Как перенести программу на U-диск/SD-карту сенсорного экрана PROFIS
Требования к U-диску/SD-карте
1. Емкость составляет 32 ГБ или меньше, а формат файла требует формата FAT или FAT32.
2. Убедитесь на компьютере, что на U-диске только один раздел. Щелкните правой кнопкой мыши [Компьютер]-[Управление]-[Управление дисками], чтобы просмотреть состояние раздела U-диска. Если разделов несколько. удалите все разделы и заново создайте их1 раздел. (Если ваш USB-накопитель используется в качестве загрузочного PE-диска, обычно создается несколько разделов)
2. Создайте проект/загрузочный файл на U-диске/SD-карте.
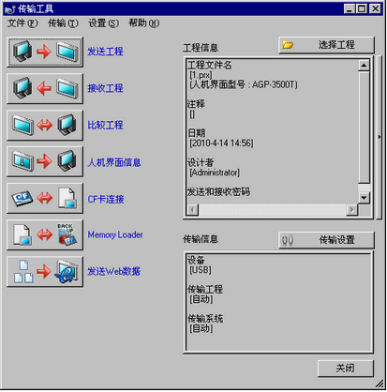
1,Дважды щелкните изображение, которое хотите открыть. Передача инфекции.,Нажмите еще раз[передача инфекции]икона,запускать[передача инфекцииинструмент]Как показано ниже。

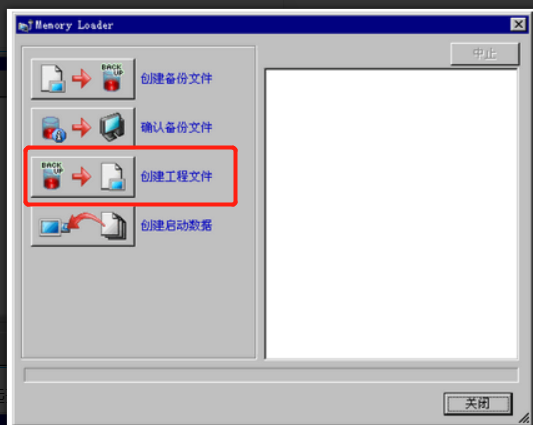
2,Нажмите[Memory Loader],Откройте следующее диалоговое окно. При необходимости используйте U-диск/SD-карту для загрузки проекта.,точка【Создать файл резервной копии】
PS: Если нужно загрузить проект,точка【Создать стартовые данные】Вот и все

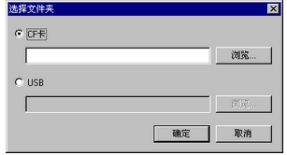
3,Выбирайте в соответствии с вашей реальной ситуациейSDилиUтарелка(USB)[Просматривать]。

существовать[Просматриватьпапка]в диалоговом окне,Выберите корневой каталог U-диска/SD-карты.,и нажмите [Конечно]. Вы также можете сначала выбрать папку, созданную на вашем компьютере.,Позже скопируйте его в корневой каталог U-диска/SD-карты.
Примечание. Должен быть выбран корневой каталог. На одном U-диске/SD-карте можно хранить экранную программу только одной модели.
4,существовать[Выбрать папку]в диалоговом окне,Нажмите[Конечно]Начните создаватьданные。 При создании данных отображается следующее диалоговое окно, показывающее статус создания.

5. После завершения создания данных нажмите [Закрыть]. Созданные данные сохраняются на USB-накопителе/SD-карте.
3. Войдите в интерфейс инструмента Memory Loader на сенсорном экране.
Вставьте U-диск/SD-карту в сенсорный экран и войдите в инструмент Memory Loader. Возможны следующие три ситуации:
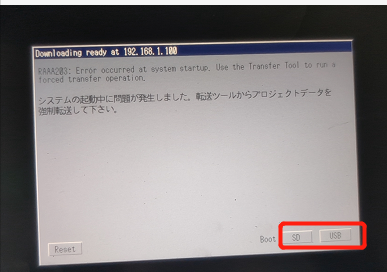
Случай 1:Если на вашем сенсорном экране установлена прошивка/Runtimeпотерянный,Интерфейс сенсорного экрана показан ниже.,Пожалуйста, направьте Нажмите Boot USB/SD Вот и все Войти в память Loader

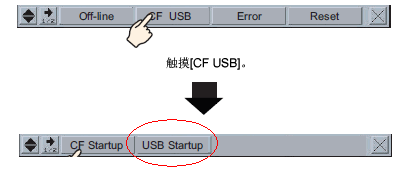
Случай 2:Сенсорный экран имеет обычный экран.,И нет сообщения об ошибке в нижней части сенсорного экрана. Чтобы отобразить системное меню, в течение 0,5 секунды коснитесь правого верхнего угла, затем левого нижнего угла или коснитесь левого верхнего угла, а затем правого нижнего угла.

Нажмите на строку меню, которая появится внизу. USB/SD Startup

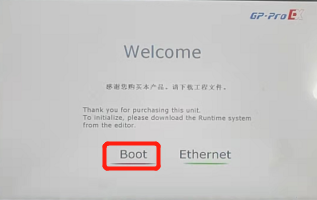
Случай 3:Если вы используете дисплейный блок впервыепередача Инженерные данные инфекции (недавно приобретенный человеко-компьютерный интерфейс), при включении питания отобразится следующий экран. Нажмите «ЗАГРУЗИТЬ», чтобы начать Войти в память Loader Tool

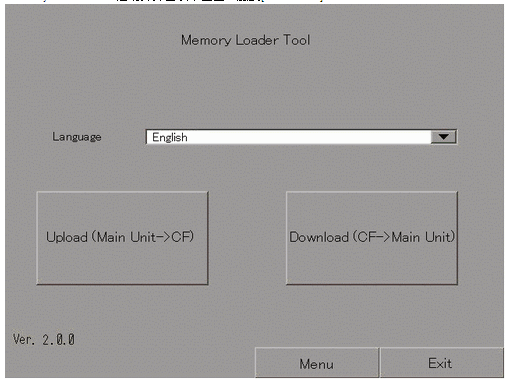
Перейти в память Loader Toolзапускатьи появляется следующий экран。трогать[Download]。
Нужно загрузитьпрограмма Сразу НажмитеUpload,Загруженный формат – формат CML.,Необходимо преобразовать перед открытием в ProEx.

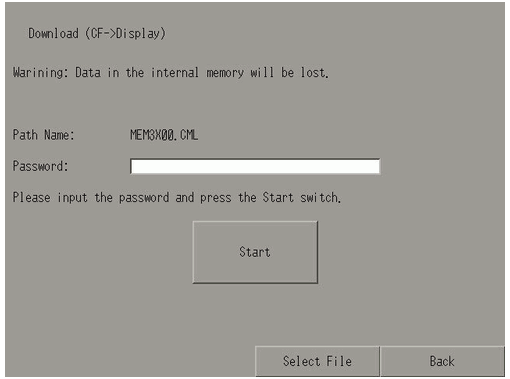
[Выберите файл]。Выберите тот, который вы хотитепередача инфекциииздокументитрогать[Start]。(если естьпередача инфекциипароль,Пожалуйста, сначала введите пароль,Затемтрогать[Start]


После начала загрузки все данные проекта на дисплее, включая данные в резервной памяти, будут удалены.
После завершения загрузки,трогать[Back]и[Exit],покидатьMemory Инструмент погрузчика.
4. Как открыть загруженный файл CML?
Нажмите【Создание файлов проекта】Можно загрузитьсуществоватьSDКарта/Uтарелка根目录из.CMLфайл конвертирован вProExМожно открытьprxдокумент

Примечание. Информация в этой статье взята из Интернета. В случае каких-либо нарушений, пожалуйста, свяжитесь с нами, чтобы удалить ее.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


