Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!
Сяоцинь: Как мне улучшить результаты анализа данных Power BI, если у меня нет основы проектирования?
Дахай: Я тоже не понимаю, особенно соответствие цветов. Всегда неловко сопоставлять их.
Сяоцинь: Что нам делать? Сопоставление цветов, которое поставляется с Power BI, настолько ужасно...
Дахай: На самом деле нет. Я обнаружил, что цветовая координация самого Power BI на самом деле довольно хорошая. Однако, когда эти цвета размещены на белом фоне, они кажутся немного монотонными или немного «землистыми»! Кроме того, если размер диаграммы не настроен должным образом, она будет выглядеть немного беспорядочной.

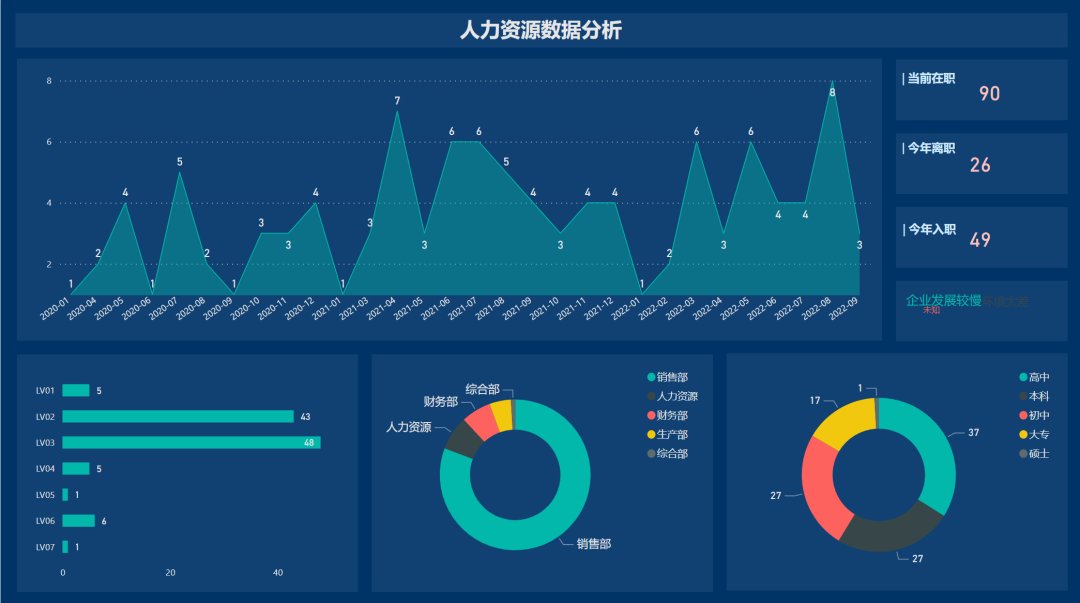
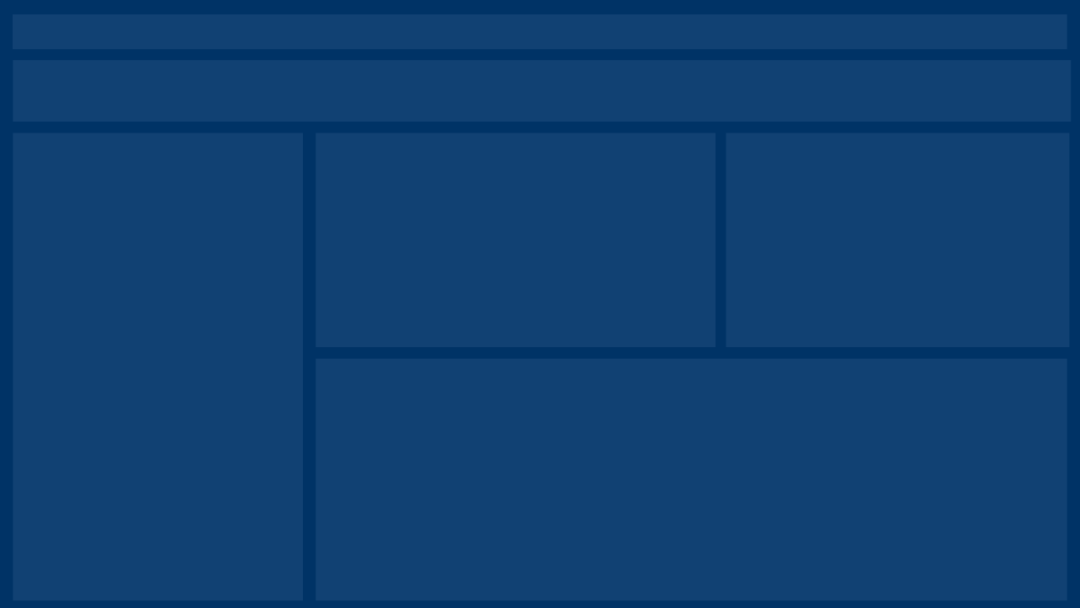
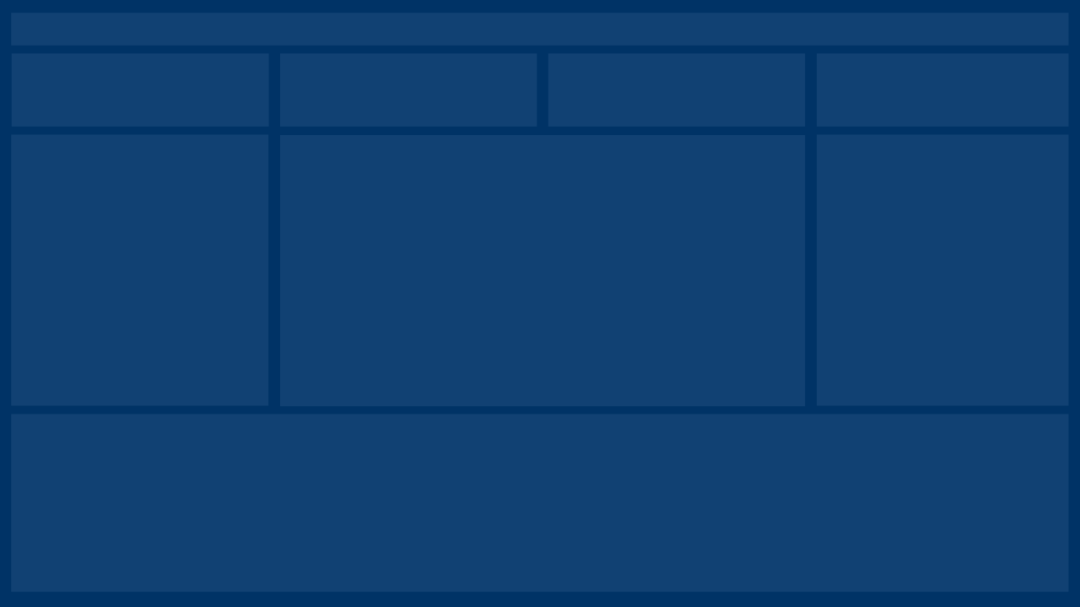
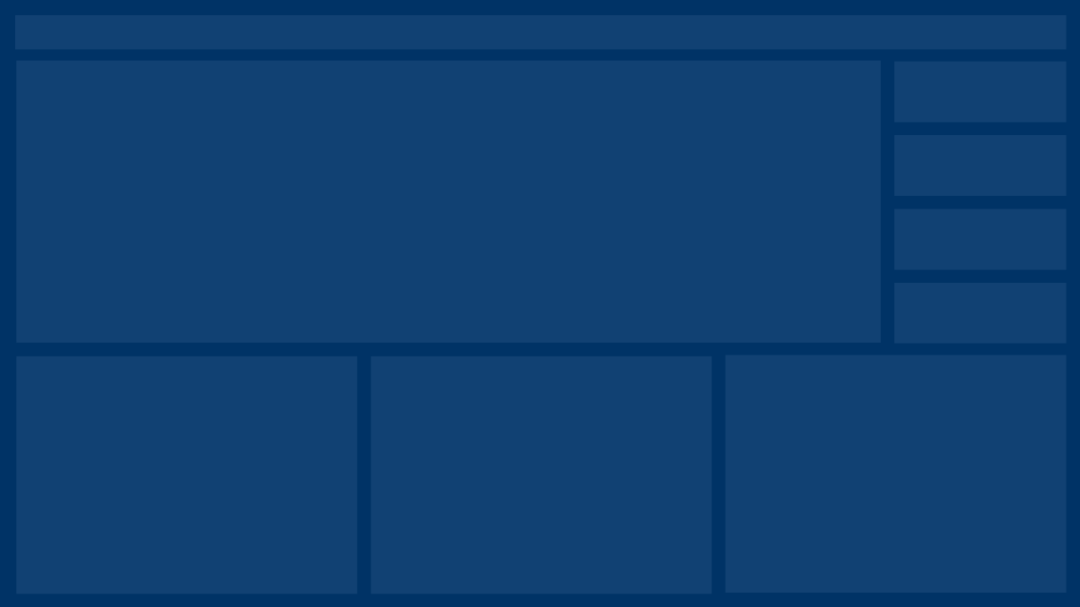
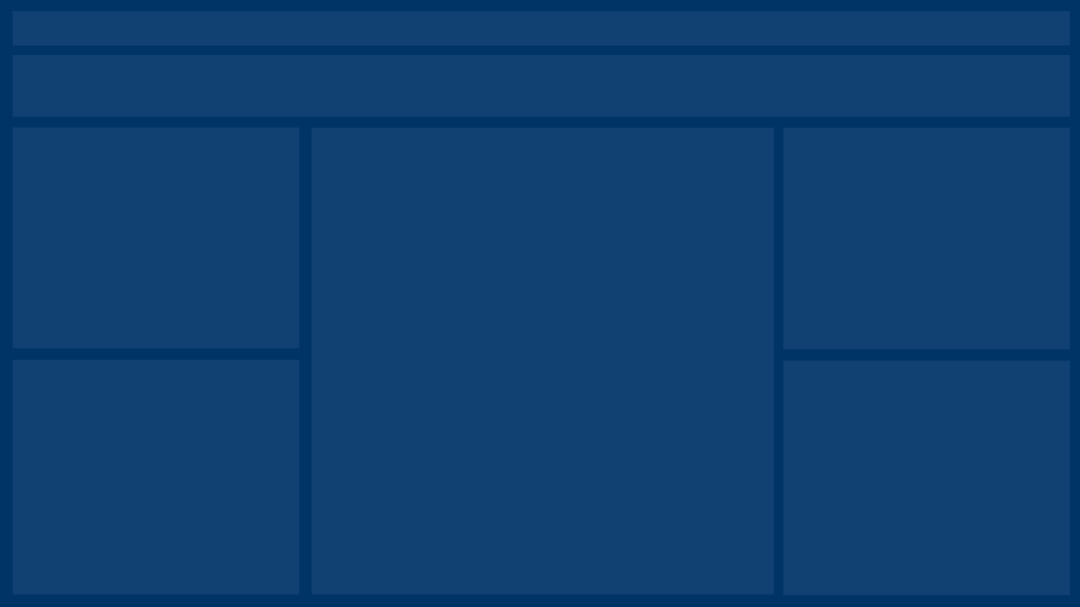
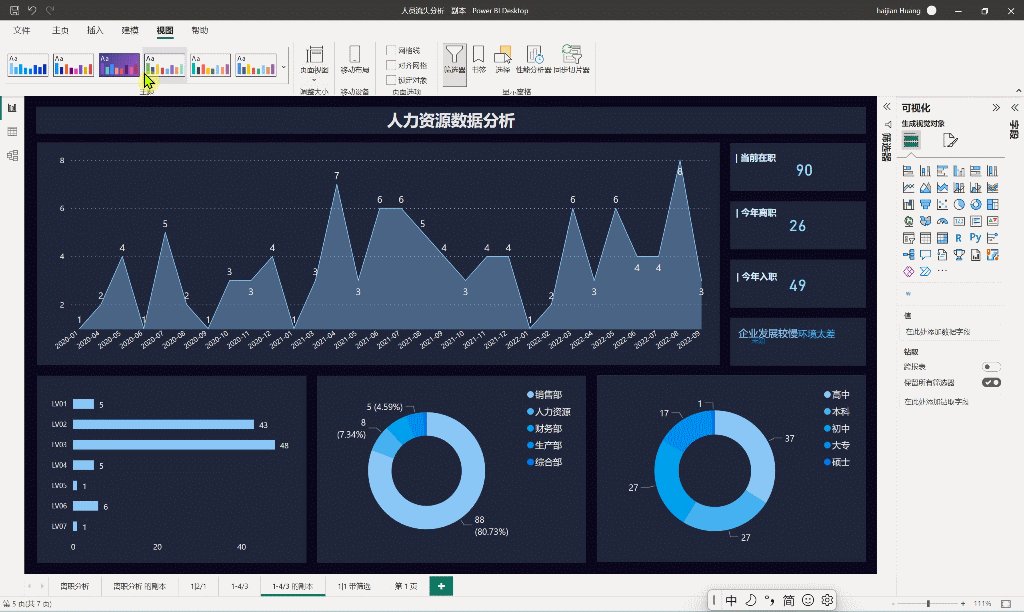
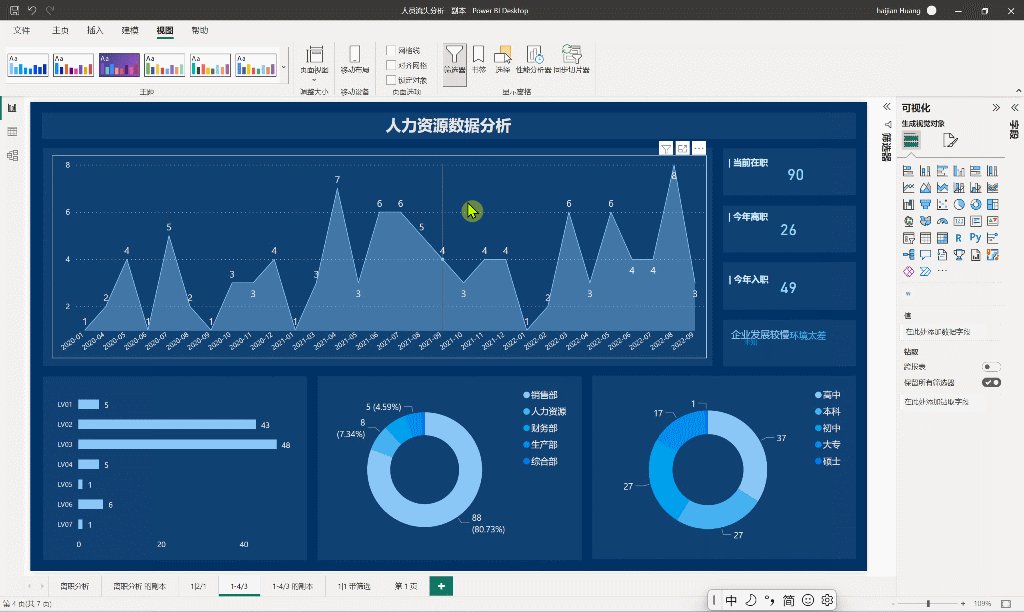
Однако, если у вас хороший фон, все будет выглядеть довольно хорошо. Например, тот же анализ, что и выше, с более темным фоном и более светлым шрифтом:

Сяоцинь: Так мне кажется немного лучше. и,Представление блоков диаграммы выглядит аккуратным и организованным.
Дахай: Верно,на самом делеБлокировка в фоновом дизайне также имеет решающее значение.。у нас будет несколькодиаграмма При размещении на странице,Если это вPower В BI было бы очень затруднительно настраивать фон и границы каждой диаграммы по отдельности, а также отсутствует смысл дизайна всей страницы.
Сяоцинь: Что нам делать?
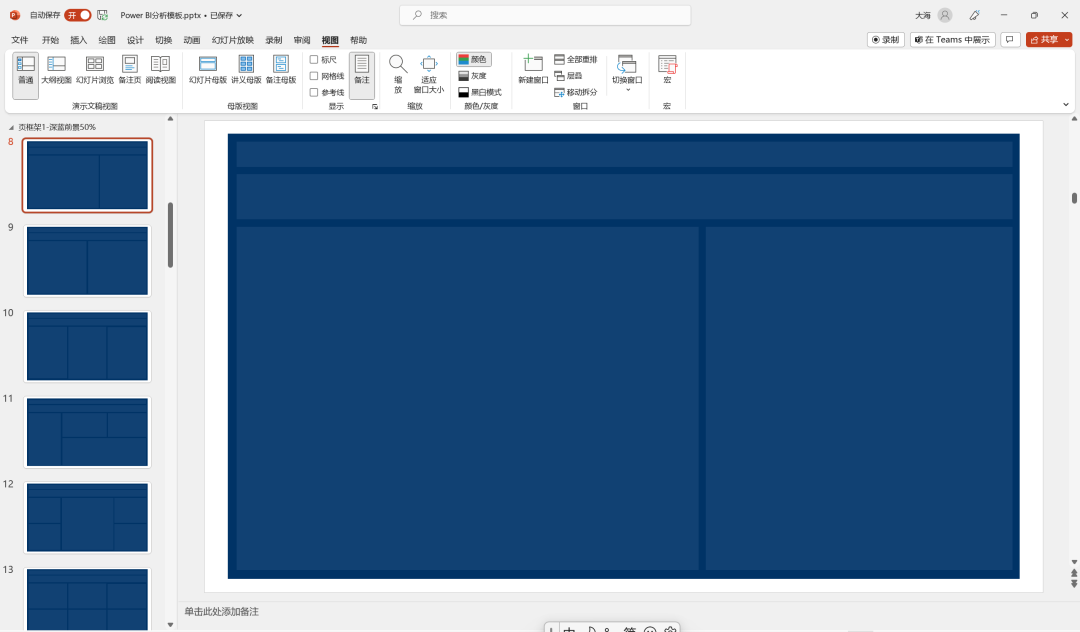
Дахай: Недавно я подвел некоторые итоги по Силе. BIслучай,ЭтиДизайн страницы может быть в основном сформирован в соответствии с количеством диаграмм, которые будут представлены на странице, так что страницу можно заранее разделить на блоки и фоны холста.,Таким образом, вы можете использовать его напрямую.
Конкретный метод заключается в следующем:
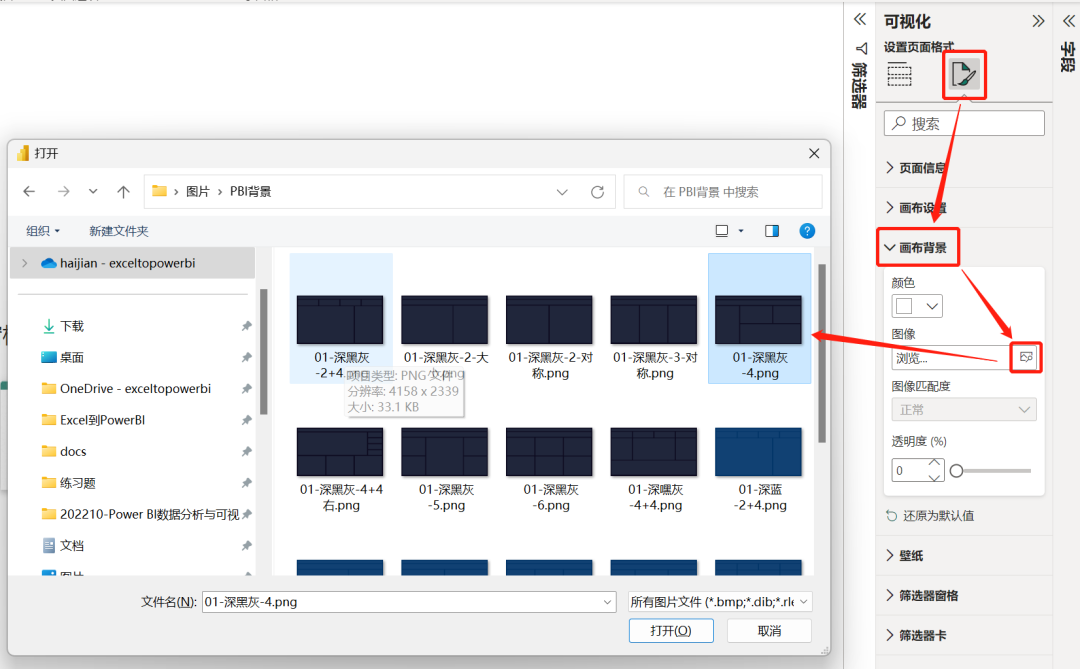
Step-01 Выберите фоновое изображение холста

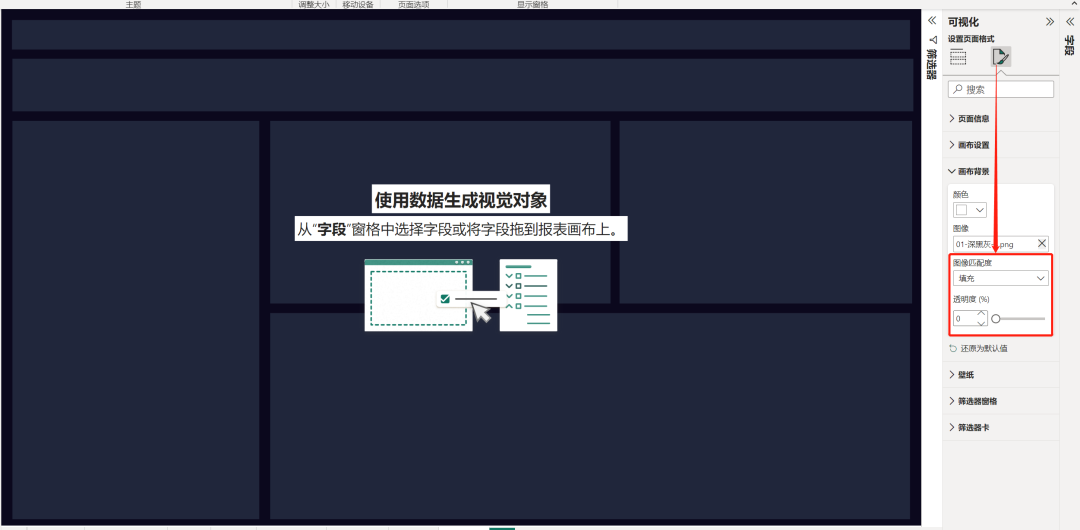
Step-02 Установите прозрачность на 0 и сопоставление изображений на «заливку».

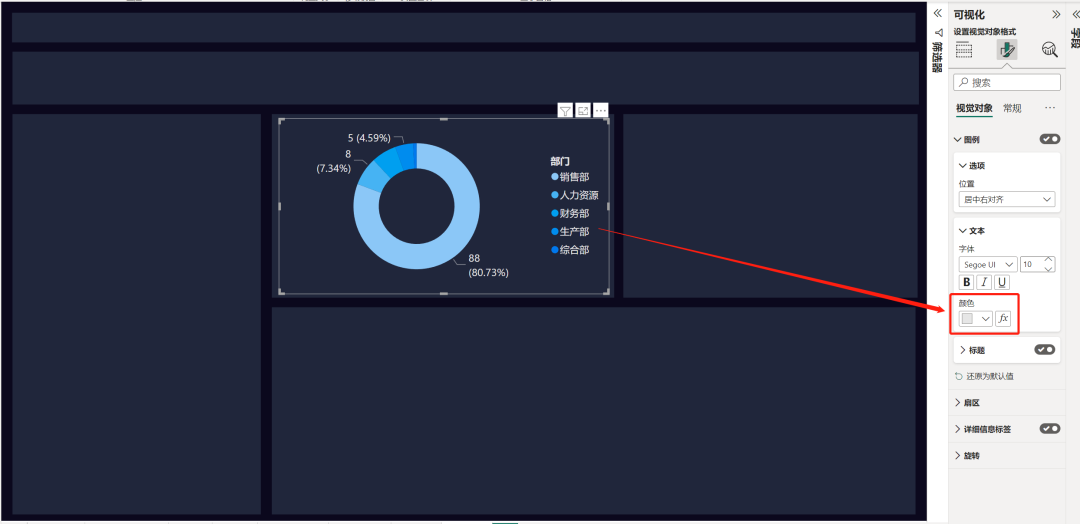
Step-03 Поместите диаграмму в подходящую рамку, отключите фон диаграммы и установите для соответствующего цвета шрифта диаграммы белый или светло-серый цвет.

Сяоцинь: Оказывается, все, что вам нужно сделать, это установить фоновое изображение рамки непосредственно в качестве фона холста!
Дахай: Верно. Обычно помимо заголовка на странице размещают 2-6 диаграмм или добавляют несколько небольших числовых полей.
Сяоцинь: Действительно. Редко на странице размещается только 1 картинка или более 6 картинок.
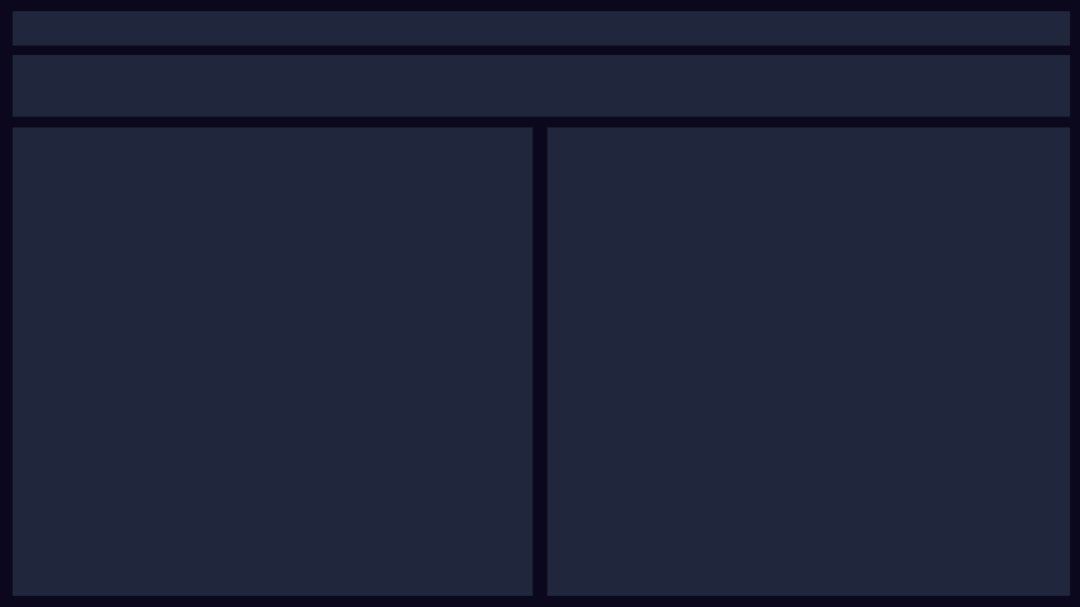
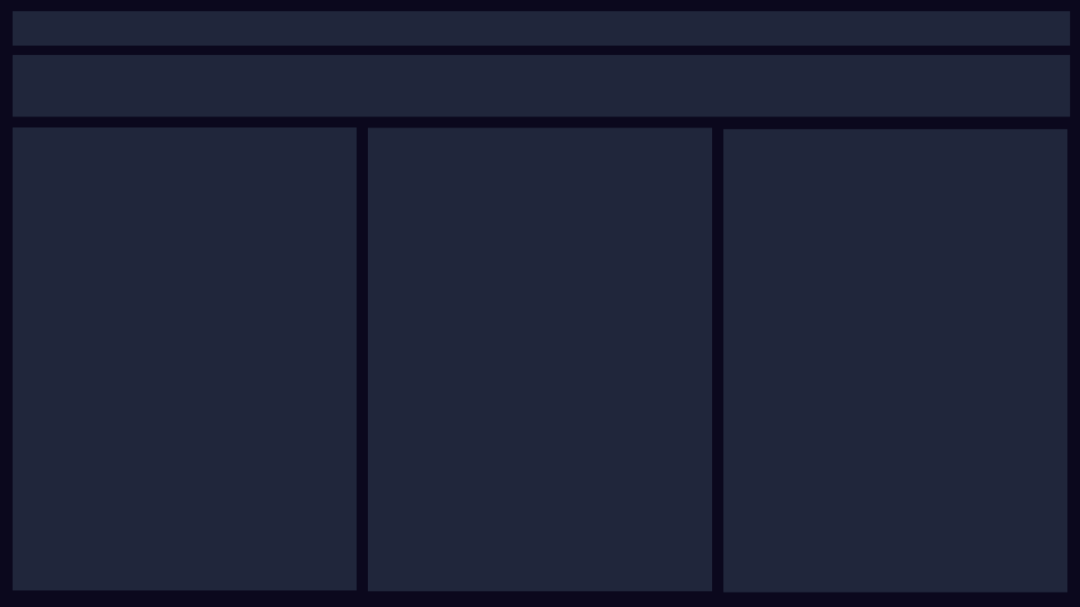
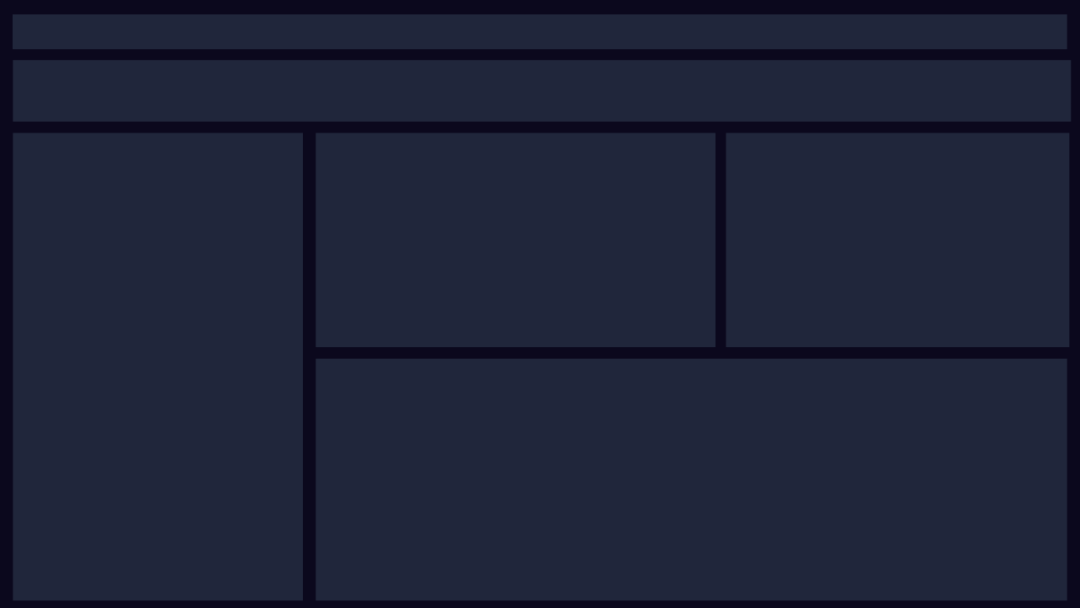
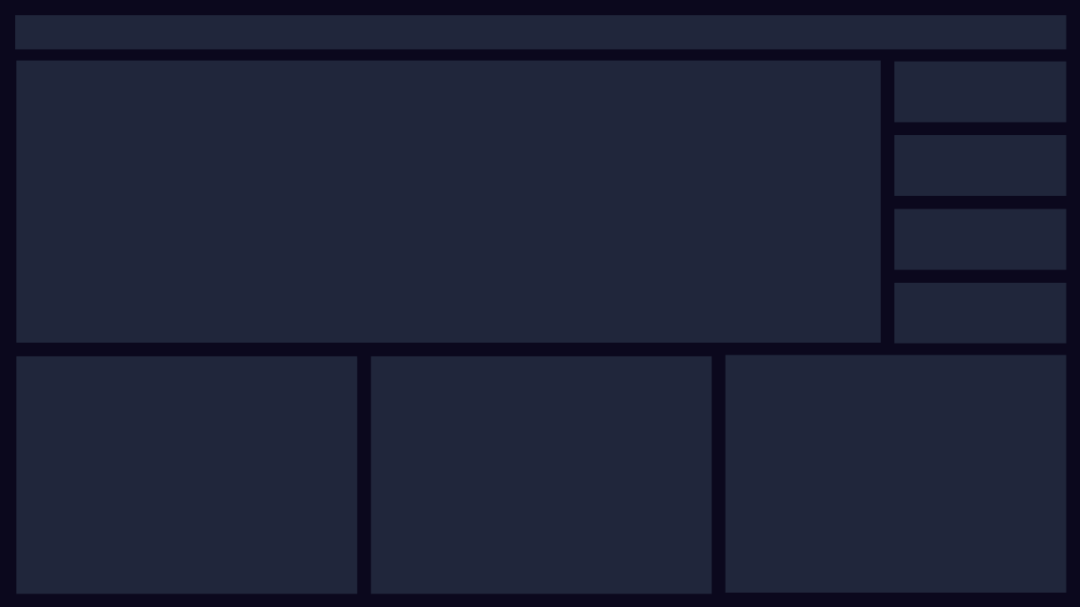
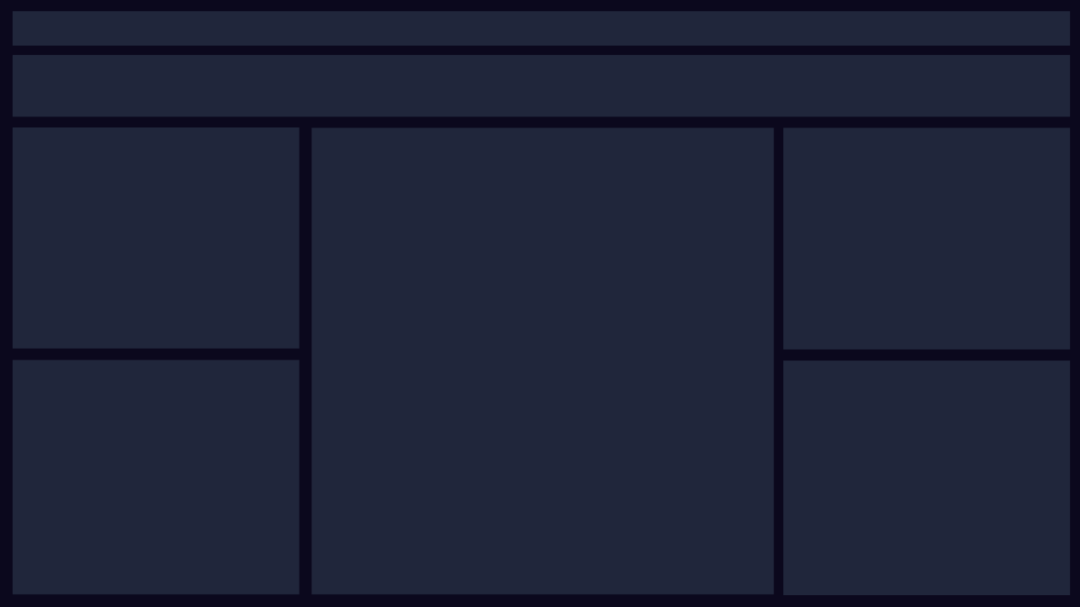
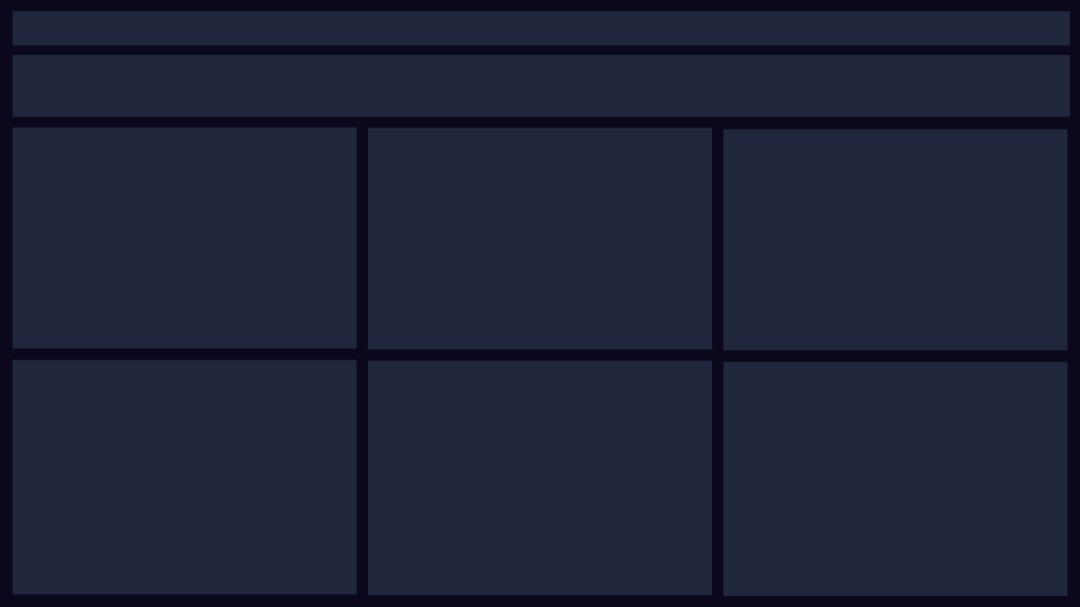
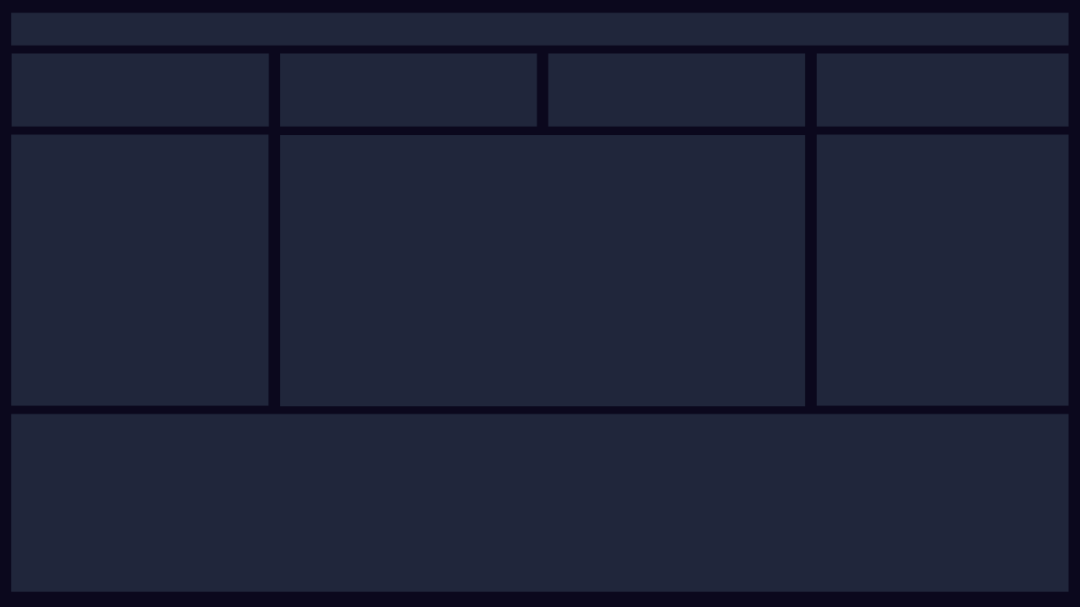
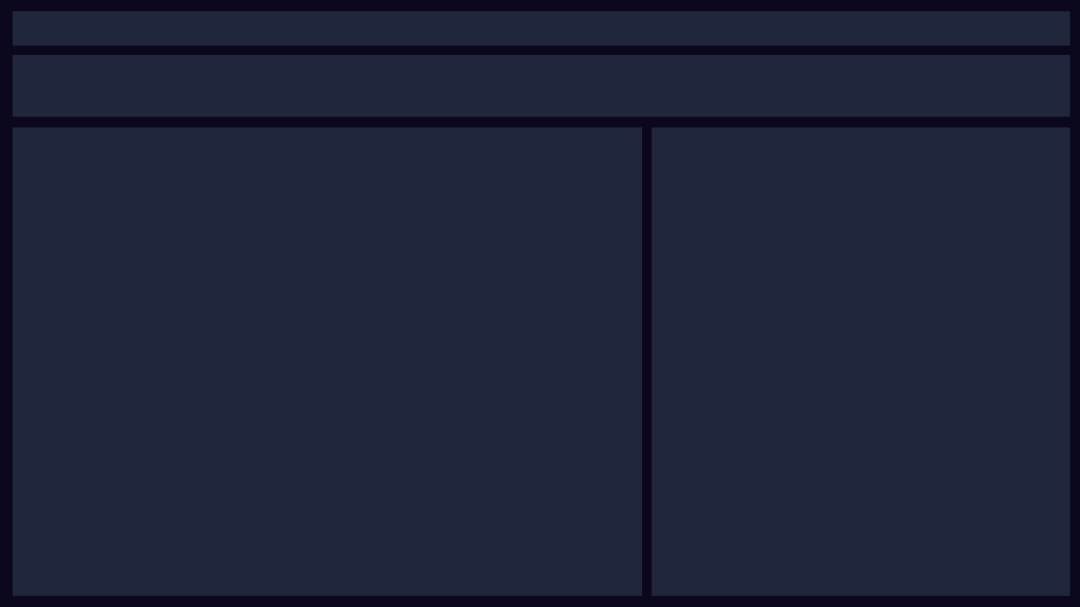
Дахай: Итак,Я разработал 2 набора фонов холста в соответствии с популярным сейчас размером 16:9, каждый набор содержит 9 изображений, охватывающих общие структуры от 2 до 6 диаграмм, пожалуйста, сохраните их побыстрее.,Таким образом, вы можете вызывать его непосредственно при создании диаграммы.









Темно-черно-серая серия (9 фото, слайд влево и вправо)









Темно-синяя серия (9 фото, слайд влево и вправо)
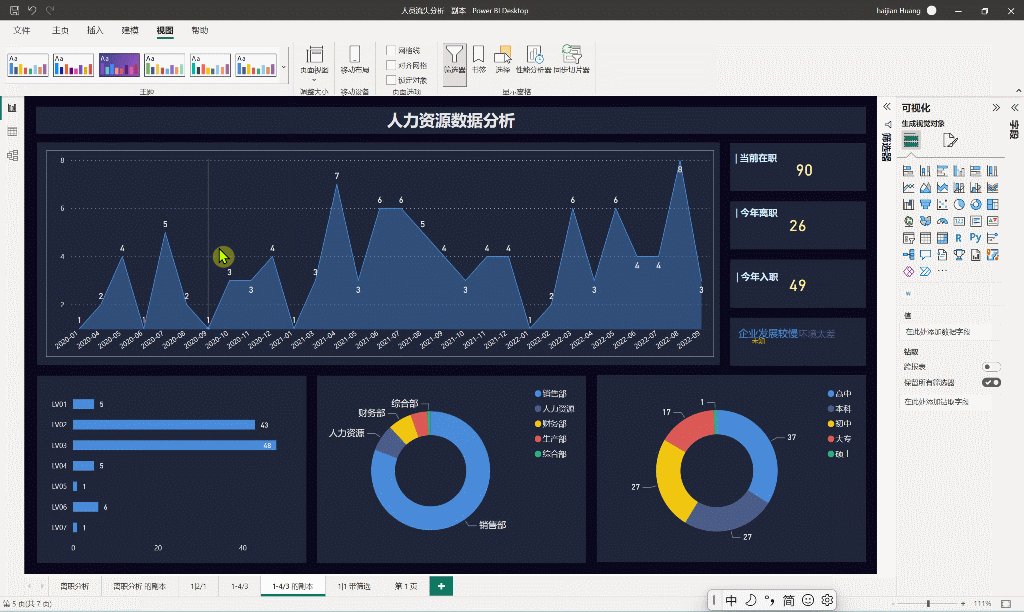
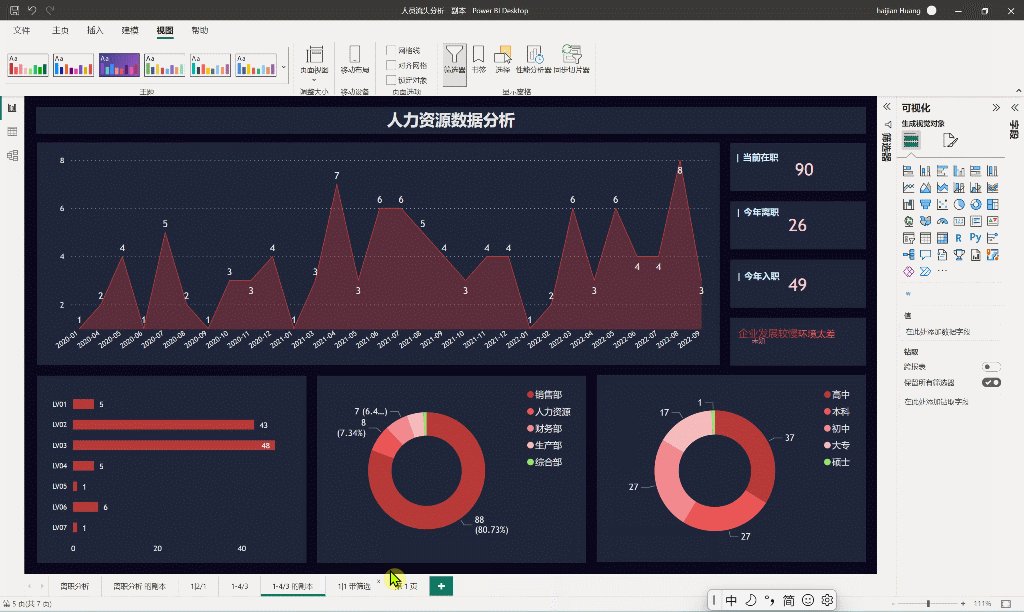
Эффект переключения между разными темами следующий:

Сяоцинь: Ух ты... Приятно переключаться между разными темами и цветами, мне нужно быстро их сохранить!
Дахай: В целом все в порядке. Хотя он не так хорош, как профессиональный дизайн, он достаточно хорош для простого использования.
Сяоцинь: Эти фоновые изображения созданы с использованием каких-либо профессиональных инструментов?
Дахай: Никакие профессиональные инструменты не нужны, просто используйте PPT.
Сяоцинь: У вас есть оригинальный файл PPT?
море:Конечно, есть。Оригинальный файл проекта дизайна можно загрузить непосредственно с Planet, чтобы вы также могли настроить размер/цвет в соответствии с вашими потребностями.


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


