JS управляет полноэкранным режимом и прослушивает события выхода из полноэкранного режима.
План реализации
//Входим в полноэкранный режим
function requestFullScreen(de) {
if(de.requestFullscreen){
//W3C
de.requestFullscreen();
}else if (de.mozRequestFullScreen){
//FIREFOX
de.mozRequestFullScreen();
}else if (de.webkitRequestFullScreen){
//CHROME
de.webkitRequestFullScreen();
}else if (de.msRequestFullscreen){
//MSIE
de.msRequestFullscreen();
}else if(element.oRequestFullscreen){
element.oRequestFullscreen();
}else{
var docHtml = document.documentElement;
var docBody = document.body;
var videobox = document.getElementById('playerBox');
var cssText = 'width:100%;height:100%;overflow:hidden;';
docHtml.style.cssText = cssText;
docBody.style.cssText = cssText;
videobox.style.cssText = cssText+';'+'margin:0px;padding:0px;';
document.IsFullScreen = true;
}
}
//Выходим из полноэкранного режима
function exitFullscreen(de) {
if (de.exitFullscreen) {
//W3C
de.exitFullscreen();
}else if(de.mozCancelFullScreen){
//FIREFOX
de.mozCancelFullScreen();
}else if(de.webkitCancelFullScreen){
//CHROME
de.webkitCancelFullScreen();
}else if(de.msExitFullscreen){
//MSIE
de.msExitFullscreen();
}else if(de.oRequestFullscreen){
de.oCancelFullScreen();
}else{
var docHtml = document.documentElement;
var docBody = document.body;
var videobox = document.getElementById('playerBox');
docHtml.style.cssText = "";
docBody.style.cssText = "";
videobox.style.cssText = "";
document.IsFullScreen = false;
}
}Приведенный выше план, состоящий из множества «если… иначе…», выглядит очень неудобно. Ниже приводится оптимизированный план, основанный на плане мастера.
//Полноэкранная функция
document.getElementById("ck_buts").onclick = function() {
var elem = document.getElementById("dashboard_id");
elem.style.width = "100%";
elem.style.height = "100%";
elem.style.overflowY = "scroll";
requestFullScreen(elem); // элемент страницы
//requestFullScreen(document.documentElement); // вся веб-страница
};
function requestFullScreen(element) {
// Оцените различные браузеры и найдите правильный метод
var requestMethod = element.requestFullScreen || //W3C
element.webkitRequestFullScreen || //FireFox
element.mozRequestFullScreen || //Хром и т.д.
element.msRequestFullScreen; //IE11
if (requestMethod) {
requestMethod.call(element);
} else if (typeof window.ActiveXObject !== "undefined") { //for Internet Explorer
var wscript = new ActiveXObject("WScript.Shell");
if (wscript !== null) {
wscript.SendKeys("{F11}");
}
}
}
//Выходим из полноэкранного режима Определить тип браузера
function exitFull() {
// Оцените различные браузеры и найдите правильный метод
var exitMethod = document.exitFullscreen || //W3C
document.mozCancelFullScreen || //FireFox
document.webkitExitFullscreen || //Хром и т.д.
document.webkitExitFullscreen; //IE11
if (exitMethod) {
exitMethod.call(document);
} else if (typeof window.ActiveXObject !== "undefined") { //for Internet Explorer
var wscript = new ActiveXObject("WScript.Shell");
if (wscript !== null) {
wscript.SendKeys("{F11}");
}
}
}Слушайте события выхода из полноэкранного режима
//Слушайте события выхода из полноэкранного режима
window.onresize = function() {
if (!checkFull()) {
//Действие, которое необходимо выполнить
$("#dashboard_id").removeClass('expand').addClass('contract');//Я здесь ленив и использую JQ для прямого изменения имени класса
}
}
function checkFull() {
var isFull = document.fullscreenEnabled || window.fullScreen || document.webkitIsFullScreen || document.msFullscreenEnabled;
//to fix : false || undefined == undefined
if (isFull === undefined) {isFull = false;}
return isFull;
}/* Your code... */Эта статья принимает 「CC BY-NC-SA 4.0」творческое достояниепротокол,При перепечатке отметьте следующую информацию:
Первоисточник: Юйвен https://cloud.tencent.com/developer/article/2193092

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

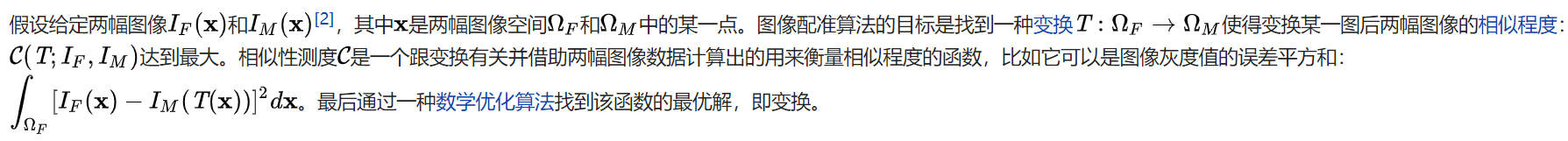
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

