Как динамически устанавливать цвет темы и переключать темный режим в проекте Vue 3 + Element Plus
1. Введение
В современных веб-приложениях функция переключения тем, особенно динамическое переключение темного режима и пользовательских цветов темы, стала одним из ключевых элементов улучшения пользовательского опыта. Он может не только автоматически настраивать стиль интерфейса в соответствии с предпочтениями пользователя, но также обеспечивать лучшие визуальные эффекты для различных сцен, особенно при использовании в ночное время темный режим может снизить усталость глаз.
В этой статье мы объединим платформы Vue 3 и Element Plus, чтобы показать, как динамически переключаться между темным режимом и цветами темы на реальных примерах кода.

2. Зависимости проекта и конфигурация среды
Прежде чем реализовывать функцию динамического переключения тем, нам необходимо убедиться, что в среде проекта установлены необходимые инструменты зависимостей. Эти инструменты помогут нам упростить переключение темного режима и динамическое изменение цветов темы. Функции и методы установки этих зависимостей будут подробно описаны ниже.
1. VueUse
VueUse основан на Vue 3 Библиотека инструментов предоставляет множество удобных Composition API Инструменты, которые значительно упрощают Vue 3 Реализация общих функций, таких как переключение темного режима, управление хранилищем, обработка времени и т. д.
В этом проекте мы используем VueUse Для реализации управления темным режимом и постоянного хранения выбранных цветов пользовательской темы.
2. use-element-plus-theme
use-element-plus-theme является посвященным Element Plus Плагин для библиотеки компонентов, который позволяет нам динамически изменять ее во время выполнения. Element Plus цвет темы.
Этот плагин упрощает процесс управления темами. API Вызовы значительно повышают эффективность разработки. проходить use-element-plus-theme,Мы можем настроить цвет темы приложения в режиме реального времени по выбору пользователя.,Нет необходимости перекомпилировать и обновлять страницу.
3. Установите зависимости
Использование в проектах pnpm(или Или ты можешьиспользовать npm или yarn)установить эти зависимостиинструмент。Запустите следующую команду для установки:
pnpm install @vueuse/core use-element-plus-theme@vueuse/coreда VueUse Базовый пакет содержит инструмент, необходимый для реализации темного режима и хранилища персистентности.use-element-plus-themeреализация Element Plus Ключевой плагин для динамического переключения цветов темы компонентов.
Далее мы покажем, как реализовать переключение тем на реальных примерах кода.
3. Реализовать переключение темного режима
Вы можете переключаться между темным и светлым режимами с помощью VueUse предоставил useDark и useToggle Реализованы две функции инструмента.
useDark:для обнаруженияиуправлять Статус темного режима。useToggle:Для использования в темном режимеи Переключение между режимами освещения。
1. Установите статус темного режима.
Во-первых, в вашем коде используйте useDark чтобы определить, находится ли он в настоящее время в темном режиме, и пройти useToggle Чтобы переключиться между темным и светлым режимами:
import { useDark, useToggle } from '@vueuse/core';
const isDark = useDark(); // Определить, находится ли текущий да в темном режиме
const toggleDark = useToggle(isDark); // Используется для переключения между темным и светлым режимами.2. Кнопка переключения темного режима в шаблоне.
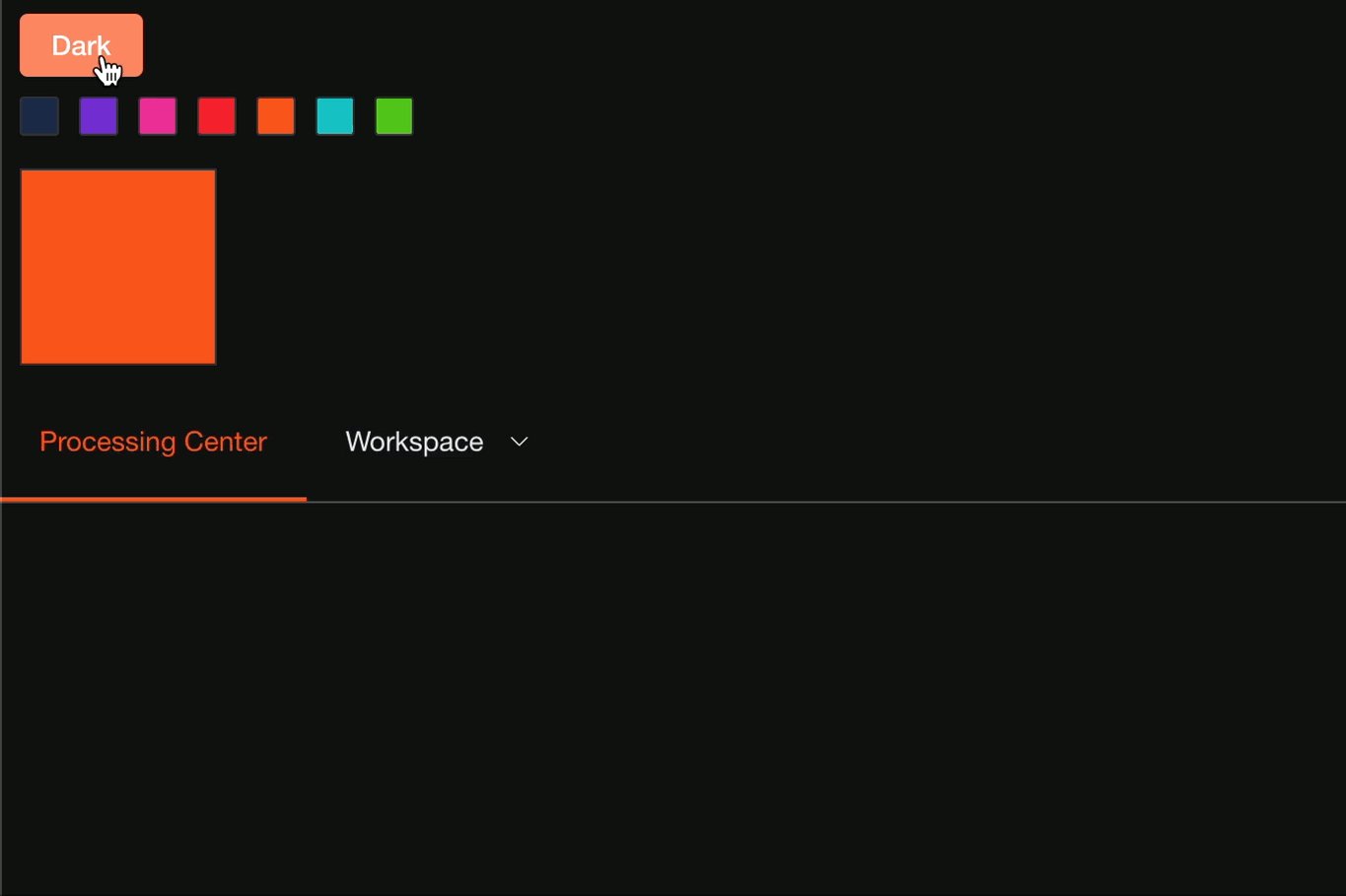
в шаблоне,Можно использовать режимы переключения с помощью одной кнопки,Текст кнопки меняется динамически в зависимости от текущего режима.,Шоу «Тьма» и «Свет»:
<template>
<el-button type="primary" @click="toggleDark()">
{{ isDark ? 'Dark' : 'Light' }}
</el-button>
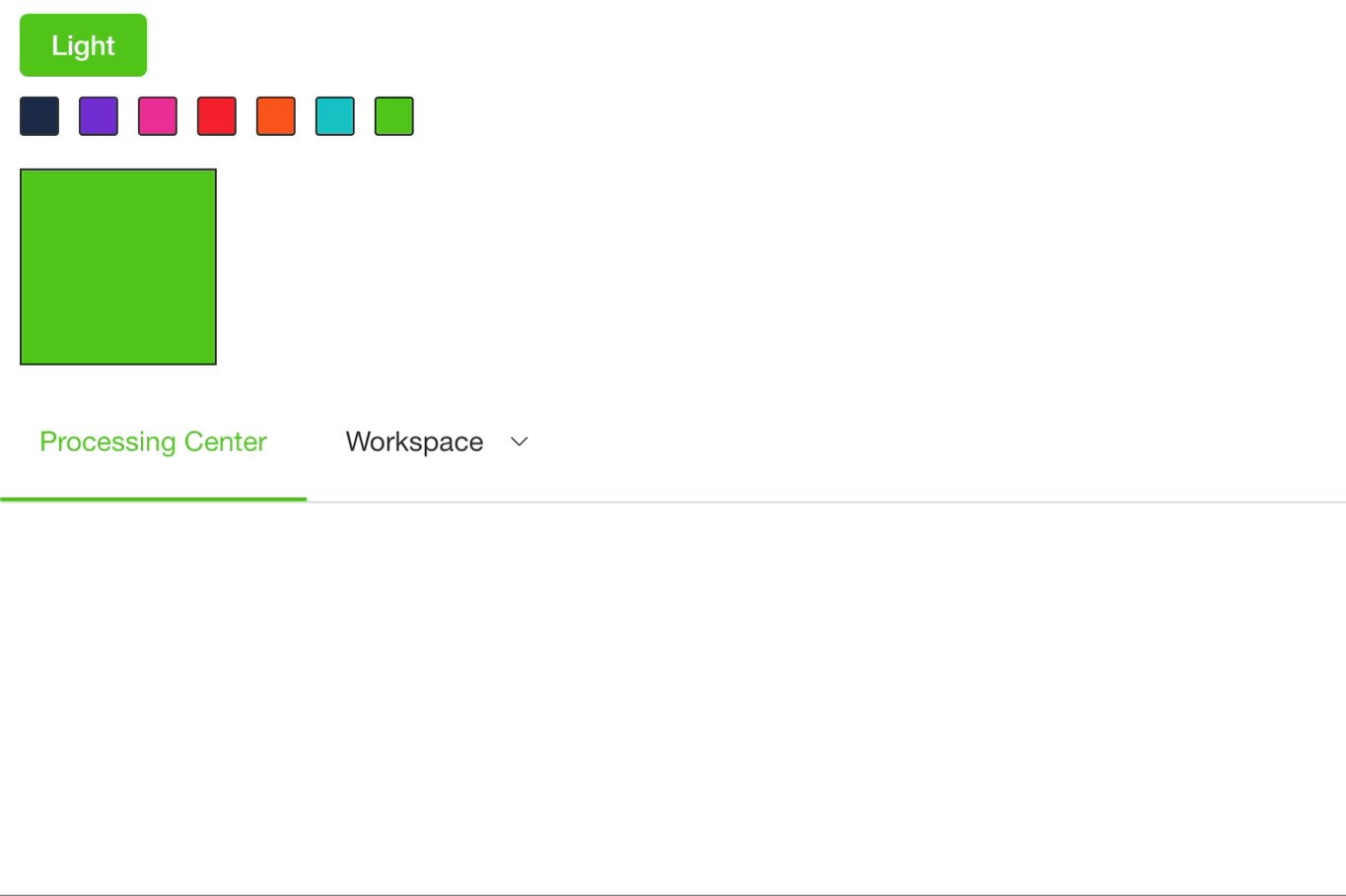
</template>3. Отображение эффекта темного режима
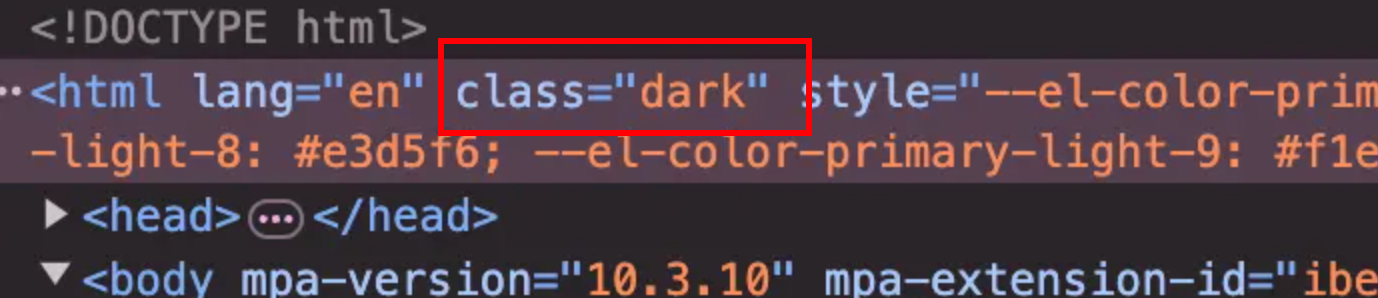
использовать useDark назад,мы можем наблюдать,Когда включен темный режим,<html> Тег автоматически добавит dark Имя класса.
Это имя класса можно передать CSS Чтобы повлиять на стиль всей страницы и адаптировать ее к темному режиму. Вы можете использовать dark Имя класса определяет определенные правила стиля для страницы, такие как цвет фона, цвет текста и т. д.

После вышеуказанных настроек получаем следующий эффект:

4. Динамическое переключение цветов темы.
Помимо переключения в темный режим, пользователям также может потребоваться настроить приложение в соответствии со своими личными предпочтениями. Например, если пользователь хочет, чтобы цвет темы был красным, а кнопки и строки меню были других цветов, для достижения этой функции мы можем использовать. use-element-plus-theme Плагин для динамического переключения Element Plus Библиотека компонентовцвет темы.
Сначала введите это в код use-element-plus-theme И установите цвет темы по умолчанию:
import { useStorage } from '@vueuse/core';
import { useElementPlusTheme } from 'use-element-plus-theme';
const layoutThemeColor = useStorage('layout-theme-color', '#243db9'); // Цвет темы по умолчанию
const { changeTheme } = useElementPlusTheme(layoutThemeColor.value); // Инициализировать цвет темы
useStorageдаVueUseобъекты — это функция инструмента, используемая в браузерах.localStorageилиsessionStorageХраните в нем данные, он автоматически синхронизирует данные и восстанавливает их после обновления страницы. проходитьuseStorage('key', defaultValue),Вы можете сохранить выбор пользователя хранилища.,Например, цвет темы,И это значение отзывчиво,Ранее сохраненные данные будут автоматически восстановлены при перезагрузке страницы.
useElementPlusThemeТогда да используется для динамической модификации Element Plus Библиотека компонентовцвет темы. проходитьвызовchangeTheme(color),Вы можете изменить цвет темы всего приложения в режиме реального времени.,Сделайте так, чтобы цвета компонентов страницы, таких как кнопки, строки меню и другие элементы, вступали в силу немедленно.
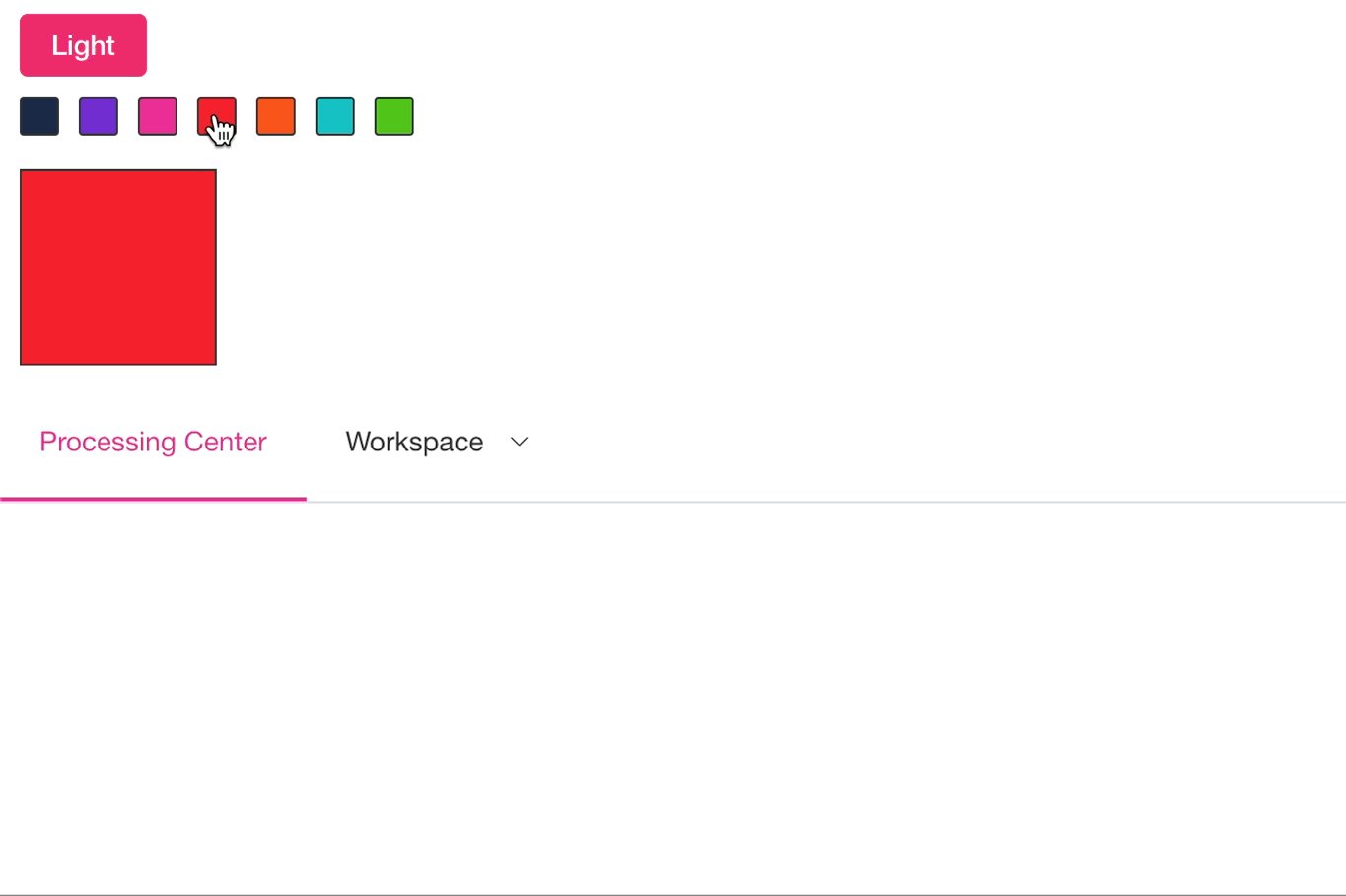
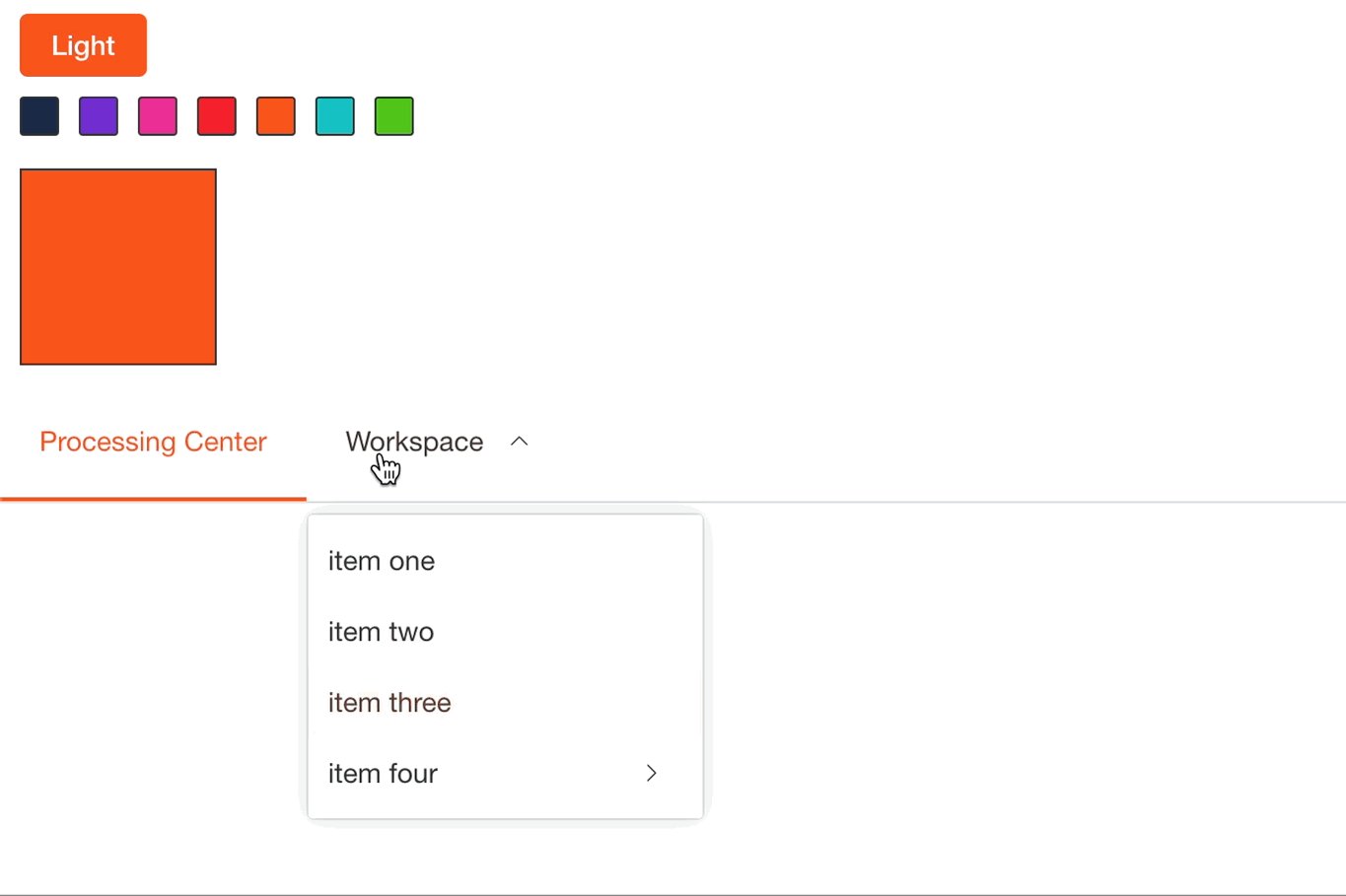
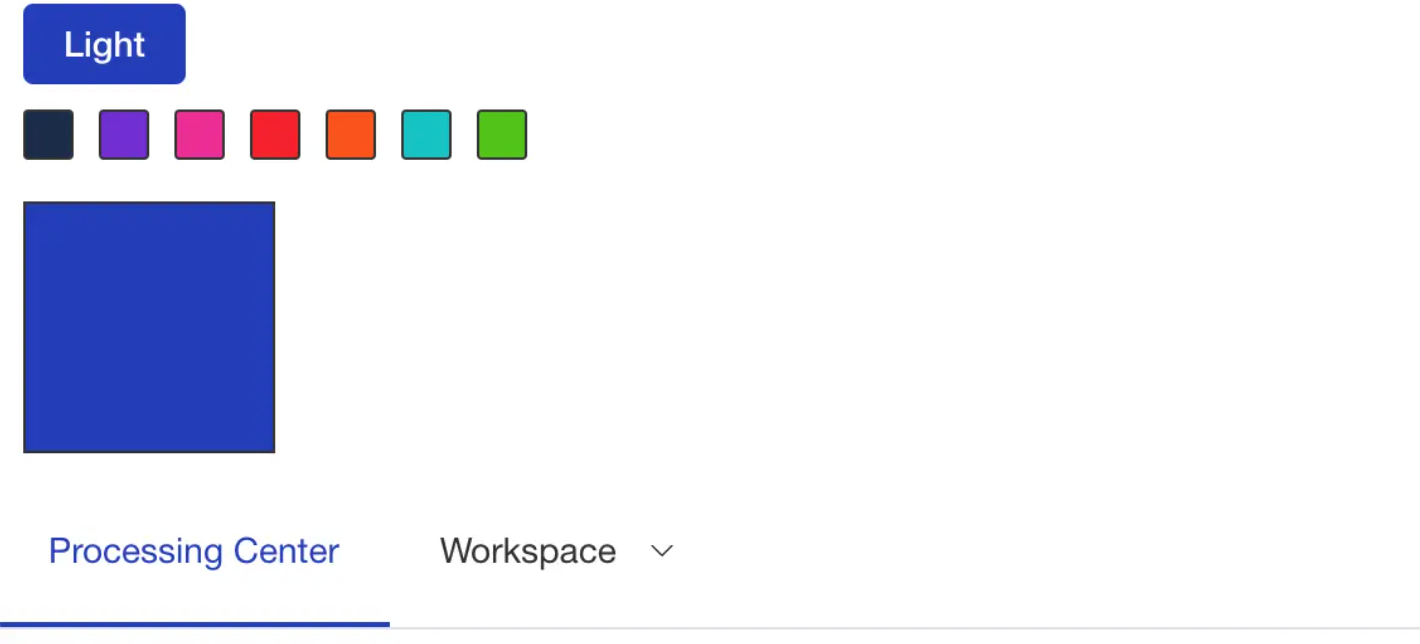
В шаблоне настройте несколько квадратов разного цвета, и пользователь сможет выбрать и применить новый цвет темы:
<div style="margin: 10px">
<span
v-for="item in themeColors"
:key="item.themeName"
:style="{
background: item.color,
width: '20px',
height: '20px',
display: 'inline-block',
marginRight: '10px',
cursor: 'pointer',
border: '1px solid #333',
borderRadius: '10%',
}"
@click="changeThemeColor(item.color)"
></span>
</div>Здесь мы устанавливаем некоторые цвета темы на выбор пользователей:
const themeColors = [
{ color: '#1b2a47', themeName: «Додж Блю» },
{ color: '#722ed1', themeName: 'Темно-фиолетовый' },
{ color: '#eb2f96', themeName: 'Темно-розовый' },
{ color: '#f5222d', themeName: 'Скарлет' },
{ color: '#fa541c', themeName: 'оранжево-красный' },
{ color: '#13c2c2', themeName: 'Изумруд' },
{ color: '#52c41a', themeName: 'зеленый лайм' },
];В разделе скриптов введите changeThemeColor Функция обновления цвета темы:
const changeThemeColor = (color: string) => {
layoutThemeColor.value = color; // Сохранить цвет темы
changeTheme(color); // Исправлять Element Plus Цвет темы компонента
};Чтобы увидеть это яснее, elementplus Эффект переключения цвета темы можно проверить, скопировав участок кода меню на официальном сайте. На этом простое переключение темы завершено.

В официальной разработке проекта,Функция динамического переключения цвета темы будет очень полезна.,Особенно в сценариях, где необходимо улучшить взаимодействие с пользователем и предоставить персонализированные настройки. Ниже приведены некоторые ключевые моменты,Объясните практическое значение этой функции в проекте:
- постоянство бренда:В проектах может потребоваться динамическая настройка всего приложения в зависимости от цветов бренда.цвет Переключение цвета темы темы.проходить позволяет легко обеспечить соответствие интерфейса стилю бренда, а цветовую схему можно быстро настроить в соответствии с потребностями пользователя.
- Персонализированная настройка пользователя:Некоторые приложения хотят предоставить пользователям большую свободу.,Позвольте им настраивать цвета интерфейса в соответствии со своими личными предпочтениями. использовать функцию динамического переключения цвета темы,Позволяет пользователям настраивать цвет интерфейса в любое время.,Повысьте лояльность и удовлетворенность пользователей.
- Поддержка нескольких тем:в крупных проектах,Часто требуется поддержка нескольких тем (например, темный режим, светлый режим,и разные цветовые решения). Используйте динамическое переключение тем для удобного управления несколькими темами.,И сделайте процесс переключения плавным и эффективным.
- Адаптивное хранилище:проходить
useStorage,После того, как пользователь переключает цвет темы,Даже если вы обновите страницу и посетите снова,Предыдущие настройки темы также могут быть автоматически восстановлены.,Повышенная непрерывность опыта. - Гибкое применение библиотеки компонентов:这种方式不仅适用于 Element Кроме того, можно расширить и другие библиотеки. компоненты, обеспечивающие централизованное управление цветом темы, что делает весь проект более модульным, гибким и простым в обслуживании.
Таким образом, при официальной разработке проекта функция динамического переключения цвета темы может обеспечить более сильное выражение бренда, улучшить взаимодействие с пользователем и легко справиться со сложными требованиями к нескольким темам.
5. Резюме
В этой статье показано, как использовать Vue 3 и Element Plus Реализуйте динамическое переключение между темным режимом и цветом темы. комбинация VueUse и use-element-plus-theme,мы можем легкоуправлятьи Исправлять Внешний вид приложения,Делаем его более гибким и удобным для пользователя. Я надеюсь, что эта статья предоставит вам рекомендации по реализации персонализированных тем и темных режимов в ваших проектах.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


