Как полностью удалить VSCode и его исходный кеш конфигурации плагина
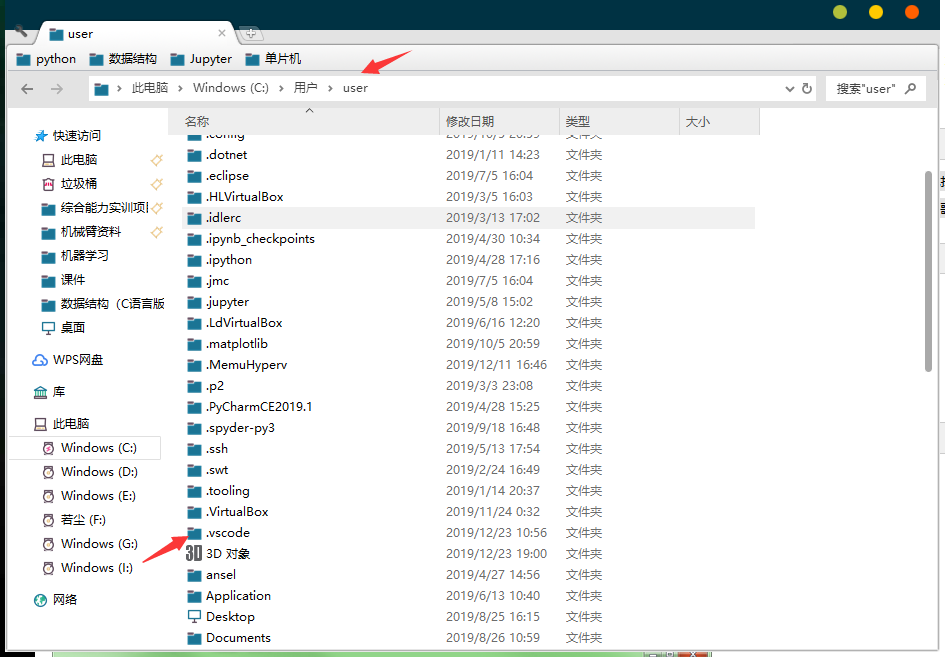
【Абстракция】 Поскольку с помощью vscode настроено слишком много плагинов, слишком запутанных и сложных, теперь мне нужен чистый vscode в качестве одного из моих черновиков (webStrom настолько ароматен, что после его использования невозможно вернуться)), поэтому приготовьтесь к удалению и перенастройке. Найдите vscode на панели управления и удалите его. При этом удаляется только прикладное программное обеспечение. Если перед установкой повторно загрузить и установить плагины и персональные конфигурации, то все плагины и персональные конфигурации необходимо полностью удалить. папку .vscode по пути, показанному на рисунке, и удалите ее, чтобы полностью очистить установленные плагины. Способ 2. Если папку не удается найти по указанному пути,...
- Найдите vscode на панели управления и удалите его.
При этом удаляется только прикладное программное обеспечение. Если вы повторно загрузите и установите предыдущие плагины и персональные конфигурации, они будут перезагружены. Все плагины и персональные конфигурации необходимо полностью удалить.
- Снимите и установите заглушку

Найдите папку .vscode по пути, указанному на рисунке, и удалите ее, чтобы полностью очистить установленные плагины.
- Удалить информацию о пользователе икэш-информацию


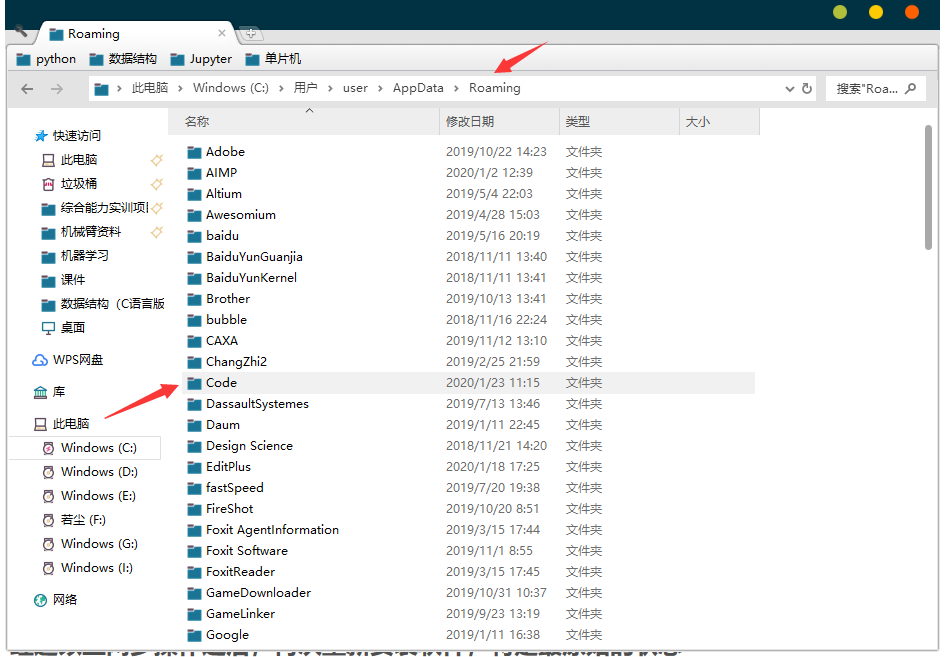
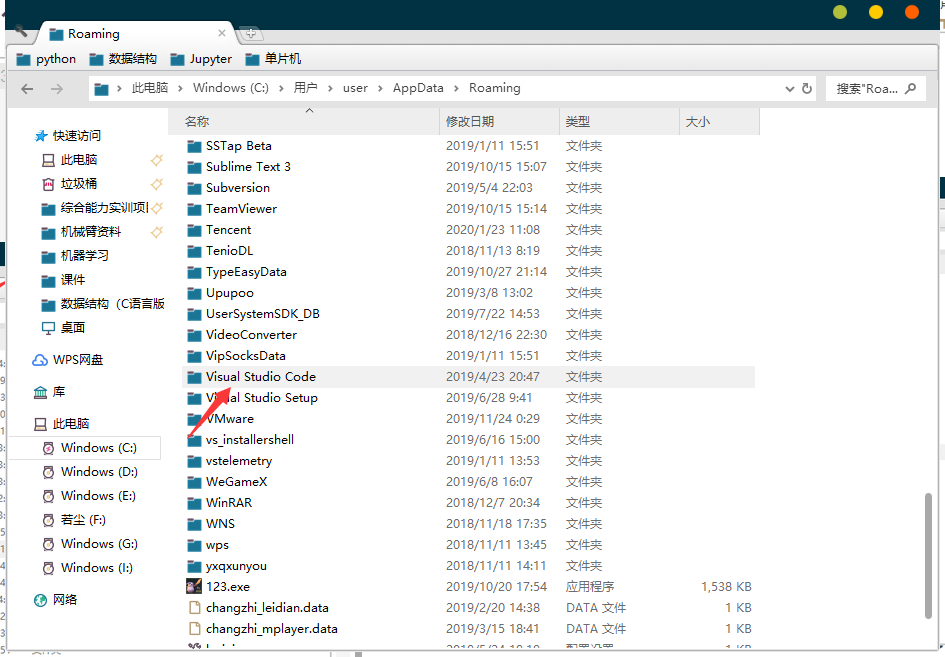
По пути, показанному на рисунке, удалите папки Code и Visual Studio Code, чтобы полностью удалить информацию о пользователе и информацию о кэше.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


