Как использовать веб-версию SAS [Back to Nature 001]
— Блуждающей в стороне душе не нужно место оков.
01
Как использовать веб-версию SAS
SAS — это широко используемое программное обеспечение для статистического анализа, которое может помочь вам обрабатывать данные, выполнять моделирование, создавать отчеты и визуализации и многое другое. Однако установка и использование программного обеспечения SAS может потребовать определенных затрат и навыков. Если вы хотите удобно и быстро использовать программное обеспечение SAS, то веб-версия SAS — хороший выбор.
Что такое SAS для Интернета
SAS for the Web — это среда программирования на основе веб-браузера, которая позволяет вам получать доступ к файлам и выполнять все кодирование SAS из любого места на вашем настольном компьютере или ноутбуке (Mac или ПК). Он имеет следующие преимущества:
Установка не требуется, просто получите доступ к программному обеспечению SAS через браузер.
Предоставляются разнообразные интерфейсы и задачи, и вы можете использовать операции «укажи и щелкни» или напиши код в соответствии со своими предпочтениями и уровнем.
Содержит множество обучающих ресурсов, таких как видеоуроки, онлайн-сообщества, бесплатные курсы электронного обучения и т. д.
Данные можно загружать и передавать другим, а также можно хранить до 5 ГБ личных данных и 3 ГБ, конечно, данных.
Как зарегистрироваться и войти в веб-версию SAS
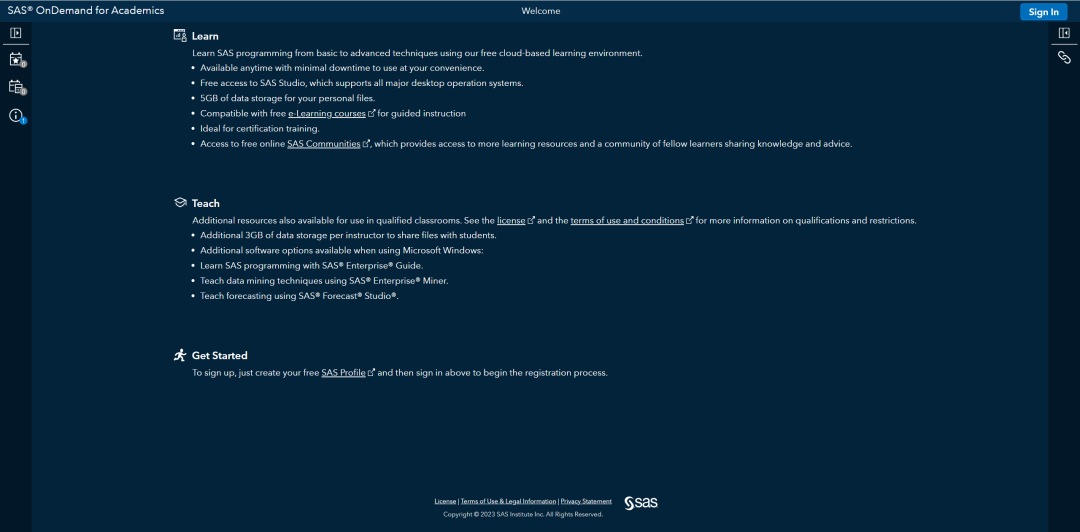
Чтобы начать использовать веб-версию SAS, вам необходимо зарегистрировать учетную запись, а затем войти в SAS. OnDemand for Academics(https://welcome.oda.sas.com/)веб-сайт。если ты педагог,Вам также необходимо записаться на курс,И поделитесь кодом регистрации со своими учениками. Если вы студент и независимый ученик,Вы можете получить доступ к SAS OnDemand for Academics: Studio напрямую.
зарегистрироваться

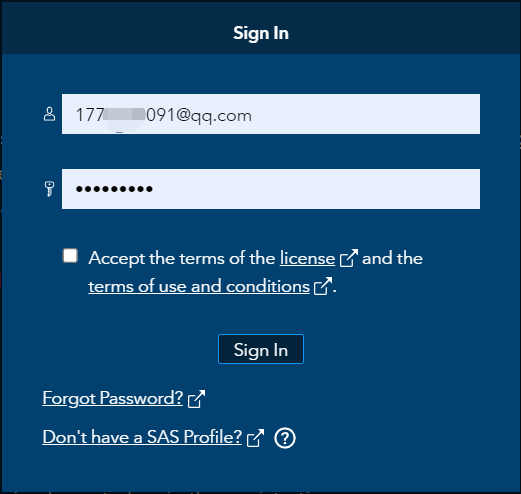
Авторизоваться

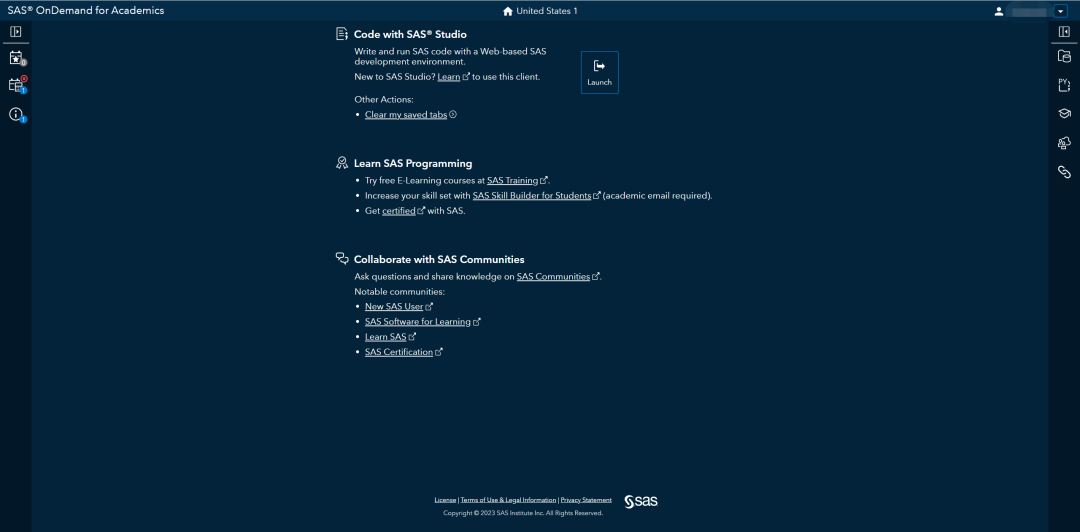
LAUNCH

инициализация

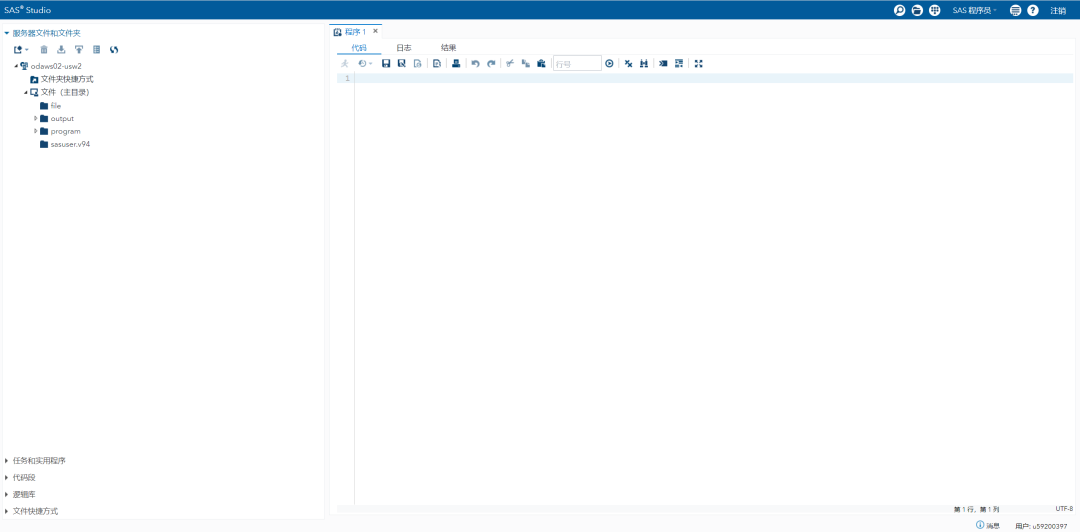
Начать программирование

Как использовать веб-версию SASпровести анализ
В SAS в Интернете вы можете использовать SAS Studio или SAS Enterprise Guide для написания и запуска кода SAS. SAS Studio — это интегрированная веб-среда разработки, которая обеспечивает автозаполнение, справку по синтаксису, цветовое кодирование, сочетания клавиш и другие функции, а также некоторые готовые задачи и фрагменты кода. SAS Enterprise Guide — это приложение для Windows, предоставляющее графический интерфейс пользователя для создания и выполнения кода SAS по принципу «укажи и щелкни», а также для прямого редактирования кода.
Веб-версия SAS также предоставляет некоторые профессиональные инструменты анализа, такие как SAS Enterprise Miner и SAS Forecast Server. SAS Enterprise Miner — это инструмент интеллектуального анализа данных, который помогает создавать, настраивать и оценивать прогнозные модели. SAS Forecast Server — это инструмент прогнозирования, который помогает создавать, управлять и отслеживать крупномасштабные прогнозные проекты.
Подвести итог
Веб-версия SAS — это мощная и гибкая аналитическая платформа, подходящая для пользователей всех уровней и областей. Хотите ли вы изучить основы или выполнить расширенный анализ, в SAS в Интернете есть необходимое программное обеспечение и ресурсы. Надеюсь, эта статья окажется для вас полезной.
Дорогой читатель, прежде всего, спасибо за внимание и прочтение этой статьи. Здесь редактор хотел бы объяснить, что приведенный выше контент был тщательно организован и написан автором. Однако из-за таких факторов, как личные способности и уровень знаний, неизбежно возникают упущения или ошибки. Если есть что-то неуместное, пожалуйста, простите меня и поправьте. Редактор смиренно примет вашу критику и предложения и тщательно отредактирует статью. Еще раз спасибо за вашу поддержку и любовь к этой статье.
На сегодня это всё. Если вам понравилось, пожалуйста, подпишитесь. Большое спасибо! ! !

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


