Как настроить SSL-сертификат Elasticsearch для включения доступа HTTPS
Предисловие:существоватьElasticsearchПосле завершения установки службы,Мы настроим xpack.securityСертификат в процессе установки.,Чтобы реализовать аутентификацию входа в службу Elasticsearch. На этом этапе, когда мы инициируем запрос к узлу данных кластера Elasticsearch,Доступ к нему осуществляется через http://IP:9200.
Как установить кластер Elasticsearch и настроить сертификат xpack.security,Вы можете обратиться к моей другой статьеhttps://cloud.tencent.com/developer/article/2455893。

фон:Elasticsearch8.xВ версии по умолчанию включены функции безопасности.,Включает TLS-шифрование. Чтобы гарантировать, что данные зашифрованы во время передачи по сети,Нам нужно настроить SSL Сертификат.,и включите доступ HTTPS.
1. Создать SSL-сертификат
1.использовать elasticsearch-certutil Создать сертификат
первый,Введите каталог установки Elasticsearch.,Выполните следующую команду для создания сертификата:
./bin/elasticsearch-certutil httpЭта команда приведет нас к интерактивному интерфейсу для генерации http-сертификата и позволит выбрать, создавать ли самозаверяющий сертификат или использовать существующий сертификат.
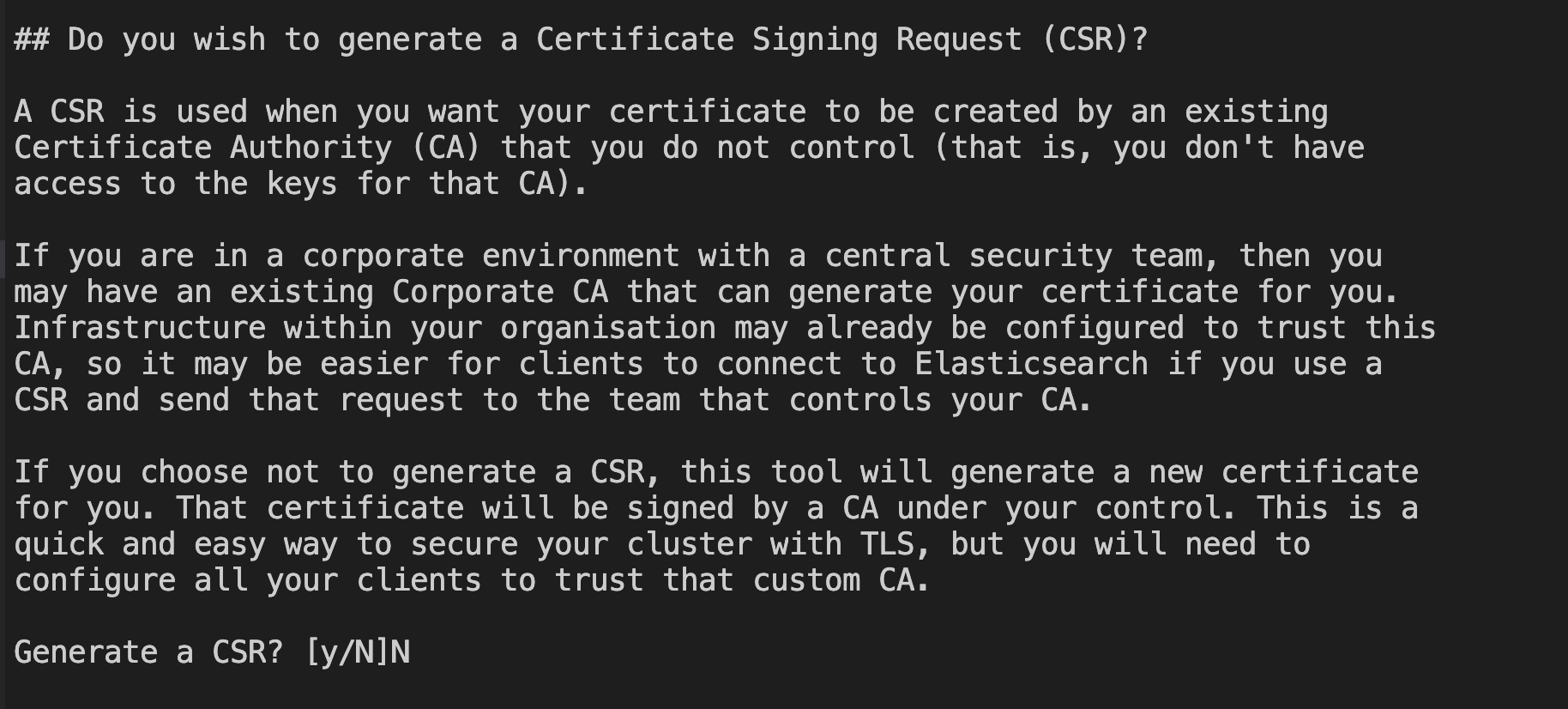
Сначала нам будет предложено выбрать, создавать ли CSR, а затем центр управления сертификатами предприятия единообразно сгенерирует целое число CA на основе CSR. Здесь нам нужно сгенерировать самозаверяющий сертификат, поэтому введите здесь N.

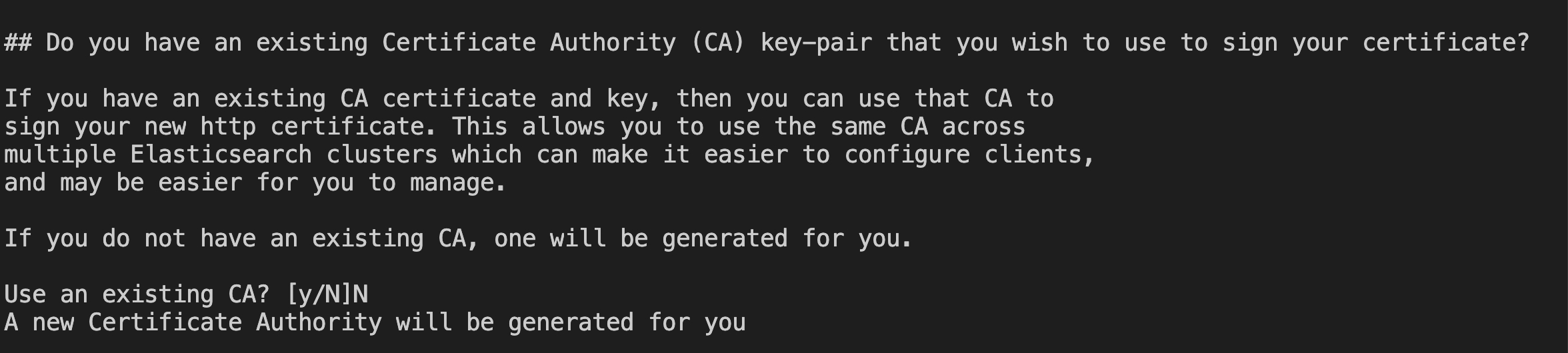
Затем введите текущий шаг,Выберите, использовать ли существующий сертификат,Так как создаем сертификат впервые.,Итак, выберите здесь N.

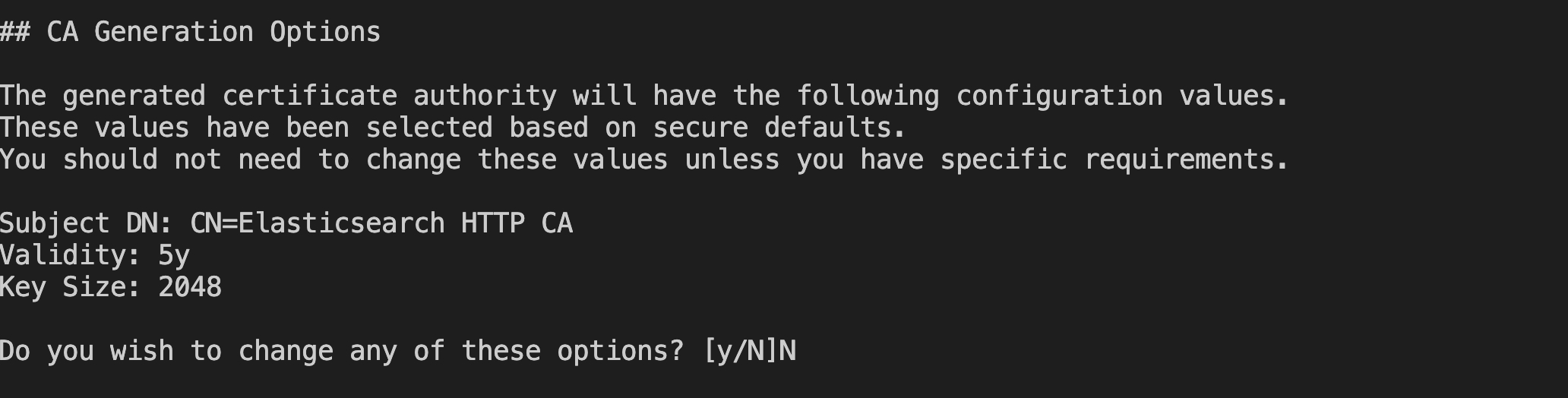
После выбора N на предыдущем шаге войдите в процесс генерации сертификата. После завершения генерации сертификата на этом этапе нам будет предложено выбрать, нужно ли нам изменить сертификат. Здесь у нас в сертификате нет элементов, которые необходимо изменить, поэтому просто выбираем N и переходим к следующему шагу. Если вам нужно настроить размер ключа или срок действия сертификата, вы можете ввести y для настройки связанных элементов.

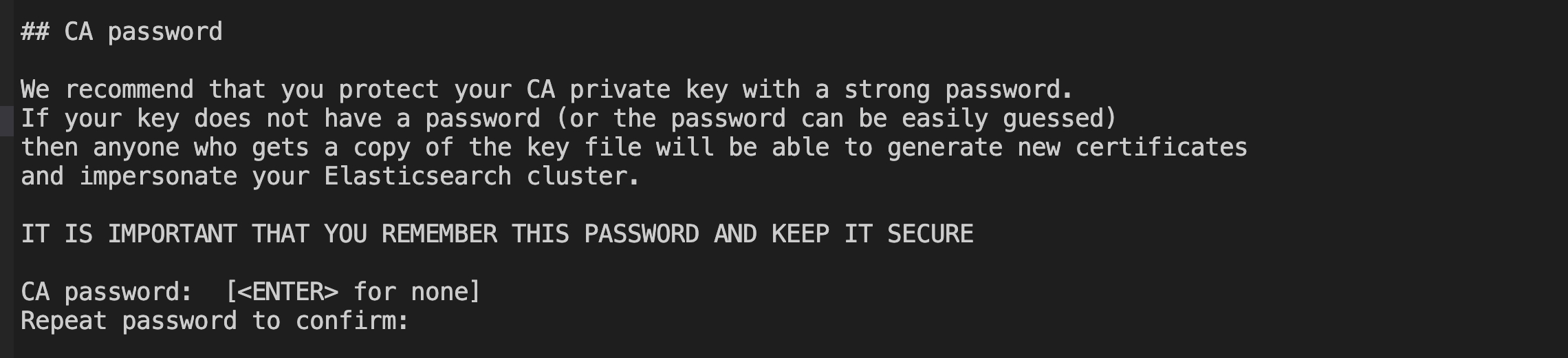
На этом этапе нам необходимо настроить пароль для сертификата CA, чтобы обеспечить безопасность сертификата. Введите и подтвердите пароль, затем нажмите Enter, чтобы перейти к следующему шагу.

На этом этапе устанавливаем срок действия сертификата. Здесь мы устанавливаем его на 5 лет. Срок действия сертификата поддерживает настройку года, месяца и дня. Просто установите его в соответствии с образцом и личными потребностями.

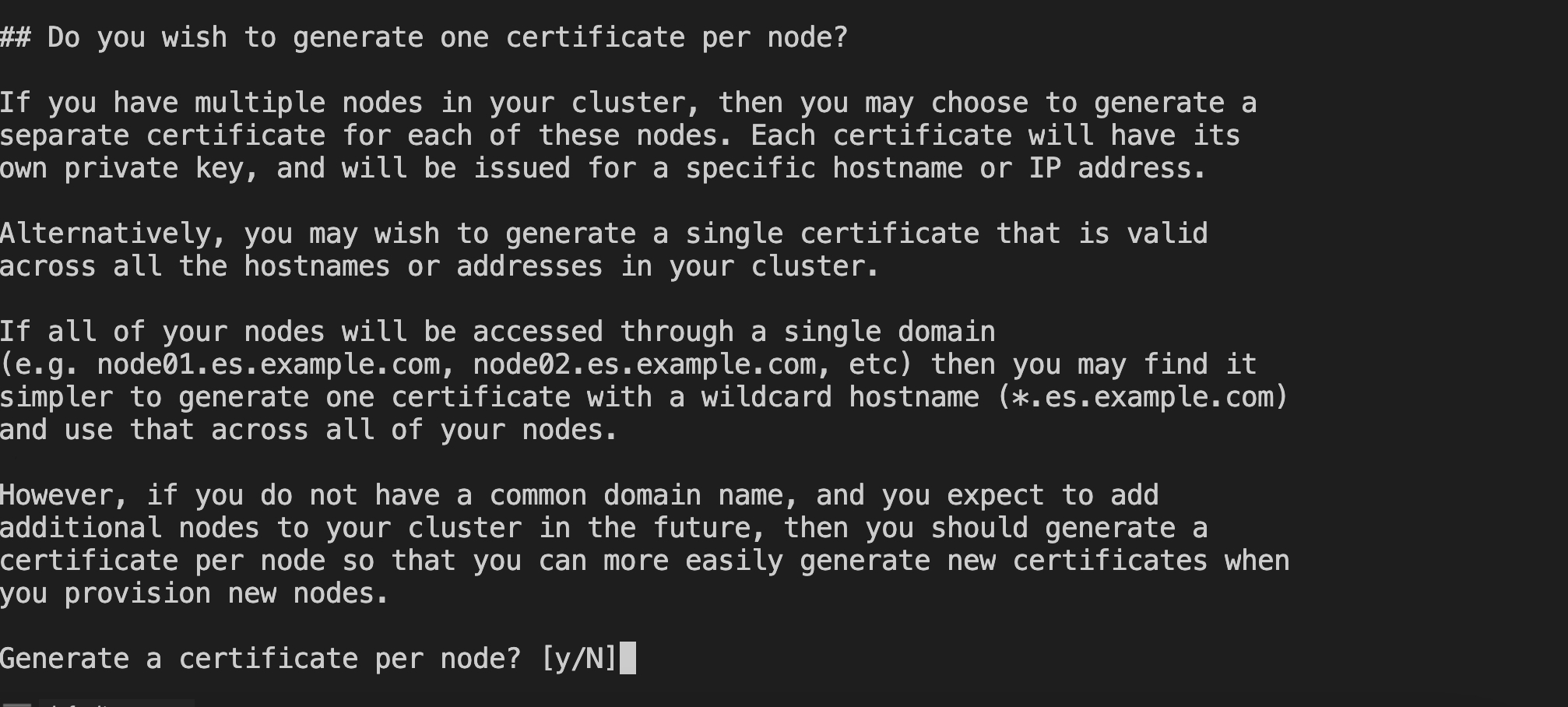
На этом этапе нам нужно выбрать, генерировать ли отдельные сертификаты для нод или единый сертификат для кластера. Здесь мы используем единый адрес для доступа к кластеру. Поэтому мы выбираем N и переходим к этапу генерации сертификата кластера.

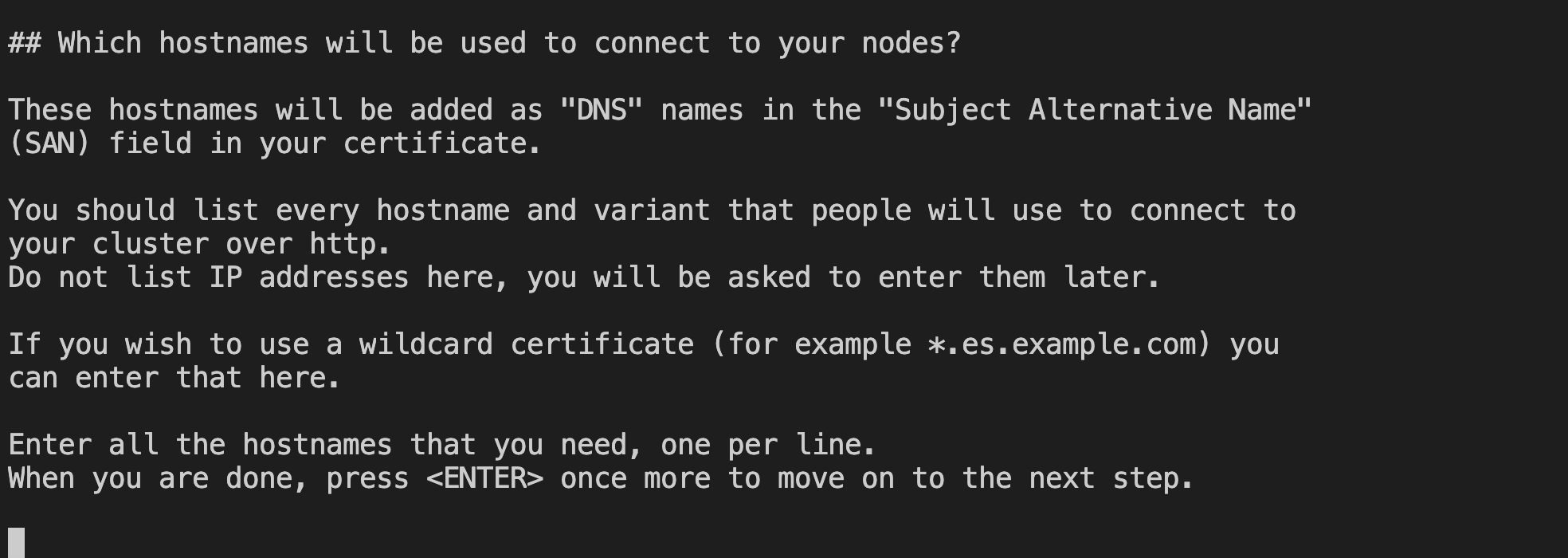
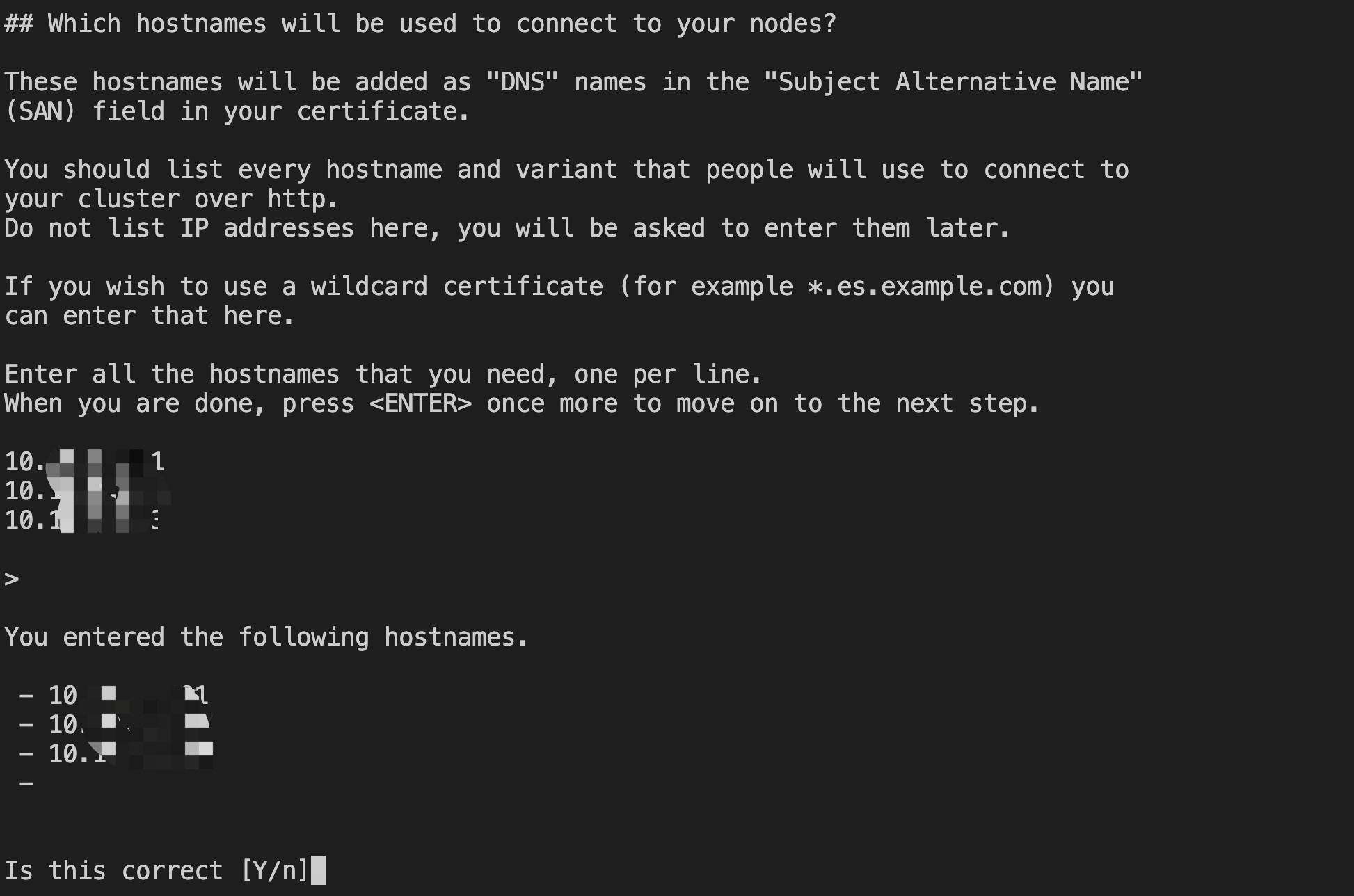
На этом этапе нам нужно настроить, какие узлы кластера необходимы. На этом этапе мы настраиваем имя хоста узла данных, к которому необходимо получить доступ, каждый раз нажимаем Enter для сохранения, а затем вводим следующий. Пока не будут настроены имена хостов всех узлов, которые необходимо подключить. В текущей среде в примере осуществляется доступ к кластеру через IP-адрес узла, поэтому IP-адрес настроен.

После завершения ввода генерация сертификата предложит нам подтвердить соответствующую информацию. Убедившись в правильности, введите Y, чтобы сохранить.

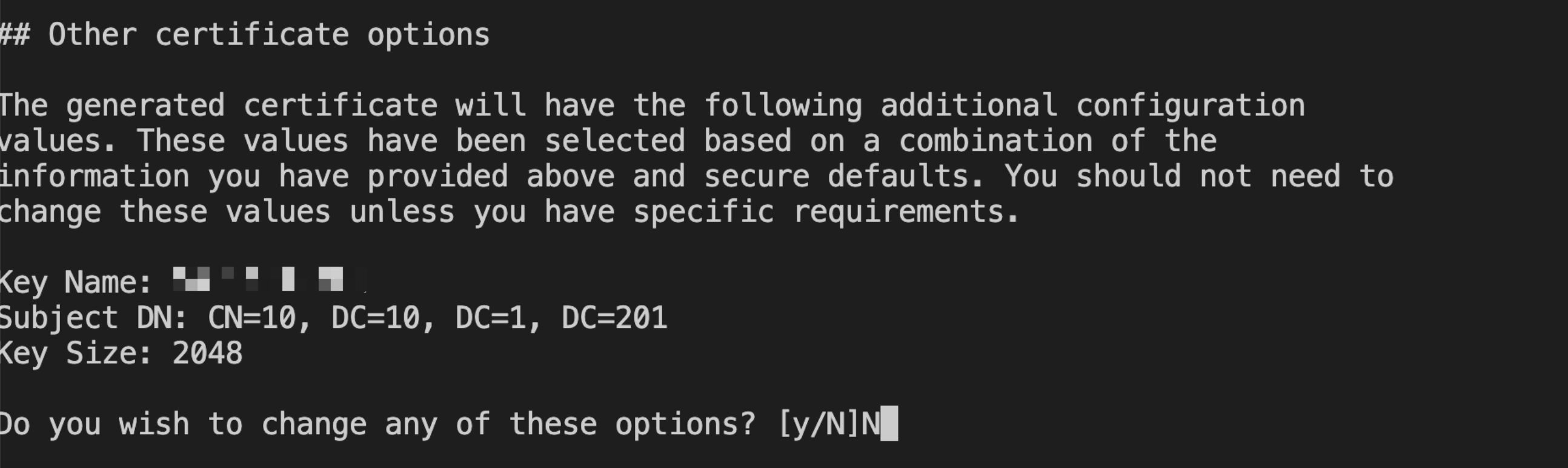
После завершения настройки инструмент генерации сертификатов предложит нам внести какие-либо изменения. Если никаких изменений не требуется, просто введите N.

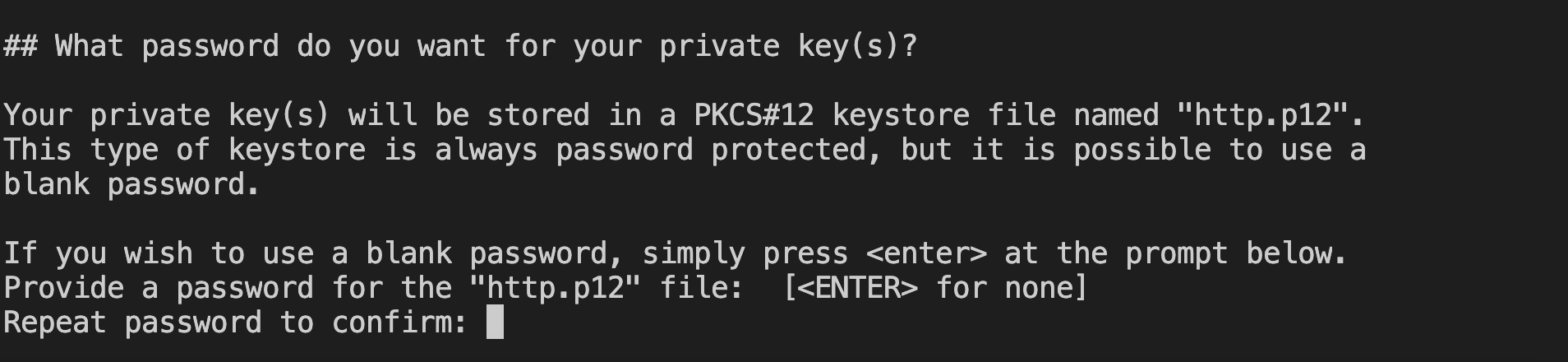
На этом этапе инструмент генерации сертификатов предлагает нам настроить пароль для закрытого ключа. Этот закрытый ключ будет использоваться с сгенерированным нами сертификатом http.p12.

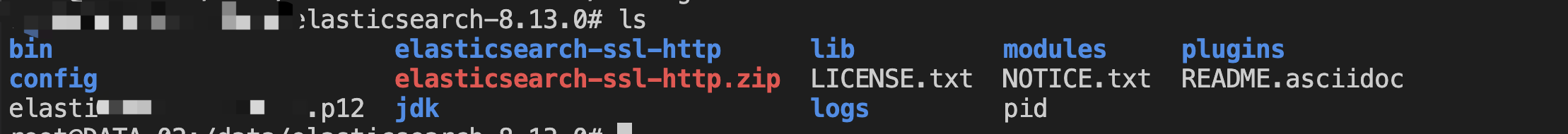
После того, как мы выполним вышеуказанные шаги, сертификат SSL будет создан. В каталоге установки Elasticsearch мы видим пакет сжатия файла сертификата elasticsearch-ssl-http.zip.
Разархивируйте архив сертификата.
unzip elasticsearch-ssl-http.zip -d elasticsearch-ssl-http
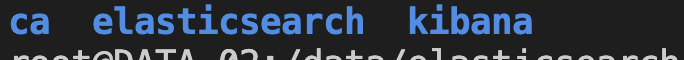
В сжатом пакете сертификата мы видим три папки.

Созданный нами сертификат http.p12 хранится в папке elasticsearch.

На данный момент нам нужно найти elasticsearch.yml в папке конфигурации в каталоге установки Elasticsearch и добавить следующий контент:
xpack.security.http.ssl.enabled: true
xpack.security.http.ssl.keystore.path: /Каталог сертификатов/http.p12
xpack.security.http.ssl.keystore.password: "Создать Пароль сертификата настраивается при сертификате"После добавления сохраните, выйдите и перезапустите службу Elasticsearch. Сделайте так, чтобы конфигурация вступила в силу.
./bin/elasticsearch -d -p pidДля других узлов в кластере Elasticsearch нам нужно только скопировать сертификат в тот же каталог соответствующего узла и сохранить его, затем отредактировать elasticsearch.yml, чтобы добавить указанное выше содержимое, и перезапустить службу Elasticsearch.
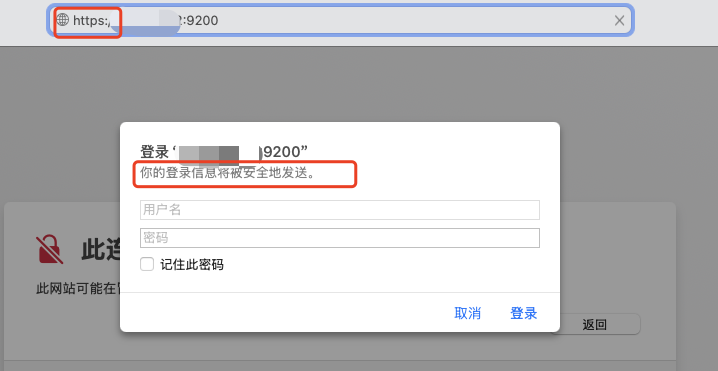
После завершения перезапуска мы снова получаем доступ к сервису Elasticsearch. В настоящее время вам необходимо получить к нему доступ через https://IP:9200. Вы можете найти разницу между использованием HTTPS и HTTP для доступа к службе Elasticsearch;


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


