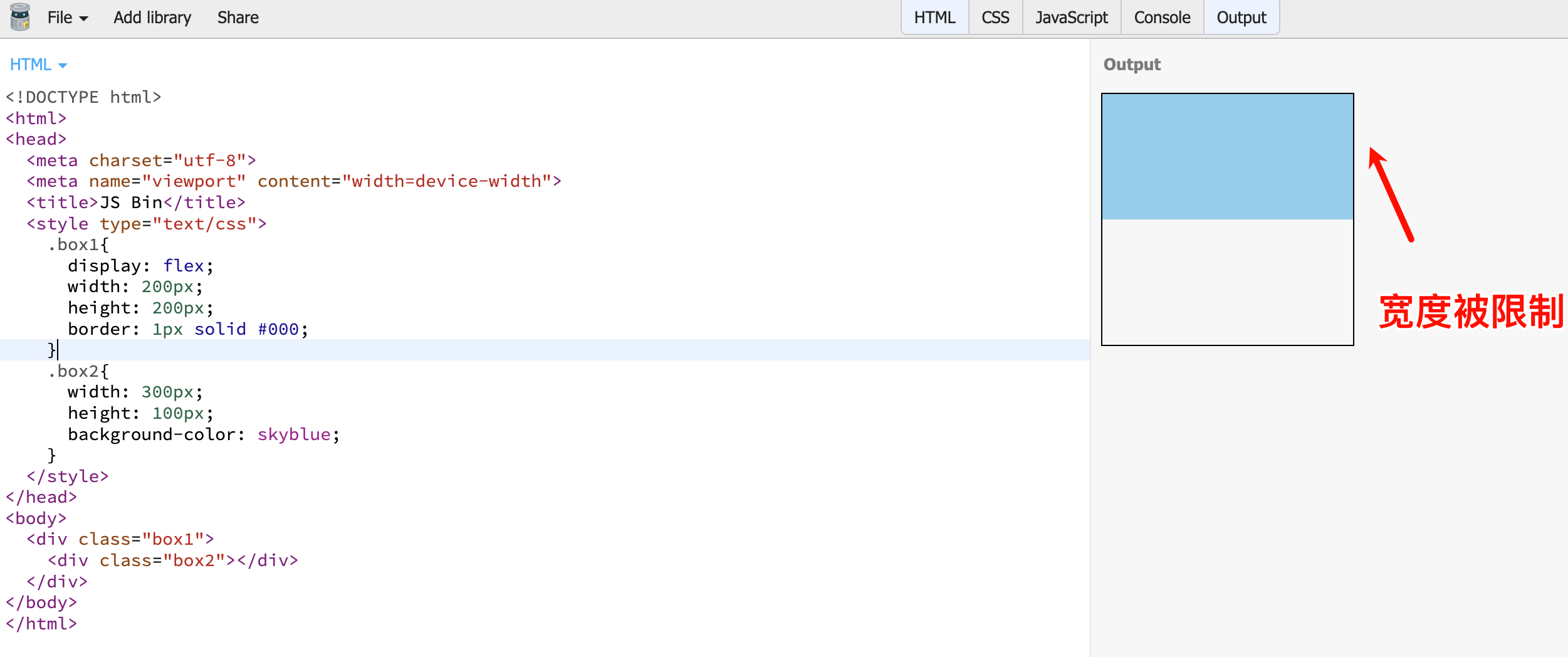
Для этого я написал онлайн-демо jsbin, воспроизводящее эту проблему:

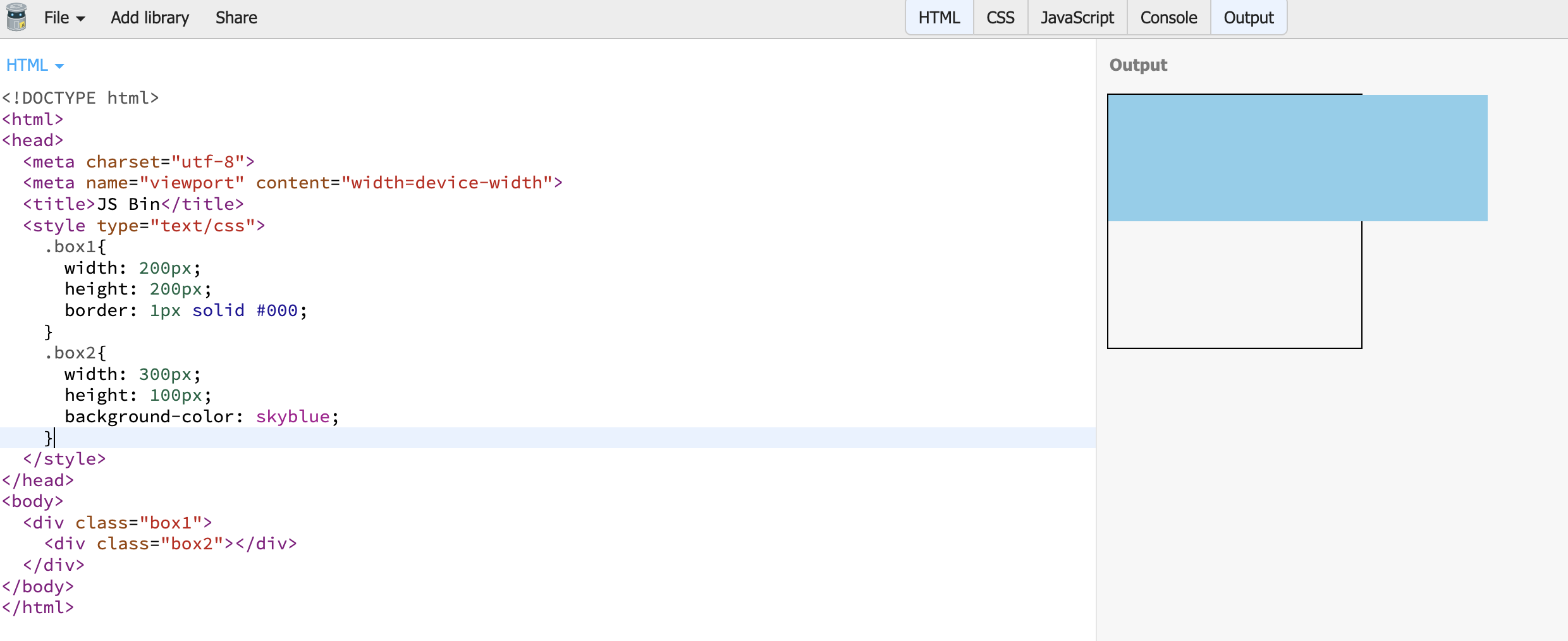
Когда я удалил гибкий макет, я обнаружил, что отображение ширины в норме! Конечно же, это проблема с гибкостью!

Код следующий, заинтересованные друзья могут его проверить:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="text/css">
.box1{
display: flex;
width: 200px;
height: 200px;
border: 1px solid #000;
}
.box2{
width: 300px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>Итак, вы знаете причину, позвольте мне сказать вам ответ на эту проблему.
Решение
Решение 1. Удалите гибкий макет (не рекомендуется)
Если вы удалите гибкий макет, ограничений по ширине не будет, но во многих случаях нам приходится использовать гибкий макет, поэтому это решение не очень рекомендуется.
Решение 2. Установите минимальную ширину (рекомендуется)
Приоритет минимальной ширины больше, чем ширина. На ширину будет влиять макет, а на минимальную ширину — нет.
Преимущество этого метода в том, что необходимо изменить только проблемный элемент, и это не оказывает никакого влияния на родительский и другие элементы. Изменение минимально, а эффект достигается. Глядя на это с этой точки зрения, эффект очевиден.

Подвести итог
В реальных приложениях, если вы столкнулись с проблемой неправильной настройки ширины подэлементов в гибком макете, решение может быть намного проще, чем предполагалось. Хотя мы, возможно, уже знакомы с использованием гибкой разметки, мы все равно можем столкнуться с проблемами в определенных ситуациях, что также напоминает нам о том, что нам нужно продолжать учиться и исследовать.
Будучи мощным и гибким методом макетирования, макет Flex обеспечивает большое удобство, но он также сопряжен с некоторыми потенциальными проблемами и подводными камнями. Глубокое понимание характеристик и принципов работы гибкой верстки может помочь нам лучше решать различные проблемы верстки и повысить эффективность разработки.
В будущем я продолжу писать больше статей о гибкой верстке, исследовать больше возможных проблем и предлагать решения. Делясь опытом и методами, мы надеемся помочь большему количеству разработчиков стать более опытными в применении гибкой разметки и создать более надежный и гибкий внешний интерфейс. Следите за обновлениями!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


