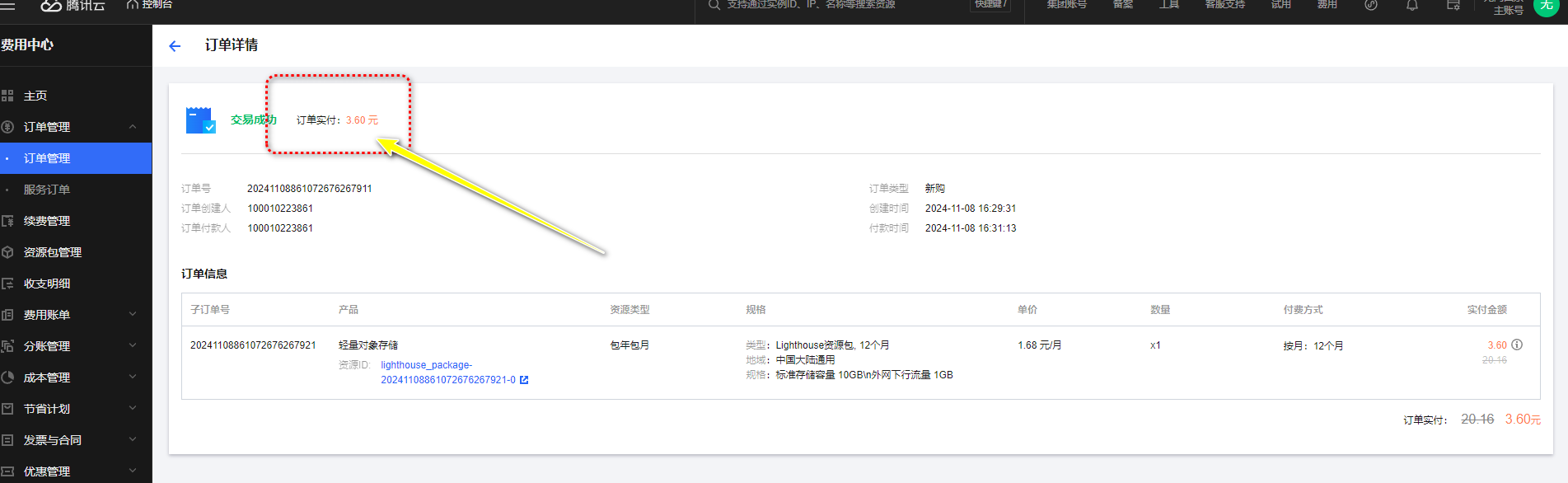
Я потратил 3,6 юаня, чтобы приобрести онлайн-кровать с фотографиями.

Приходите и собирайте шерсть:Легкое облачное хранилище объектов
С широким распространением социальных сетей и платформ для обмена изображениями услуги хостинга изображений (т. е. услуги хостинга изображений) стали незаменимой частью разработчиков и создателей контента. Image Bed позволяет пользователям загружать изображения в облачное хранилище и получать к ним доступ через URL-адреса, что уменьшает занимаемое пространство на устройстве пользователя и обеспечивает эффективные методы управления изображениями и доступа к ним. Облегченное объектное хранилище (COS) Tencent Cloud предоставляет разработчикам простое и эффективное решение для графического стола. В этой статье рассказывается, как использовать Tencent Cloud COS для создания полноценной онлайн-функции графического стола.

1. Что такое кровать-картина?
Служба хостинга изображений — это служба, которая хранит изображения на облачном сервере и предоставляет ссылки для доступа к изображениям через протоколы HTTP или HTTPS. Основные функции Picture Bed включают в себя: Благодаря Picture Bed пользователям больше не нужно хранить изображения на локальном сервере, что значительно улучшает масштабируемость системы и скорость доступа к изображениям.
- Загрузка изображения:Пользователи могут Загрузка изображения в облака.
- Хранение изображений:Сохранить изображениесуществовать В облачном хранилище,ив соответствии имя документа генерирует уникальный путь к документу или URL。
- Доступ к изображениям:Пользовательские пропуска URL для доступа к загруженным изображениям.
2. Tencent Cloud Lightweight Object Storage COS
Tencent Cloud COS (Cloud Object Storage) — это служба облачного хранения, предоставляемая Tencent Cloud, которая подходит для хранения больших неструктурированных данных, таких как изображения, видео, журналы и т. д. Он имеет следующие характеристики:
- Высокая надежность:COS Предоставляет механизм хранения нескольких копий, обеспечивающий высокую доступность и долговечность данных.
- бюджетный:COS Предоставляя услуги выставления счетов по требованию, пользователям нужно платить только за фактическое хранилище и трафик, что подходит для сценариев приложений любого размера.
- высокая производительность:COS Обеспечивает возможности быстрого доступа к данным, особенно подходит для хранения и доступа к большим объемам данных, таких как изображения и видео.
- Легко интегрировать:Тенсент Облако предлагает множество SDK и API, создание COS Легко интегрируется с существующими приложениями.
3. Требования к изготовлению картинной кровати
Полная функция онлайн-кровати для рисования должна отвечать следующим требованиям: Прежде чем реализовать эти требования, нам необходимо провести некоторые базовые приготовления.
- Регистрация и аутентификация пользователя:Пользователю необходимо пройти аутентификацию,чтобы обеспечить Загрузка изображения Управление является частным.
- Загрузка изображения:Поддержка загрузки листовокилинесколько фотографий,изагружено Фотографии могут быть созданы по запросу. URL адрес.
- Хранение изображений:загружено Фотографии будут хранитьсясуществовать Тенсент Облако COS середина,Отличная поддержкадокументхранилищеибыстрый доступ。
- Управление изображениями:Пользователи могут просматриватьзагруженокартина,поддерживатьудалитьиливозобновлятькартина。
- Доступ к изображениям:проходить URL Доступ к загруженным изображениям и поддержка внешнего интерфейса.
4. Подготовка
4.1 Зарегистрируйте учетную запись Tencent Cloud
Сначала зайдите в Официальный сайт Tencent Cloud Зарегистрируйте учетную запись Tencent Cloud. Если у вас уже есть учетная запись, вы можете войти в нее напрямую.
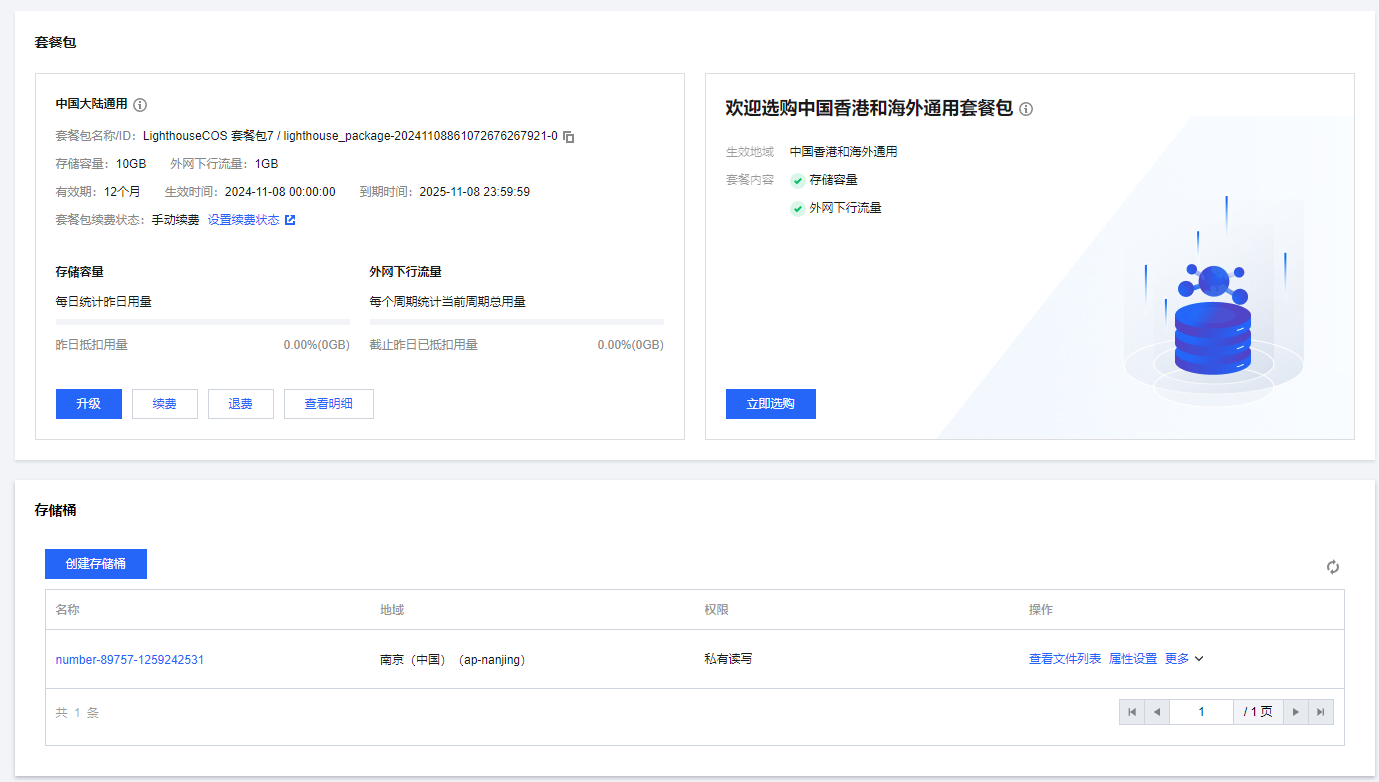
4.2 Создание сегмента COS Tencent Cloud
- Войдите в консоль управления Tencent Cloud и найдите COS Служить.
- создайте новое ведро и установите права доступа (публичное чтение или частное чтение и т. д.).
- получать AppID、SecretID и SecretKey,Эта информация будет использована для последующих SDK Настройка и аутентификация.
4.3 Среда конфигурации
Чтобы использовать Tencent Cloud COS в проекте Java, вам необходимо импортировать SDK Tencent Cloud. Вот как можно добавить зависимости.
Используйте Maven для управления зависимостями
существовать pom.xml Добавьте в файл следующие зависимости:
<dependency>
<groupId>com.qcloud</groupId>
<artifactId>cos_api</artifactId>
<version>5.6.54</version>
</dependency>Настройка параметров Tencent Cloud COS
существовать application.properties или application.yml Настройка облака Tencent COS Связанные параметры:
tencent:
cos:
secretId: xxxxxxx
secretKey: xxxxxxxxxxxxxxxxx
region: ap-nanjing
bucketName: number-89757-12592425315. Бэкэнд-реализация
5.1 Создание класса сущности
Во-первых, нам нужно создать класс сущности Image Чтобы сохранить информацию об изображении на фотокровати, включая URL-адрес, имя файла, размер файла и т. д.
package com.example.demo.entity;
// ответ DTO
public class ResponseDto {
private String url;
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}5.3 Создание службы COS
Далее мы создаем CosService класс для инкапсуляции всего, что связано с Tencent Cloud COS Связанные операции включают такие функции, как загрузка, удаление и получение файлов.
package com.example.demo.service;
import com.example.demo.controller.CosImageController;
import com.example.demo.entity.ResponseDto;
import com.qcloud.cos.COSClient;
import com.qcloud.cos.ClientConfig;
import com.qcloud.cos.auth.BasicCOSCredentials;
import com.qcloud.cos.auth.COSCredentials;
import com.qcloud.cos.region.Region;
import com.qcloud.cos.model.*;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.net.URL;
import java.net.URLEncoder;
import java.nio.charset.StandardCharsets;
import java.util.ArrayList;
import java.util.List;
@Service
public class CosService {
@Value("${tencent.cos.secretId}")
private String secretId;
@Value("${tencent.cos.secretKey}")
private String secretKey;
@Value("${tencent.cos.region}")
private String region;
@Value("${tencent.cos.bucketName}")
private String bucketName;
/**
* Загрузить файлы в COS
*
* @param file Загруженные файлы
* @param key загрузить в COS ключ объекта
* @return Документальный фильм URL адрес
* @throws IOException
*/
public String uploadFile(File file, String key) throws IOException {
COSCredentials cred = new BasicCOSCredentials(secretId, secretKey);
ClientConfig clientConfig = new ClientConfig(new Region(region));
COSClient cosClient = new COSClient(cred, clientConfig);
// // создать запрос на загрузку
// PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, key, file);
// // Выполнить загрузку
// cosClient.putObject(putObjectRequest);
FileInputStream fileInputStream = new FileInputStream(file);
PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, key, fileInputStream, new ObjectMetadata());
cosClient.putObject(putObjectRequest);
// генерировать Документальный фильм URL адрес
return "https://" + bucketName + ".cos." + region + ".myqcloud.com/" + key;
}
/**
* удалить COS файлы в
*
* @param key документключ объекта
*/
public void deleteFile(String key) {
COSCredentials cred = new BasicCOSCredentials(secretId, secretKey);
ClientConfig clientConfig = new ClientConfig(new Region(region));
COSClient cosClient = new COSClient(cred, clientConfig);
cosClient.deleteObject(bucketName, key);
}
/**
* получать COS серединавсе Документальный Список фильмов
*
* @return список файлов
*/
public List<ResponseDto> listFiles() {
COSCredentials cred = new BasicCOSCredentials(secretId, secretKey);
ClientConfig clientConfig = new ClientConfig(new Region(region));
COSClient cosClient = new COSClient(cred, clientConfig);
ListObjectsRequest listObjectsRequest = new ListObjectsRequest()
.withBucketName(bucketName)
.withPrefix(""); // Префиксы могут быть установлены для фильтрации файлов.
ObjectListing objectListing = cosClient.listObjects(listObjectsRequest);
List<COSObjectSummary> aa = objectListing.getObjectSummaries();
List<ResponseDto> result = new ArrayList<>();
for (COSObjectSummary vv :aa){
ResponseDto dd = new ResponseDto();
GeneratePresignedUrlRequest req = new GeneratePresignedUrlRequest(bucketName, vv.getKey());
// req.setExpiration(new Date(System.currentTimeMillis() + 3600 * 1000)); // Установите период действия URL-адреса на 1 час.
URL signedUrl = cosClient.generatePresignedUrl(req);
dd.setUrl(signedUrl.toString());
result.add(dd);
}
return result;
}
/**
* Конвертировать MultipartFile для File объект
*
* @param file загружено MultipartFile документ
* @return Конвертироватьпозже File объект
* @throws IOException
*/
public File convertMultiPartToFile(MultipartFile file) throws IOException {
File convFile = new File(file.getOriginalFilename());
file.transferTo(convFile);
return convFile;
}
/**
* закрытие COS клиент
*/
public void shutdown() {
COSCredentials cred = new BasicCOSCredentials(secretId, secretKey);
ClientConfig clientConfig = new ClientConfig(new Region(region));
COSClient cosClient = new COSClient(cred, clientConfig);
cosClient.shutdown();
}
}
5.4 Создать контроллер
контроллер ImageController Обработка запросов внешнего интерфейса, таких как загрузка изображений, размещение изображений, удаление изображений и т. д.
package com.example.demo.controller;
import com.example.demo.entity.ResponseDto;
import com.example.demo.service.CosService;
import com.qcloud.cos.model.COSObjectSummary;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.http.ResponseEntity;
import java.io.File;
import java.io.IOException;
import java.io.InputStream;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
import java.nio.file.StandardCopyOption;
import java.util.List;
@Controller
public class CosImageController {
@Autowired
private CosService cosService; // вызов COS Служить
// Хранение изображенийпуть private static final String UPLOAD_DIR = "src/main/resources/static/uploads/";
@GetMapping("/")
public String ocrPage() {
return "cos"; // Вернуться к просмотру страницы загрузки
}
// Загрузить фотографии
@PostMapping("/image/upload")
public String uploadImage(@RequestParam("file") MultipartFile file) throws IOException {
// Воля Загруженные файлы Сохранить в COS
// Убедитесь, что каталог загрузки сохранен в существующем состоянии.
Path uploadPath = Paths.get(UPLOAD_DIR);
if (!Files.exists(uploadPath)) {
Files.createDirectories(uploadPath);
}
// получатьдокументвходной потокихранилищедокумент
Path filePath = uploadPath.resolve(file.getOriginalFilename());
try (InputStream inputStream = file.getInputStream()) {
Files.copy(inputStream, filePath, StandardCopyOption.REPLACE_EXISTING);
}
try {
String fileName = System.currentTimeMillis() + "_" + file.getOriginalFilename();
// String fileUrl = cosService.uploadFile(convertMultiPartToFile(file), fileName);
String fileUrl = cosService.uploadFile(filePath.toFile(), fileName);
System.out.printf(fileUrl);
} catch (Exception e) {
e.printStackTrace();
}
return "redirect:/";
}
// получатьужезагруженокартинасписок
@GetMapping("/image/list")
@ResponseBody
public List<ResponseDto> getImageList() {
// Здесь предполагается, что изображение было сохранено URL и ID
List<ResponseDto> sss = cosService.listFiles();
return sss; // Вы можете получить данные из базы данных COS получать информацию об изображении
}
// удалитькартина
@DeleteMapping("/image/delete/{id}")
public ResponseEntity<?> deleteImage(@PathVariable String id) {
// в соответствии с ID удалитьдокумент
cosService.deleteFile(id); // ты можешь в соответствии сдокумент ID от COS удалитьдокумент
return ResponseEntity.ok().build();
}
// Вспомогательные методы:Конвертировать MultipartFile для File
private File convertMultiPartToFile(MultipartFile file) throws IOException {
File convFile = new File(file.getOriginalFilename());
file.transferTo(convFile);
return convFile;
}
// Информация об изображении DTO
public static class ImageDto {
private String id;
private String url;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}
}
6. Фронтальная реализация
Интерфейсная часть реализует пользовательский интерфейс платформы изображений и поддерживает загрузку и отображение изображений.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Изображение управления кроватью</title>
<!-- представлять Bootstrap стиль -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.image-preview {
max-width: 100px;
max-height: 100px;
object-fit: cover;
}
</style>
</head>
<body>
<div class="container mt-5">
<h1 class="mb-4">Изображение управления кроватью</h1>
<!-- Загрузка изображениячасть -->
<div class="mb-4">
<h3>Загрузить фотографии</h3>
<form action="/image/upload" method="post" enctype="multipart/form-data">
<input type="file" class="form-control" name="file" required>
<button type="submit" class="btn btn-primary">загрузить</button>
</form>
</div>
<!-- ужезагруженокартинасписок -->
<h3>уже Загрузить фотографии</h3>
<div id="imageList" class="row"></div>
</div>
<!-- представлять jQuery и Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
// нагрузкаужезагруженокартинасписок
function loadImageList() {
$.ajax({
url: '/image/list', // Серверный интерфейс для получения списка изображений
type: 'GET',
success: function (images) {
$('#imageList').empty(); // Очистить текущий список
images.forEach(function (image) {
$('#imageList').append(`
<div class="col-md-3 mb-3">
<div class="card">
<img src="${image.url}" class="card-img-top" alt="Image" style="height: 150px; object-fit: cover;">
<div class="card-body">
<a href="${image.url}" target="_blank" class="btn btn-primary btn-sm">Проверять</a>
<button class="btn btn-danger btn-sm delete-btn" data-id="${image.id}">удалить</button>
</div>
</div>
</div>
`);
});
},
error: function (xhr, status, error) {
alert("Не удалось загрузить список изображений:" + error);
}
});
}
// удалитькартина
$(document).on('click', '.delete-btn', function () {
var imageId = $(this).data('id');
$.ajax({
url: '/image/delete/' + imageId, // задняя частьудалитькартинаинтерфейс
type: 'DELETE',
success: function () {
loadImageList(); // Обновить список изображений
},
error: function (xhr, status, error) {
alert("удалитьнеудача:" + error);
}
});
});
// Загрузить список изображений во время инициализации
loadImageList();
</script>
</body>
</html>
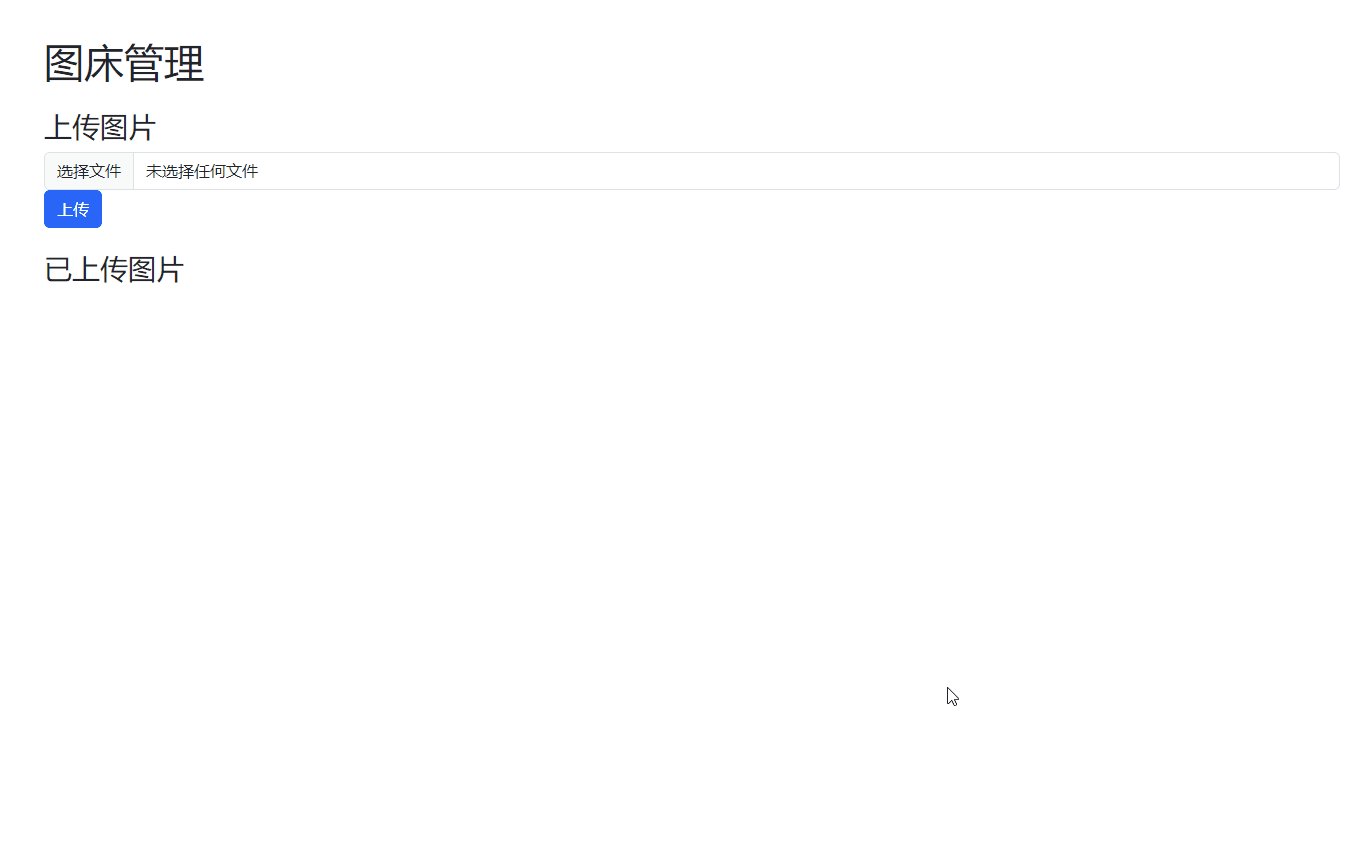
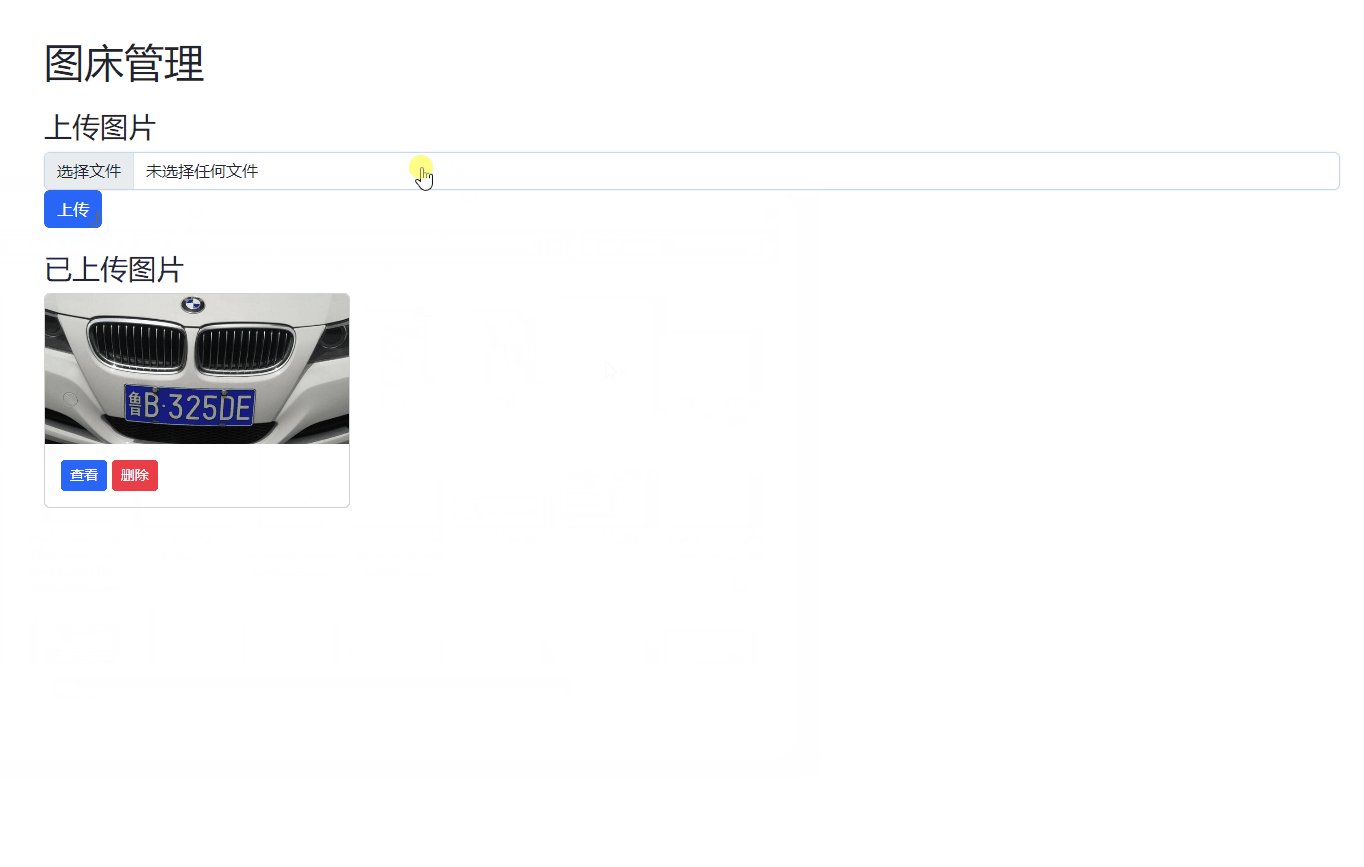
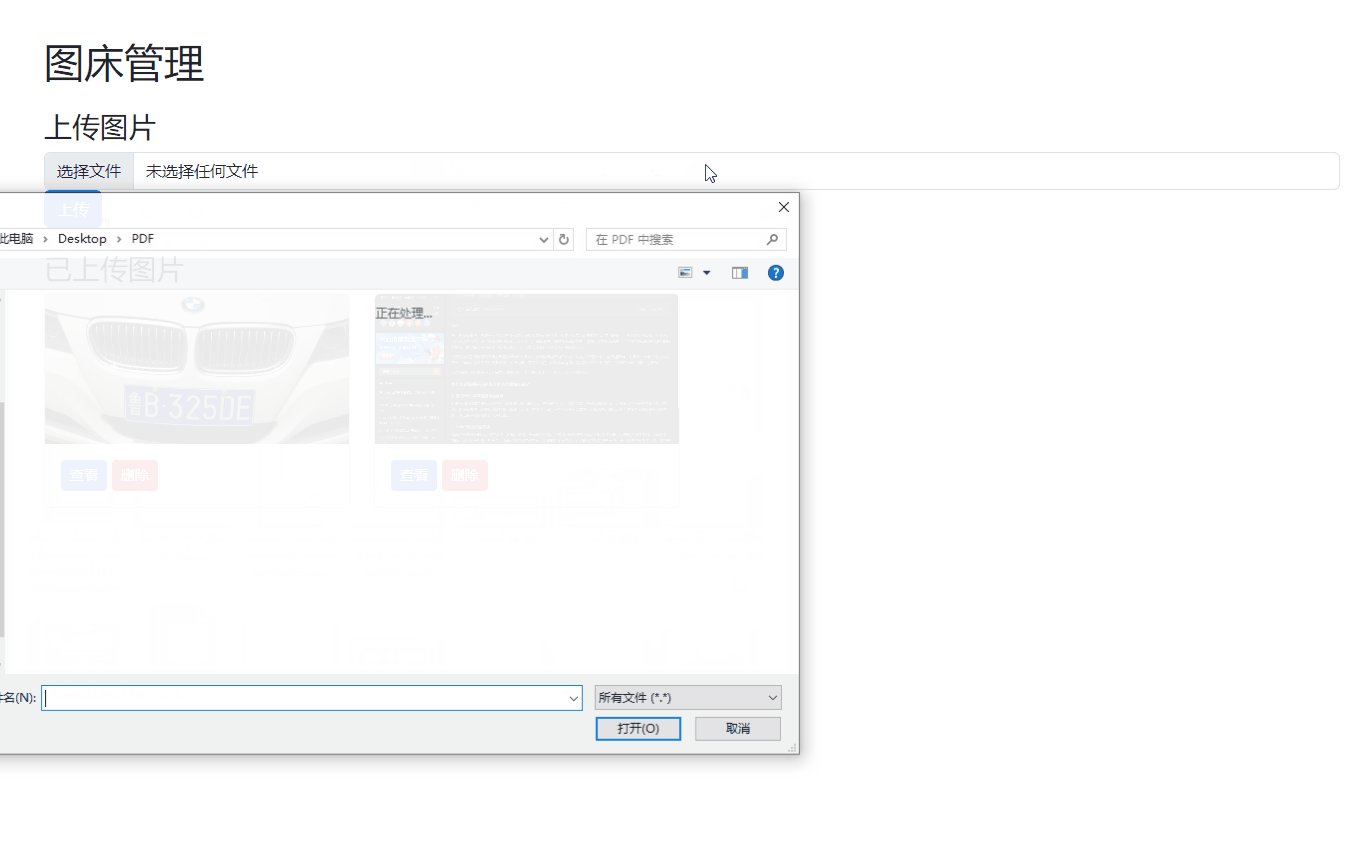
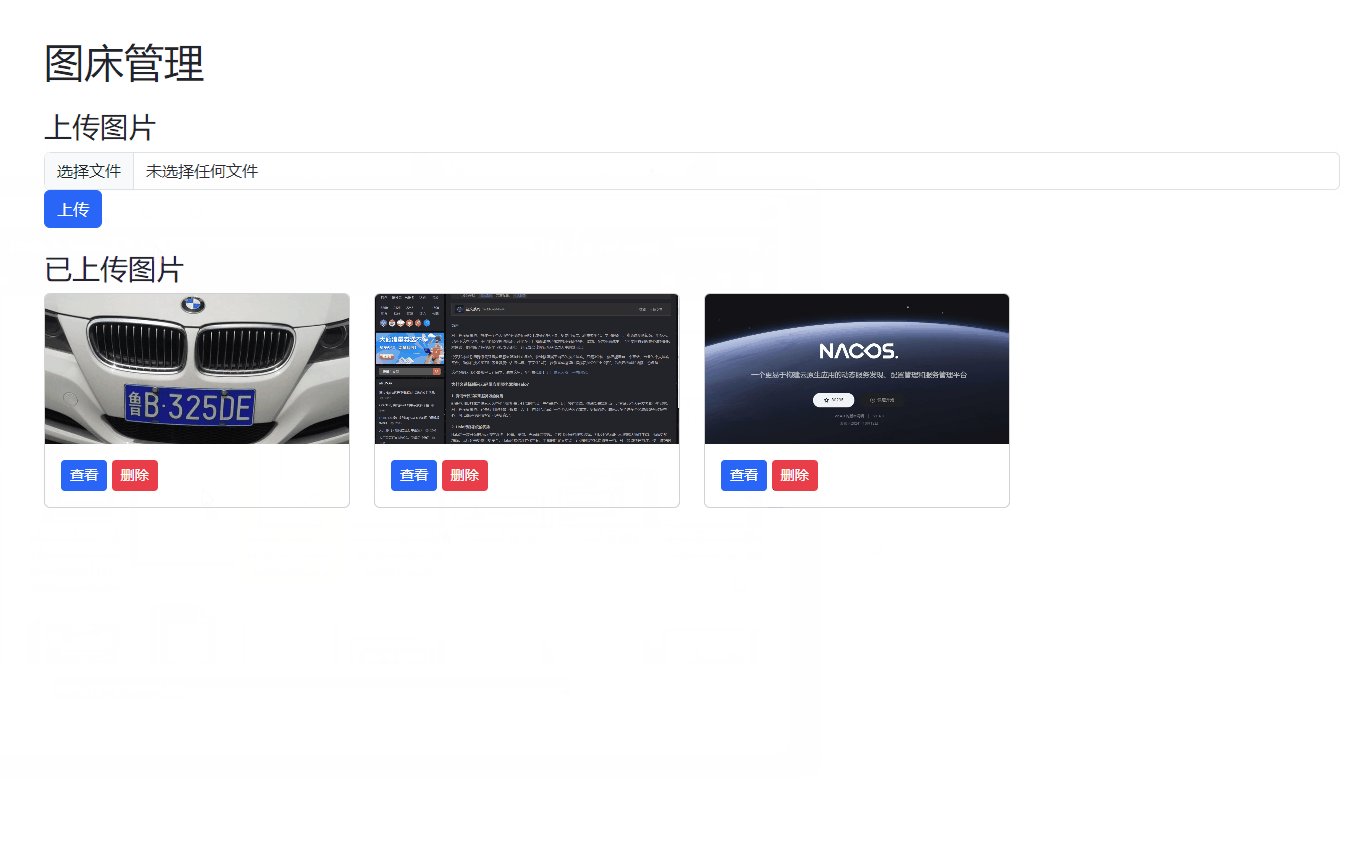
7. Дисплей эффектов

Мы использовали Spring Boot для создания серверной части, Tencent Cloud COS в качестве службы хранения и реализовали такие функции, как загрузка, удаление и отображение изображений. Через интерфейсную HTML-страницу мы реализуем функции загрузки и просмотра изображений. Таким образом, мы можем не только внедрить эффективную и надежную систему хранения изображений, но и в полной мере использовать преимущества облачного хранилища Tencent Cloud для повышения производительности и масштабируемости системы.
8. Используйте COS, чтобы снизить нагрузку на легкие серверы приложений.
конечно,существуют в ходе фактического процесса разработки проекта,мы также можемиспользовать Тенсент Облакообъектхранилище Эффективно облегчить Легкое приложение Служить Функциональное давление устройства,Улучшите производительность и стабильность приложения. COS обеспечивает высокую надежность и высокую доступность бюджетных решений для хранения данных.,Подходит для сценариев применения любого размера.
- Создать сегмент:существовать Тенсент Облакона консолисоздаватьодинведро,используется дляхранилищеобъектданные。
- Загрузить объект:Волядокументилиданныезагрузить вCOSведросередина,Поддерживает несколько методов загрузки.
- Доступ к объекту:проходитьгенерироватьизURLДоступ по ссылкеведросерединаизобъектданные,Поддержка публичного доступа и частного доступа.
- Крепление ковша:существовать Легкое приложение Служить Монтируем на серверCOSведро,Для чтения и записи данных существуют в приложении.
Вот и все, братья,Легкое приложение Служить инструмент*Распродажа ограничена по времени,Всего 28 в году! ! !


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


